2016-04-15 11:03:33
프로세싱은 아두이노와 비슷하게 생긴 어떻게 보면 아두이노 IDE의 원조격이라고 볼 수 있는 개발 툴입니다. MIT미디어랩에서 개발했으며 자바언어를 기반으로 만들었습니다.

프로세싱은 제작 목적으로 그래픽을 위해 만들어졌기 때문에 그래픽이나 텍스트와 같이 시각적인 효과를 표현하는데 탁월한 효과를 보입니다.
(프로세싱에 대한 소개와 설치 - http://kocoafab.cc/tutorial/view/90)
이번 글에서는 프로세싱에서 그림의 색을 추출하여 그 값을 아두이노와 연결된 LED로 표현해 보고자 합니다.
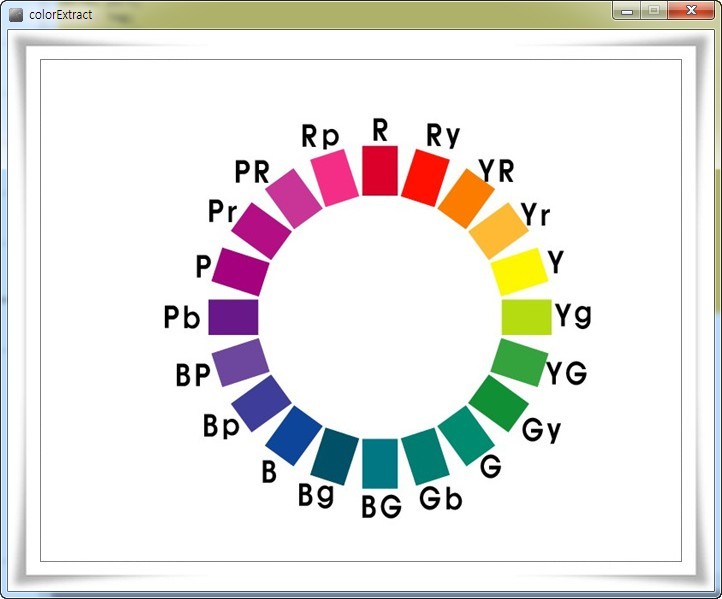
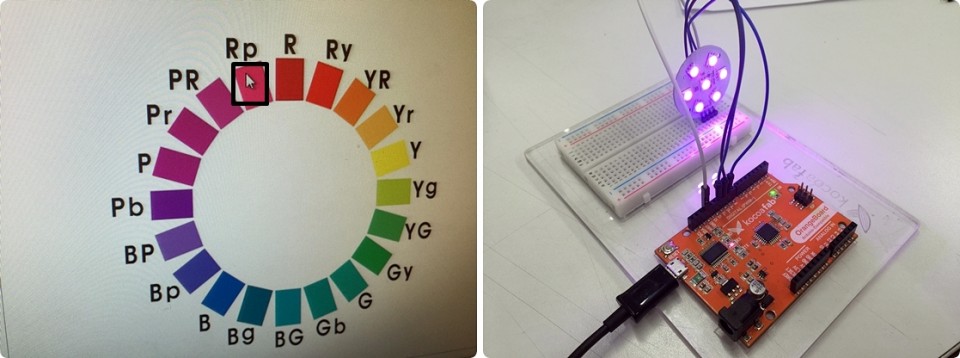
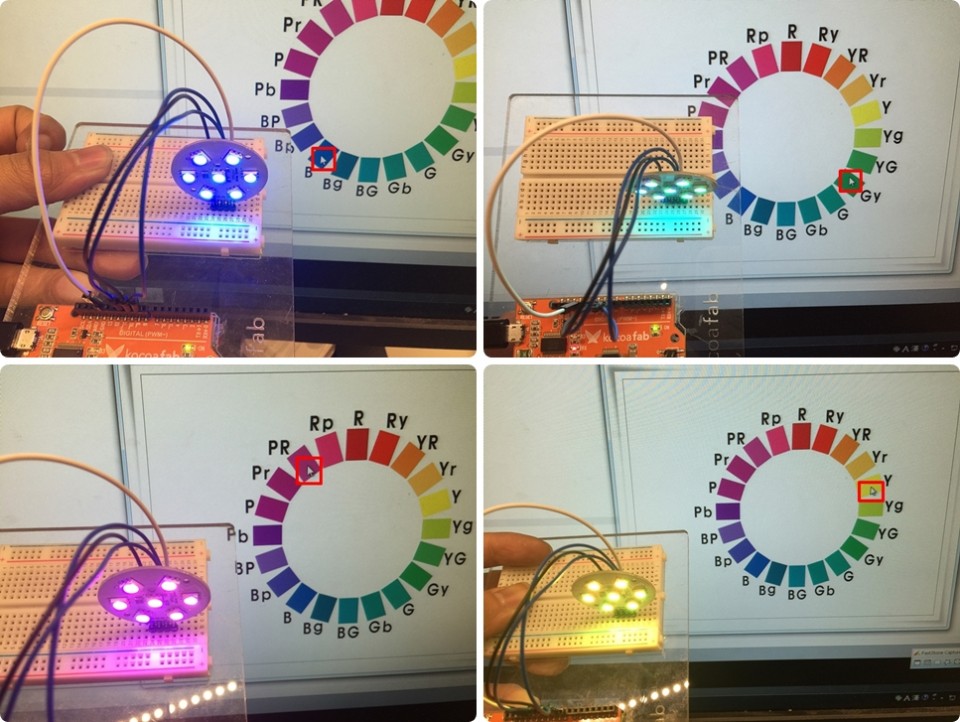
아래 사진과 같이 프로세싱을 실행하면 색상환이 뜨고 색상환에 있는 색상 중에 아무 곳에나 마우스를 올리게 되면 그 색상이 LED로 표현되는 방식입니다.

소스 자체는 상당히 간단하기 때문에 코드를 조금만 읽을 줄 아는 사용자라면 쉽게 이용할 수 있고 응용할 수 있는 여지가 많습니다.
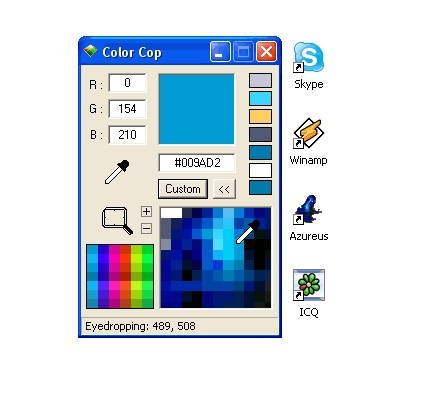
프로세싱을 통해 그림판과 포토샵 등에 있는 스포이드 기능을 구현하고 LED로 색상까지 표현할 수 있습니다.

이번 글을 통해 간단히 구현 방법을 알아보고 소스를 분석해 보겠습니다!

| No | 부품명 | 수량 | 상세 설명 |
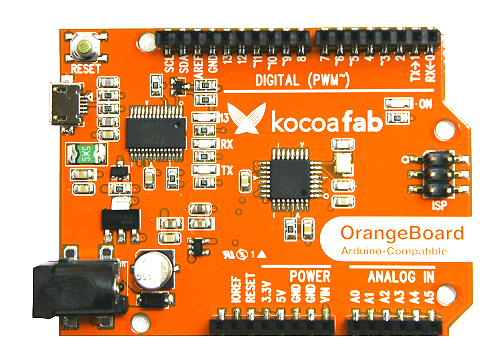
| 1 | 오렌지 보드 | 1 | 아두이노 UNO 호환 보드 |
| 2 | 3색 LED | 1 | RGB를 표현할 수 있는 LED |
| 3 | 브레드 보드 | 1 | |
| 4 | 점퍼 케이블 | 5 | Small size(dip) |
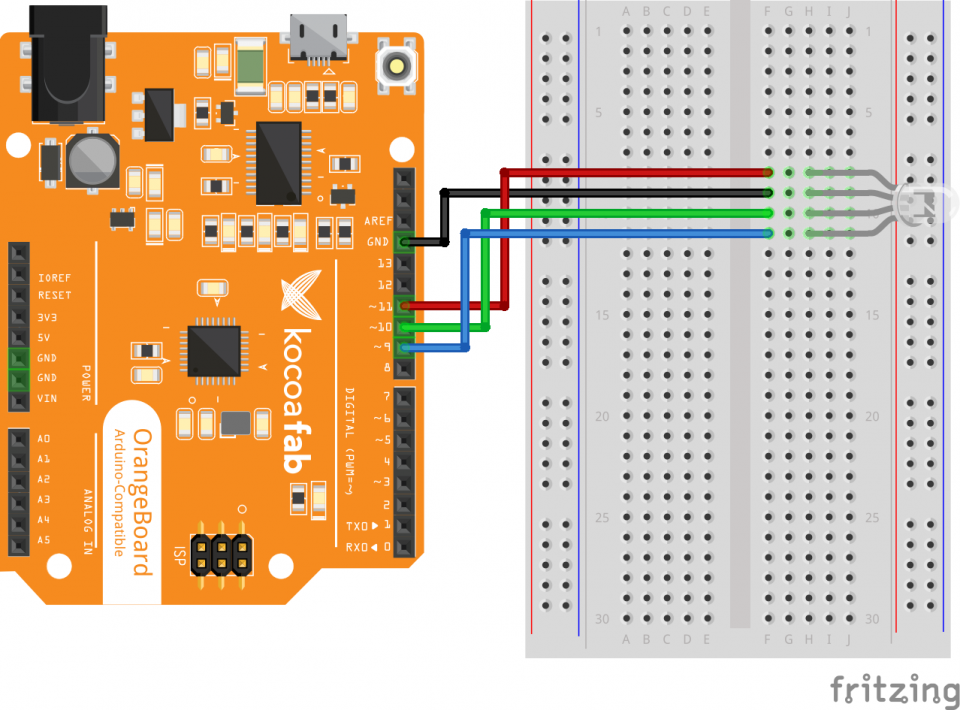
| 오렌지 보드 | 3색 LED | 브레드 보드 | 점퍼 케이블 |
 |
 |
 |
 |

int R = 11;
int G = 10;
int B = 9;
void setup() {
pinMode(R,OUTPUT);
pinMode(G,OUTPUT);
pinMode(B,OUTPUT);
Serial.begin(9600);
}
void loop() {
while (Serial.available()) {
int red = Serial.parseInt();
int green = Serial.parseInt();
int blue = Serial.parseInt();
if (Serial.read() == '\n') {
analogWrite(R,red);
analogWrite(G,green);
analogWrite(B,blue);
}
}
}
아두이노 코드는 Serial통신을 통해 프로세싱에서 보내는 데이터를 받는 형식으로 되어 있습니다.
Red핀은 11번, Green핀은 10번, Blue핀은 9번으로 설정하여 프로세싱에서 보내는 데이터를 R,G,B핀에 각각 전달하여 3색 LED를 제어하게 됩니다..
import processing.serial.*;
Serial port;
PImage img;
void setup() {
port = new Serial(this,Serial.list()[1],9600); //시리얼 포트를 9600속도로 연결한다.
size(706,561); //이미지 크기 설정
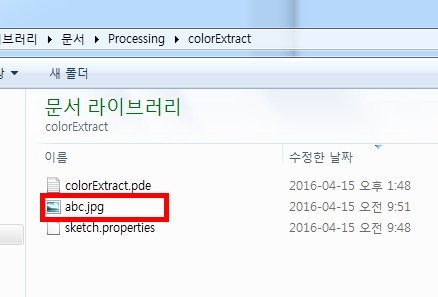
img = loadImage("이미지파일"); //이미지 파일을 연다
image(img,0,0,width,height); //이미지 파일을 창에 표시
}
void draw() {
color sample = get(mouseX,mouseY); //마우스가 오버된 좌표에 있는 색상을 추출하여 sample에 저장
//Red, Green, Blue에 각각 요소값 저장
int R = int(red(sample));
int G = int(green(sample));
int B = int(blue(sample));
port.write(R + " " + G + " " + B + "\n"); //값을 시리얼 통신으로 전송
println(R);
println(G);
println(B);
delay(20);
}
프로세싱에서는 먼저 실행했을때 오픈할 그림파일을 선택합니다. 그림파일의 디렉토리는 아래와 같이 저장한 프로세싱 파일 폴더로 옮겨놓으면 됩니다.

프로세싱에서는 get()함수로 현재 마우스 좌표에 있는 값을 읽어오고 이 값을 color타입의 변수에 저장하게 되는데 그렇게 되면 color타입의 변수에는 현재 마우스 커서가 오버된 부분의 색상 요소값을 가지게 됩니다.
각각의 요소값은 코드에서와 같이 red(sample), green(sample), blue(sample)로 추출할 수 있으며 그 값을 int형으로 변환할 경우 0부터 255사이의 값으로 볼 수 있게 됩니다.
추출된 값은 시리얼통신을 통해 아두이노로 전달되며 라인피드 문자(\n)를 통해 전달된 요소는 RGB로 구분됩니다.


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 processing, 아두이노, 오렌지보드
processing, 아두이노, 오렌지보드