스케치-I2C LCD
2018-01-10 14:48:19
LCD란?
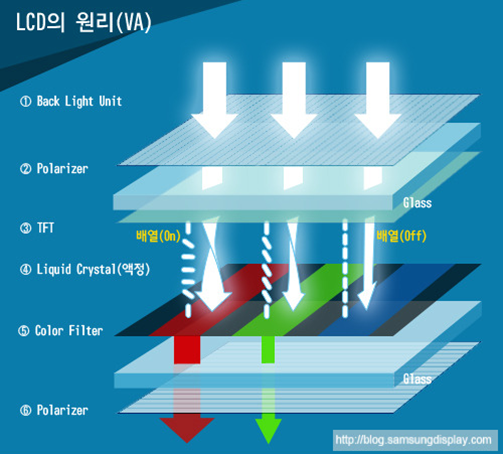
LCD는 Liquid Crystal Display의 약자로 액정표시장치를 말합니다. 여기에서 액정 (Liquid Crystal)이란 액체처럼 유체의 성질을 가지면서 고체처럼 광학적 성질을 가지는 물질입니다. 또한 액정은 고체표면에 액정이 특정 방향으로 정렬할 수 도 있어, 전기적 신호를 가해 원하는 방향으로 배열하여 빛을 투과시키거나 차단시킬 수 있습니다.
LCD는 이러한 액정의 성질을 이용합니다. 빛을 내는 백라이트, 백라이트에서 나온 빛을 한 방향으로 투과시키기 위한 편광판, 각 픽셀에 대한 액정 배열을 조절하여 투과하는 빛의 양을 제어하는 TFT, 그 다음으로 액정이 순서대로 위치하여 구성이됩니다. 또한 컬러 지원여부에 따라 컬러 필터가 추가될 수 있습니다.

LCD는 얇고 가벼우며 소비전력이 적은 장점은 있지만, 시야각이 제한적이고 어두운 곳에서는 선명함이 떨어지는 단점이 있습니다. 현재 LCD는 손목시계부터 TV에 이르기까지 광범위하게 활용되고 있습니다.

LCD 사용방법
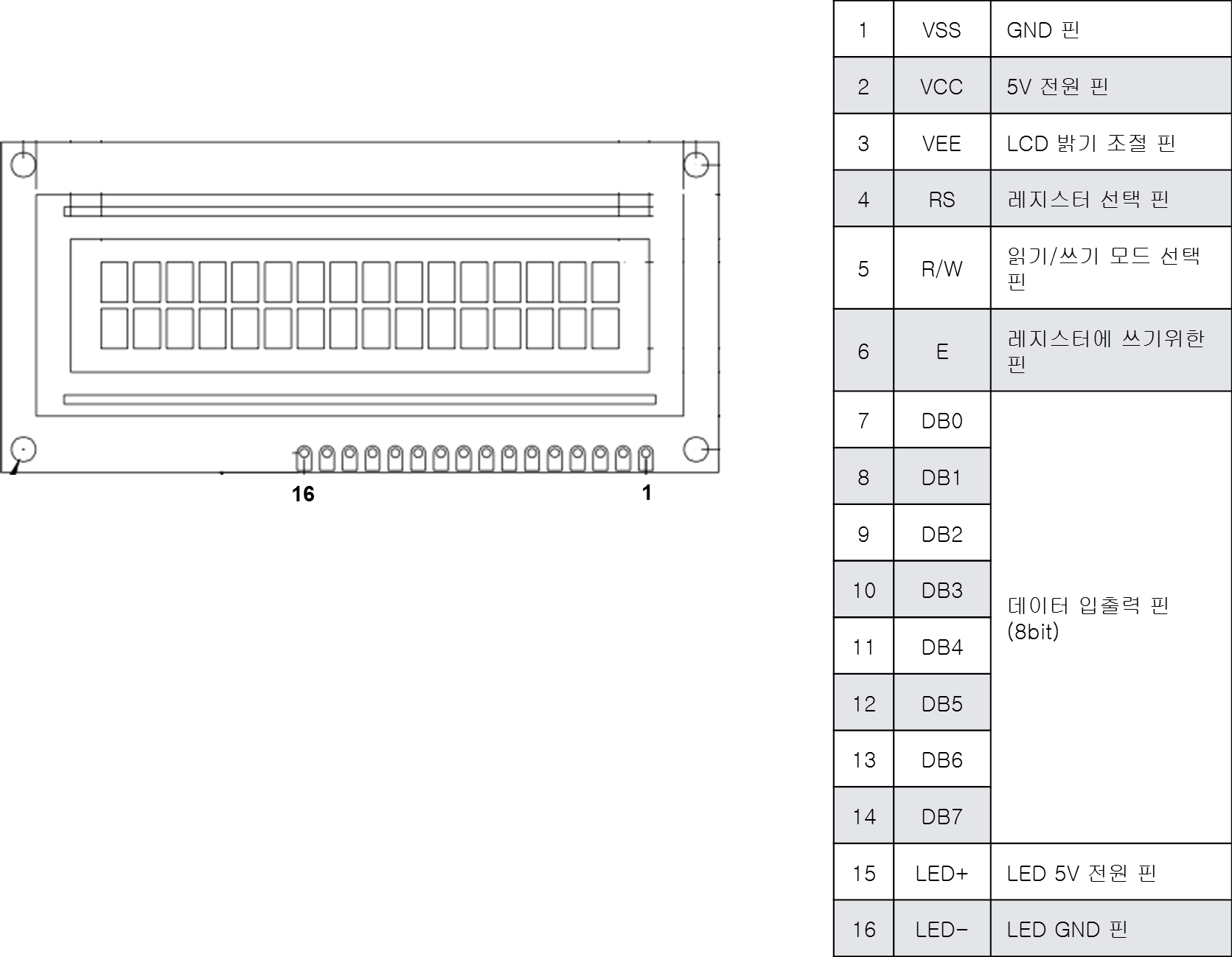
이 예제에서 16개의 문자를 2줄로, 총 32개 문자를 표현할 수 있는 LCD를 사용합니다.
LCD는 아래와 같은 핀 배치로 구성되어 있으며, DB0-DB7까지의 핀들을 통해서 문자를 표시 할 수 있습니다.

아두이노에서 위 LCD를 사용하기 위해서는 최소 12개의 핀이 필요하고, 가변저항까지 연결해야해서 연결이 매우 복잡합니다.
(참고 : https://kocoafab.cc/tutorial/view/372#)
이러한 복잡한 연결을 줄이기 위해 LCD뒤에 I2C모듈을 연결하여 선 4개로 LCD를 제어할 수 있도록 제작되었습니다.
이번 실습에선 I2C_LCD를 사용하도록 하겠습니다.
부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | I2C_LCD | 1 | |
| 3 | 점퍼케이블 | 4 |
| 부품명 | 오렌지 보드 | LCD | 점퍼케이블 |
| 파트 |  |
 |
 |
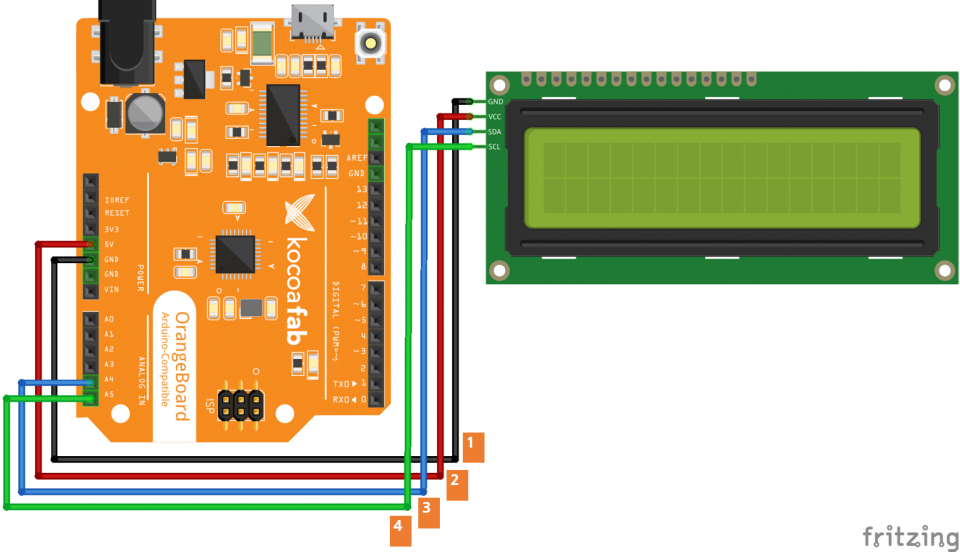
하드웨어 making
1. I2C_LCD의 GND핀을 오렌지보드의 GND핀에 연결합니다.
2. I2C_LCD의 VCC핀을 오렌지보드의 5V핀에 연결합니다.
3. I2C_LCD의 SDA핀을 오렌지보드의 A4번핀에 연결합니다.
4. I2C_LCD의 SCA핀을 오렌지보드의 A5번핀에 연결합니다.

만약 화면이 흐리게 나올경우 아래 사진과 같이 뒷면 가변저항을 돌려주세요.

소프트웨어 coding
LCD I2C 주소 확인하기
-
/*
-
제목 : LCD I2C 주소 확인하기
-
내용 : LCD에 고유 I2C 주소를 확인해봅시다.
-
*/
-
-
#include <Wire.h>
-
-
void setup()
-
{
-
Wire.begin();
-
-
Serial.begin(9600);
-
while (!Serial);
-
Serial.println("\nI2C Scanner");
-
}
-
-
void loop()
-
{
-
byte error, address;
-
int nDevices;
-
Serial.println("Scanning...");
-
nDevices = 0;
-
for (address = 1; address < 127; address++ )
-
{
-
Wire.beginTransmission(address);
-
error = Wire.endTransmission();
-
if (error == 0)
-
{
-
Serial.print("I2C device found at address 0x");
-
if (address < 16)
-
Serial.print("0");
-
Serial.print(address, HEX);
-
Serial.println(" !");
-
-
nDevices++;
-
}
-
else if (error == 4)
-
{
-
Serial.print("Unknow error at address 0x");
-
if (address < 16)
-
Serial.print("0");
-
Serial.println(address, HEX);
-
}
-
}
-
if (nDevices == 0)
-
Serial.println("No I2C devices found\n");
-
else
-
Serial.println("done\n");
-
-
delay(5000);
-
}
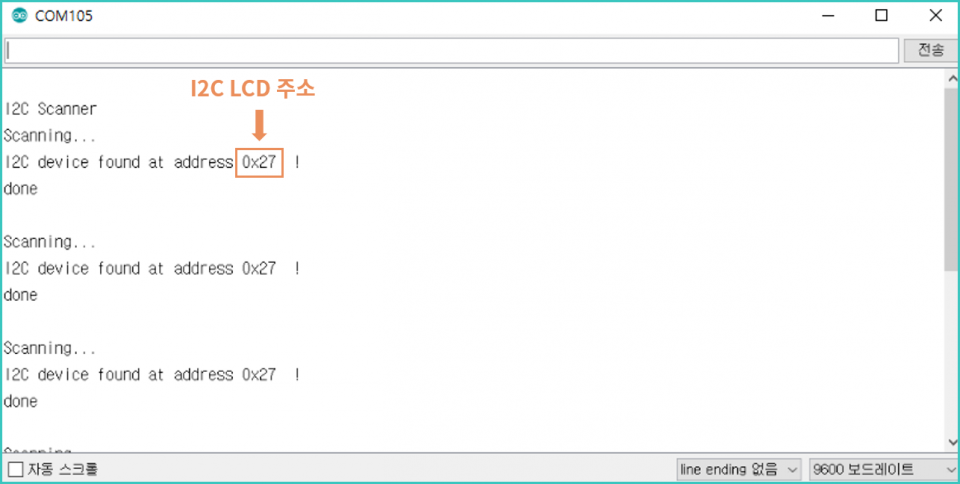
TIP 위 코드를 업로드 후 시리얼 모니터를 열어보시면 밑의 사진과 같이 LCD의 I2C 주소를 확인할 수 있습니다.

※ I2C LCD는 0x27, 0x3F 두 주소 중 하나를 가지고 있습니다.
두 주소 중 하나의 주소가 검색되기 때문에 위 과정을 건너뛰고 둘 중 하나를 선택해서 사용해보셔도 됩니다.(안될 경우 다른 하나를 선택)
LCD에 문자 출력하기
-
/*
-
제목 : I2C_LCD에 문자열 출력하기
-
내용 : I2C_LCD에 원하는 문자열을 표시해 봅니다.
-
*/
-
-
#include <Wire.h>
-
#include <LiquidCrystal_I2C.h>
-
-
// I2C_LCD의 I2C주소와 가로, 세로 크기를 정해줍니다.
-
// '0x27'에 위에서 찾은 I2C 주소를 넣어주세요.(0x3F 또는 0x27)
-
LiquidCrystal_I2C lcd(0x27, 16, 2);
-
-
// 특수문자를 만들어줍니다.
-
byte customChar[] = {
-
B00000,
-
B00000,
-
B01010,
-
B10101,
-
B10001,
-
B10001,
-
B01010,
-
B00100
-
};
-
-
void setup()
-
{
-
// I2C_LCD를 초기화 해줍니다.
-
lcd.init();
-
-
// I2C_LCD의 백라이트를 켜줍니다.
-
lcd.backlight();
-
-
// 위에서 만든 특수문자를 0번 배열에 저장합니다.
-
lcd.createChar(0, customChar);
-
-
// I2C_LCD에 "Hello, world!"라는 메세지를 첫번째줄 첫번째칸에 출력합니다.(0, 0)
-
lcd.setCursor(0, 0);
-
lcd.print("Hello, world!");
-
-
-
// I2C_LCD에 위에서 만든 특수문자를 두번째줄 첫번째칸에 출력합니다.(0, 1)
-
lcd.setCursor(0, 1);
-
lcd.write(0);
-
}
-
-
void loop()
-
{
-
}
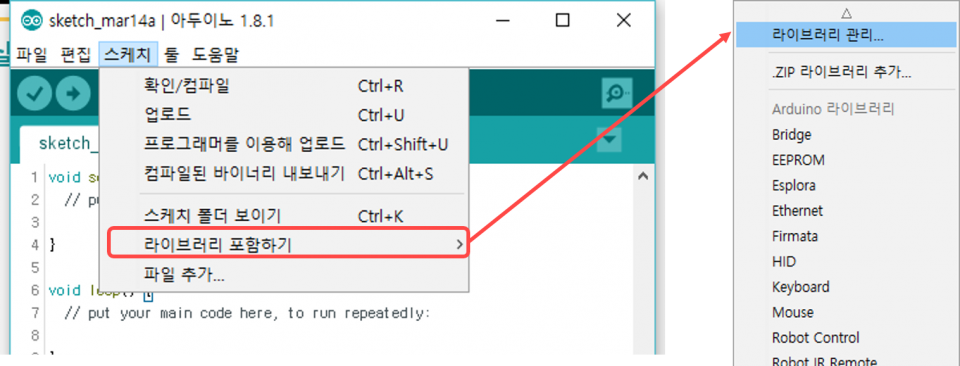
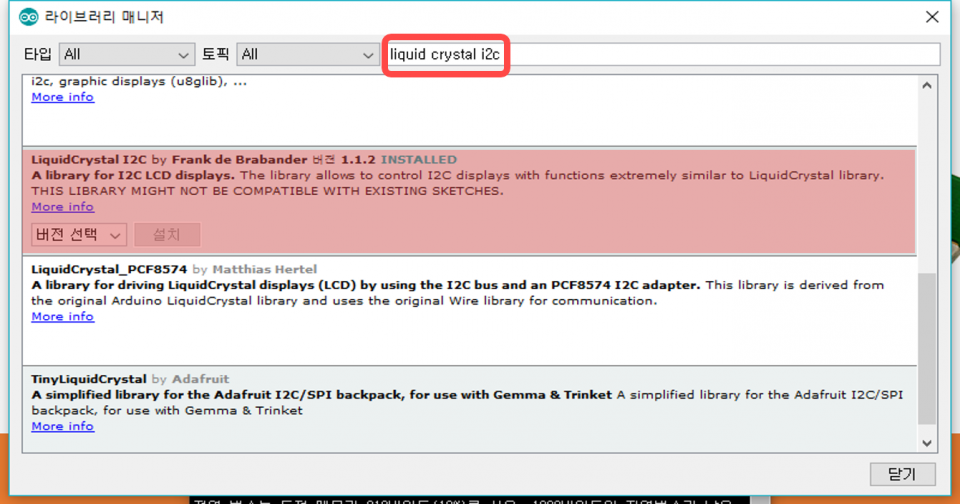
TIP LiquidCrystal_I2C 라이브러리는 외부 라이브러리이기 때문에 라이브러리 추가 작업을 진행해야 합니다. 아래 사진을 참고하여 라이브러리를 추가한 후 코드를 업로드하세요.
1. 
2. 
lcd.init()과 lcd.backlight()
lcd를 사용하기 위해서는 초기화함수 lcd.init()이 필요합니다.
라이브러리 버전이 낮을 경우에는 lcd.init()이 아닌 lcd.begin()이 사용될 수 있습니다.
lcd의 백라이트를 켜기 위해서는 lcd.backlight()함수를 사용합니다. 기본적으로 setup()에서 선언하여 백라이트를 항상 켜지만
만약 특정 기능을 위해 백라이트를 꺼야 할 경우에는 lcd.noBacklight()라는 함수를 통해 백라이트를 끌 수 있습니다.
lcd.createChar()
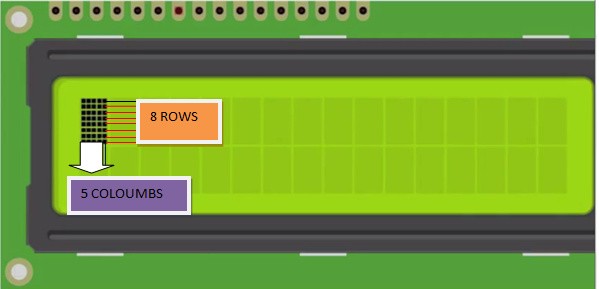
lcd를 사용할 때는 단순하게 문자를 사용하지만 그 문자를 표현하는 한 칸을 자세하게 본다면 5x8의 또 다른 매트릭스로 구성되어 있는 것을 볼 수 있습니다.

LCD의 한 칸은 본래 문자, 숫자, 간단한 기호를 표시할 수 있지만 도트매트릭스처럼 픽셀을 찍어 사용한다면 한글이나 작은 이미지를 표시할 수 있습니다.
이 역시 쉽게 배열을 생성해주는 사이트가 있으며, 아래와 같은 사이트를 사용하면 좀 더 쉽게 구현해 볼 수 있습니다.
https://maxpromer.github.io/LCD-Character-Creator/
createChar는 생성된 배열을 캐릭터 문자로 변환시키는 역할을 하며 0~7까지 최대 동시에 8개의 문자까지 표현이 가능합니다.
createChar(num, data);
num : 만들 문자
data : 표현할 문자의 배열 데이터
※ 0번째 문자를 생성할 때는 다음과 같이 byte의 캐스팅을 명시해야 합니다.
ex) createChar(byte(0), array);
[다음 학습가이드] 시프트레지스터로 다수 LED 깜빡이기

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 I2C LCD, 아두이노, 오렌지보드
I2C LCD, 아두이노, 오렌지보드





