2015-03-06 11:19:05
아두이노에 와이파이 실드나 이더넷 실드를 연결하지 않고 컴퓨터와 usb로 연결하여 웹서버를 통해 웹제어를 해보겠습니다.
Breakout.js는 Javascript 기반으로 구성되어 있어 Javascript 언어를 잘 모르시는 분은 이용하기에 약간 제한이 있지만, 기본 예제가 잘 되어있어서 간단한 프로젝트들에 적용하기에는 문제가 없을 것 같습니다.

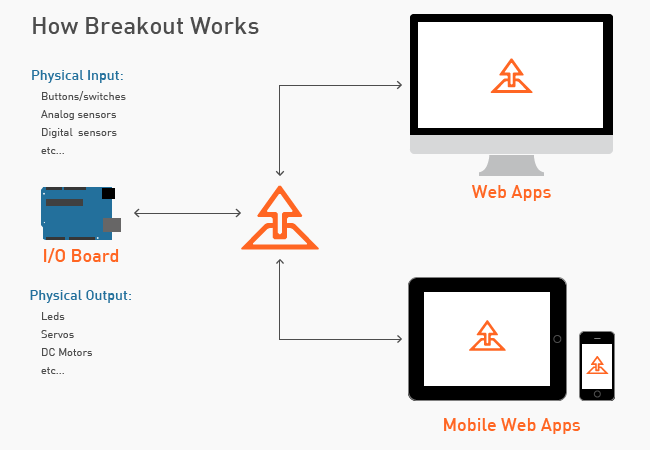
출처 : breakoutjs.com
Breakout.js는 Websocket을 이용하여 Breakout.js 서버가 Websocket Server로 Client를 기다리다가 Client가 접속하면 연결을 합니다. Websocket 연결 이후 Server에서 Client로 Client에서 Server로 양방향 통신을 하게 됩니다.
Breakout.js 는 Javascript기반의 오픈 웹서버 환경이며 아두이노와 연결을 위해 Firmata 프로토콜을 사용하였습니다.
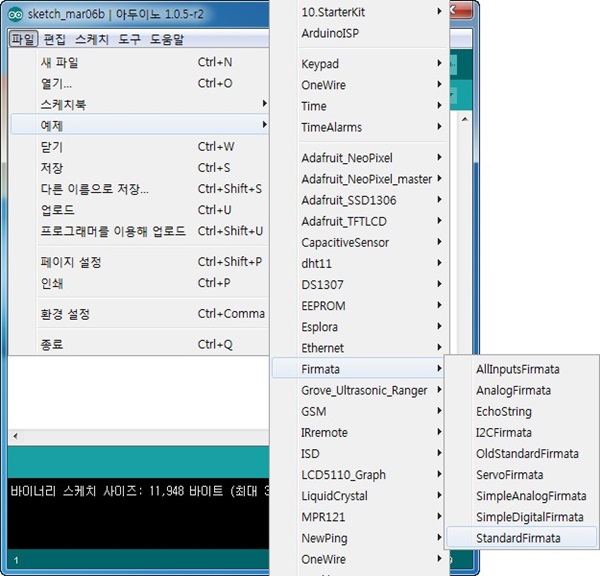
sketch를 실행 하고 파일 -> 예제 -> Firmata -> StandardFirmata 를 불러와서 아두이노에 업로드 합니다. (Firmdata 예제파일은 스케치에 기본으로 저장되어 있습니다. 없으실 경우 http://firmata.org 에서 받으시면 됩니다.)
이러면 Arduino에서 Breakout.js에 대한 준비가 완료되었습니다.

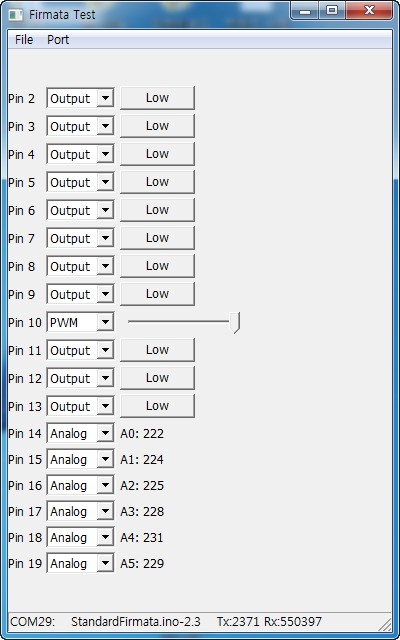
아두이노와 Frimata가 제대로 준비되었는지 확인해 보겠습니다. Firmata 공식 홈페이지에서(http://firmata.org)에서 메인페이지에 스크롤을 내리다 보면 테스트 프로그램 다운로드가 있습니다.
자신의 OS에 맞는 프로그램을 받으셔서 실행 하고 Port메뉴에서 아두이노와 연결된 포트를 설정해 주면 밑의 화면과 같이 나옵니다. 한번 핀에 맞게 제어를 해서 제대로 동작되는지 확인해 봅니다.

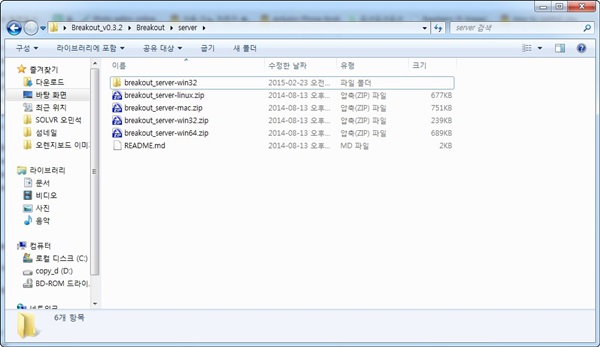
Breakout.js는 breakout홈페이지 breakoutjs.com 에서 다운 받으실 수 있습니다. 파일을 다운받으셔서 압축을 해제하시면 됩니다.
breakout.js을 다운 받고 압축을 해제하시면 폴더 안에 server라는 폴더가 있습니다. 이 폴더안에는 각 OS별 breakout서버가 있습니다. 자신의 OS에 맞는 압축파일을 해제하여 실행합니다.
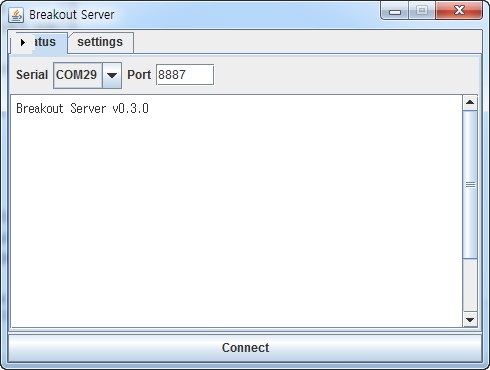
서버 프로그램을 실행하면 두번째 사진과 같이 창이 뜨는데 시리얼 포트와 서버 포트를 설정해 줍니다.(시리얼 포트는 아두이노와 연결된 시리얼 번호를 선택하시면 되고, 서버 포트는 예제소스를 테스트 하실려면 8887을 그대로 두시면 됩니다.)
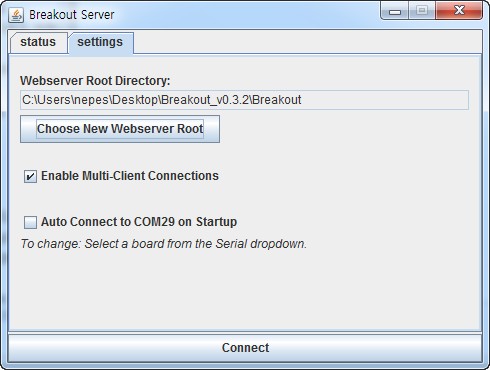
그다음 settings탭에 가셔서 Webserver Root Directory를 설정해 줍니다. breakout.js 폴더를 선택해주시면 됩니다.(추가로 다중 접속을 하실 경우는 Enalbe Multi--Client Connections 에 체크를 해주시고, 29번 포트가(현재 연결되어 있는 시리얼 포트 번호) 연결 되면 자동으로 접속이 되게 할려면 마지막 Auto Connect to COM29 on Startup을 체크해주시면 됩니다.)
세팅이 완료 되셧으면 맨 밑에 Connect버튼을 누르시면 서버가 실행됩니다.



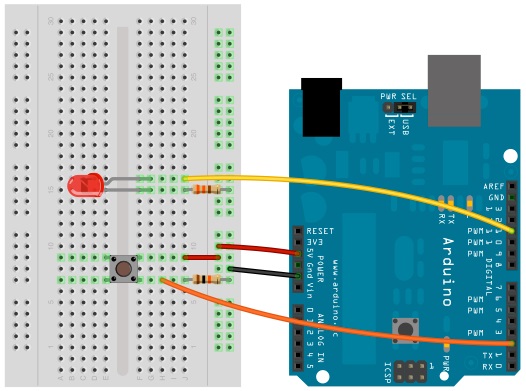
서버를 실행 하셧으면 우선 예제를 이용하여 테스트를 해보겠습니다. 밑의 브레드보드 레이아웃과 같이 연결을 하신 후 Breakout폴더에서 example -> getting_started -> hello_world.html 파일을 실행 시켜 줍니다.

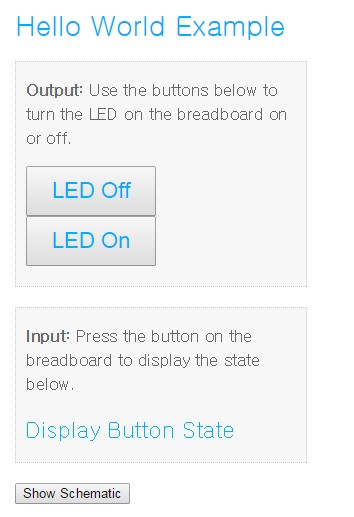
html파일을 실행하면 웹페이지에 밑의 화면과 같이 나오는데 웹페이지에 버튼을 눌러서 LED의 불을 제어하거나 아두이노와 연결된 버튼을 눌러서 상태값을 웹페이지에 출력이 됩니다.

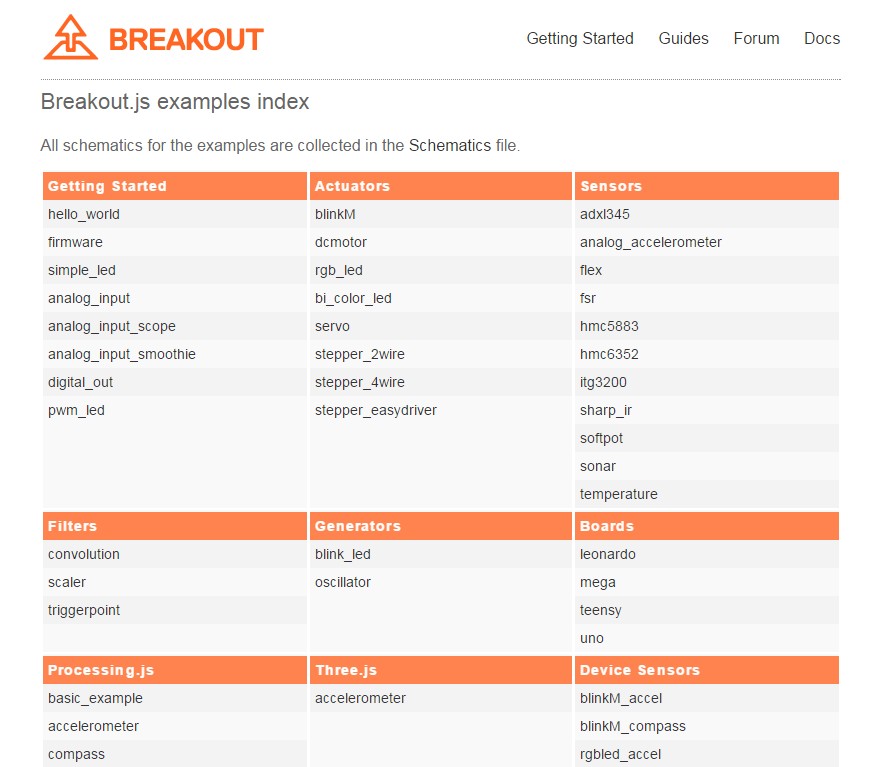
같은 Wifi 환경에서 다른 장치로 http://서버 컴퓨터 주소:8887/examples 로 들어가시면 예제에 대한 목록이 나옵니다. 여기서 원하는 예제를 선택하면 해당 예제 html파일이 실행 됩니다.
(해당 예제에 대한 아두이노 연결 방법은 breakout폴더 -> example -> schematics.pdf파일이나 http://breakoutjs.com/examples/schematics.pdf 에서 확인하시면 됩니다.)


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 Breakout.js, 아두이노, 기타
Breakout.js, 아두이노, 기타