2016-10-11 09:58:59
Kinoma는 Marvell Semiconductor 소유의 소프트웨어 플랫폼으로써 여러 오픈소스 프로젝트를 제공하는 플랫폼입니다.
2014년 Kinoma는 Kinoma Create라는 Java Script를 이용한 IoT 개발용 제품을 펀딩하여 500%라는 놀라운 달성률을 이루며 펀딩을 성공하였고, 그해 제품이 출시가 되었고, 그 이후 KinomaJS Blocks와 Kinoma Elemenmt를 출시하여 Java Script를 이용한 간단하고 다양한 IoT 제품을 만들수 있게 되었습니다.
다음 영상은 Kinoma 제품을 소개하는 영상입니다.
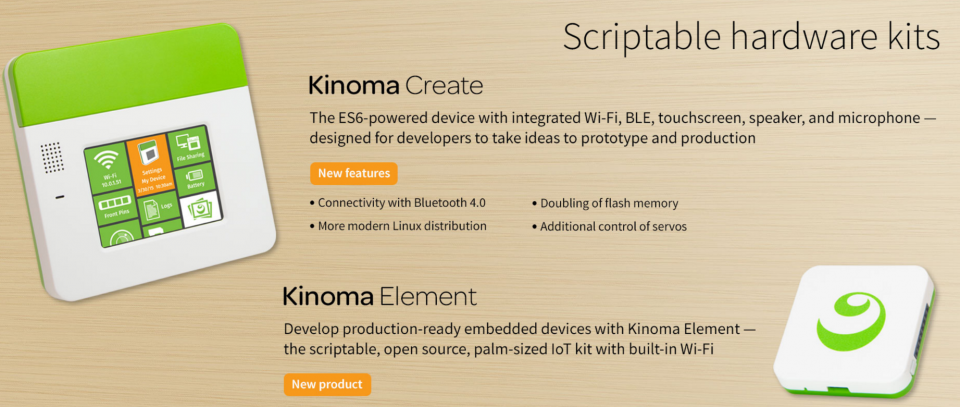
현재 Kinoma는 Create와 Element 2종류가 있으며, Java언어로 개발을 할 수 있는 IDE를 제공하고 있습니다.

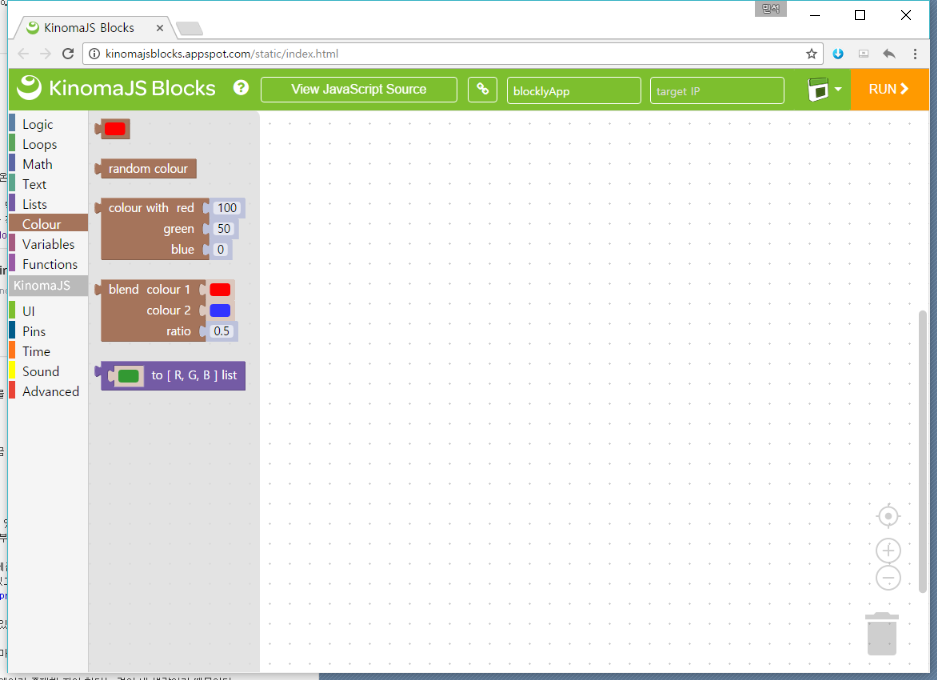
추가로 엔트리나 스크래치처럼 블럭으로 코딩을 작성할 수 있는 KinomaJS Blokcs도 제공합니다.

Kinoma는 기존에 나와있는 IoT 제품과 다른 매력을 느낄수 있는 제품이라고 생각합니다.
이번 컨텐츠에서는 Kinoma Element를 Mac에서 사용할 수 있도록 세팅하고 Kinoma Element에 Pin을 테스트 해보겠습니다.
(Kinoma Code의 Window 버전이 아직 Beta버전이라 그런지 연결하는데 문제가 있어서 우선 정상적으로 동작이 되는 Mac버전을 이용해서 진행해보도록 하겠습니다.)

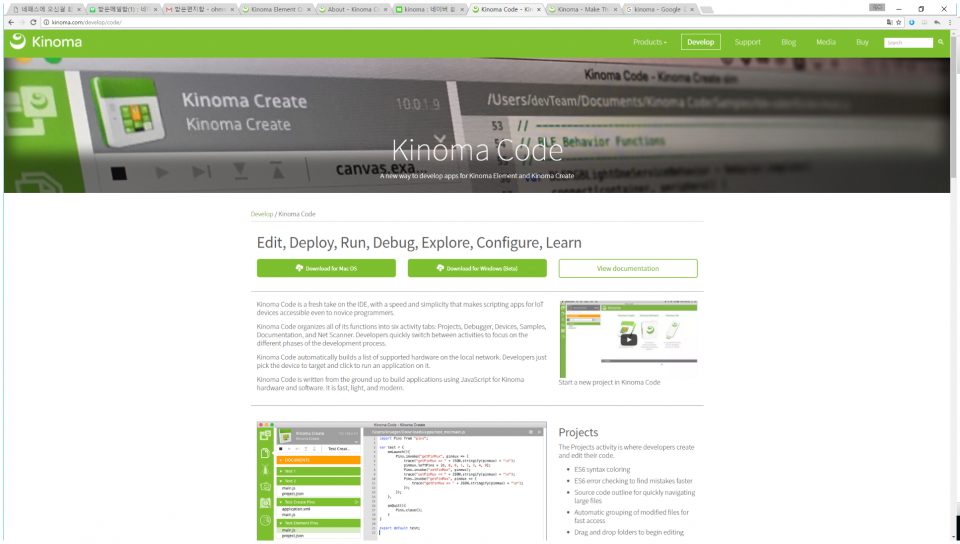
1. 디바이스를 연결하기 전에 링크에서 Kinoma Code를 설치하고 실행합니다.
( Mac에서 사용하기 때문에 Mac OS버전을 받아주시면 됩니다. 추가로 윈도우를 사용하시는 분들은 Window버전을 받으시면 되지만 이 컨텐츠에서는 다루지 않습니다.)

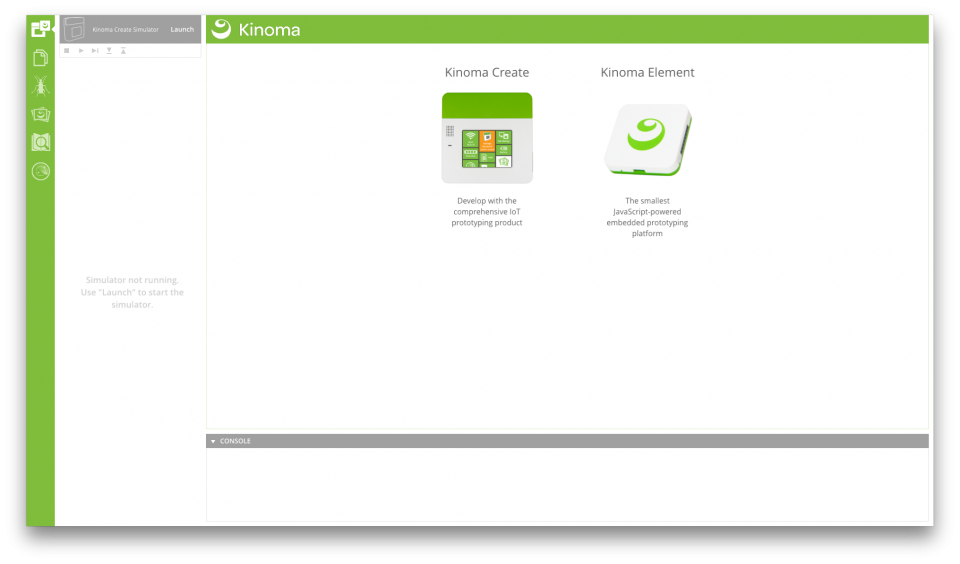
2. 프로그램 설치 한 후 실행을 하셧으면 USB케이블을 이용하여 컴퓨터와 Kinoma Element를 연결해 줍니다.

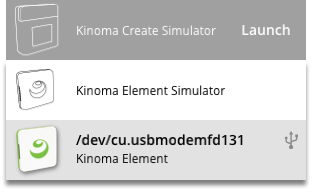
3. USB를 연결하신 후 죄측 상단에 보시면 Kinoma Create Simulator라고 나와있는 부분이 보이는데 그 부분을 클릭하시면 현재 연결된 장치들을 선택할 수 있습니다. 밑의 사진을 보시면 맨 밑에 USB케이블로 연결된 Kinoma Element가 보이는데 그것을 선택해 줍니다.


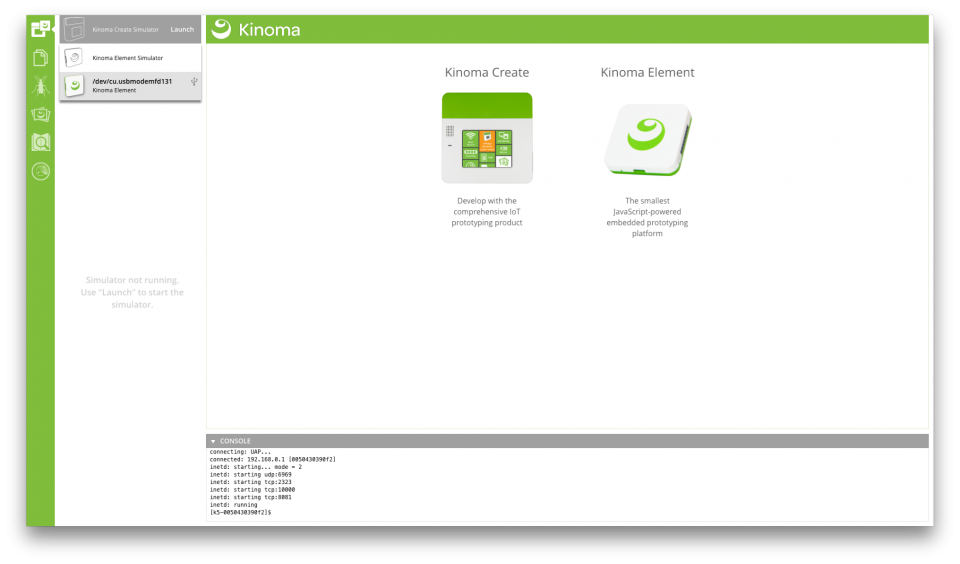
4. USB로 연결된 Kinoma Element제품을 선택하시면 밑에 화면과 같이 Kinoma Element로 선택이 되면서 CONSOLE창에 메세지가 나오게 됩니다.

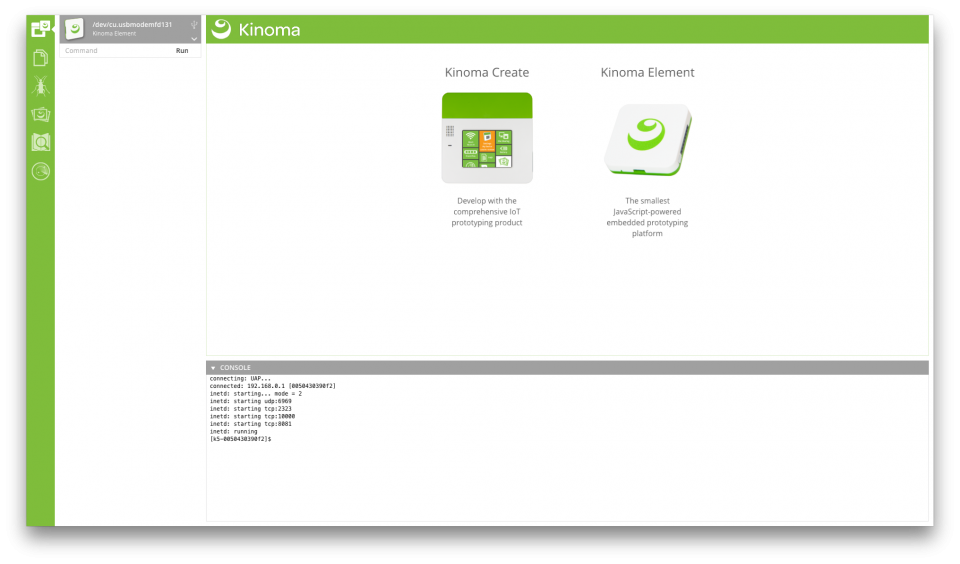
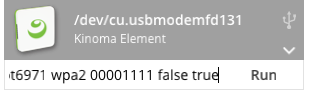
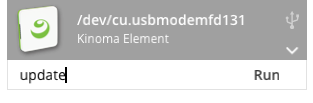
5. 이제 Kinoma Element 의 Firmware를 업그레이드 하겠습니다. 먼저 USB에 연결된 장치를 표시해주는 부분 밑에 보시면 텍스트를 입력할 수 있는 창과 Run 버튼이 있습니다.
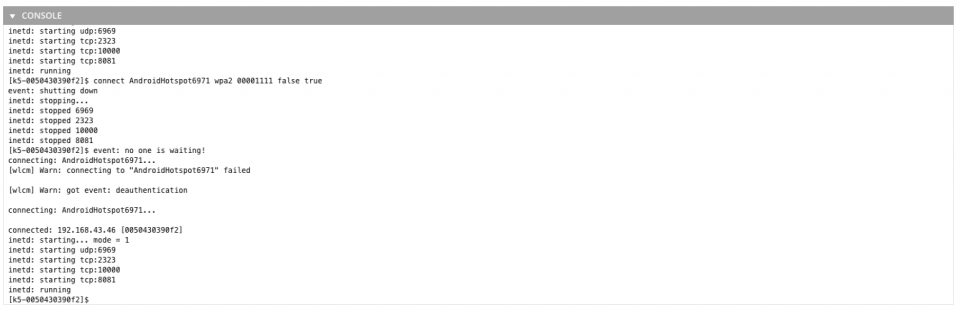
여기에 Connect WIFI이름 wpa2 비밀번호 false true 를 입력합니다.

입력을 하면 밑에 CONSOLE창에 연결 진행 과정이 나옵니다.

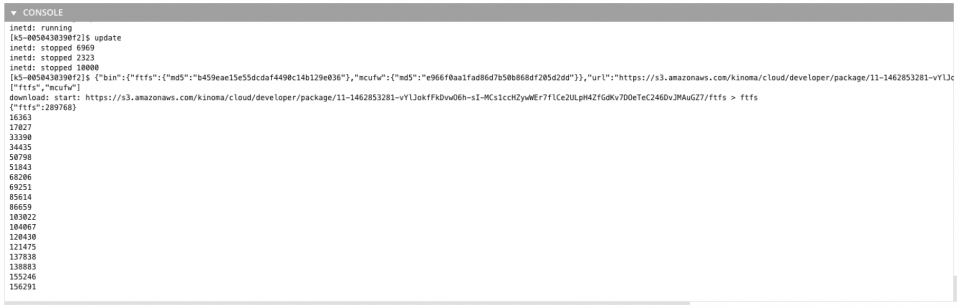
6. Wifi에 연결이 됬으면 다시 위 명령어 입력창(방금 connect작성했던 텍스트창)에 Update를 입력해 줍니다.

입력을 할경우 밑의 사진과 같이 Firmware 업데이트가 진행이 됩니다.

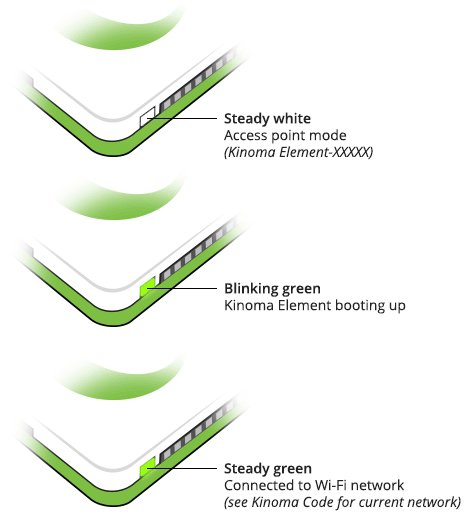
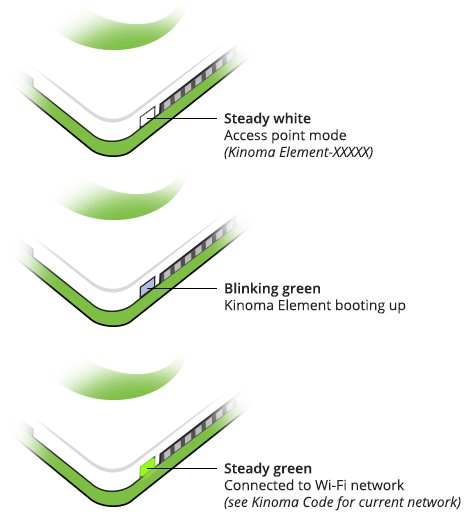
* 와이파이에 연결이 되었는지 확인하는 방법은 Kinoma Element에 있는 LED의 상태를 확인하시면 됩니다.(WiFi에 연결되었으면 LED가 녹색으로 계속 점등되어 있습니다.)

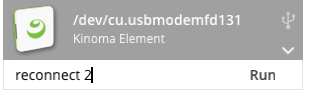
7. Firmware업그레이드가 다 되셧으면 명령창에 reconnect 2를 입력하여 Kinoma Element를 다시 Access point mode로 바꿔줍니다.

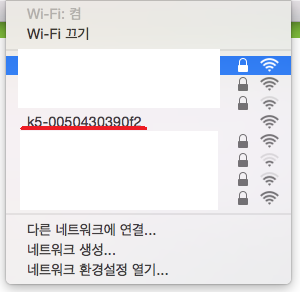
8. Mac에서 Wifi연결을 보시면 k5-[Mac Address] 라고 하는 와이파이가 보이실 겁니다. 클릭하여 접속해줍니다.
* k5가 아니면 Kinoma Element로 시작하는 Wifi가 있을겁니다.

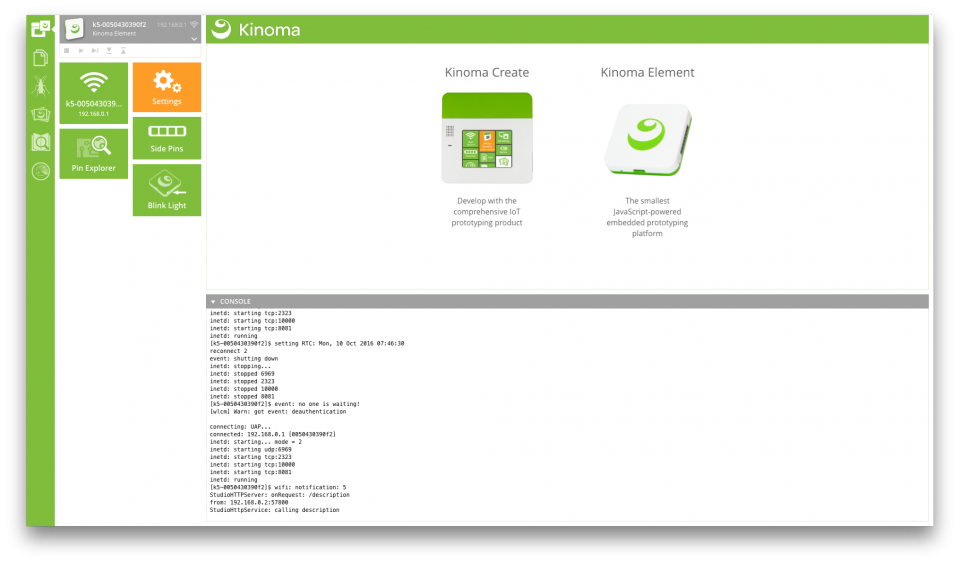
9. 접속하고 다시 Kinoma Code로 돌아가시면 좌측상단에 있는 USB연결이 자동으로 Wifi연결로 바뀝니다.

10. 좌측에 버튼식으로 나와있는 Side Pin메뉴와 Pin Exprorer, Blink Light를 이용하여 Kinoma Element를 테스트 할 수 있습니다.

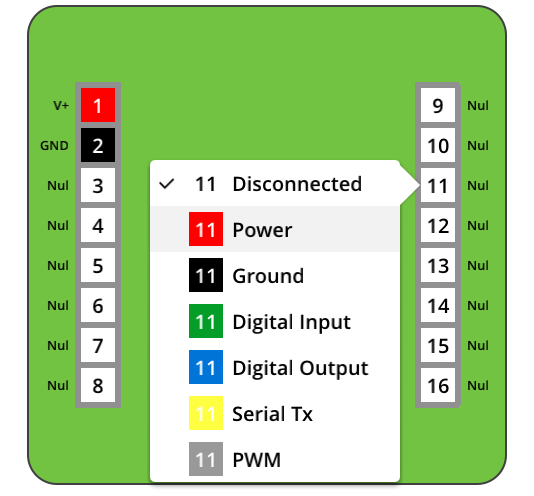
<Side Pin 메뉴>

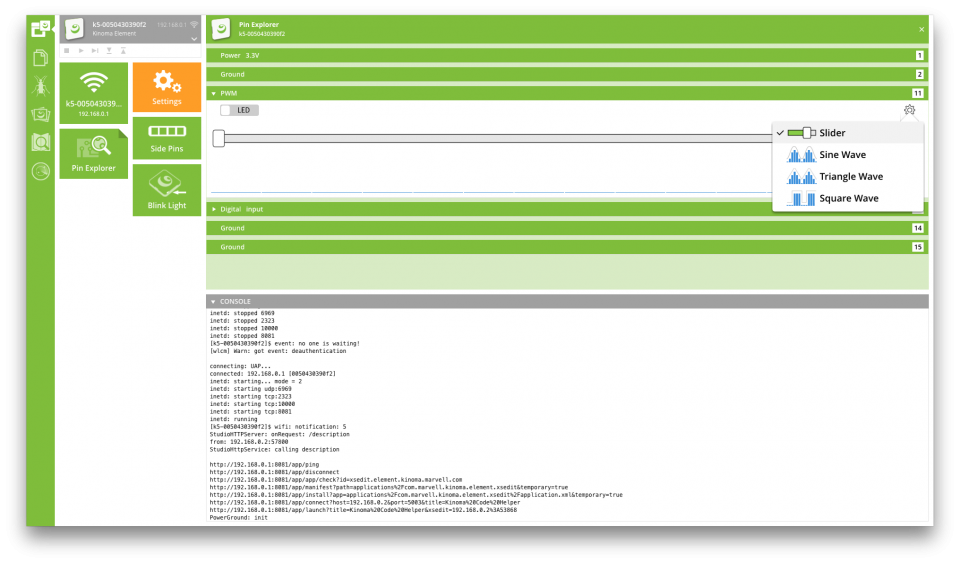
<Pin Exprorer 메뉴>
이 외에도 Java Script를 이용한 다양한 예제를 제공하니 하나씩 테스트를 해보면 좋을 것 같습니다.
(* 맨 왼쪽 이미지 버튼중 4번째 버튼을 누르시면 됩니다.)
* Kinoma Code를 이용하여 프로젝트 생성하는 것은 밑의 동영상을 참고하세요.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 Kinoma, Kinoma Element, 기타
Kinoma, Kinoma Element, 기타