7세그먼트-숫자 표시하기
2015-01-16 13:02:07
개요
1) 7세그먼트란 무엇인가?
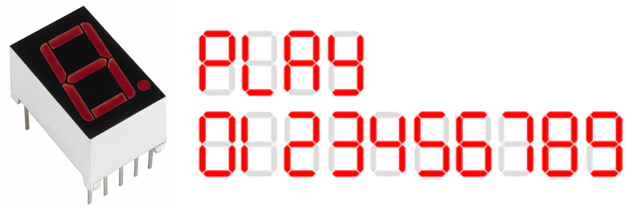
7세그먼트(7 Segment)는 7개의 획으로 숫자나 문자를 나타낼 수 있는 표시장치로 FND (Flexible Numeric Display)라고도 불립니다. 일반적으로 작고 단순한 구조를 가지기 때문에 전자시계, 게이지 또는 전자회로의 내부수치를 보여주는 곳에 주로 사용됩니다.
각각의 획은 LED로 구성되어 있으며, 이들 LED의 일부를 켜고 끄는 것으로 숫자나 문자를 표시할 수 있습니다. 모든 LED가 켜지면 숫자 8과 같이 표시되고, 오른쪽 LED만 켜지면 숫자 1과 같이 표시됩니다.

2) 7세그먼트 사용방법
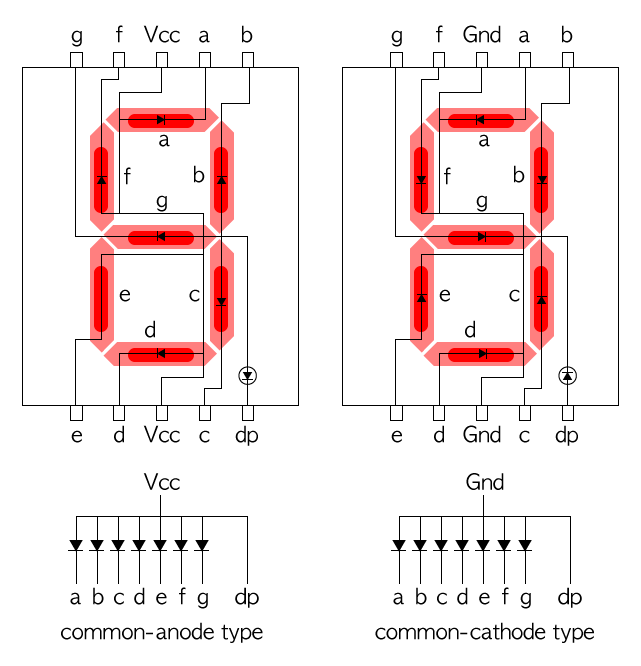
동작하는 방식에 따라 애노드 형과 캐소드 형으로 나누어집니다. 애노드 형은 -V (Off) 신호로 LED가 켜지며, 캐소드 형은 +V (On) 신호로 LED 가 켜집니다.

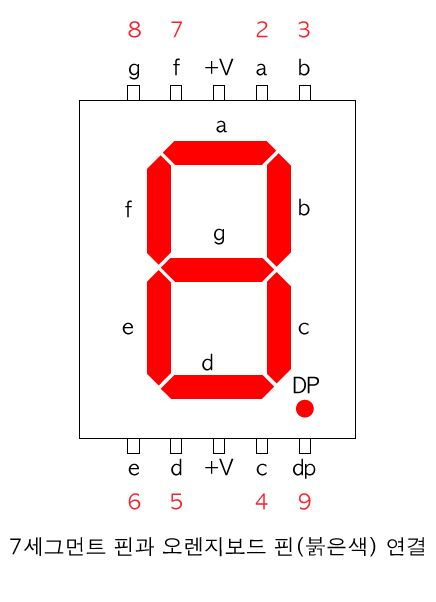
7세그먼트는 총 10개의 단자가 있으며, 상/하단 가운데 단자는 타입에 따라 전원의 +V(On) 또는 -V(Off)가 연결되고 나머지 단자는 아두이노의 디지털 핀에 연결합니다.
7세그먼트도 LED를 사용하므로 과전류 방지용 저항과 함께 사용해야 됩니다.
본 가이드에서는 공통 애노드 타입(common-anode type)을 사용합니다. 따라서 전류를 보내지 않도록 설정(-V) 한 LED 만 켜지게 됩니다. 각 숫자를 표시하기 위한 LED들의 조합은 다음의 표를 참고합니다.

부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | 7세그먼트 | 1 | |
| 3 | 330Ω 저항 | 8 | |
| 4 | 브레드보드 | 1 | |
| 5 | 점퍼케이블 | 11 |
| 부품명 | 오렌지 보드 | 7세그먼트 | 330Ω 저항 | 브레드보드 | 점퍼케이블 |
| 파트 |  |
 |
 |
 |
 |
하드웨어 making
브레드 보드
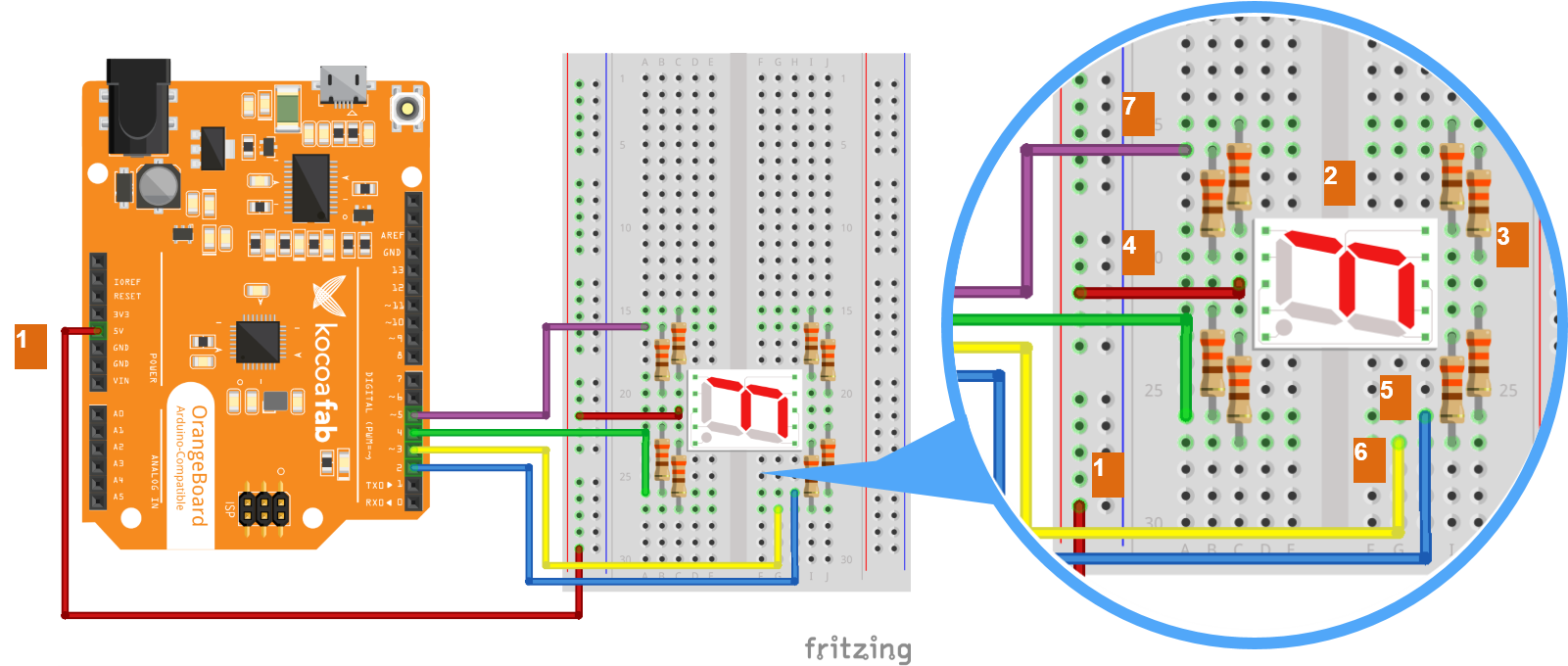
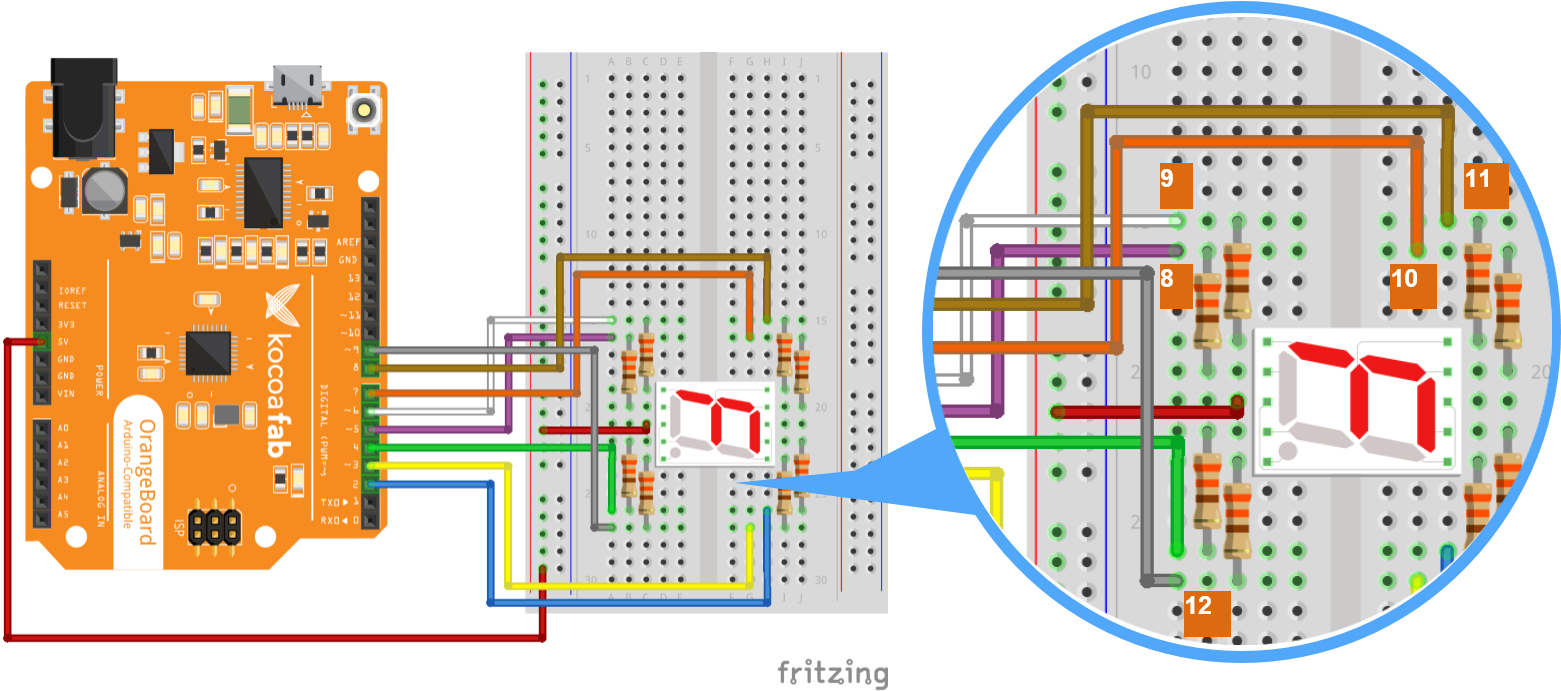
7세그먼트는 오렌지보드 핀번호 연결 그림과 같이 연결합니다.
1. 오렌지보드의 5V 전원 핀을 브레드보드의 +버스에 연결합니다.
2. 7세그먼트를 가로 방향으로 양쪽 IC영역에 걸치게 꽂습니다.
3. 7세그먼트의 LED 단자들를 각각 저항을 연결합니다.
4. 7세그먼트의 전원 단자를 +버스에 연결합니다.
5. 7세그먼트의 a단자를 오렌지보드 2번핀에 연결합니다.
6. 7세그먼트의 b단자를 오렌지보드 3번핀에 연결합니다.
7. 7세그먼트의 c단자를 오렌지보드 4번핀에 연결합니다.


8. 7세그먼트의 d단자를 오렌지보드 5번핀에 연결합니다.
9. 7세그먼트의 e단자를 오렌지보드 6번핀에 연결합니다.
10. 7세그먼트의 f단자를 오렌지보드 7번핀에 연결합니다.
11. 7세그먼트의 g단자를 오렌지보드 8번핀에 연결합니다.
12. 7세그먼트의 dp단자를 오렌지보드 9번핀에 연결합니다.

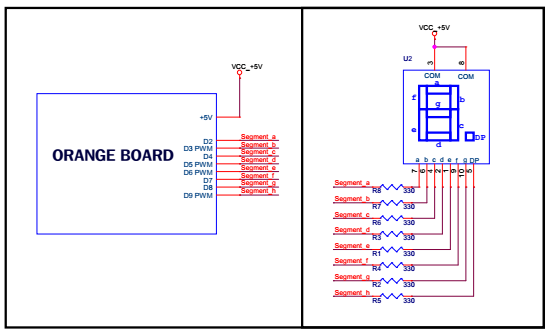
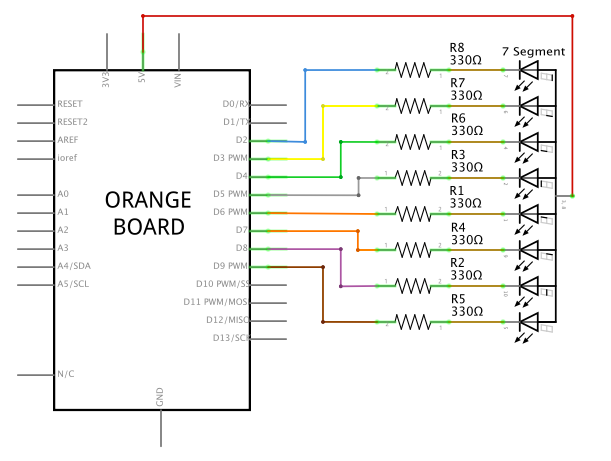
전자 회로도


소프트웨어 coding
/*
제목 : 7세그먼트로 숫자 표시하기
내용 : 7세그먼트를 사용하여 0부터 9까지 숫자를 표시해 봅시다.
*/
// 7세그먼트는 총 8개의 LED로 구성이 되어 있습니다.
// 본 예제에서는 공통 애노드(Common Anode) 타입의 7세그먼트를 사용함으로,
// 켜고자 하는 LED의 핀에 LOW(0) 값을 보내도록 설정합니다.
// 반대로, 공통 캐소드(Common Cathode) 타입을 사용할 경우, HIGH(1) 값으로 설정합니다.
// 7세그먼트 각각 LED에 핀을 할당합니다. {A, B, C, D, E, F, G, H}
int segmentLEDs[] = {2, 3, 4, 5, 6, 7, 8, 9};
// 지정된 LED 개수
int segmentLEDsNum = 8;
// 각 숫자에 대한 LED 설정 값을 정의합니다.
// 숫자에 매칭되는 LED의 로직레벨을 LOW(0) 상태로 설정합니다.
int digitForNum[10][8] = {
{0, 0, 0, 0, 0, 0, 1, 1}, //0
{1, 0, 0, 1, 1, 1, 1, 1}, //1
{0, 0, 1, 0, 0, 1, 0, 1}, //2
{0, 0, 0, 0, 1, 1, 0, 1}, //3
{1, 0, 0, 1, 1, 0, 0, 1}, //4
{0, 1, 0, 0, 1, 0, 0, 1}, //5
{0, 1, 0, 0, 0, 0, 0, 1}, //6
{0, 0, 0, 1, 1, 1, 1, 1}, //7
{0, 0, 0, 0, 0, 0, 0, 1}, //8
{0, 0, 0, 0, 1, 0, 0, 1} //9
};
// 실행시 가장 먼저 호출되는 함수이며, 최초 1회만 실행됩니다.
// 변수를 선언하거나 초기화를 위한 코드를 포함합니다.
void setup() {
// 7세그먼트 각각 LED에 연결된 핀을 OUTPUT으로 설정합니다.
for (int i = 0 ; i < segmentLEDsNum ; i++) {
pinMode(segmentLEDs[i], OUTPUT);
}
}
// setup() 함수가 호출된 이후, loop() 함수가 호출되며,
// 블록 안의 코드를 무한히 반복 실행됩니다.
void loop() {
// 0부터 9까지 숫자를 순서대로 표시합니다.
for (int i = 0 ; i < 10 ; i++) {
// 각 숫자에 대한 각각 LED의 로직레벨을 설정합니다.
for (int j = 0 ; j < segmentLEDsNum ; j++) {
digitalWrite(segmentLEDs[j], digitForNum[i][j]);
}
// 1초 동안 대기합니다.
delay(1000);
}
}

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 7세그먼트, 아두이노, 오렌지보드
7세그먼트, 아두이노, 오렌지보드





