2014-08-08 17:20:52
프로세싱을 이용하여 간단한 버튼을 만들어서 시리얼통신으로 아두이노와 연동하여 아두이노 서보모터를 제어해보자.




| NO | 부품명 | 수량 | 상세정보 |
| 1 | 아두이노 | 1 | 오렌지 보드 |
| 2 | 서보모터 | 1 | |
| 3 | 케이블 | 1 |
| 부품명 | 아두이노 | 서보모터 | 케이블 |
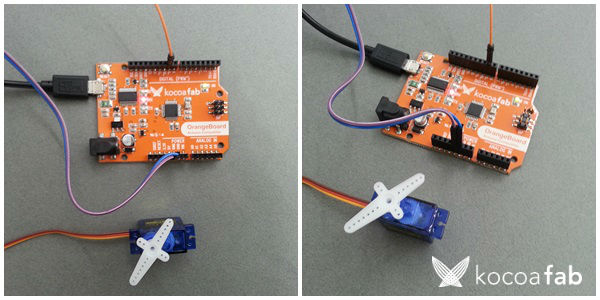
| 부품사진 |  |
 |
 |


import processing.serial.*;
Serial port;
//버튼 초기화
boolean button = false;
boolean button1 = false;
int x = 50;
int y = 150;
int w = 100;
int h = 75;
int x1 = 250;
int y1 = 150;
int w1 = 100;
int h1 = 75;
void setup() {
size(400,400);
//포트 검색 후 시리얼통신 실행
println("Available serial ports:");
println(Serial.list());
port = new Serial(this, Serial.list()[0], 9600);
}
//버튼 클릭 유무에 따라 백그라운드 색 변경
void draw() {
if (button) {
background(255,250,0);
stroke(0);
}
else if (button1) {
background(0,255,0);
stroke(0);
}
else {
background(50,50,50);
stroke(255);
}
fill(175);
rect(x,y,w,h);
rect(x1,y1,w1,h1);
}
//버튼 클릭시 버튼 상태 변경
void mousePressed() {
if (mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h) {
button = !button;
}
if (mouseX > x1 && mouseX < x1+w1 && mouseY > y1 && mouseY < y1+h1) {
button1 = !button1;
}
//버튼 클릭에 따라 포트로 값 전송
if (button == true) {
port.write(5);
}
else if (button1 == true) {
port.write(10);
}
else {
port.write(0);
}
}
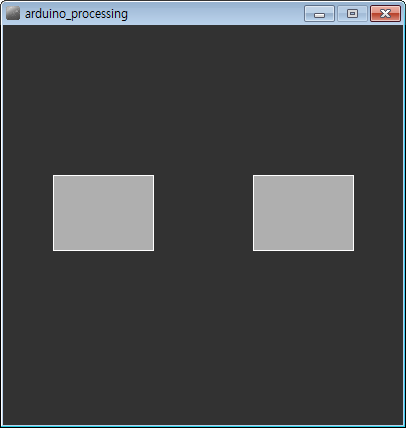
프로세싱 부분은 크게 버튼을 만드는 부분과 시리얼통신을 실행하기 위한 준비를 하는 부분, 버튼 클릭 시 일어나는 이벤트 지정을 하는 부분, 버튼 클릭에 따라 버튼 상태를 변경하는 부분, 시리얼 통신을 통해 값을 전송하는 부분으로 되어있다. 버튼을 만드는 부분의 x,y,w,h값은 각각 버튼의 x좌표 y좌표, 버튼의 너비, 버튼의 높이를 지정하며 이 변수를 각각 rect(x,y,w,h)에 넣어주면 직사각형의 버튼이 생성된다. 버튼은 false, true 두 가지 값만을 가지고 클릭할 때마다 false, true 번갈아 상태가 바뀌며 if문을 통해 버튼 상태에 따라 배경색을 변경한다.
if (button) {
background(255,250,0);
stroke(0);
}
else if (button1) {
background(0,255,0);
stroke(0);
}
else {
background(50,50,50);
stroke(255);
}
이 부분은 버튼의 상태에 따라 배경색을 바꾸는 부분으로 background()안에 들어가는 3개의 값은 각각 R,G,B값을 나타내고 0부터 255까지 지정할 수 있다. background(255,0,0)일때는 빨간색의 배경을 그리고 background(0,255,0)일때는 녹색의 바탕화면을 띄우고 이런 식이다.
void mousePressed() {
if (mouseX > x && mouseX < x+w && mouseY > y && mouseY < y+h) {
button = !button;
}
if (mouseX > x1 && mouseX < x1+w1 && mouseY > y1 && mouseY < y1+h1) {
button1 = !button1;
}
mousePressed()함수는 마우스를 클릭하였을 때의 이벤트에 대해 처리를 하는 부분으로 마우스의 좌표는 각각 mouseX, mouseY로 구하고 이 값이 각각의 버튼영역 안에 있어 클릭 되었을 때 버튼의 상태를 각각 반대로 바꾼다. false일때는 true로, true일때는 false로 변경하는 부분이다.
if (button == true) {
port.write(5);
}
else if (button1 == true) {
port.write(10);
}
else {
port.write(0);
}
이 부분은 버튼의 상태에 따라 포트로 값을 전송하는 부분으로 왼쪽버튼(button)을 클릭하였을때(true)일때는 5의 값을 전송하고 오른쪽버튼(button1)을 클릭하였을 때는 10의 값을 전송하고 두 상황이 아닐 때에는 0의 값을 전송한다.
간단히 작성한 소스인 만큼 복잡한 예외처리는 뺏으니 작동이 잘 안 될 수도 있음을 알아두자.
#include <Servo.h>
//모터 변수 선언 및 모터 앵글값 90로 지정
int angle = 90;
Servo myservo;
void setup()
{
Serial.begin(9600);
//모터 핀번호 9번으로 설정
myservo.attach(9);
}
void loop() {
byte recvAngle; //시리얼 통신으로 전송받는 각도값을 저장하는 변수
if (Serial.available()) {
recvAngle = Serial.read();
if(recvAngle == 5) { //받은 각도값이 5일때
angle = angle + recvAngle;
myservo.write(angle); //현재 각도값에서 +5도로 이동
}
else if(recvAngle == 10) { //받은 각도값이 10일때
angle = angle - recvAngle;
myservo.write(angle); //현재 각도값에서 -10도로 이동
}
}
}
아두이노부분은 기존 시리얼통신하는 소스와 별 차이 없다. 서보모터 라이브러리를 잘 불러와서 쓸 수만 있으면 쉽게 알아볼 수 있다. Serial.read()로 프로세싱에서 전송한 각도값을 전송받은 다음
if문을 통해 각도값의 크기에 따라 5를 전송 받았을 경우 현재 각도값에서 +5만큼 움직이고 10을 전송받았을 경우에는 현재 각도값에서 -10만큼 움직이게 된다.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 프로세싱, 서보모터, 아두이노, 오렌지보드
프로세싱, 서보모터, 아두이노, 오렌지보드