1.44 TFT LCD
2014-10-21 16:19:19
개요
본 튜토리얼에서는 TFT LCD의 사용법을 알아보고 응용할 수 있도록 해보겠습니다.
TFT LCD는 thin film transistor liquid crystal display의 약자로 LCD 종류 중 하나입니다.
일반 LCD에 비해 화질이 선명하고 빠른 스크롤에도 화면의 떨림이 덜하며 시야각이 넓고 속도가 빨라
나온지는 꽤 오래되었지만 작은 LCD를 사용하는 여러 부품에 널리 쓰이고 있습니다.
최근에는 TFT LCD보다 시야각이나 전력소모, 색감 등에서 상위 호환격인 OLED가 등장했지만 여전히 많이 쓰이고 있습니다.

삼성의 OLED TV
출처 - http://global.samsungtomorrow.com/

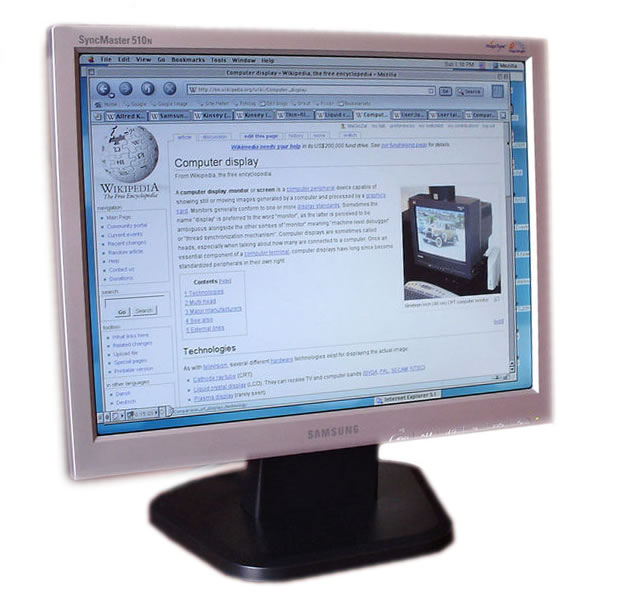
삼성의 TFT LCD 모니터
출처 - http://ca.wikipedia.org/wiki/TFT-LCD
튜토리얼에서 사용할 TFT LCD는 128x128의 해상도를 가지는 1.44인치의 소형 칼라 TFT LCD입니다.
선만 헷갈리지 않고 제대로 연결해 준다면 쉽게 예제를 실행시킬 수 있는 쉬운 부품입니다.
예제에 있는 소스를 사용하여 간단한 패턴을 그려 보겠습니다.

부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 아두이노 오렌지 보드 | 1 | 아두이노 |
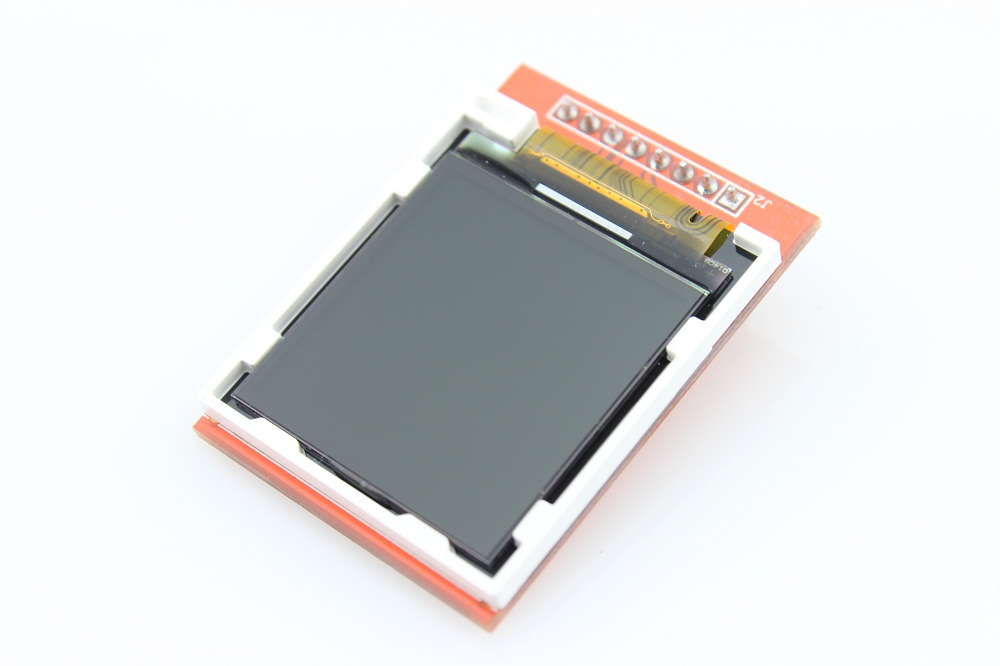
| 2 | 1.44'' SPI TFT LCD 128x128 | 1 | TFT LCD |
| 3 | 브레드 보드 | 1 | |
| 4 | 점퍼 케이블 | 8 |
| 부품명 | 아두이노 오렌지 보드 | 1.44'' SPI TFT LCD 128x128 | 브레드 보드 | 점퍼 케이블 |
| 부품 사진 |  |
 |
 |
 |
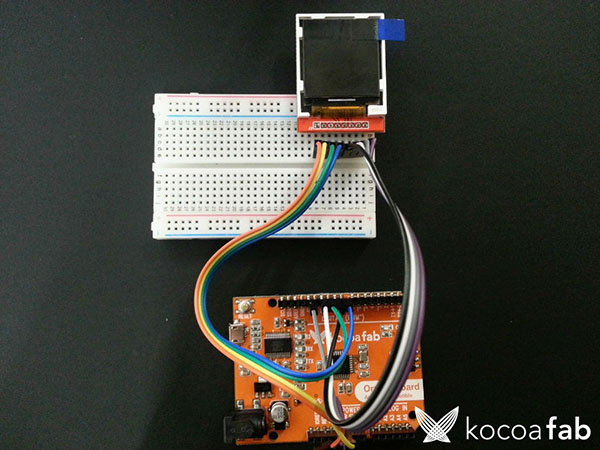
하드웨어 making

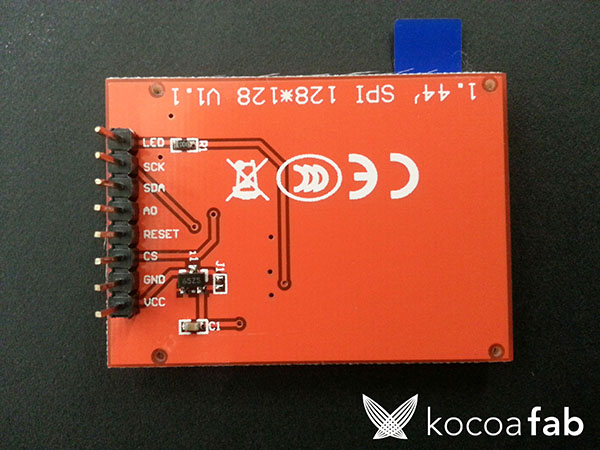
SPI TFT LCD의 뒷면에는 다음과 같이 8개의 핀이 존재한다.
| LCD 핀 | 아두이노 연결 핀 |
| LED | VCC 5v나 3.3v |
| SCK | 13번 핀 |
| SDA | 11번 핀 |
| A0 | 9번 핀 |
| RESET | 8번 핀 |
| CS | 10번 핀 |
| GND | GND |
| VCC | VCC 5v나 3.3v(LED나 VCC중 하나만 연결하면 된다.) |
연결을 다 하면 소스에서 연결부위에 대한 핀 번호 정의를 위와 같이 수정해야 한다.
예를 들어 소스 상단부에 다음과 같이 핀번호를 정의 했을 경우
#define __CS 10 #define __DC 9 #define __RST 14 // 14대신 8로 수정
RESET핀이 14번으로 정의되어 있지만 실제로는 8번으로 연결했기 때문에 8번으로 바꿔주어야 한다.
소프트웨어 coding
#include <SPI.h>
#include <Adafruit_GFX.h>
#include "TFT_ILI9163C.h"
#define __CS 10
#define __DC 9
#define __RST 8
// Color definitions
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
float sin_d[] = {
0,0.17,0.34,0.5,0.64,0.77,0.87,0.94,0.98,1,0.98,0.94,
0.87,0.77,0.64,0.5,0.34,0.17,0,-0.17,-0.34,-0.5,-0.64,
-0.77,-0.87,-0.94,-0.98,-1,-0.98,-0.94,-0.87,-0.77,
-0.64,-0.5,-0.34,-0.17
};
float cos_d[] = {
1,0.98,0.94,0.87,0.77,0.64,0.5,0.34,0.17,0,-0.17,-0.34,
-0.5,-0.64,-0.77,-0.87,-0.94,-0.98,-1,-0.98,-0.94,-0.87,
-0.77,-0.64,-0.5,-0.34,-0.17,0,0.17,0.34,0.5,0.64,0.77,
0.87,0.94,0.98
};
float d = 10;
float px[] = {-d, d, d, -d, -d, d, d, -d};
float py[] = {-d, -d, d, d, -d, -d, d, d};
float pz[] = {-d, -d, -d, -d, d, d, d, d};
float p2x[] = {0, 0, 0, 0, 0, 0, 0, 0};
float p2y[] = {0, 0, 0, 0, 0, 0, 0, 0};
int r[] = {0, 0, 0};
TFT_ILI9163C tft = TFT_ILI9163C(__CS, __DC, __RST);
void setup() {
tft.begin();
#if defined(__MK20DX128__) || defined(__MK20DX256__)
tft.setBitrate(24000000);
#endif
}
void loop() {
tft.fillScreen(WHITE);
r[0]=r[0]+1;
r[1]=r[1]+1;
if (r[0] == 36) r[0] = 0;
if (r[1] == 36) r[1] = 0;
if (r[2] == 36) r[2] = 0;
for (int i = 0 ; i < 8 ; i++) {
float px2 = px[i];
float py2 = cos_d[r[0]]*py[i] - sin_d[r[0]]*pz[i];
float pz2 = sin_d[r[0]]*py[i] + cos_d[r[0]]*pz[i];
float px3 = cos_d[r[1]]*px2 + sin_d[r[1]]*pz2;
float py3 = py2;
float pz3 = -sin_d[r[1]]*px2 + cos_d[r[1]]*pz2;
float ax = cos_d[r[2]]*px3 - sin_d[r[2]]*py3;
float ay = sin_d[r[2]]*px3 + cos_d[r[2]]*py3;
float az = pz3-190;
p2x[i] = ((tft.width())/2)+ax*500/az;
p2y[i] = ((tft.height())/2)+ay*500/az;
}
for (int i = 0 ; i < 3 ; i++) {
tft.drawLine(p2x[i],p2y[i],p2x[i+1],p2y[i+1],BLACK);
tft.drawLine(p2x[i+4],p2y[i+4],p2x[i+5],p2y[i+5],BLACK);
tft.drawLine(p2x[i],p2y[i],p2x[i+4],p2y[i+4],BLACK);
}
tft.drawLine(p2x[3],p2y[3],p2x[0],p2y[0],BLACK);
tft.drawLine(p2x[7],p2y[7],p2x[4],p2y[4],BLACK);
tft.drawLine(p2x[3],p2y[3],p2x[7],p2y[7],BLACK);
delay(5);
}
SPI통신을 하는 TFT LCD를 사용하기 위해서는 TFT_ILI9163C 라이브러리와 adafruit_GFX 라이브러리가 필요합니다.
아두이노 IDE 사용할 경우, 아래의 라이브러리를 다운로드 받아 설치합니다.
TFT_ILI9163C 라이브러리 내려받기
adafruit_GFX 라이브러리 내려받기
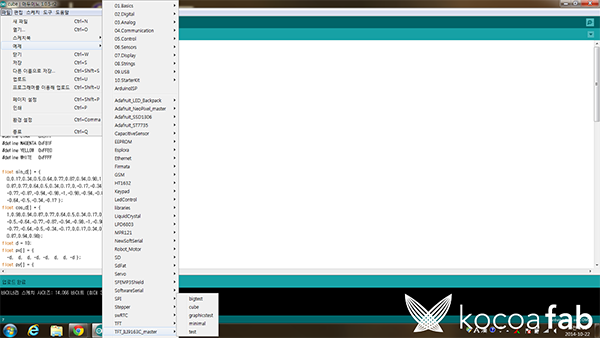
두 라이브러리를 설치하고 나면 아래와 같이 예제에서 TFT_ILI9163탭이 생기며 예제를 선택할 수 있게 됩니다.

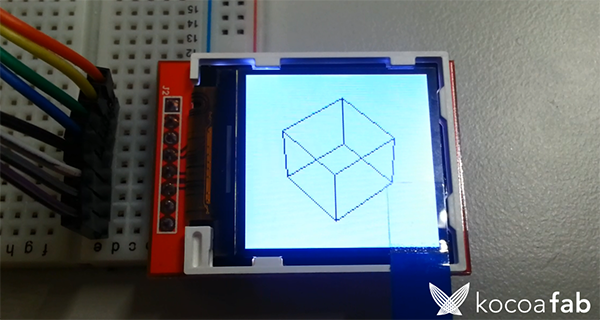
위의 소스는 예제 중 cube소스로 실행할 경우 TFT LCD에서 1개의 큐브가 회전하는 모습을 볼 수 있습니다.


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 1.44 TFT LCD, 아두이노, 오렌지보드
1.44 TFT LCD, 아두이노, 오렌지보드





