메이키메이키를 이용한 간단한 프로젝션 맵핑
2014-09-18 15:20:53
개요
프로젝션 맵핑 Projection Mapping
출처 : 기하학적 조형물을 이용한 프로젝션 맵핑 - artnuvo11.blogspot.kr
프로젝션 맵핑에 대해 들어 보신적이 있나요 ?프로젝션 맵핑- Projection Mapping이란 말그대로,
빔 프로젝터를 이용하여 투사체에 영상을 투사하고 투사체에 형태에 맞게 영상을 왜곡하고
그 투사체의 영상효과를 부여할때 많이 사용되어집니다.
영상 : 소니 플레이스테이션 광고
광고나, 공연영상 뿐만 아니라,
대형 프로젝터를 이용하여 건물의 옥외에 영상을 투사하여
건물의 파사드를 다양하게 연출하는 '미디어 파사드-Media Facade'에도 활용됩니다.
광고나, 공연영상 뿐만 아니라,
대형 프로젝터를 이용하여 건물의 옥외에 영상을 투사하여
건물의 파사드를 다양하게 연출하는 '미디어 파사드-Media Facade'에도 활용됩니다.

출처 : 오페라하우스 프로젝션 맵핑 - unifiedav.com
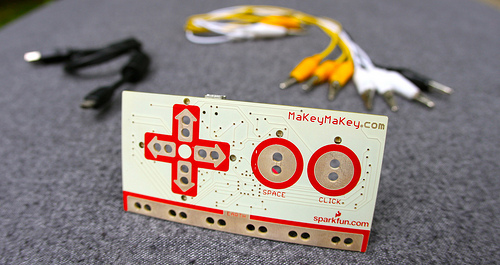
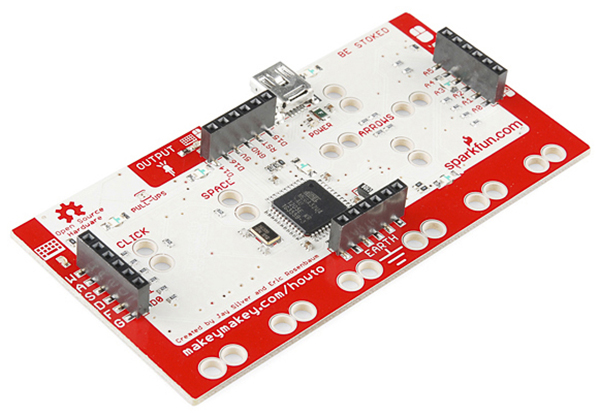
메이키메이키 MakeyMakey

출처: 메이키메이키 - www.makeymakey.com
메이키 메이키란 미세한 전기신호 만으로도 키보드와 마우스를 컨트롤 할수있는 보드입니다.
즉 별다른 프로그래밍 없이 쉽고 간편하게 전기가 통하는 사물을 컨트롤러로 사용할수 있는것이 특징입니다.
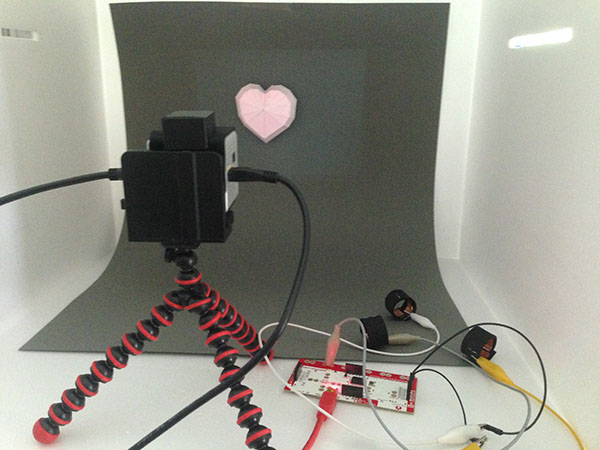
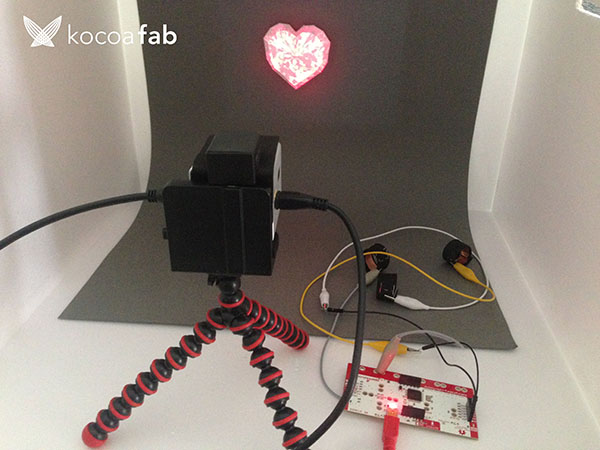
이번 프로젝트에서는 메이키메이키와 프로젝션 맵핑을 이용하여,
사람의 몸에 흐르는 미세한 전기를 이용하여 영상을 제어해 보도록하겠습니다.
원리가 단순하니 이를 응용하여 자신만의 프로젝트를 해보세요 !

미리보기 동영상
부품목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 메이키 메이키 | 1 | 메이키 메이키 |
| 2 | 빔프로젝터 | 1 | 빔프로젝터 |
| 3 | 악어클립 | 4 | 악어클립 |
| 4 | 점퍼케이블 | 2 | 점퍼케이블 |
| 5 | 구리테이프 | 1 | 구리테이프 |
| 6 | EVA시트 | 1 | EVA시트 |
| 7 | 공예용 칼 | 1 | 공예용 칼 |
| 8 | 커팅 매트 | 1 | 커팅 매트(단단한 것) |
| 9 | 스테플러 | 1 | 스테플러 |
| 10 | 순간접착제 | 1 | 순간접착제 |
| 부품명 | 메이키 메이키 | 빔프로젝터 | 악어클립 | 점퍼케이블 | 구리테이프 |
| 사진 |  x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
| 부품명 | EVA시트 | 공예용 칼 | 커팅매트 | 스테플러 | 순간접착제 |
| 사진 |  x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
하드웨어 Making
1.아래의 링크에서 도면을 다운 받고 1번 페이지를 출력 해주세요.

도면상에는 4개의 앞부분과 2개의 측면이 있습니다.
따라서 총 2개를 제작할수 있는 도면이므로 앞면 하나와 측면 하나만 재단하여 진행하세요.
2.외곽 실선을 따라 칼로 오려주세요.

공예용 칼이나 30도 칼날을 이용하시면 훨씬 작업이 수월합니다.
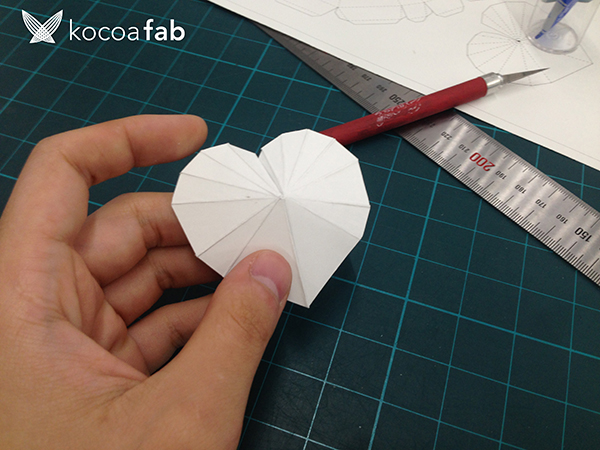
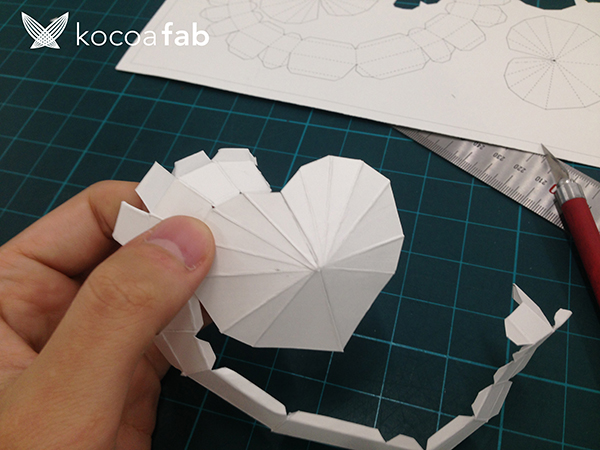
3.점선을 따라 접은 뒤 가장 위쪽을 순간접착제로 고정해주세요.

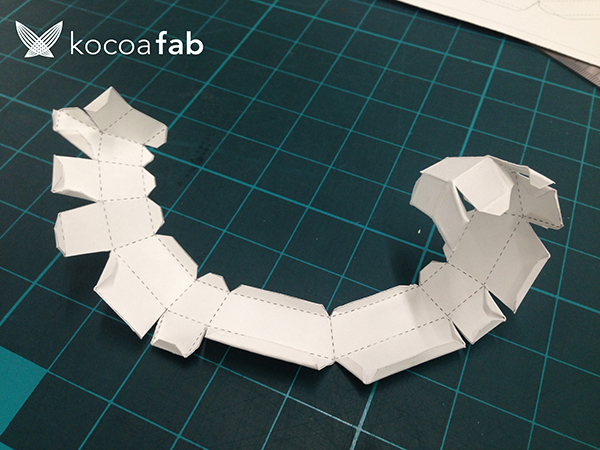
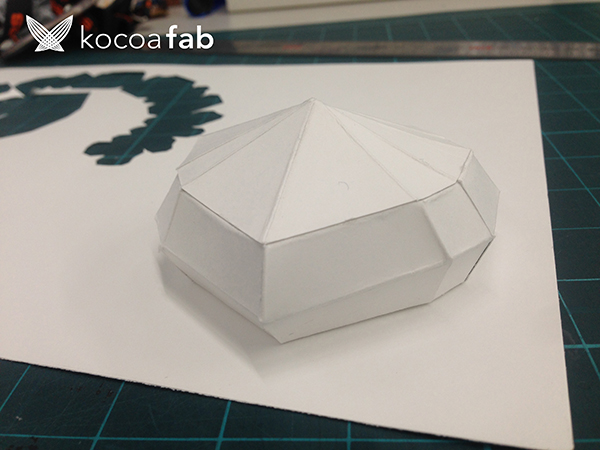
4.측면 파트도 재단 후 접어주세요.

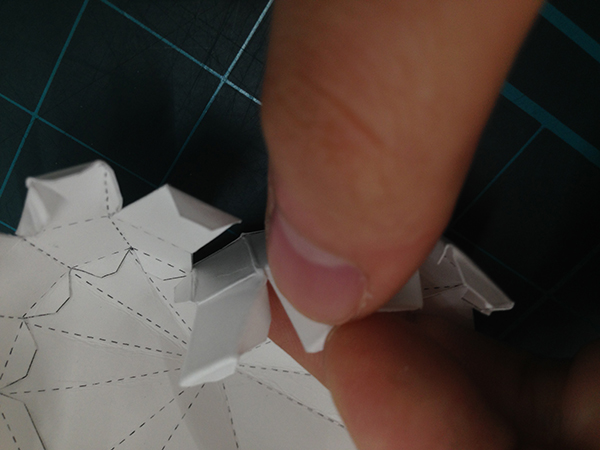
5.순간접착제를 이용하여 앞서 만든 앞 부분과 순차적으로 연결합니다.


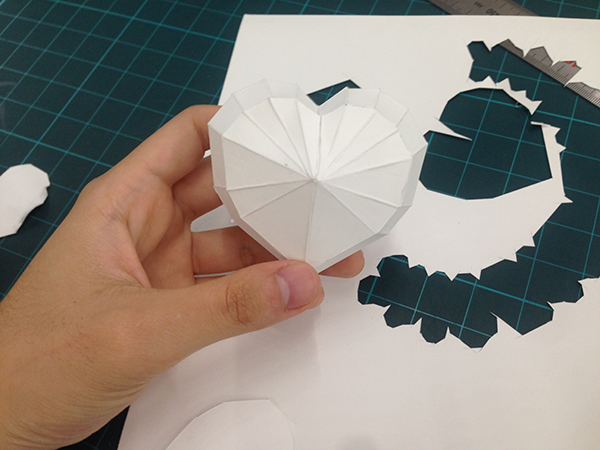
6.앞면과 측면을 연결한 모습입니다.


여기에 뒷면도 부착하면 완전한 3D 하트가 되지만,
저는 벽에 부착하기 쉽게 뒷면은 부착하지 않았습니다.
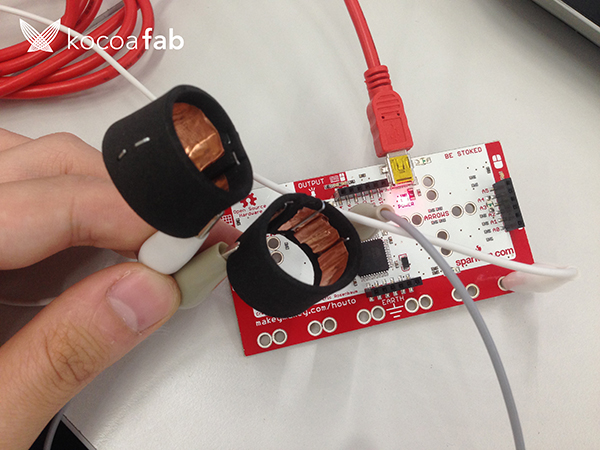
이번에는 전도성 고리를 만들어 보겠습니다.

이번에는 전도성 고리를 만들어 보겠습니다.

EVA시트를 손가락크기 만큼 재단을 한뒤,
구리테이프를 붙입니다.
기본적으로 구리테이프의 접착력이 있지만,
저는 스테플러로 한번 더 고정하였습니다.

고리 형태로 만든뒤 스테플러로 고정해 주세요.

이렇게 악어클립을 연결하면 완성!
*너무 손가락에 딱 맞게 만들면 악어클립을 연결 할 수 없습니다.
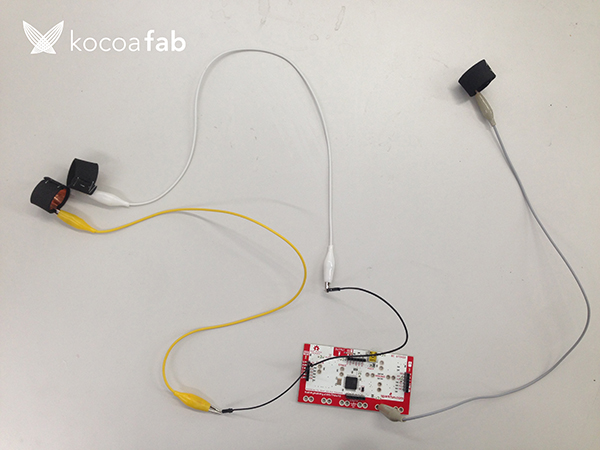
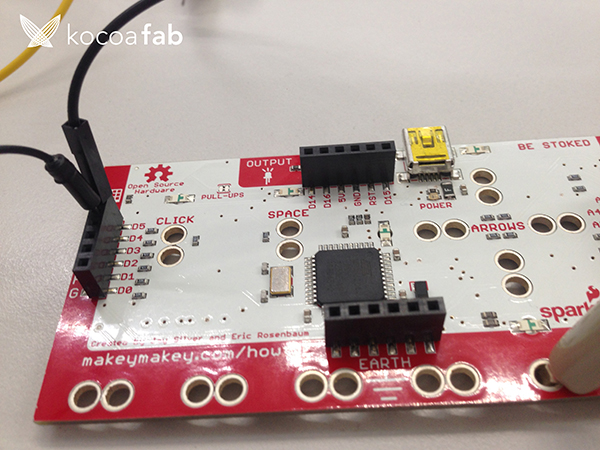
배선 연결은 'W'와 'A'에 고리를 한개씩 연결하였고,
그라운드에도 한개 연결하였습니다.


소프트웨어 Coding
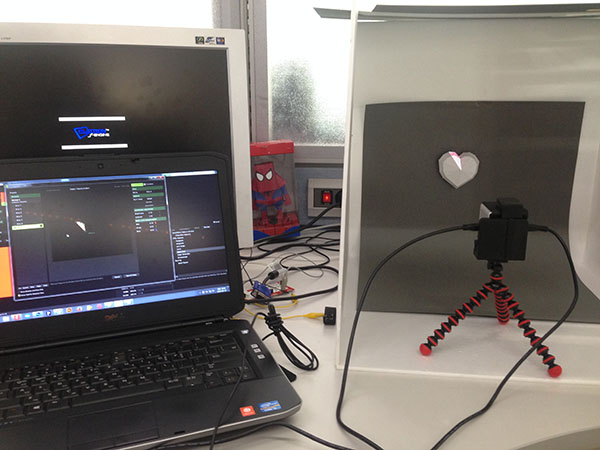
*프로젝터 연결시 확장 모니터로 변환 해주세요.*
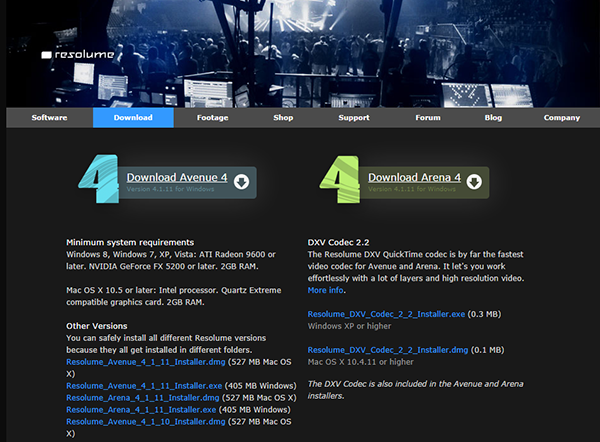
1. 먼저 Resolume의 다운로드 페이지에서 Arena의 체험 버전을 설치 합니다.

레졸룸 Resolume 은 음악과 영상을 동시에 제어할수 있는 프로그램입니다.
2. 프로그램을 실행하고, Composition > New 를 클릭하여 새화면을 불러옵니다.

3.화면 하단 제목옆 톱니모양을 눌러 Setting 창을 불러옵니다.

4.연결된 프로젝터의 해상도에 맞게 Size를 설정합니다.

5.우측 하단 Source 탭을 클릭하여 SolidColor항목을 Column1에 드래그 &드롭 해주세요.

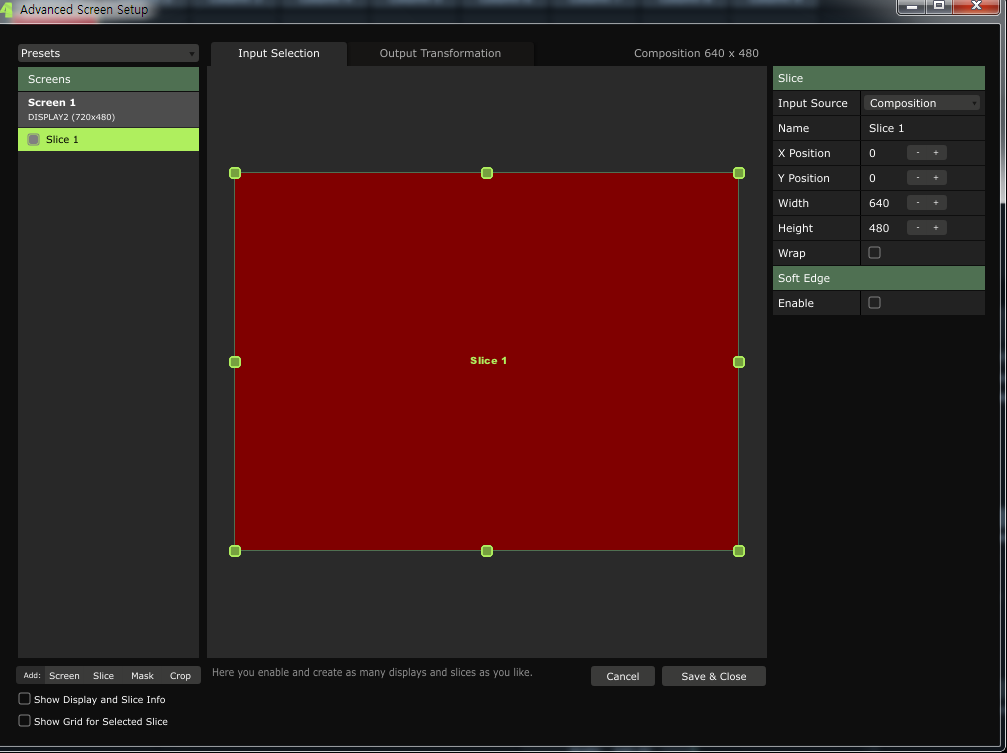
6.상단의 Output메뉴를 클릭하고 Advanced클릭하여 메뉴창을 불러옵니다.

7. 아래와 같은 화면이 나타납니다.

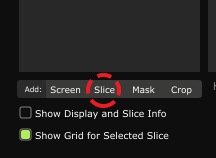
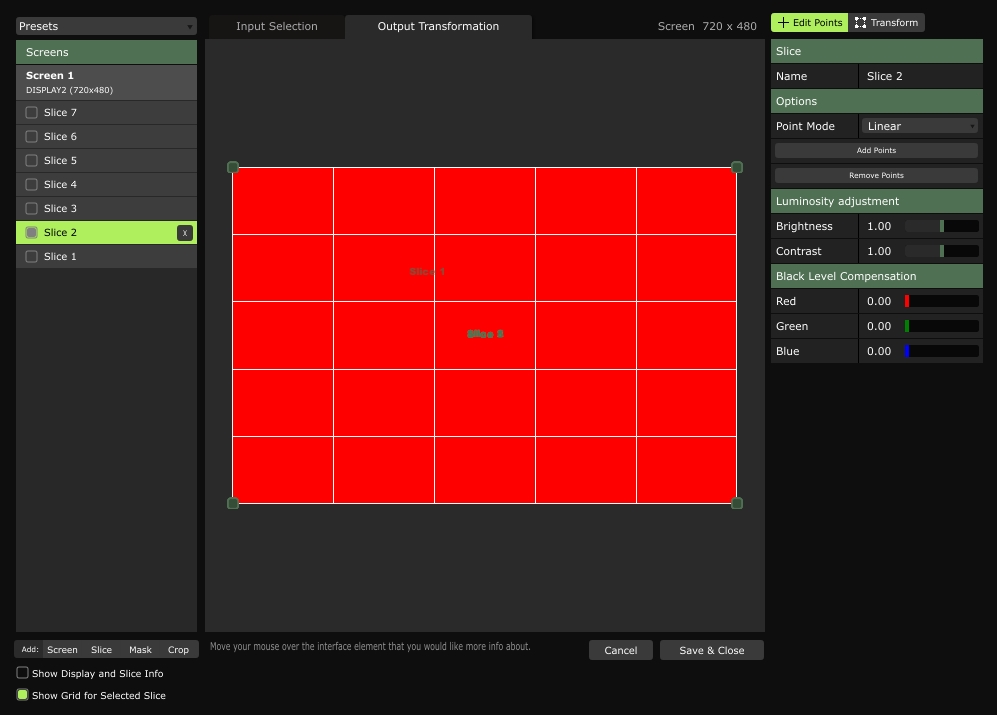
8.좌측 하단의 Show Grid for Selected Slice를 체크하여 그리드를 불러오고,
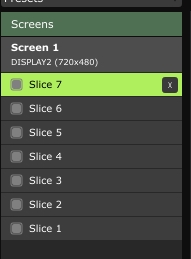
Slice를 클릭하여, 7개의 슬라이스를 추가합니다.


9.각 슬라이스 좌측 네모아이콘을 클릭하면 활성화와 비활성화를 할수 있는데,
맵핑하기 편리하기 위해 1번을 제외한 나머지 슬라이스를 잠시 비활성화 해주세요.

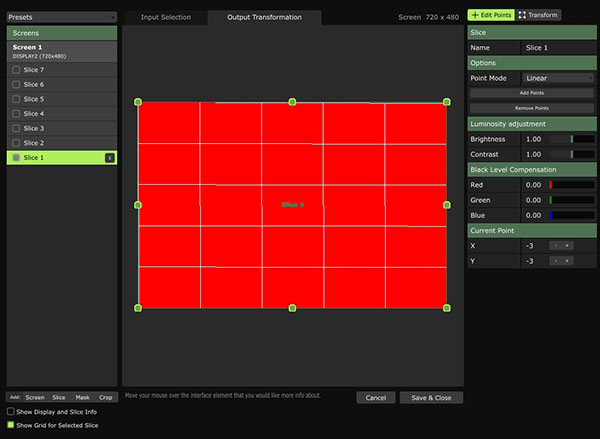
10. 상단의 Output Transformation탭으로 넘어가서 각 포인틀를 마우스로 클릭 앤 드래그 해보면,
마치 포토샵의 자유변형 툴처럼 프로젝트로 투사되느 영역이 함께 변하게 됩니다.
InPutSelection이 영상소스의 전체를 캡쳐할지 혹은 특정 부위를 캡쳐할지에 대한 입력 영역 설정이라고 하면,
Output Transformation은 캡쳐한 영역을 어떤 모양으로 출력할지에 대한 설정을 하는 부분입니다.

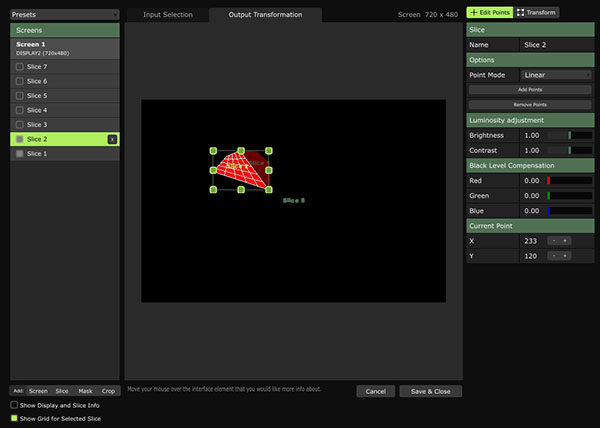
11.1번 슬라이스부터 순차적으로 각 포인트를 제어하여 실제 조형물의 투사되는 모양과 비교하며 맵핑해주세요.
7개의 슬라이스를 만든 이유는 입체 하트를 7등분하여 맵핑하기 위해서 입니다.
1개의 슬라이스로 하트를 맵핑하기위해서는
Option의 add points 탭을 눌러 포인트를 여러개 생성하여 할 수 있습니다만,
작업이 까다로워지므로 편의상 7등분 하였습니다.


12.1번슬라이스의 맵핑이 완료되면 2번 슬라이스를 활성화 하고 같은 방식으로 맵핑 합니다.


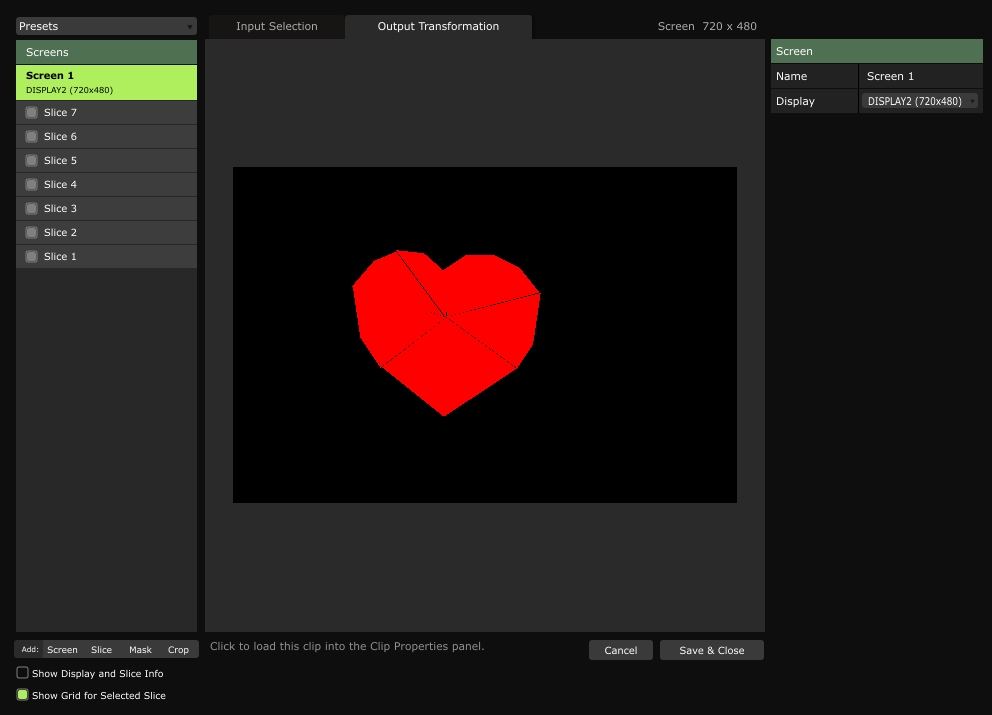
13.완성된 슬라이스창의 모습입니다.
좌측 하단 Show Grid For Selected Slice메뉴는 체크 해제 하고,
하단의 Save & Close메뉴를 클릭하여 저장하고 닫습니다.

14.솔리드컬러를 2개 생성하고 1번 컬럼의 솔리드 컬러 메뉴중
Opacity메뉴 좌측에 커서를 가져다 대보면 작은 화살표가 뜨고,
이를 클릭하여 베이직에서 타임라인(time line)으로 변경합니다.


이제 시간의 흐름에 따라 투명도가 조절됩니다.

속도(speed)를 10으로 조절하고, 재생 방식을 반복 재생에서 루프:<--> 로 바꿔줍니다.
이제 솔리드컬러가 마치 심장 박동처럼 깜빡이게 됩니다.
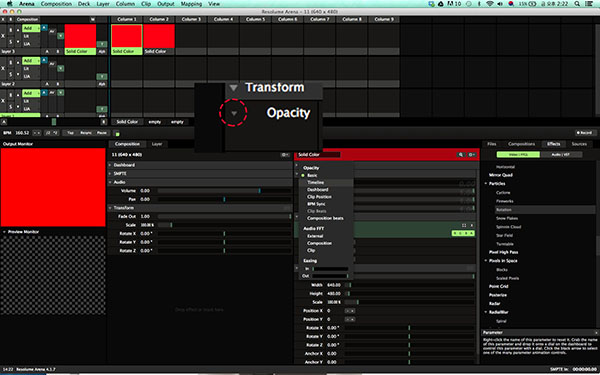
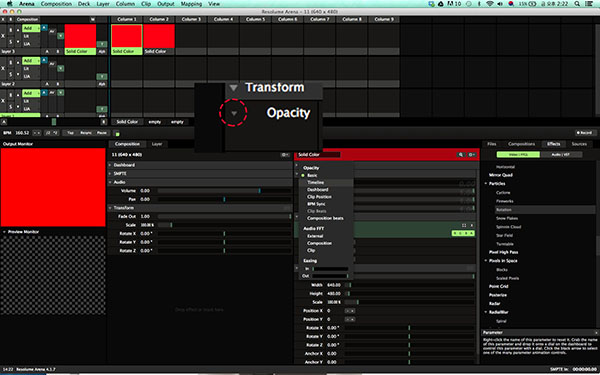
15. 컬럼2의 솔리드 컬러에는 이펙트를 넣어볼텐데요
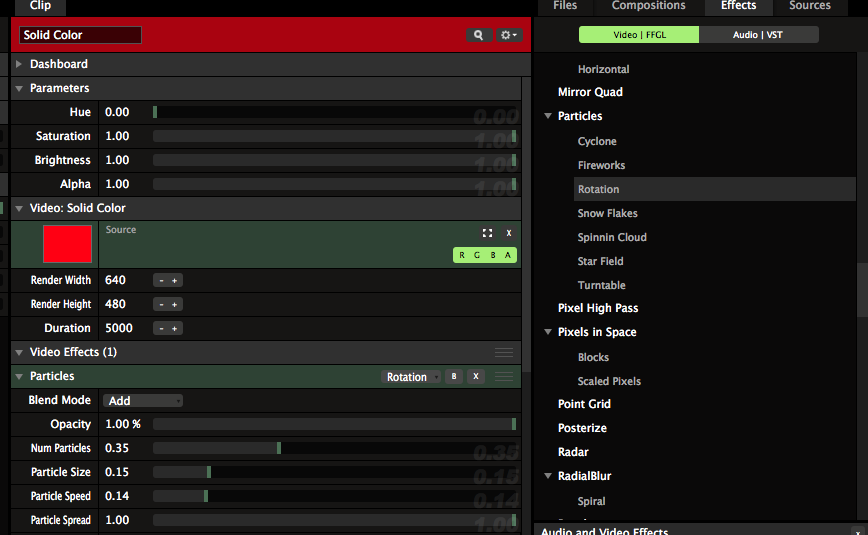
좌측 항목의 Effect를 클릭하면 수많은 이펙트가 있는데 그중에 Particles 메뉴중
Rotation을 솔리드 컬러에 드래그 앤 드롭하여 적용합니다.
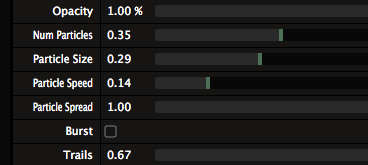
 메뉴의 Particle size를 조절하여 크기를 키워주세요.
메뉴의 Particle size를 조절하여 크기를 키워주세요. 16. 이제 메이키메이키를 연결하고
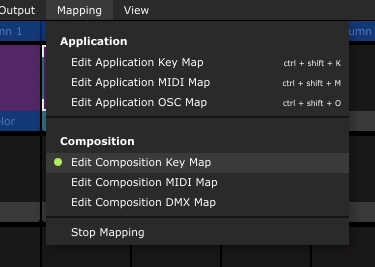
16. 이제 메이키메이키를 연결하고 Resolume 상단 메뉴의 Mapping에서
Composition > Edit Compostion Key Map메뉴를 클릭해주세요.
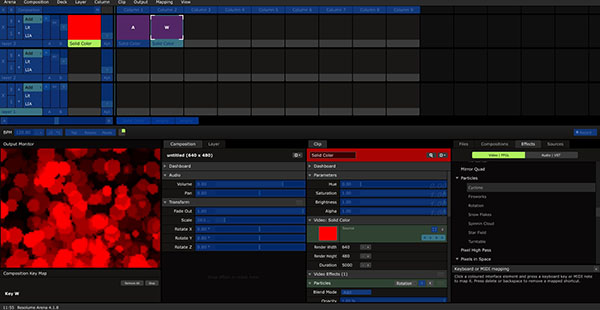
 17.파란색으로 활성화되면, 1번 컬럼의 솔리드 컬러를 클릭하고,
17.파란색으로 활성화되면, 1번 컬럼의 솔리드 컬러를 클릭하고, 'A'에 연결된 고리를 작동 시키면,
'A'라고 표기되며 키보드 맵핑이 됩니다.
2번 컬럼의 솔리드 컬러도 마찬가지로 'W'키보드 맵핑을 해주세요.
 18.이제 잘 작동하는지 살펴보고 소프트웨어에서 다양한 이펙트를 적용하거나,
18.이제 잘 작동하는지 살펴보고 소프트웨어에서 다양한 이펙트를 적용하거나,캡쳐 영역을 달리 설정 해보며 자신만의 응용방법을 생각해 보세요!

hihyo
 메이키메이키,프로젝션맵핑,빔프로젝터
메이키메이키,프로젝션맵핑,빔프로젝터