Fadecandy를 이용한 인터랙티브 조명 만들기
2014-09-23 15:42:11
개요
여러분은 미디어 아트(Media Art)에 대해서 아시나요 ?미디어 아트란 매체 예술로도 불리며,
새로운 기술을 예술적으로 활용한 예술작품을 미디어 아트라고 합니다.


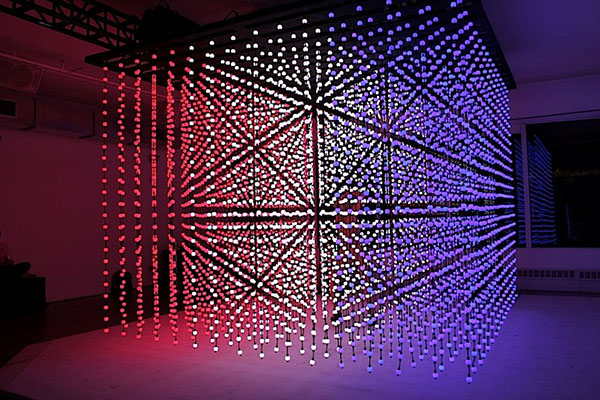
출처 : deep screen by Mut Randolph - geekartgallery
이처럼 'LED'의 빛을 이용한 설치작업이나,
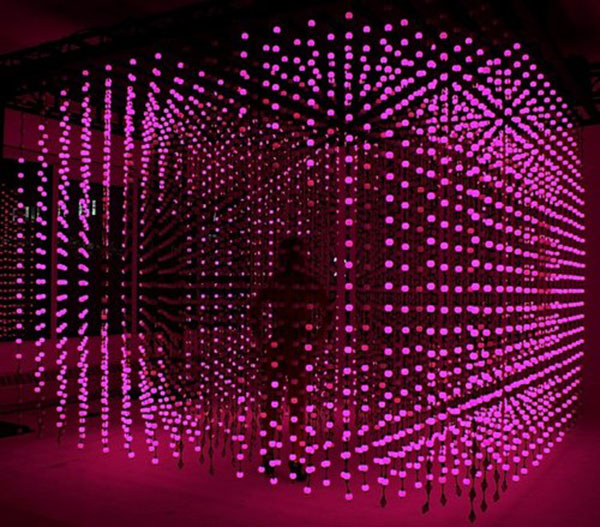
관객의 움직임에 의해 LED가 제어되는 작업들도
미디어 아트 분야에서 많이 보여지고 있습니다.

출처 : 사람의 움직임에 따라 제어되는 LED Wall - fitzmediaproduction.blogspot.kr
이번 프로젝트에서는 Fadecandy라는 디더링보드 통해,
마우스로 제어하는 인터렉티브 조명을 만들어 보겠습니다.

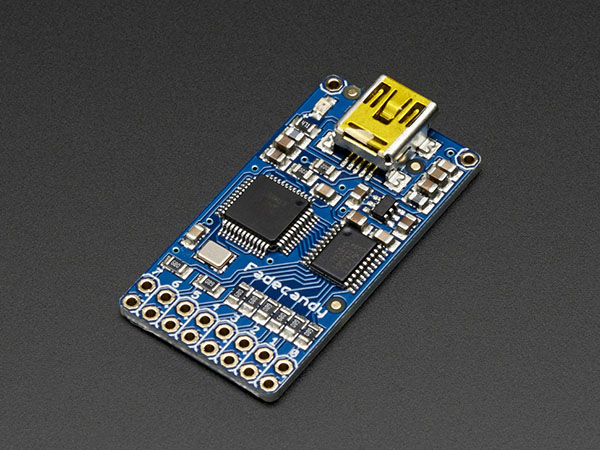
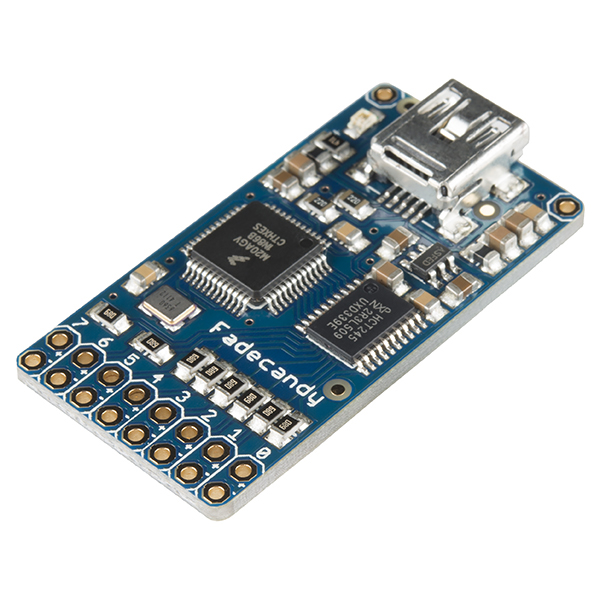
출처 : Fadecandy - adafruit.com
먼저 Fadecandy에 대해 살펴보면,
Fadecandy는 Adafruit와 Micah scott(미카 스캇)과의 공동작업으로 만들어졌으며,
LED를 USB연결 만으로 쉽고 간편하게 제어할수 있도록 해주는 컨트롤러입니다.

출처 : Fadecandy를 제작중인 모습 - adafruit.com
이 보드를 개발한 미카 스캇 역시 하드웨어와 소프트웨어의 경계를 넘나드는 아티스트인데요,
모든 자료를 오픈소스로 공개하고, 포럼을 통해 더 나은 버전의 Fadecandy를 개발중에 있습니다.
그럼 본격적으로 Fadecandy를 활용한 인터렉티브 조명을 만들어 보고,
이를 응용하여 자신만의 미디어 아트 프로젝트를 만들어 보세요!

미리보기 동영상
필요한 사전 지식
부품목록
| No | 부품명 | 수량 | 상세설명 |
| 1 | Fadecandy | 1 | Fadecandy |
| 2 | Mini USB | 1 | USB Cable |
| 3 | 5v 아답터 | 1 | 5v전원 |
| 4 | 8x5 Neopixel 쉴드 | 1 | 쉴드 |
| 5 | 아두이노 UNO R3 | 1 | 아두이노 |
| 6 | 점퍼케이블 | 2 | 한쪽은 수핀, 다른 한쪽은 암핀 |
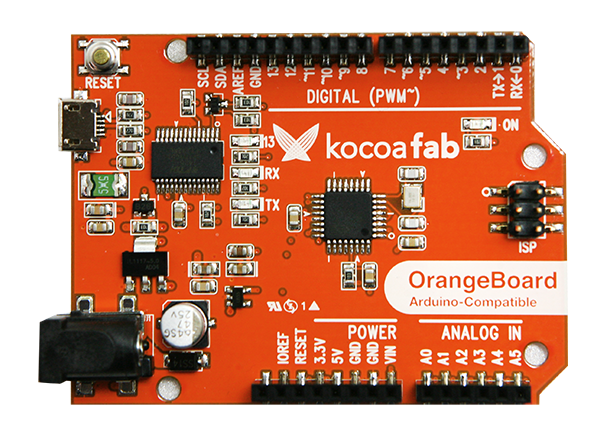
| 부품명 | 오렌지 보드 | Fadecandy | Mini USB | 5v 아답터 | 8x5 Neopixel 쉴드 | 점퍼케이블 |
| 부품 사진 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x1 x1 |
 x2 x2 |
하드웨어 Making
기본적으로 Fadecandy와 Neopixel 8X5 쉴드는 사용하기전 납땜이 필요합니다.또한 아두이노를 사용하지만 전원공급을 간편하게 하기 위함이며,
전원을 직접 쉴드에 연결하게되면 아두이노 보드를 거치지 않고도 사용할 수 있습니다.

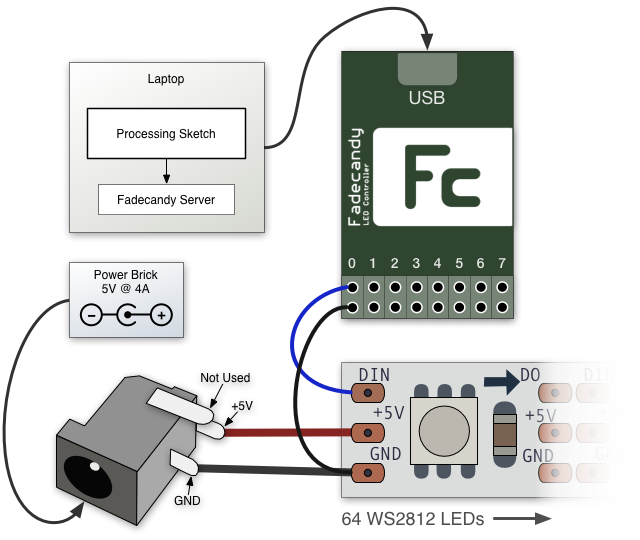
출처 : 페이드캔디 연결도 - adafruit.com





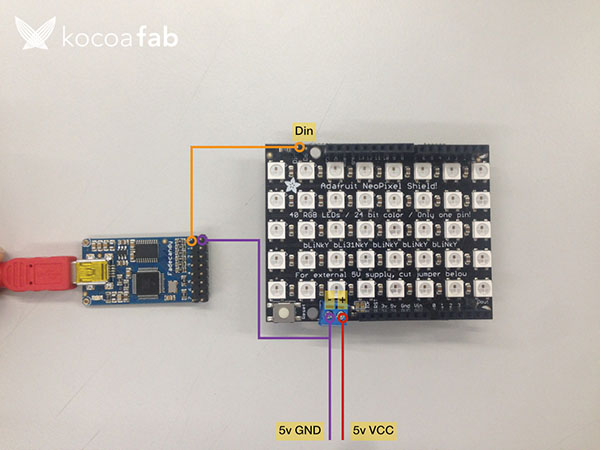
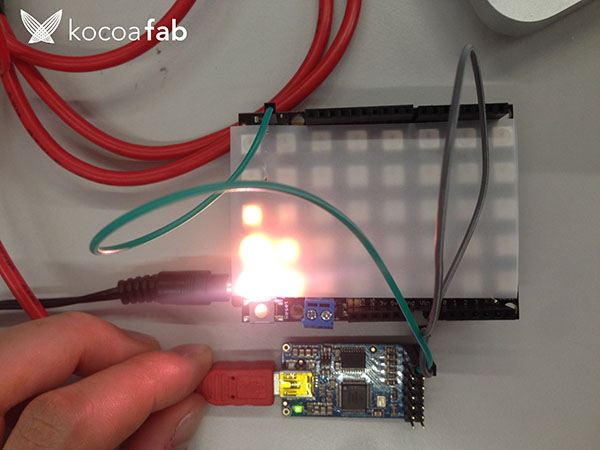
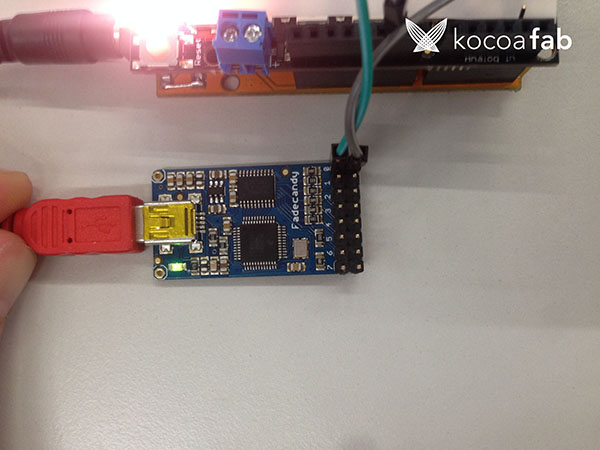
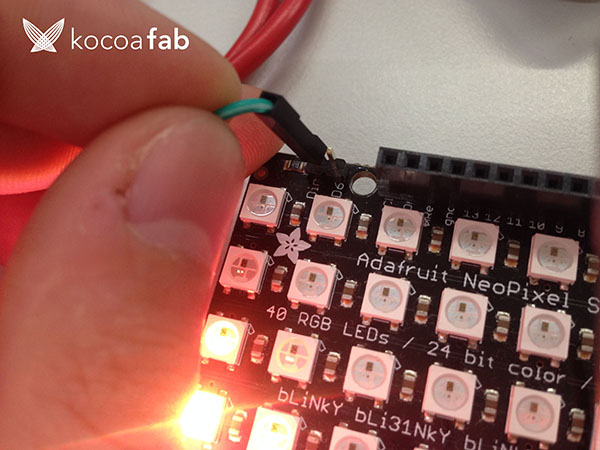
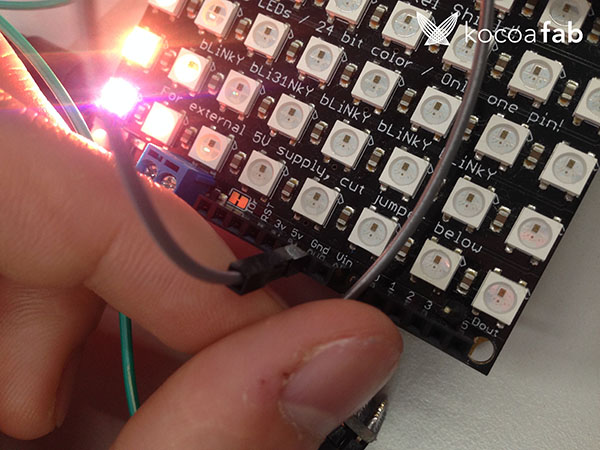
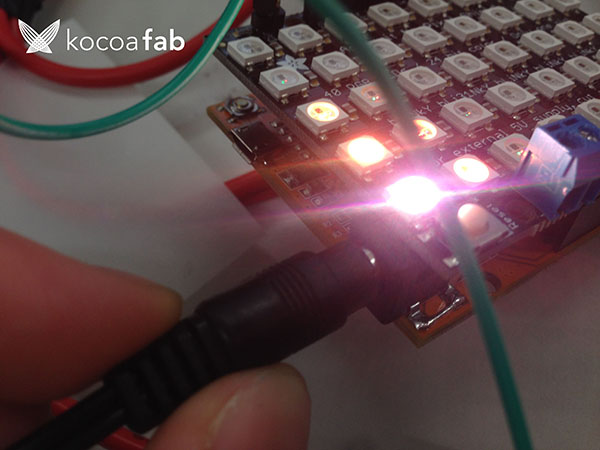
fadecandy 0번 채널의 핀을 각각 8X5쉴드의 Din과 Gnd에 연결해 주었습니다.

쉴드의 +,-에 직접 연결하여도 좋고, 아두이노 보드에 적층하여 전원을 공급해도 됩니다.


탈지면을 이용하여 구름모양의 디퓨져를 만들어 보았습니다 :)
소프트웨어 Coding
본 프로젝트는 프로세싱 Processing을 기반으로 동작합니다.https://www.processing.org/download/ 에서 프로세싱을 다운받고,설치하여 주세요.
1.아래의 링크를 통해 fadecandy - master 압축파일을 다운로드 합니다.
https://github.com/scanlime/fadecandy/archive/master.zip
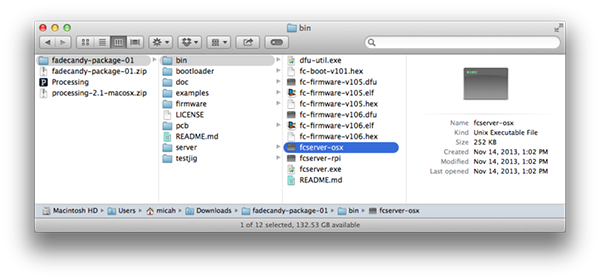
2.다운로드 받은 파일을 압축해제 한뒤,
bin폴더 안의 파일중 자신의 OS(운영체제)에 맞는 server파일을 실행합니다.

Mac-OSX > fcserver-osx실행
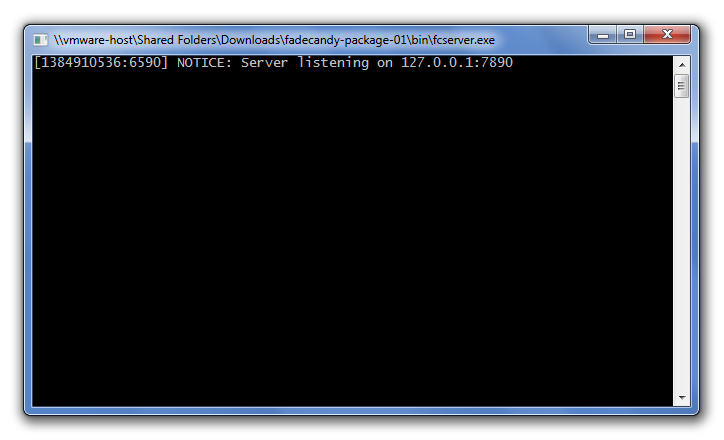
WINDOW > fcserver.exe실행
3. 서버파일을 실행하면, 도스창 혹은 터미널창이 열려 일종의 서버를 만들고,
이를 통해 LED와 신호를 주고 받게 됩니다.
*서버파일을 실행하고 열리는 창을 닫지 마세요.

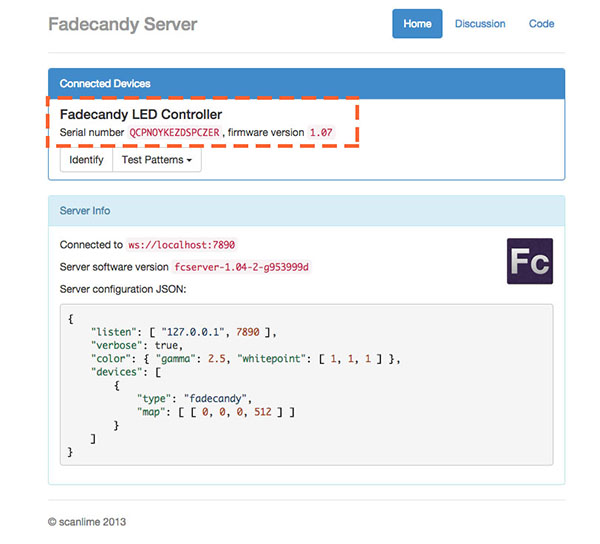
4. 인터넷 창에서 http://localhost:7890/ 의 주소를 입력하고 서버 모니터에 접속합니다.

이같은 화면이 나오며, 체크박스안에 시리얼넘버와 펌웨어 버젼이 나오면
성공적으로 연결이 된 상태입니다.
5.Fadecandy를 프로세싱으로 연동하여 보겠습니다.
앞서 다운로드 받았던 fadecandy - master 폴더 안의
examples > Processing > grid 8X8_dot > grid 8x8_dot.pde 파일을
더블클릭하거나, 프로세싱에서 열어 주세요.

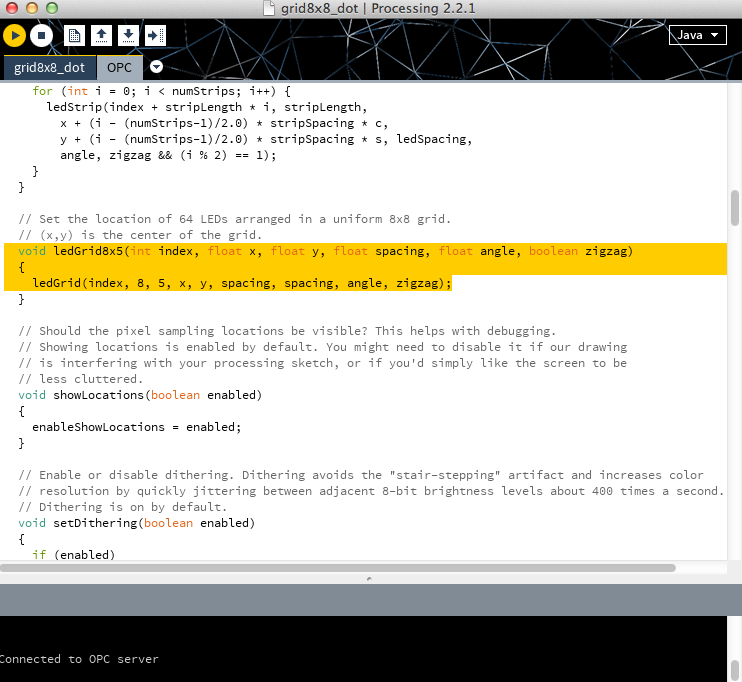
6.아래의 화면처럼, OPC탭에 있는 항목을 수정해 주세요.
기본 8X8로 설정되어있는 LED의 갯수를 제가 사용한 8X5로 수정하였습니다.

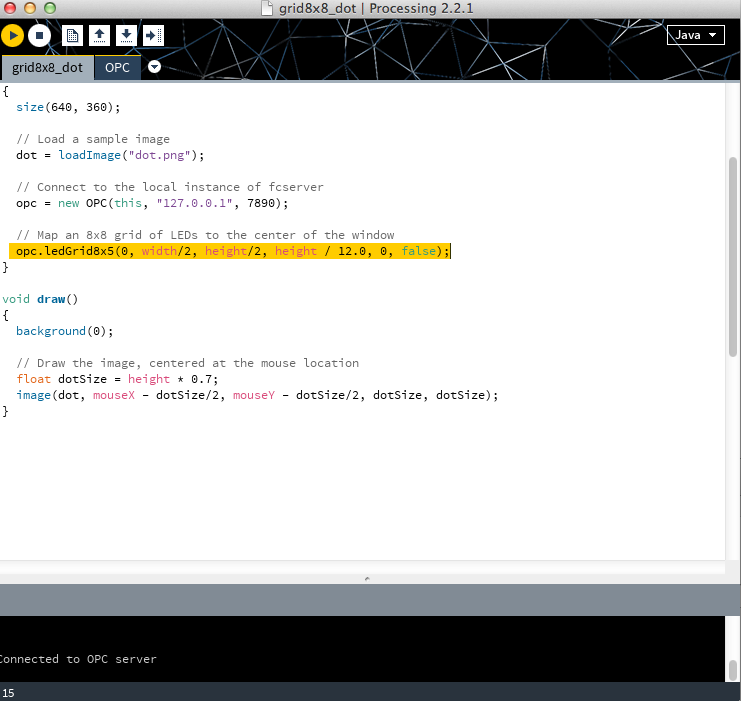
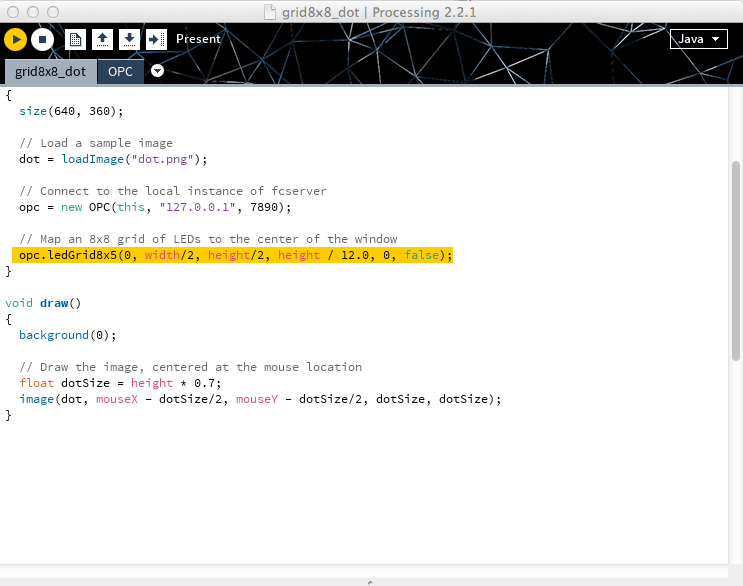
7.다음으로 grid8x8_dot 탭으로 넘어와 아래의 화면처럼 opc.ledGrid8x5로 수정합니다.

8. Run(실행)을 눌러주세요.

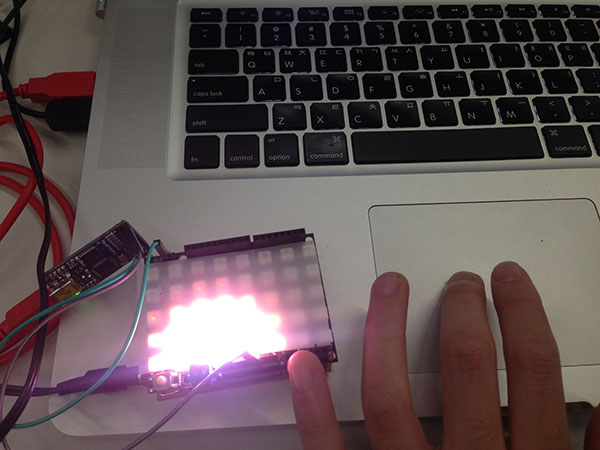
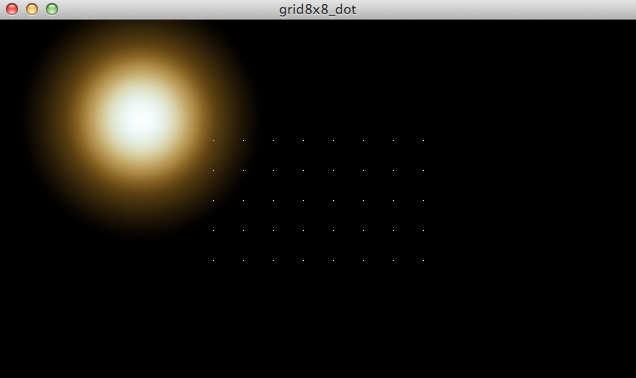
10. 아래의 실행창이 열리고, 마우스를 움직여 보면,
해당 구체 이미지의 좌표값과 색상값에 따라
해당 좌표에 할당된 LED의 밝기와 색상이 제어됩니다.


hihyo
 프로세싱,LED,Fadecandy,인터렉티브조명,마우스,LED제어
프로세싱,LED,Fadecandy,인터렉티브조명,마우스,LED제어





