2016-10-05 14:28:17

OrangeBoard WiFi는 기존 OrangeBoard에 WiFi모듈을 장착하여 하나의 보드안에서 아두이노의 기능과 WiFi를 사용할 수 있게 하였습니다.
아두이노에 수많은 데이터를 웹에서 가져올 수 있는 WiFi모듈을 결합하였기 때문에 사용자들은 기존의 아두이노보다 한 단계 더 넓은 범위를 바라보고 사용할 수 있습니다.
Dweet.io는 잘알려져 있지는 않지만 IoT클라우드에서 사용할 수 있는 데이터 저장기능을 아주 손쉽게 사용할 수 있습니다.
방법이 정말 간단하기 때문에 다른 IoT클라우드와 달리 별도의 회원가입 또한 필요없습니다.

만약 다른 IoT클라우드 사이트가 복잡하고 어렵다면 최고의 대안은 Dweet.io가 될 수 있습니다.
Dweet.io에서는 회원가입을 하여 받는 API Key 대신에 고유한 Thing Name이 Key값이 됩니다.
고유한 Thing Name하나만 가지고 데이터를 웹상에 띄울 수 있습니다.

<{Thing}하나만 가지고 모든 것을 구별한다>
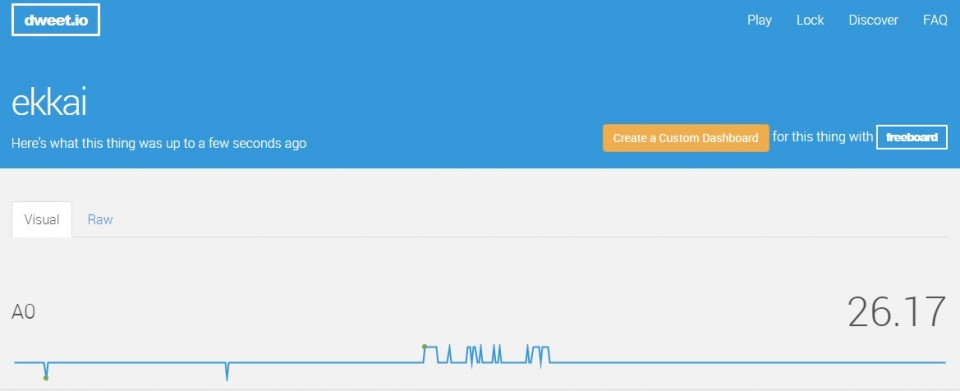
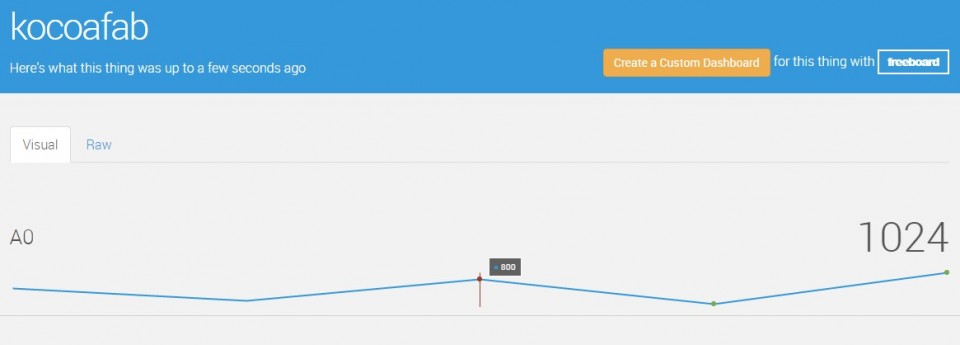
이렇게 Thing하나만 가지고 전달된 데이터의 값은 아래와 같이 그래프 형식으로 웹상에서 출력됩니다.
간단한 방법만큼 자세한 분석툴을 제공하지는 않지만 만약 단순히 웹에 센서값을 출력하고 싶은 유저들에게는 가장 적당한 서비스가 아닐까라고 생각합니다.
지금은 간단한 그래프지만 Freeboard.io와 연동한다면 대시보드 형태로도 구현이 가능합니다.

이번글에서는 Dweet.io에 센서값을 올려서 그래프로 나타내는 방법에 대해 알아보겠습니다.
| No | 부품명 | 수량 | 상세 설명 |
| 1 | OrangeBoard WiFi | 1 | WizFi250을 사용한 WiFi보드 |
| 2 | 온도 센서 | 1 | TMP36 |
| 3 | 브레드 보드 | 1 | |
| 4 | 점퍼 케이블 | 4 |
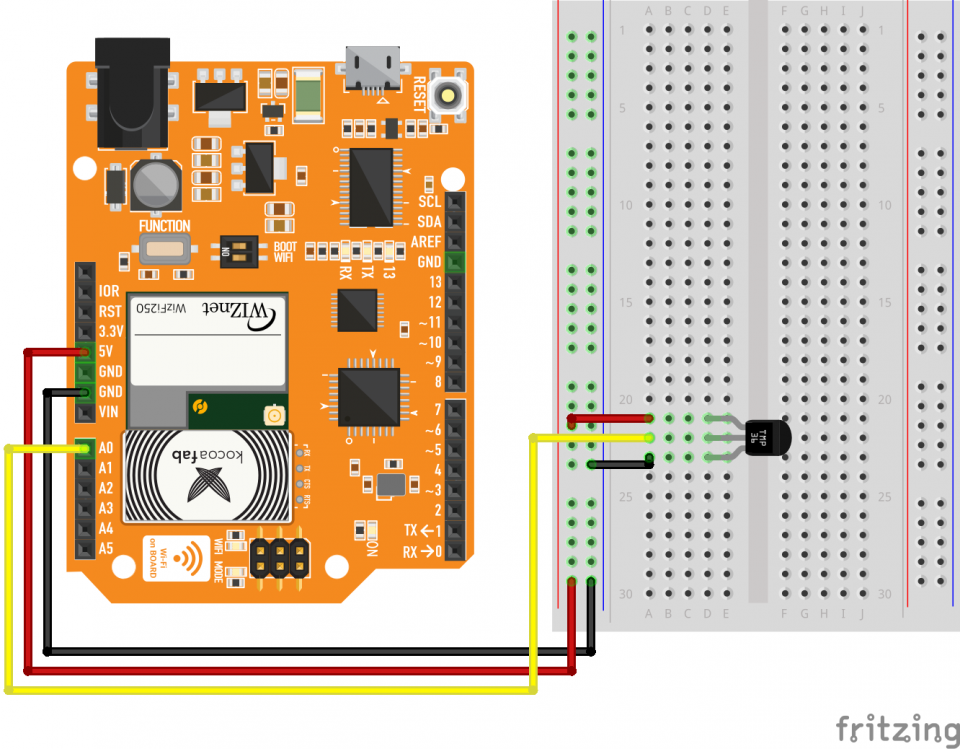
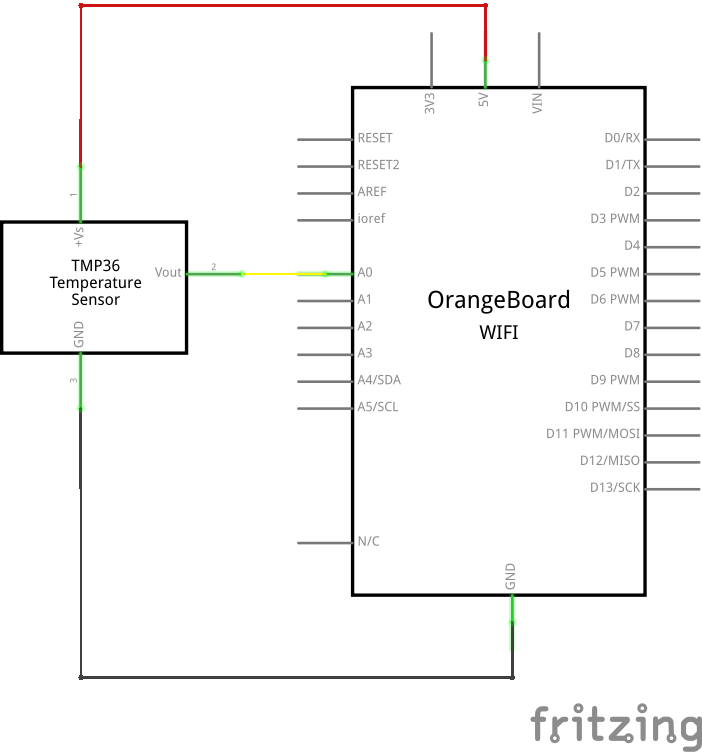
| OrangeBoard WiFi | 온도 센서 | 브레드 보드 | 점퍼 케이블 |
 |
 |
 |
 |
※ 아래의 핀은 WiFi모듈과 오렌지 보드 간 통신(SPI통신)을 위해 사용되는 핀이니 사용이 불가한 점을 유의해야 합니다.
혹시 아래 핀에 연결된 선이 있다면 사용이 중복되기 때문에 다른 핀에 연결해야 합니다.
| Pin Number | WizFi250 |
| D4 | WIFI_SS |
| D2 | WIFI_RESET |
| D3 | WIFI_DATA_READY(GPIO14) |
| D11 | WIFI_MOSI |
| D13 | WIFI_SCK |
| D12 | WIFI_MISO |


우선 Dweet.io에 접속합니다.
사이트에 접속했을 때 가장 좋은점은 별도의 회원가입이 필요없다는 점입니다. 그렇기 때문에 사이트가 상당히 단순합니다.
오른쪽 상단에 Play를 클릭합니다.

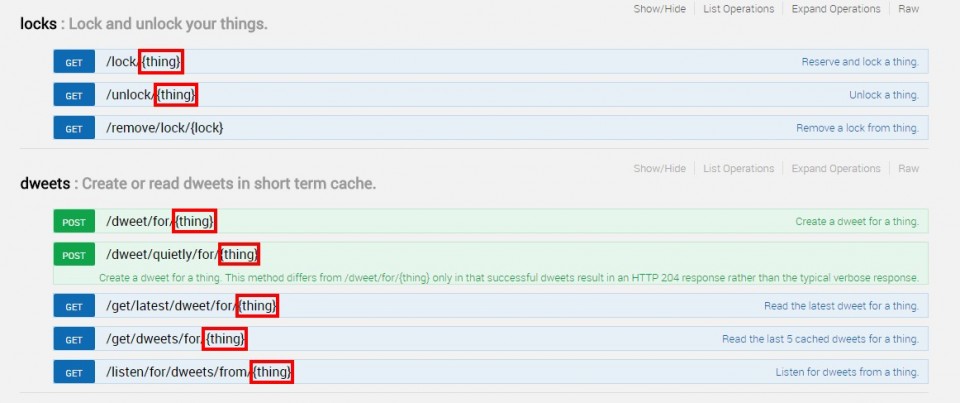
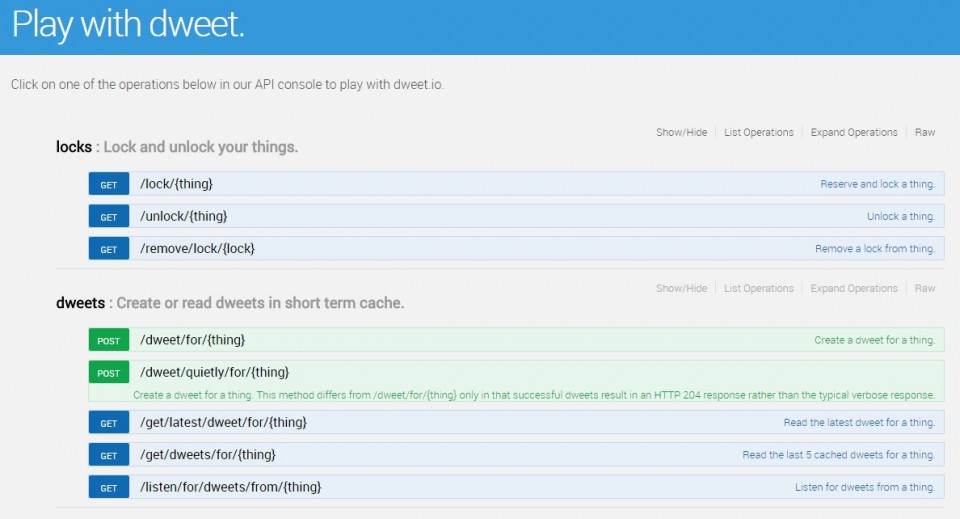
Play를 클릭하면 아래와 같은 화면을 볼 수 있습니다.
각각의 줄은 Dweet의 API명령어로 http의 GET, POST를 쓸 줄 안다면 쉽게 이해할 수 있는 명령어입니다.
간단히 설명하면 GET은 http Client가 Server로 요청하는 것, POST는 http Client가 Server로 데이터를 전송하는 것으로 보면 됩니다.
각 명령을 클릭하면 들어가는 파라미터 값을 볼 수 있습니다.

위 사진에서 dweet으로 간단하게 데이터를 전송하기 위해서는 POST에 해당하는 /dweet/for/{thing}을 사용해야 합니다.
이 튜토리얼에서는 Thing의 이름을 Kocoafab으로 정하고 URL을 dweet.io/dweet/for/kocoafab로 정하겠습니다.
※ Thing의 이름을 kocoafab으로 정할때 별도의 설정은 필요하지 않습니다.
여기서 정한다라는 의미는 URL에서 dweet.io/dweet/for/{thing} thing의 이름을 kocoafab으로 사용하겠다 라는 의미로 해석하시면 됩니다.
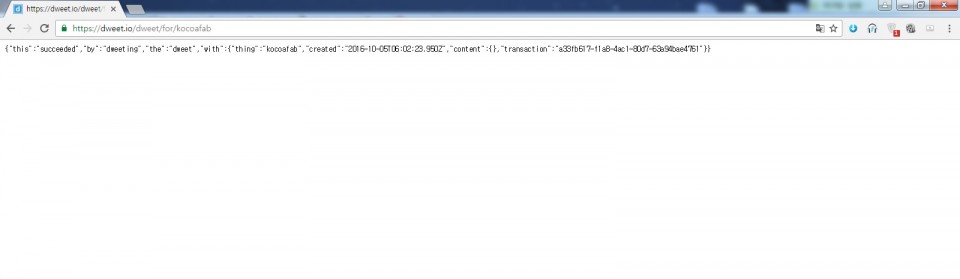
위 URL을 웹브라우저에 치면 아래와 같이 JSON형태의 값이 출력됩니다.
이 URL호출은 성공했고 Thing의 이름은 kocoafab이고 몇시 몇분에 호출됐는지 정보가 나오는데 content란은 비어있습니다.
Thing의 이름은 정했지만 센서값을 전달하지 않았기 때문에 content란이 비어있는 것입니다.

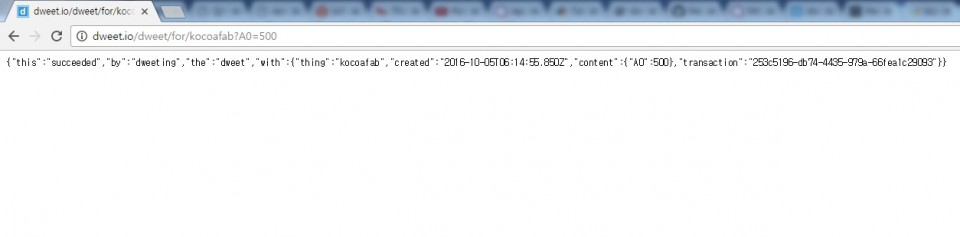
이번에는 URL에서 센서값을 추가하여 dweet.io/dweet/for/kocoafab?A0=500 을 작성해 봅시다.
이번에는 content {}안에 "A0": 500이라는 값이 들어간 것을 볼 수 있습니다.

이제 전송된 A0 = 500이라는 값이 웹에서 제대로 표현되는지 확인해 보도록 하겠습니다.
센서값을 확인하는 URL은 아래와 같습니다.
http://dweet.io/follow/{thing}
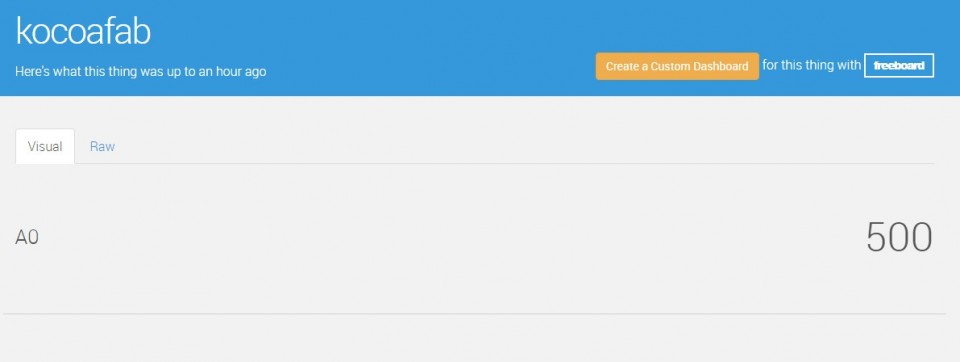
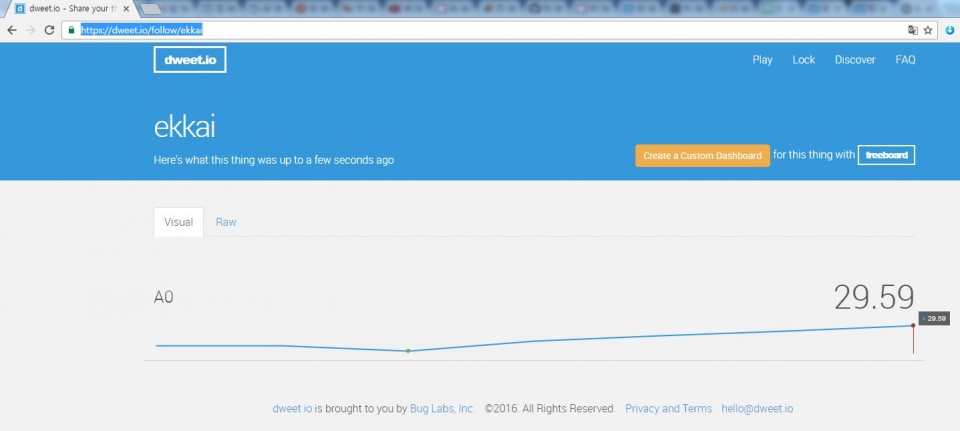
http://dweet.io/follow/kocoafab을 입력하면 아래와 같이 A0 = 500인 것을 확인할 수 있습니다.

지금은 비록 값을 한번만 입력했기 때문에 500이라는 값 하나만 표현되지만 다른값이 지속적으로 들어온다면 실시간으로 그래프를 그리는 것을 확인할 수 있습니다.
값을 입력하는 방법은 위에서 설명했다싶이 URL을 통해 입력하고
dweet.io/dweet/for/kocoafab?A0=500 여기서 500이라는 값을 수정하고 다른 값을 넣는다면 그래프를 그리면서 바뀌게 됩니다.

#include <SPI.h>
#include "WizFi250.h"
char ssid[] = "SSID"; // your network SSID (name)
char pass[] = "PASS"; // your network password
const char* server = "www.dweet.io";
int status = WL_IDLE_STATUS;
WiFiClient client;
void printWifiStatus();
void setup() {
Serial.begin(115200);
WiFi.init();
// check for the presence of the shield:
if (WiFi.status() == WL_NO_SHIELD) {
Serial.println("WiFi shield not present");
// don't continue:
while (true)
;
}
// attempt to connect to WiFi network
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to WPA SSID: ");
Serial.println(ssid);
// Connect to WPA/WPA2 network
status = WiFi.begin(ssid, pass);
}
Serial.println("Connected to wifi");
printWifiStatus();
}
void loop() {
float sensor = analogRead(A0);
float voltage = (sensor * 5000) / 1024;
voltage = voltage - 500;
float celsius = voltage / 10;
if (client.connect(server, 80)) {
String s = "POST /dweet/for/{thing}?{sensorName}=";
s.concat(celsius);
Serial.println(s);
client.println(s);
client.print("Host: www.dweet.io");
client.print("Connection: close\n");
client.println();
}
client.stop();
Serial.println("Waiting…");
// thingspeak needs minimum 15 sec delay between updates
delay(5000);
}
void printWifiStatus() {
// print the SSID of the network you're attached to:
Serial.print("SSID: ");
Serial.println(WiFi.SSID());
// print your WiFi shield's IP address:
IPAddress ip = WiFi.localIP();
Serial.print("IP Address: ");
Serial.println(ip);
// print the received signal strength:
long rssi = WiFi.RSSI();
Serial.print("signal strength (RSSI):");
Serial.print(rssi);
Serial.println(" dBm");
}
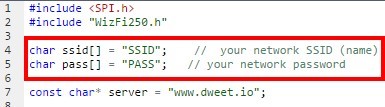
위의 코드를 업로드 하기 전에 코드상에서 사용자가 작성해야 할 부분이 4곳이 있습니다.
SSID, PASS, Thing, sensorName을 작성해 주어야 하는데 아래 사진에 보시면 나와 있습니다.
SSID와 PASS는 현재 사용하고 있는 WiFi의 이름과 패스워드를 작성하면 되고, thing과 sensorName은 위에 설명대로 고유한 이름을 작성하면 됩니다.


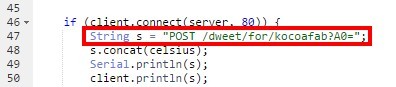
<{thing}, {sensorName} 작성 전>

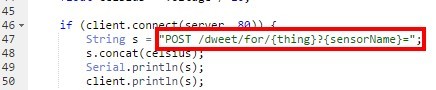
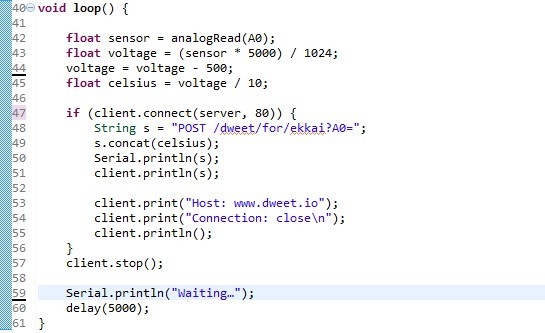
<{Thing}의 이름을 kocoafab, {sensorName}의 이름을 A0으로 설정했을때의 작성 예시>
코드는 loop내에서 계속적으로 POST를 통해 지정한 URL을 호출하는 방식입니다.
위 코드는 온도센서를 사용하기 때문에 4줄정도 계산식이 들어갔지만 다른 센서를 사용한다면 42~45줄을 지우고 다른 센서 계산식을 삽입하면 됩니다.

센서 값 확인은 http://dweet.io/follow/{thing} 에서 확인할 수 있습니다.


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 Arduino, OrangeBoard, WiFi, 와이파이, IoT, 클라우드, Cloud
Arduino, OrangeBoard, WiFi, 와이파이, IoT, 클라우드, Cloud