2016-10-18 13:24:19
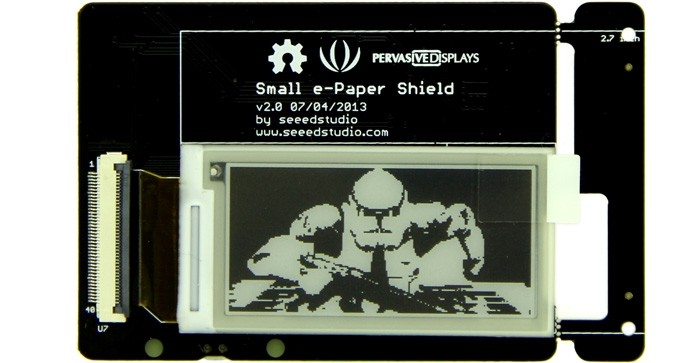
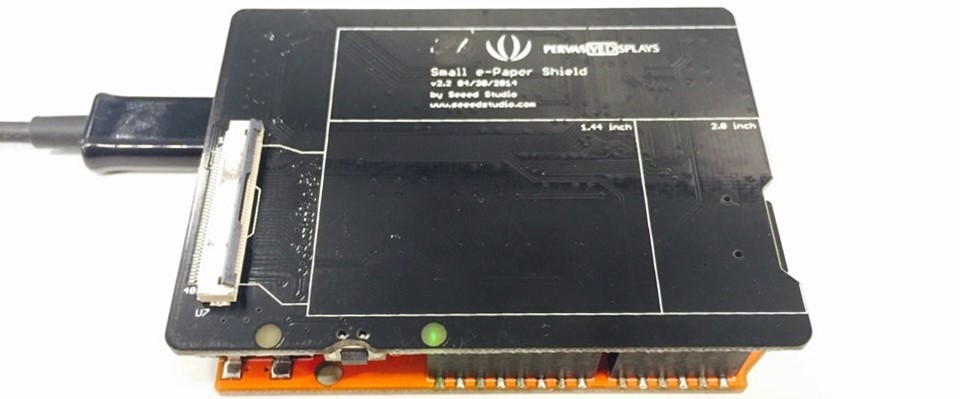
이번 튜토리얼에서 소개할 아두이노 모듈은 아래 사진에 보이는 E-Paper Shield입니다.
사실 쉴드라고 말하지만 쉴드만 가지고는 아무것도 할 수 없기 때문에 E-paper Shield + E-Paper패널라고 보시면 됩니다!

<Seeedstudio의 Small e-Paper Shield>
아두이노를 사용하면서 E-Paper라는것이 생소할 수도 있는데 E-Paper는 디스플레이의 한 종류입니다.
조금 더 자세한 설명은 아래의 설명을 참고하세요!
 유리가 아닌 휘어지는 재질을 기판으로 사용하여 종이의 느낌을 느낄 수 있는 디스플레이 장치를 지칭
유리가 아닌 휘어지는 재질을 기판으로 사용하여 종이의 느낌을 느낄 수 있는 디스플레이 장치를 지칭
유리가 아닌 휘어지는 재질을 기판으로 사용하여 종이의 느낌을 느낄 수 있는 디스플레이 장치를 지칭한다. e-페이퍼라고도 한다. 플라스틱 재질을 이용하여 잘 휘어지고 깨질 염려가 없으며, 종이처럼 두께가 얇아 마음대로 구기거나 접을 수 있어 휴대가 가능하다. 액정 대신 전자잉크를 사용해 다른 디스플레이처럼 화면 뒤에서 빛을 비추지 않아도 외부 조명만 있으면 화상을 볼 수 있어 전력 손실도 매우 적다. LCD보다는 화질이 좋지 못하지만, LCD가 전원을 끄면 화면이 바로 없어지는 것과 달리 전자종이는 전원이 꺼져도 화면이 그대로 유지된다. 전자종이는 종이 인쇄물과 기존의 디스플레이 매체를 대신하는 새로운 디스플레이 장치로, 전자신문, 전자잡지, 전자책의 개념으로 응용이 기대되고 있다.
[네이버 지식백과] 전자종이 [e-paper] (시사상식사전, 박문각)
이전 튜토리얼(http://kocoafab.cc/modify/tutorial/672)에서는 예제파일을 사용하여 간단하게 E-paper 패널에 텍스트를 출력하는 예제를 실행했는데
이번 글에서는 텍스트가 아닌 사용자가 출력하고자 하는 이미지를 변환시켜서 E-paper로 출력시켜 보는 튜토리얼을 진행해 보도록 하겠습니다.
| NO | 부품명 | 수량 | 상세 설명 |
| 1 | 오렌지보드 & USB 케이블 | 1 | Arduino R3 Compatible |
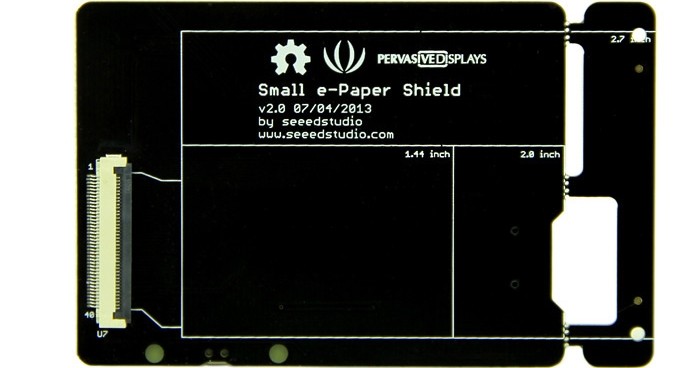
| 2 | Small e-Paper Shield | 1 | seeed studio |
| 3 | e-Paper Panel 2.0" | 1 | seeed studio, 200x96 |
| 4 | micro SD card | 1 |
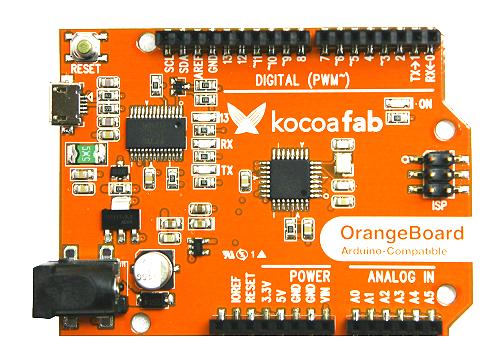
| 부품명 | 오렌지보드 | small e-Paper Shield | e-paper Panel | micro SD card |
| 부품 사진 |  |
 |
 |
 |
※ Panel의 종류는 여러가지가 있으나 이 튜토리얼에서는 2.0"크기의 패널을 사용하였습니다.
다른 종류의 패널을 사용하셔도 사용에는 지장이 없으나 코드상에서 약간의 설정이 다를 수 있습니다.
※ UNO계열의 보드를 사용할 경우에는 메모리 부족으로 인해 SD카드가 필요합니다. SD카드는 쉴드 뒷면에 장착 가능합니다.
Mega계열의 보드를 사용한다면 별도의 SD카드는 필요없습니다.
※ 더 자세한 스펙은 Seeed studio의 Wiki를 확인하세요.
링크 : http://wiki.seeedstudio.com/wiki/Small_e-Paper_Shield
*쉴드류 제품이기 때문에 아래 사진과 같이 아두이노 핀에 맞게 연결하여 덮어주시면 됩니다.

*패널의 경우 흰색이 보이는 곳이 윗면으로 오도록 하여 쉴드와 연결합니다.

E-paper 패널에 이미지를 출력하기 위해서는 크기를 변환시키고 이미지를 16진수로 변환시키는 작업이 필요합니다.
※ 이 작업을 실행하기 위해서는 아두이노IDE이외에 별도의 프로그램이 필요한데 프로그램의 경우 Seeed studio에서 제공하는 라이브러리 파일 안에 같이 첨부되어 있습니다. 라이브러리의 경우 이전 튜토리얼이나 아래 소프트웨어 코딩쪽에서 링크로 받으세요!
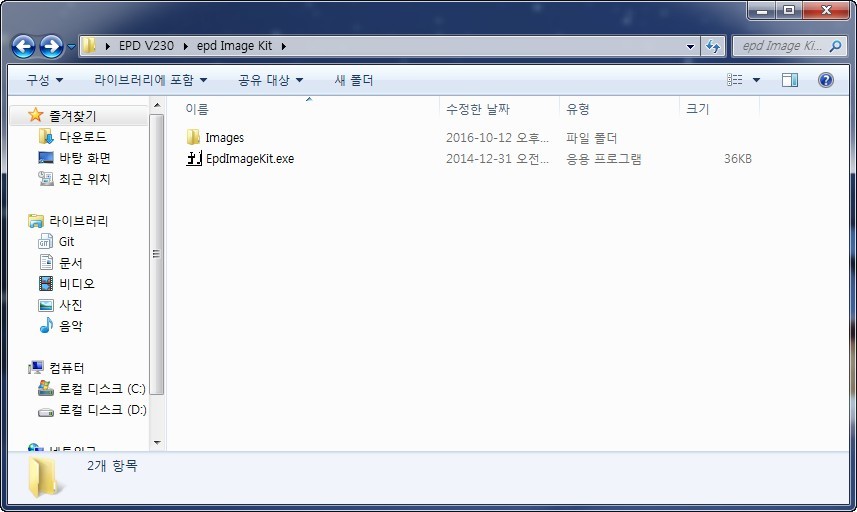
Seeed studio에서 받은 E-paper라이브러리 파일을 압축을 해제하면 아래와 같은 파일(EpdImageKit.exe)을 찾을 수 있습니다.
이 파일을 실행시킵니다.

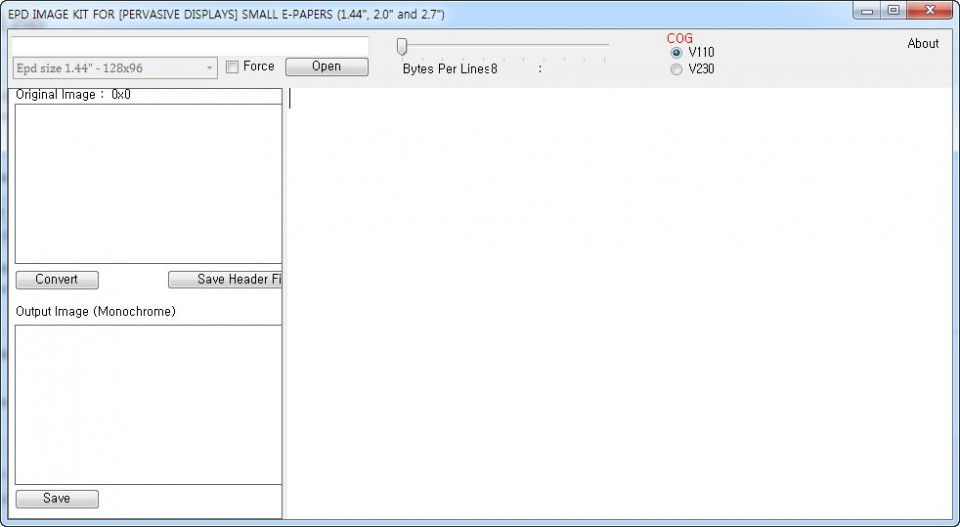
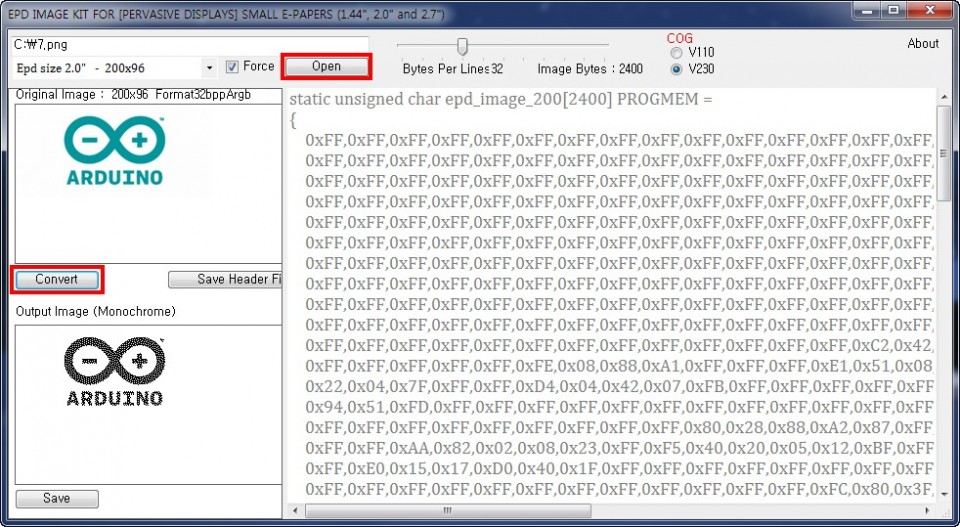
실행시키면 아래와 같은 창을 볼 수 있습니다. 기능이 간단한 만큼 쉽게 사용할 수 있습니다.

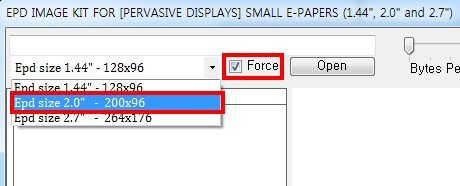
왼쪽 상단에 Force를 체크하면 E-paper 패널의 사이즈를 설정할 수 있습니다. 이 튜토리얼에서는 2.0"를 사용하기 때문에 200x96으로 사용하겠습니다.

200x96사이즈의 패널을 사용하기 때문에 이미지의 크기 또한 같은 사이즈의 이미지를 사용해야 합니다.(사이즈가 다를 경우 Convert가 되지 않습니다.)
예제를 위해 아래의 아두이노 로고를 사용해 보도록 하겠습니다.

Open을 클릭하여 이미지를 열고 Convert를 클릭하면 왼쪽 하단에 미리보기 이미지와 함께 변환된 코드를 볼 수 있습니다.

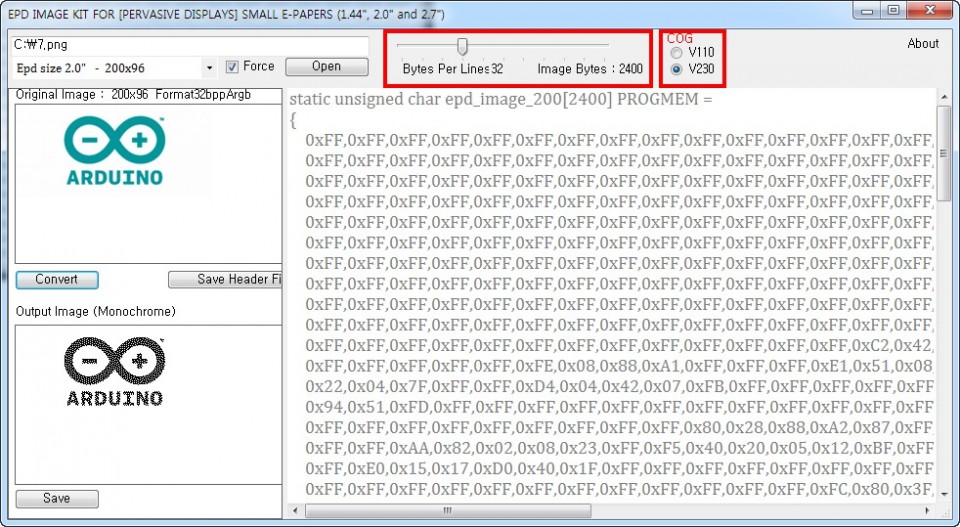
혹시 위에서 Convert를 눌렀다면 아래 사항을 다시 체크 후 Convert를 다시 눌러주세요.
Bytes per Lines은 한줄에 표현할 바이트 수를 말합니다.
아래 사진에서는 32로 체크되어 있는데 0xFF 이런 숫자가 한 줄에 32개가 표현됩니다. 이 부분은 슬라이드를 조절하여 늘이거나 줄일 수 있습니다.
COG는 현재 쉴드의 버전을 말하는데 이 튜토리얼에서 사용하는 버전은 V230이기 때문에 V230을 체크합니다.
만약 예전 버전을 사용한다면 V110에 체크하시면 됩니다.

위 변환 프로그램에서 추출된 코드를 복사한 후 이제 코드에 붙여넣기위해 예제파일을 찾습니다.
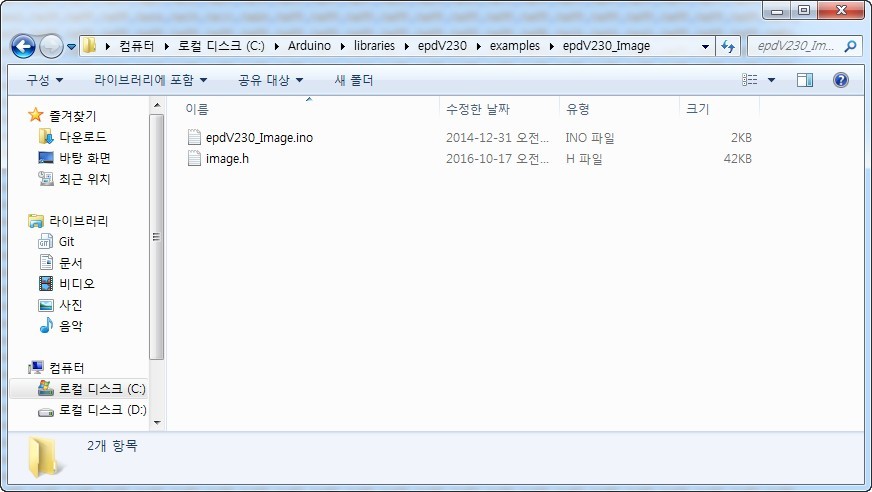
아두이노IDE가 설치된 디렉토리에서 libraries - epdV230 - examples - epdV230_Image로 이동합니다.
image.h파일을 더블클릭하여 실행합니다.

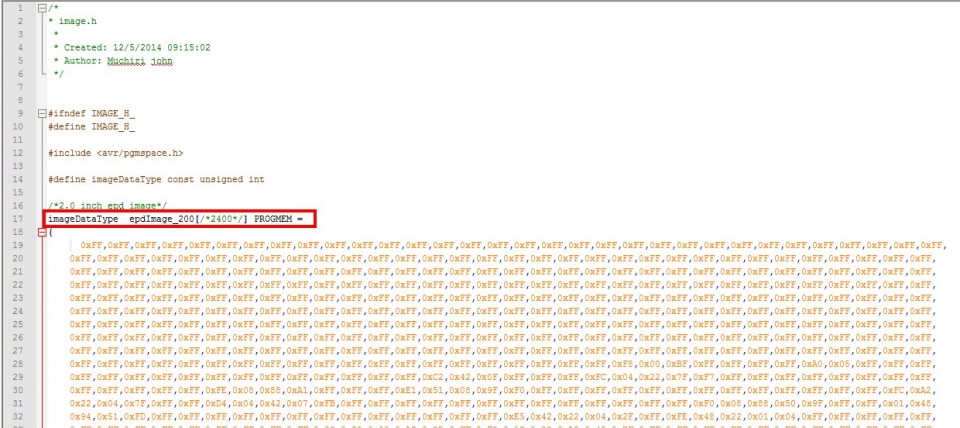
파일을 실행하면 아래와 같이 배열을 볼 수 있습니다.
epdImage_200[]과 epdImage_270[]이 있는데 200x96을 사용하기 때문에 기존 epdImage_200[]에 있는 값을 지우고 변환시킨 이미지의 값을 붙여넣기 합니다.
붙여넣기를 하고 저장하면 이미지 변환 작업이 끝납니다.

/**
*
* epdV30Image.ino
*
* EPD V230 IMAGE DEMO DISPLAY
*
* EPDs: (c) Pervasive Displays
* EPD Shield: (c) Seeedstudio
*
* Created: 12/24/2014 03:18:36
*
* Author: Muchiri john
*
*/
#include <PDI_EPD.h>
#include "image.h"
/*screen sizes: 144, 200, 270*/
#define SCREEN_SIZE 200
/*setup method*/
void setup() {
/*use 2.7" EPD*/
#if (SCREEN_SIZE == 270)
/*initialize a 2.7" epd, IMAGE COLOR NOT INVERTED*/
EPDV230.Init(EPD_270, FALSE);
/*display 2.7" image from flash*/
EPDV230.FlashImage(epdImage_270);
/*wait for 10 seconds*/
delay(10000);
/*initialize a 2.7" epd, IMAGE COLOR INVERTED*/
EPDV230.Init(EPD_270, TRUE);
/*display 2.7 " image from flash : INVERTED*/
EPDV230.FlashImage(epdImage_270);
/*clear display*/
//EPDV230.Clear();
/*use 2.0" epd*/
#elif (SCREEN_SIZE == 200)
/*initialize a 2.0" epd, IMAGE COLOR NOT INVERTED*/
EPDV230.Init(EPD_200, FALSE);
/*display 2.0 " image from flash : NORMAL*/
EPDV230.FlashImage(epdImage_200);
/*wait for 10 seconds*/
delay(10000);
/*initialize a 2.7" epd, IMAGE COLOR INVERTED*/
EPDV230.Init(EPD_200, TRUE);
/*display 2.0 " image from flash : INVERTED*/
EPDV230.FlashImage(epdImage_200);
/*clear display*/
//EPDV230.Clear();
#endif
}
/*main loop*/
void loop()
{
//do something else.
}
위 코드를 사용하기 전에 라이브러리의 설치가 필요합니다.
라이브러리는 사용하고자 하는 패널의 정보에 따라 종류가 나뉩니다.
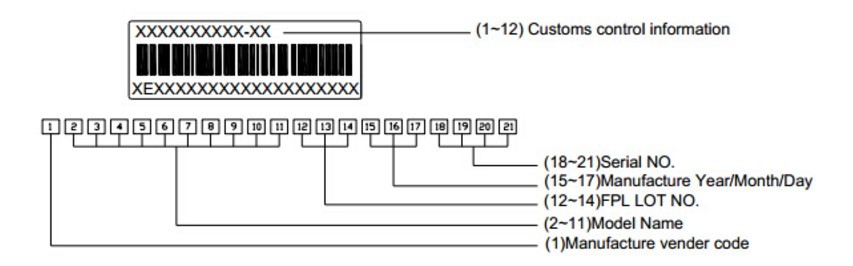
모델의 이름이 'EG020AS012' or 'EM027AS011'로 시작하는 모델의 경우 아래의 링크를 통해 라이브러리를 설치하세요!
링크 : https://github.com/Seeed-Studio/Small_ePaper_Shield
모델의 이름이 'EG020BS011' or 'EM027BS013'로 시작하는 모델의 경우 아래의 링크를 통해 라이브러리를 설치하세요!
링크 : http://wiki.seeedstudio.com/wiki/File:EPDV230.zip

이 전 튜토리얼과 마찬가지로 예제를 사용하기 위해서는 스크린 사이즈의 선택이 필요합니다.
예제를 처음 실행 할 경우 초기값은 270으로 설정되어 있습니다. 사용하는 스크린에 따라 수정하시면 됩니다.
이 튜토리얼에서는 200x96의 스크린을 사용하기 때문에 200으로 수정하였습니다.
#define SCREEN_SIZE 200
위 코드가 성공적으로 업로드가 됐다면 패널이 아래와 같이 변하는 것을 볼 수 있습니다.

E-paper이기 때문에 디스플레이를 쉴드에서 빼더라도 화면에는 입력한 이미지가 그대로 남아있습니다.


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 E-Paper Shield, 아두이노, 오렌지보드
E-Paper Shield, 아두이노, 오렌지보드