2014-11-14 17:50:40

출처 : http://appinventor.mit.edu/explore/
아두이노를 사용하다 보면 안드로이드 앱을 만들어서 연동하는 경우가 많이 있습니다.
그런 경우 안드로이드 앱을 만드는 게 부담 스러우실 수 있습니다.
바로 이런 분들을 위해 MIT에서 제공하는 App inventor for android를 소개합니다.
 출처 : www.stemulate.org
출처 : www.stemulate.org
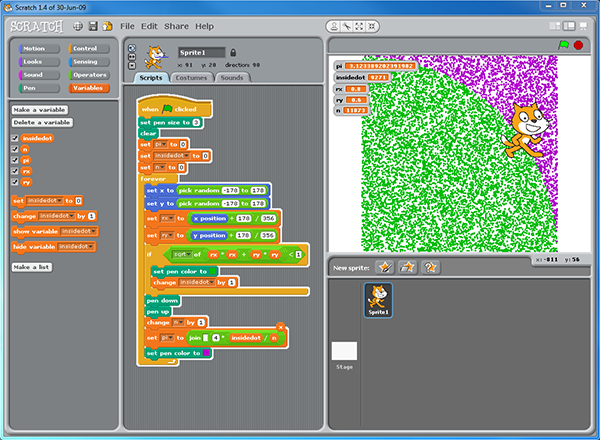
scratch라는 프로그램을 아시나요?
어린이들이 좀 더 쉽게 프로그래밍을 할 수 있도록 도와주는 tool입니다.
scratch를 보시면 프로그램을 일일히 손으로 쳐서 짜는 것이 아니라
블럭을 가져다가 조립하는 형태로 짭니다.
App inventor for android도 이 방식을 사용합니다.
앱을 만들기 위해서 긴 코드를 짤 필요없이 블럭단위로 짧고 쉽게 앱을 만들 수 있습니다.
본문에서는 투토리얼에 있는 무드 램프를 만들어 봅시다.를 응용해서
App inventor for android으로 자신만의 앱을 손쉽게 만들어 봅시다.



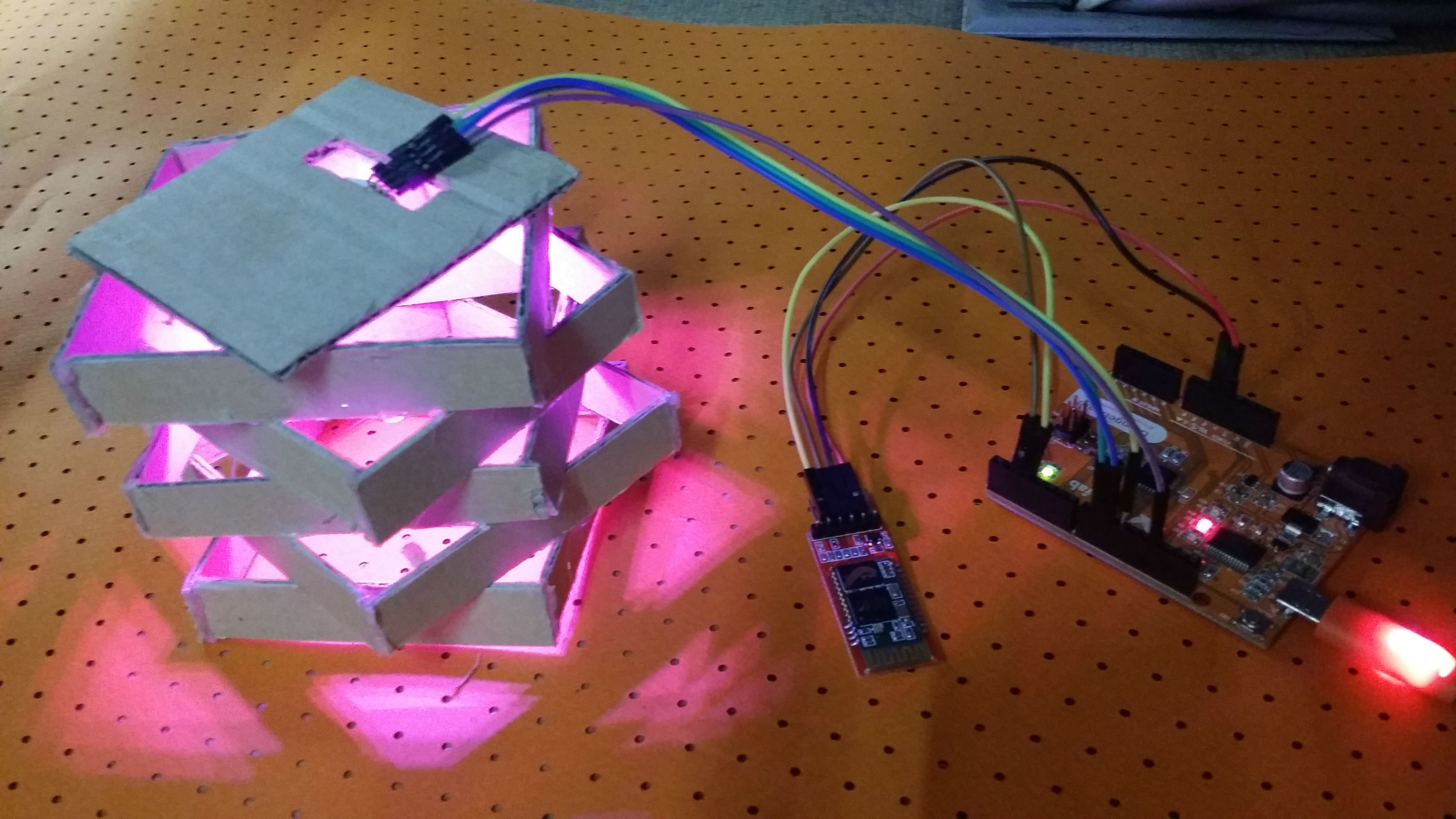
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | 브레드 보드 | 1 | |
| 3 | 7smd RGB LED | 1 | |
| 4 | 블루투스 모듈 | 1 | HC-05를 사용했습니다. |
| 5 | 점퍼 케이블 | 8 |
| 부품명 | 오렌지 보드 | 브레드 보드 | 7smd RGB LED | 블루투스 모듈 | 점퍼 케이블 |
| 사진 |  X1 X1 |
 X1 X1 |
 x1 x1 |
 x1 x1 |
 X8 X8 |


#include <SoftwareSerial.h> // 블루투스 통신을 위한 SoftwareSerial 라이브러리를 불러온다.
SoftwareSerial BTSerial(2, 3); // SoftwareSerial(RX, TX)
byte buffer[1024]; // 데이터 수신 버퍼
int bufferPosition; // 버퍼에 기록할 위치
int redLed = 10;
int blueLed = 11;
int greenLed = 9;
// 각각의 LED와 연결된 핀번호
boolean redState = 0;
boolean blueState = 0;
boolean greenState = 0;
// 각 부품을 제어하기 위한 상태 값(이 값을 조절하는 걸로 부품을 제어한다.)
int redLight = 0;
int greenLight = 0;
int blueLight = 0;
// 각 색상의 값을 저장 한다.
String lightValue;
void setup () {
pinMode(redLed, OUTPUT);
pinMode(blueLed, OUTPUT);
pinMode(greenLed, OUTPUT);
BTSerial.begin(9600);
Serial.begin(9600);
bufferPosition = 0;
}
void loop () {
if (BTSerial.available()) {
byte data = BTSerial.read();
buffer[bufferPosition++] = data;
Serial.println(data);
byte data1;
while(data == 'e') { //신나는 모드
if (BTSerial.available()) {
data1 = BTSerial.read();
buffer[bufferPosition++] = data1;
}
if (data1!='e') {
break;
} else {
reset();
setLight(150, 150, 150);
setState(1, 1, 1);
lightOn();
delay(150);
}
}
if(data == 'p') { //평화로운 모드
reset();
setLight(150, 50, 50);
setState(1, 1, 1);
lightOn();
delay(150);
}
if(data == 's') { //수면 모드
reset();
setLight(30, 50, 20);
setState(1, 1, 1);
lightOn();
delay(150);
}
if(data == 'u') { //화창한 모드
reset();
setLight(255, 255, 255);
setState(1, 1, 1);
lightOn();
delay(150);
}
if (data == 'o') { //on 모드
setLight(150, 150, 150);
setState(1, 1, 1);
lightOn();
delay(150);
}
if (data == 'x') { //off 모드
reset();
}
if (data == '\n') // 명령이 다 들어왔을 경우 버퍼 위치를 초기화 합니다.
{
bufferPosition = 0;
}
}
}
void lightOn() { // 3개의 LED 밝기를 조절 하는 함수
analogWrite(redLed, redLight);
analogWrite(blueLed, blueLight);
analogWrite(greenLed, greenLight);
}
void setState(boolean red, boolean blue, boolean green) { // 3개의 LED의 상태를 저장하는 함수
redState = red;
greenState = blue;
blueState = green;
}
void setLight(int red, int blue, int green) { // 입력 받은 LED의 밝기를 저장 하는 함수
redLight = red;
blueLight = blue;
greenLight = green;
}
//초기화 및 off 모드
void reset() {
setState(0, 0, 0);
setLight(0, 0, 0);
lightOn();
delay(150);
}
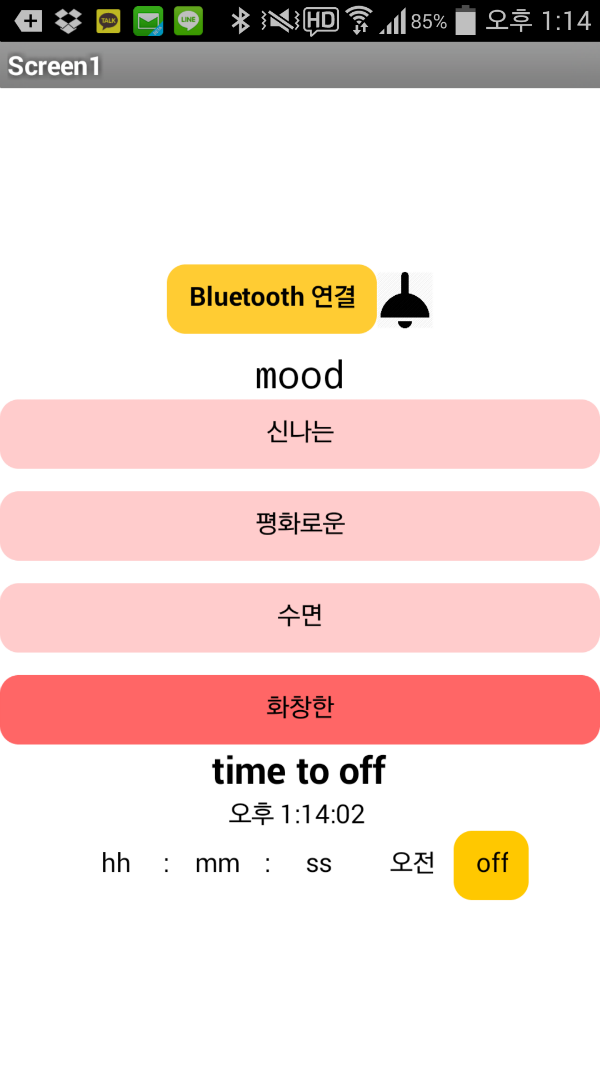
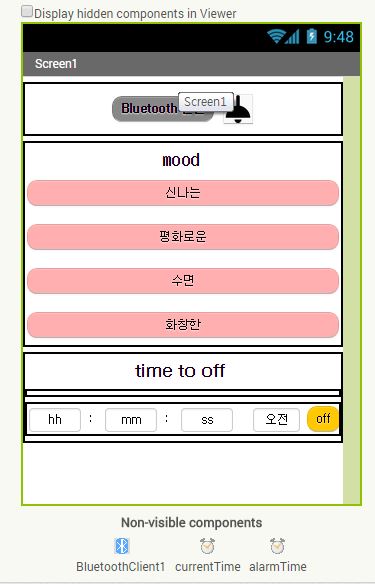
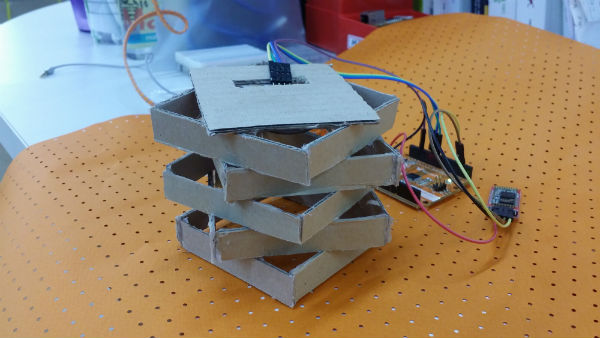
만들 조명은 총 4가지(신나는, 평화로운, 수면, 화창한)모드와 알람기능이 되는 조명입니다.
기존에 무드 램프 만들기 프로젝트를 응용하여 기능에 맞게 수정하였습니다.
기존 코드와 다른 부분만 설명하고 스케치 설명은 넘어가겠습니다.
자세한 설명히 필요하시다면 다음 링크를 통해서 참고하세요.
while(data == 'e') { //신나는 모드
if (BTSerial.available()) { //블루투스 통신으로 넘어온 다른 값 확인
data1 = BTSerial.read();
buffer[bufferPosition++] = data1;
}
if (data1!='e') { //신나는 모드가 아니면
break; //신나는 모드 중단
} else {
reset(); //off
setLight(150, 150, 150); //on
setState(1, 1, 1);
lightOn();
delay(150);
}
}
신나는 느낌을 주기 위해 깜박이도록 조명을 바꾸는 부분입니다.
앱에서 신나는 버튼을 누르면 e라는 값을 블루투스로 넘겨줍니다.
아두이노에서는 e라는 값을 블루통신을 통해 받았을 경우 신나는 모드로 넘어갑니다.
while문을 통해서 on/off를 반복하다가 다른 버튼을 눌렀을 경우
if 문에 의해 while문이 중단됩니다.
각 모드에 대한 색, 밝기를 원하는 대로 조절해서 사용하세요.
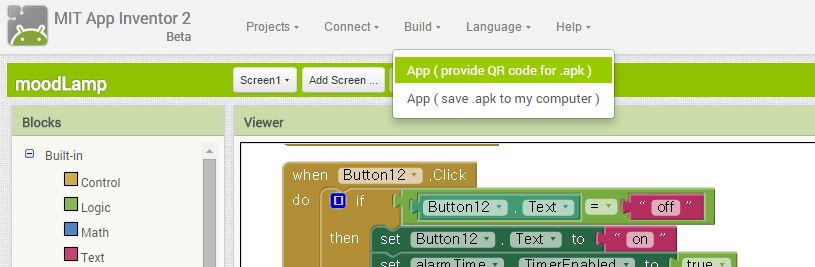
App inventor for android를 사용하는 방법은 3가지가 있습니다.
저희는 1번 방법을 이용해 보겠습니다.
나머지 방법에 대한 자세한 사항은 다음 링크를 참고 하세요.
 1-1. 폰에 앱을 하나 설치하셔야 합니다.
1-1. 폰에 앱을 하나 설치하셔야 합니다.플레이 스토어에서 MIT AI2 Companion를 검색해서 다운로드 하세요.
아니면 다음 링크를 참고하세요.
1-2. 컴퓨터와 핸드폰에서 같은 와이파이를 연결하세요.
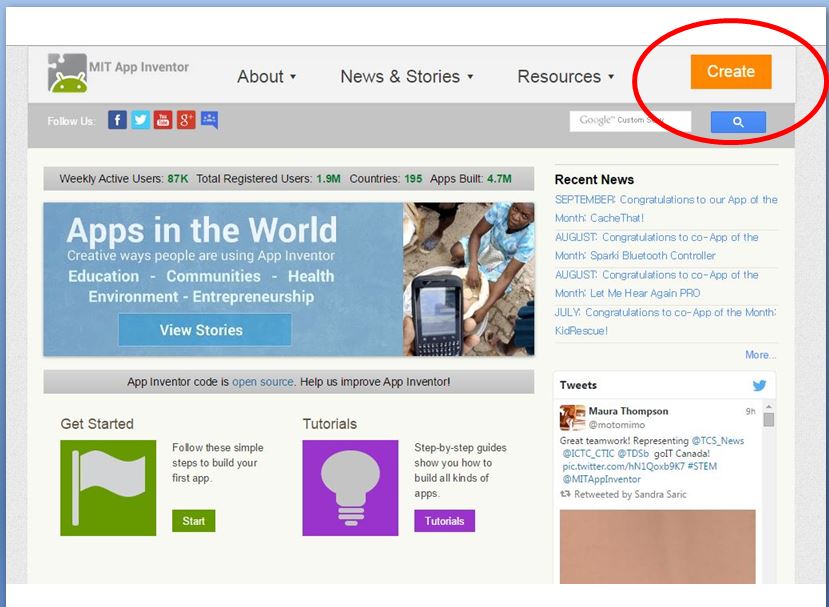
1-3. 다음 링크를 들어가서 create 버튼을 누르세요.
메일 계정을 확인 하신 후에 사용하실 수 있습니다.

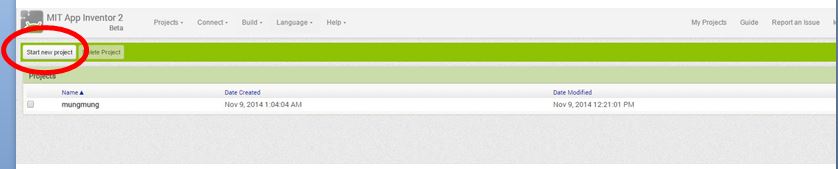
create 버튼을 누르고 계정 확인 등을 하면 다음과 같은 화면이 나옵니다.
이 화면에서 start new project를 클릭하시고 원하는 프로젝트 이름을 설정하세요.
저는 이미 mungmung이라는 프로젝트가 있어서 mungmung이라는 프로젝트가 생성된 것이 보이는 것입니다.

이제부터 앱을 본격적으로 만들어 보겠습니다.
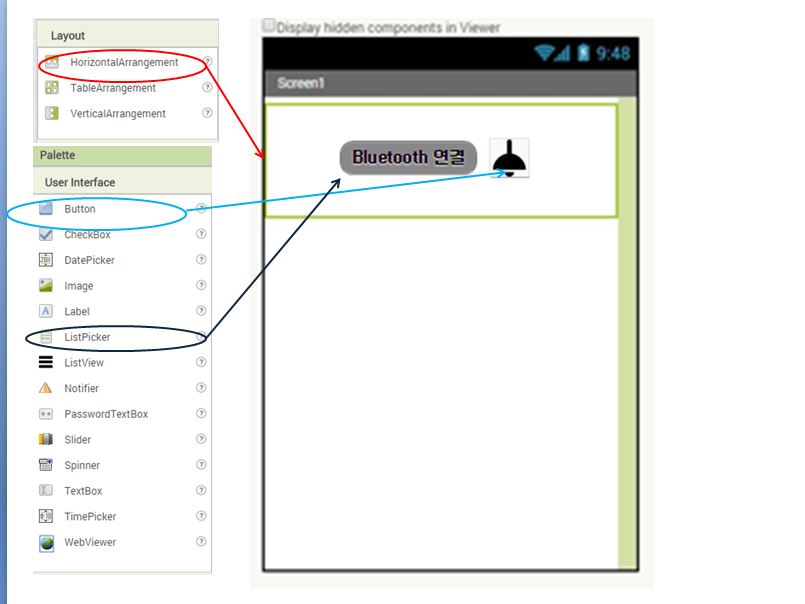
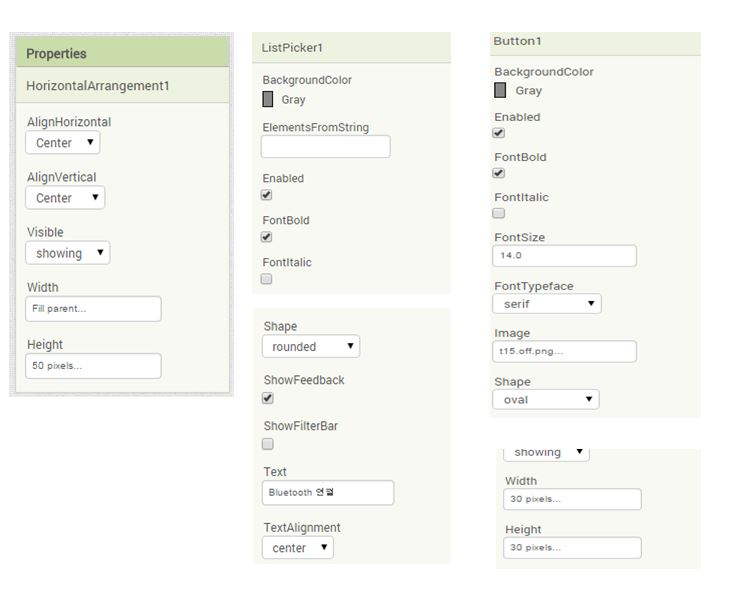
앱을 만들기 위해서 제일 먼저 할 일은 화면을 구성하는 것입니다.
예를 들어 몇 개의 버튼을 어디다 놓고 색은 어떻게 할 것인가 등을 생각하고 구성하는 것입니다.



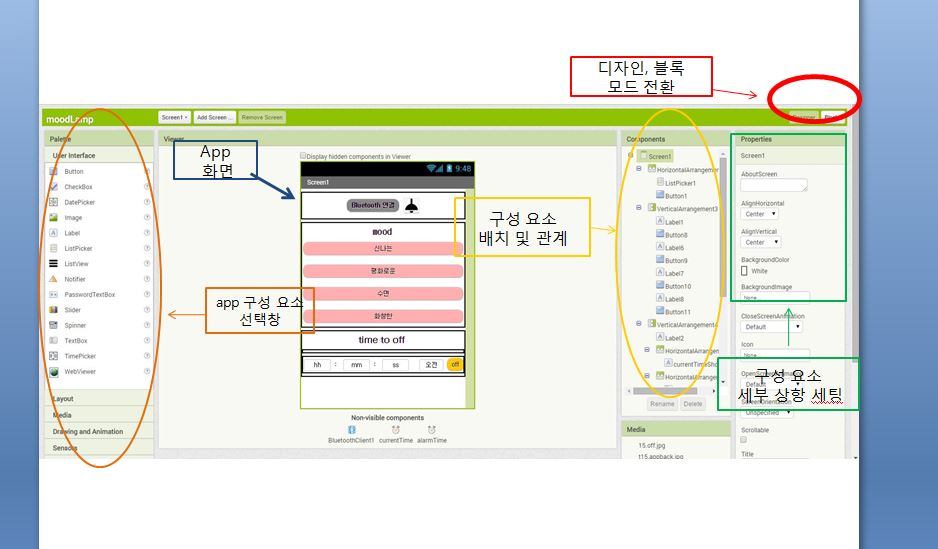
 위는 각 요소를 클릭했을 때 나오는 맨 오른쪽의 세부사항 창입니다.
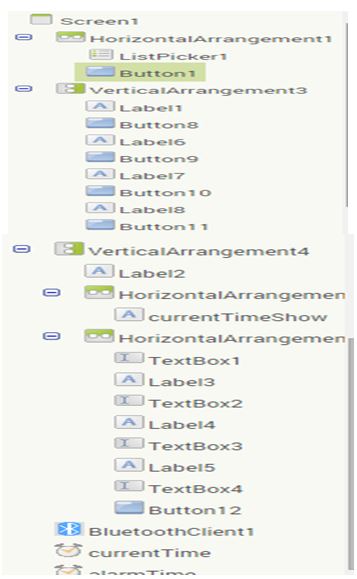
위는 각 요소를 클릭했을 때 나오는 맨 오른쪽의 세부사항 창입니다. 전체 구성요소 배치 및 관계 입니다.
전체 구성요소 배치 및 관계 입니다. 

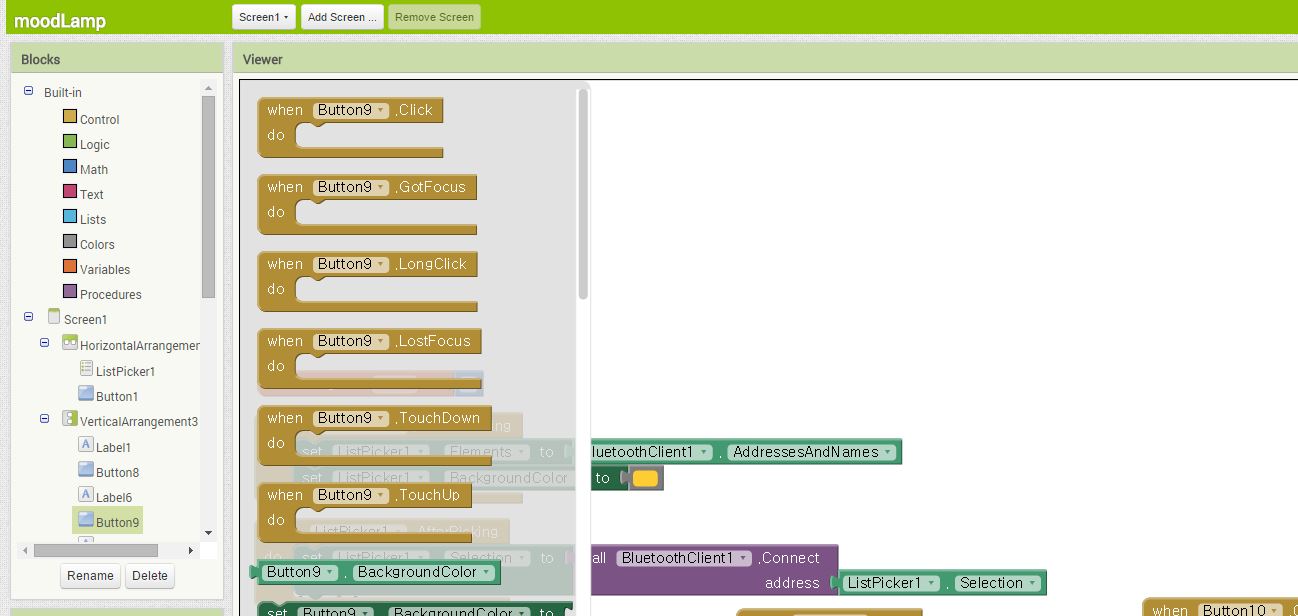
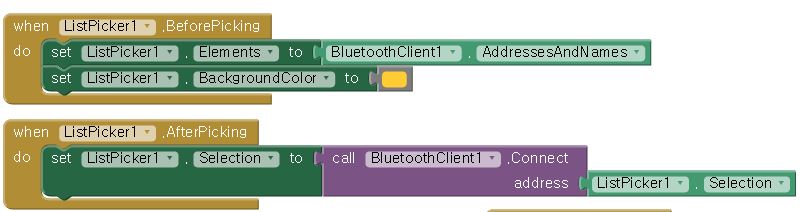
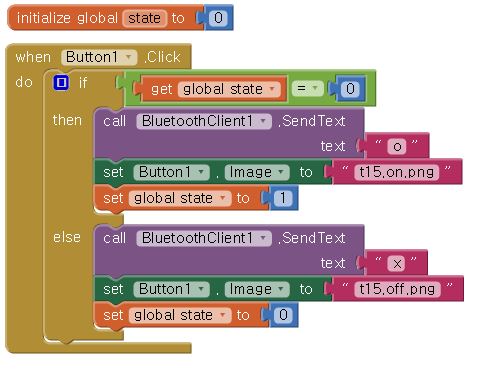
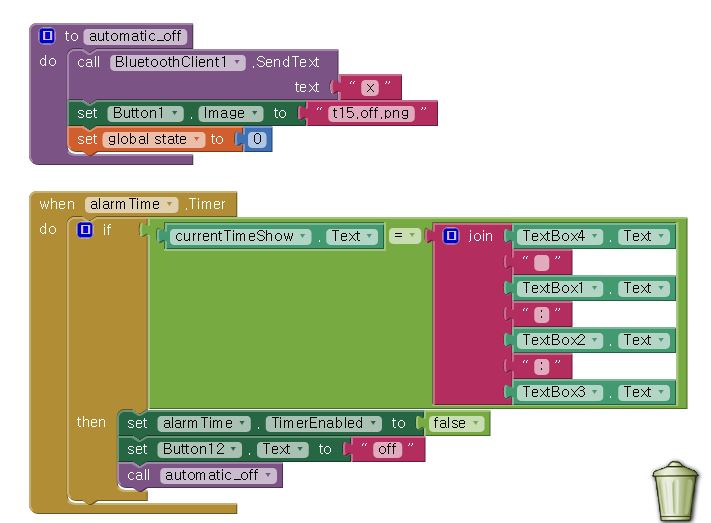
 다음은 전등모양의 on/off 버튼에 관한 블럭입니다.
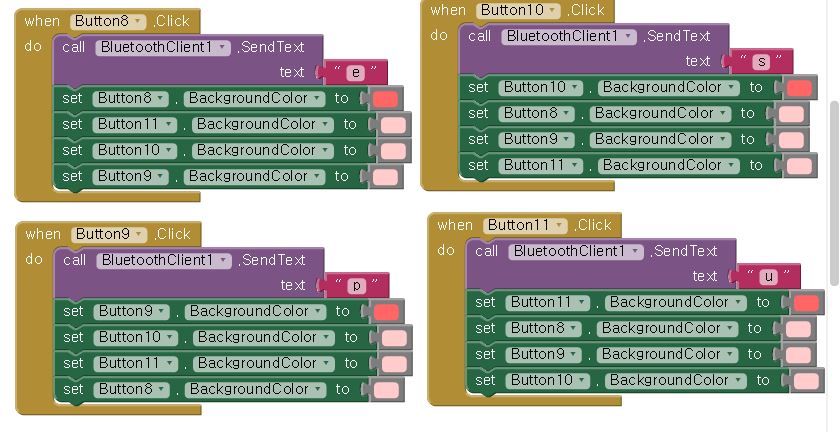
다음은 전등모양의 on/off 버튼에 관한 블럭입니다. 다음은 4가지 모드에 관한 블럭입니다.
다음은 4가지 모드에 관한 블럭입니다.





본문을 통해서 안드로이드의 어려움을 조금이라도 해결되시길 바랍니다.
관련해서 더 자세한 궁금증이 있으시다면 댓글 또는 포럼으로 문의해주세요.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 App inventor for android, 아두이노, 오렌지보드
App inventor for android, 아두이노, 오렌지보드