2015-07-06 15:08:59
아두이노에서 기본적으로 사용하는 캐릭터LCD는 영어와 숫자만을 지원해 줍니다. 이 때문에 기본적으로는 한글을 LCD에 표현할 수가 없습니다.

링크와 같이 한글을 지원해 주는 LCD가 있지만(사용법은 일반 LCD에 한글을 출력해주는 방법과 같습니다.) 주로 사용하는 16X2 캐릭터LCD에 비해서 비주류이기도 하고 사용법도 복잡합니다.

그래서 이번 컨텐츠에서는 16X2 캐릭터LCD에서 한글 과 특수 문자를 쉽게 출력할 수 있도록 문자를 Byte배열로 바꾸는 법과 Byte배열을 이용하여 캐릭터LCD에 출력하는 것을 해 보도록 하겠습니다.
이 컨텐츠를 보시기 전에 "LCD를 연결 해봅시다." 컨텐츠나 "LCD에 문자 출력하기." 컨텐츠를 보시고 LCD에 영어나 숫자를 출력하는 것을 먼저 해보시기를 추천합니다.
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | LCD | 1 | 16X2 캐릭터 LCD |
| 3 | 가변저항 | 1 | |
| 4 | 브레드 보드 | 1 | |
| 5 | 점퍼케이블 | 16 |
| 부품명 | 오렌지 보드 | LCD |
| 파트 |  |
 |
| 부품명 | 가변저항 | 브레드보드 | 점퍼케이블 |
| 파트 |  |
 |
 |


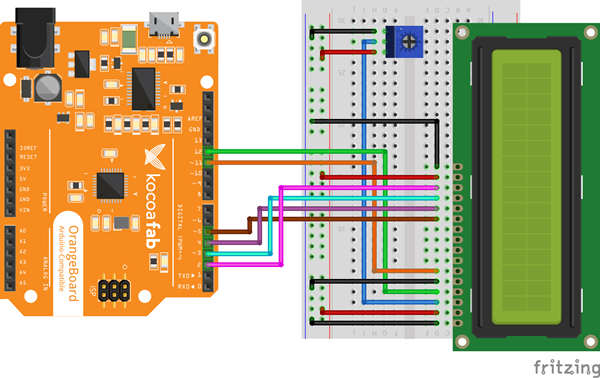
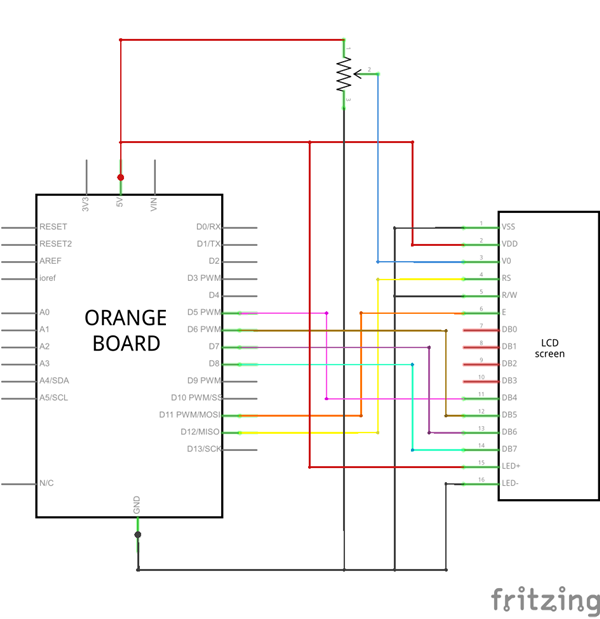
자세한 연결 방법은 "LCD를 연결 해봅시다." 튜토리얼을 참고하시기 바랍니다.
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// 문자 "코"
byte SpecialChar1[8] = {
B00000,
B11111,
B00001,
B11111,
B00001,
B00101,
B00100,
B11111
};
// 문자 "ㅇ"
byte SpecialChar2[8] = {
B00000,
B00110,
B01001,
B01001,
B01001,
B01001,
B00110,
B00000
};
// 문자 "ㅏ"
byte SpecialChar3[8] = {
B00000,
B10000,
B10000,
B11100,
B10000,
B10000,
B10000,
B10000
};
// 문자 "♡"
byte SpecialChar4[8] = {
B00000,
B01010,
B10101,
B10001,
B10001,
B01010,
B00100,
B00000
};
void setup() {
// 문자 저장
lcd.createChar(0, SpecialChar1);
lcd.createChar(1, SpecialChar1);
lcd.createChar(2, SpecialChar2);
lcd.createChar(3, SpecialChar3);
lcd.createChar(4, SpecialChar4);
lcd.begin(16, 2);
lcd.setCursor(4,0);
// 저장해 놓은 문자 출력("코코ㅇㅏ")
for (int i = 0 ; i < 4 ; i++) {
lcd.write(byte(i));
}
// 영문은 그냥 출력
lcd.print("FAB");
//저장해 놓은 문자 출력("♡")
lcd.write(byte(4));
}
void loop() {
}
// 문자 "코"
byte SpecialChar3[8] = {
B00000,
B11111,
B00001,
B11111,
B00001,
B00101,
B00100,
B11111
};
위의 코드는 한글 "코"를 LCD 한 블럭에 표현해 주기 위해 만든 Byte배열입니다.
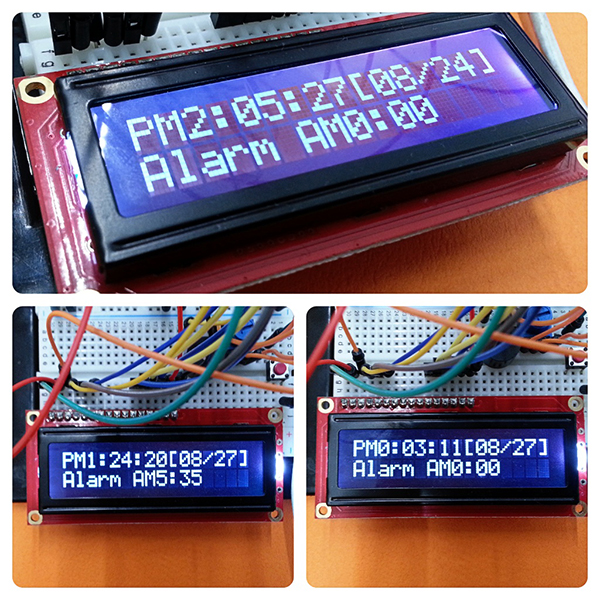
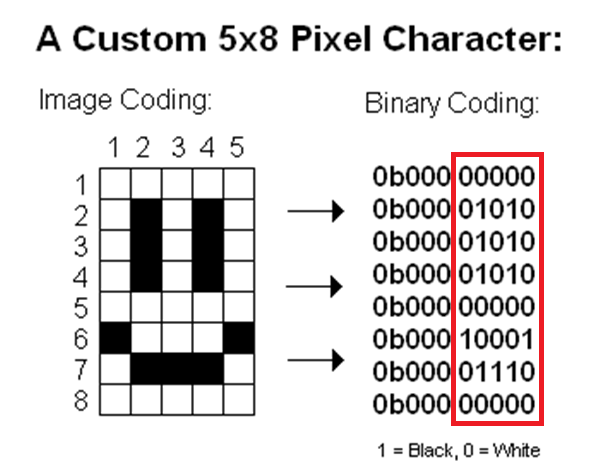
기본 캐릭터LCD는 한 블럭에 dot이 5X8로 구성되어 있습니다. 아두이노는 기본적인 영문과 숫자를 LiquidCrystal 라이브러리에서 지원을 해주지만 밑의 그림과 같이 이모티콘이나 한글, 문자등을 표시해 주기 위해서는 이미지를 2진화해서 출력을 해줘야 합니다.(일반 캐릭터LCD는 1블럭당 dot이 5X8밖에 되지 않기 때문에 복잡한 문자는 표현할수가 없습니다.)

문자를 출력을 하기 위해서 매번 계산을 하기가 힘들어서 이를 지원해주는 프로그램(or 웹상)을 이용하여 자신이 원하는 모양의 문자나 이미지를 만들어 Byte배열로 바꿔주고 있습니다.

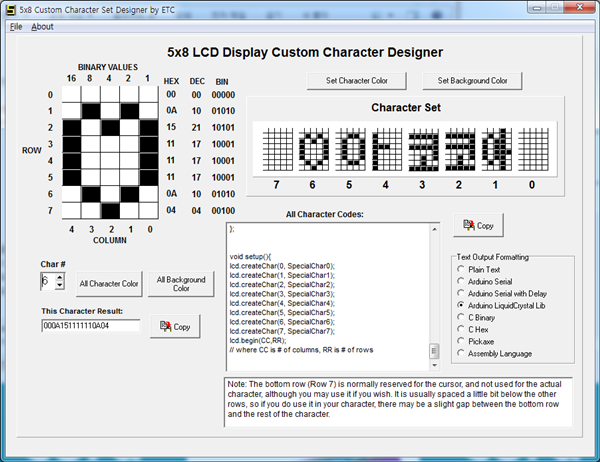
5X8 Custom Character Set

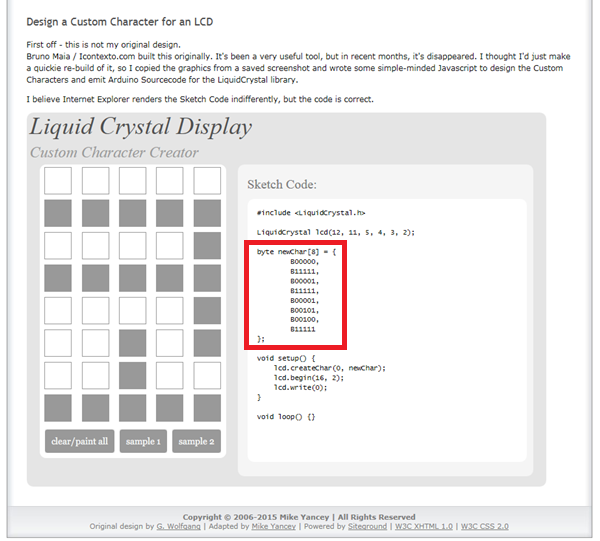
Liquid Crystal Display Custom Character Designer - mikeyancey.com
여기서는 프로그램을 이용하는 방법과 웹으로 이용하는 방법 두가지를 소개하겠습니다. 실행되고 있는 환경의 차이일뿐 방법은 다 같으므로 맘에 드시는 걸로 사용하시면 됩니다.(참고로 프로그램을 이용하실 경우 한번에 변환이 되서 편한점이 있습니다.)
우선 5X8 Custom Character Set 프로그램을 이용하여 원하는 문자를 Byte 배열로 바꿔보겠습니다.

위 프로그램은 링크에서 다운 받으 실 수 있습니다.
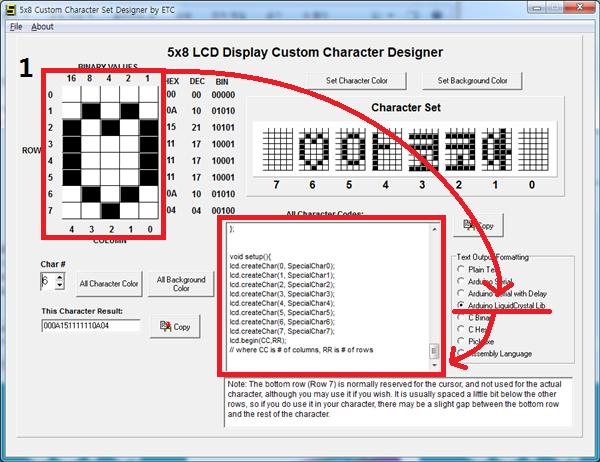
맨 왼쪽 위에 자신이 원하는 문자를 그린 후 옆에 라디오버튼 박스에 Arduino Liquid Crystal Lib 을 선택하시면 그 옆에 빈 공간에 아두이노 소스 코드가 나옵니다.(나오는 코드가 미완성이기도 하고 끝에 잘려있기 때문에 이대로는 사용하실수 없습니다.)
나온 아두이노 소스 코드를 보시면 위로 올리면 위의 byte 배열이 나옵니다. 왼쪽 위에 문자를 그리는 부분 밑에 보시면 Char#부분이 7개로 되있는 페이지를 이동 할 수 있습니다. 소스코드를 보시면 SpecialChar0 라는 이름의 배열이 쭉 나열되있는데 마지막에 숫자가 Character Set의 번호 입니다.
(ex : "코"는 3번, "아"는 1번 입니다.
웹상에서 하실 분은 http://mikeyancey.com/hamcalc/lcd_characters.php 에 접속하시면 밑의 같은 화면이 나옵니다. 왼쪽 5X8 이미지에 자신이 원하는 문자를 그리면 오른쪽에 5x8 바이트 배열이 나옵니다.(옆에 나오는 소스 코드는 그대로 사용하셔도 됩니다. 하지만 문자 하나만 출력이 됩니다.)

이렇게 한 블럭에 해당하는 BYTE 배열을 구하면 아두이노 소스 코드 위쪽에 넣어 줍니다.(setup함수 위에 배열 전부를 넣어 주시면 됩니다.)
그 다음은 밑의 코드와 같이 createChar(byte번호, byte배열) 함수를 이용하여 Byte배열을 문자로 저장하고 write(byte(byte번호)) 를 이용하면 한 블럭에 5X8 배열을 출력해 줍니다.
lcd.createChar(0, SpecialChar3);
lcd.write(byte(0));
여러 문자를 출력하실 경우 밑의 소스 코드와 같이 여러개의 createChar() 함수를 이용하여 문자들을 다 저장하고(각 byte번호당 1개씩 저장하시면 됩니다.) for문을 이용하여 하나씩 출력해 주시면 됩니다.
// 문자 저장
lcd.createChar(0, SpecialChar1);
lcd.createChar(1, SpecialChar1);
lcd.createChar(2, SpecialChar2);
lcd.createChar(3, SpecialChar3);
lcd.createChar(4, SpecialChar4);
lcd.begin(16, 2);
lcd.setCursor(4,0);
// 저장해 놓은 문자 출력("코코ㅇㅏ")
for (int i = 0 ; i < 4 ; i++) {
lcd.write(byte(i));
}
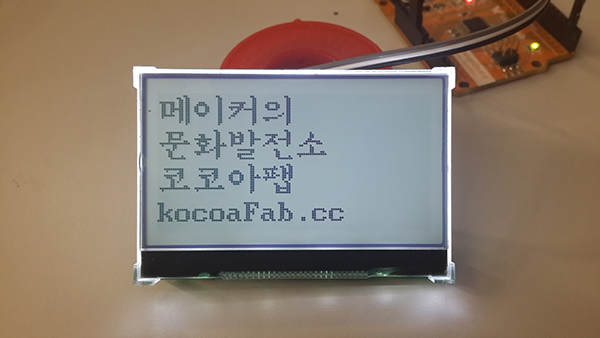
맨 위의 소스 코드를 업로드 하면 밑의 사진과 같이 LCD에 코코ㅇㅏFAB♡ 이 나오게 됩니다.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 LCD, 아두이노, 오렌지보드
LCD, 아두이노, 오렌지보드