8X8 도트매트릭스 제어하기
2018-01-10 15:53:40
도트 매트릭스란?
도트매트릭스는 출력 장치 중 하나로써 숫자, 문자, 이미지를 표시하기 위해 사용되는 방법 중 하나입니다.
가로 세로에 수백개의 점(LED)을 매트릭스상으로 배치하고 각 점을 발광시키는 방법으로 글자를 만듭니다.
컴퓨터에서 고전적으로 사용한 픽셀아트에서 각각의 픽셀이 LED로 대체된 출력장치로 생각하면 좀 더 이해가 쉽습니다.

<픽셀아트에서 각각의 도트가 LED라고 생각하면 도트매트릭스가 된다>
도트매트릭스는 다양한 색상을 각 픽셀마다 뿌려줌으로 다양한 색상패턴이나 짧은 글귀나 간단한 그림을 표현할 수 있습니다.
이러한 기능으로 인해 다양한 크기로 소, 대형 전광판에 많이 쓰이고, 또한 특정 미술작품과 같은 예술 작품에도 쓰이기도 합니다.
도트매트릭스는 간단한 문자나 이미지를 표현할 수 있는 8X8과 같은 미니 매트릭스 부터 복잡한 문자를 표현하는 22X18 매트릭스 등
필요에 따라 다양한크기의 매트릭스를 사용할 수 있습니다.

도트매트릭스 사용방법
도트매트릭스는 x, y의 좌표를 찍는 좌표계와 사용방법이 유사합니다. 도트매트릭스는 x, y 대신 행(ROW), 열(COL)을 사용하며 두개의 겹치는 부분의 LED를 제어할 수 있습니다.
이번에 사용하는 도트매트릭스의 좌표는 왼쪽 상단부터 시작하며 (0, 0)부터 우측하단 (7, 7)까지 존재합니다.
![아두이노 오토봇 - 도트매트릭스 [1]](http://cafefiles.naver.net/MjAxNzA1MTNfMjQ4/MDAxNDk0NjYxNDYzNDU0.Bt7vQxRpureVDvTjEM_90aJ58oD5h3DsVolSLzjz_sgg.ZNV8qY0UCscVFyzlewvtG66JNvTqOx-2fvbzb_HJ-Bsg.PNG.kiatwins/OTTO_03.png)
만일 위와 같은 구조로 사용할 경우 행 8개, 열 8개 총 16개의 핀이 필요합니다.
하지만 아두이노에서는 16개의 핀을 사용하기에는 무리가 있기 때문에 모듈형으로 MAX7219칩이 내장된 도트매트릭스를 사용합니다.
때문에 5핀만 연결하여 64개의 LED를 제어할 수 있습니다.

부품 목록
| NO | 부 품 명 | 수 량 | 상 세 정 보 |
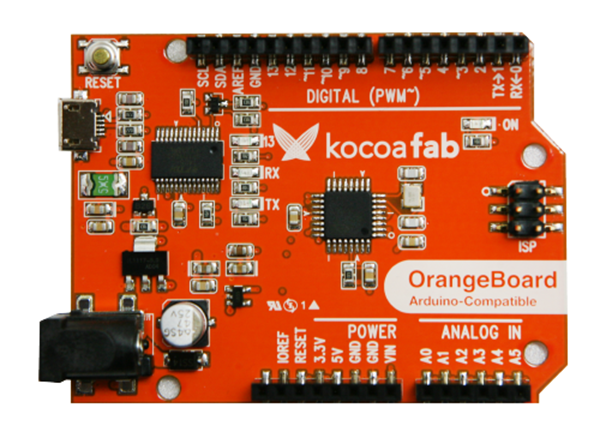
| 1 | 오렌지 보드 | 1 | |
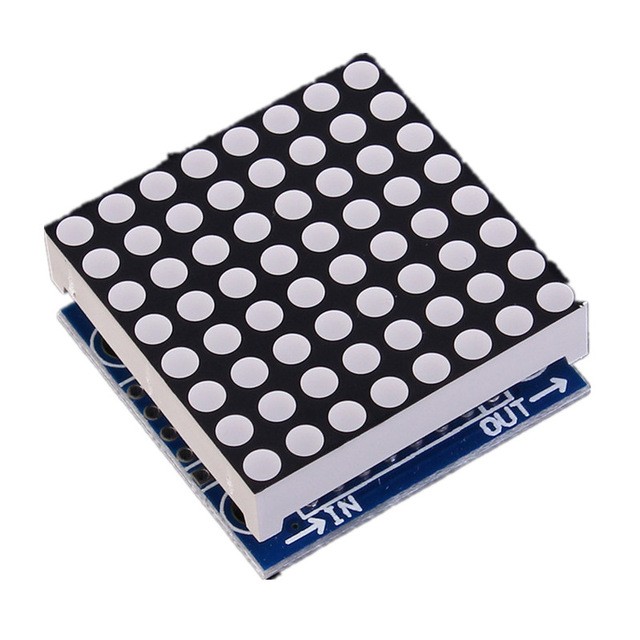
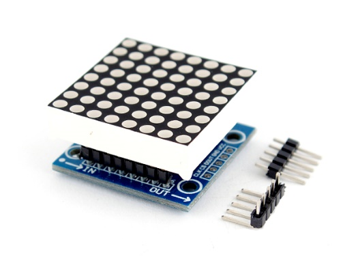
| 2 | 8x8 도트 매트릭스 | 1 | |
| 3 | 브레드 보드 | 1 | |
| 4 | 점퍼 케이블 | 5 | M/F |
| 부품명 | 아두이노 | 8x8 도트매트릭스 | 브레드 보드 | 점퍼 케이블(M/F) |
| 부품사진 |  |
 |
 |
 |
하드웨어 making
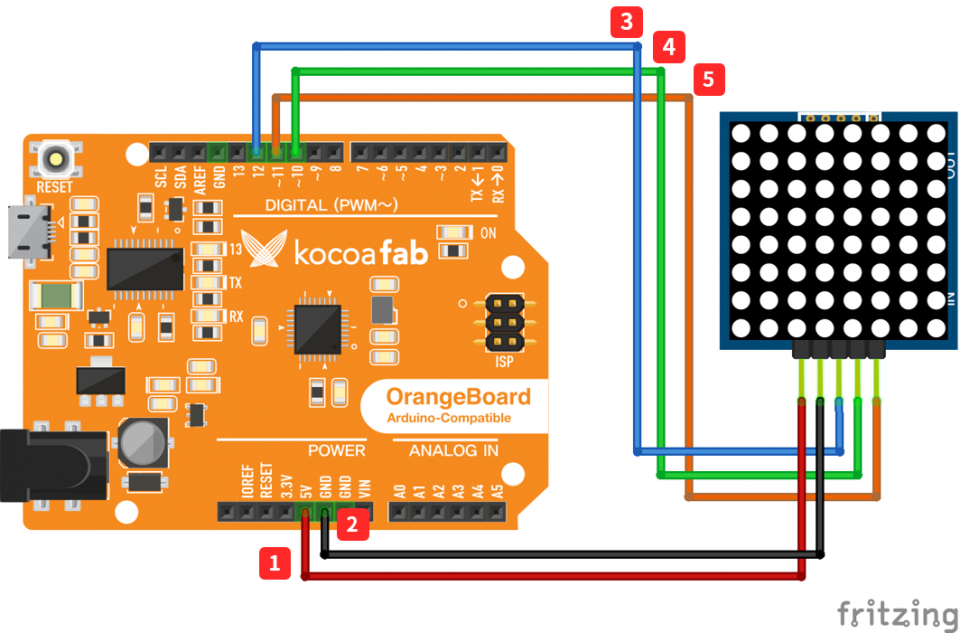
1. 도트매트릭스의 VCC핀을 오렌지보드의 5V핀에 연결합니다.
2. 도트매트릭스의 GND핀을 오렌지보드의 GND핀에 연결합니다.
3. 도트매트릭스의 DIN핀을 오렌지보드의 12번핀에 연결합니다.
4. 도트매트릭스의 CLK핀을 오렌지보드의 10번핀에 연결합니다.
5. 도트매트릭스의 CS핀을 오렌지보드의 11번핀에 연결합니다.

소프트웨어 coding
-
/*
-
제목 : 8x8 도트매트릭스 제어하기
-
내용 : 8x8 도트매트릭스를 오렌지보드에 연결한 후 각 LED를 제어해봅시다.
-
*/
-
-
#include "LedControl.h"
-
-
// 오렌지보드의 12, 11, 10핀을 사용하고, 1개의 8x8 도트매트릭스를 제어하는 도트매트릭스 객체를 생성합니다.
-
LedControl lc = LedControl(12,11,10,1);
-
-
// 실행시 가장 먼저 호출되는 함수이며, 최초 1회만 실행됩니다.
-
// 변수를 선언하거나 초기화를 위한 코드를 포함합니다.
-
void setup()
-
{
-
// 도트매트릭스의 절전모드를 꺼줍니다.
-
lc.shutdown(0,false);
-
-
// 도트매트릭스의 LED 밝기를 8로 지정해 줍니다.(0~15)
-
lc.setIntensity(0,8);
-
-
// 도트매트릭스의 LED를 초기화 해줍니다.
-
lc.clearDisplay(0);
-
}
-
-
-
// setup() 함수가 호출된 이후, loop() 함수가 호출되며,
-
// 블록 안의 코드를 무한히 반복 실행됩니다.
-
void loop()
-
{
-
// 도트매트릭스의 LED를 첫번째 부터 1개씩 차례대로 켜줍니다.
-
for (int row=0; row<8; row++)
-
{
-
for (int col=0; col<8; col++)
-
{
-
lc.setLed(0,col,row,true);
-
delay(25);
-
}
-
}
-
-
// 도트매트릭스의 LED를 첫번째 부터 1개씩 차례대로 꺼줍니다.
-
for (int row=0; row<8; row++)
-
{
-
for (int col=0; col<8; col++)
-
{
-
lc.setLed(0,col,row,false);
-
delay(25);
-
}
-
}
-
}
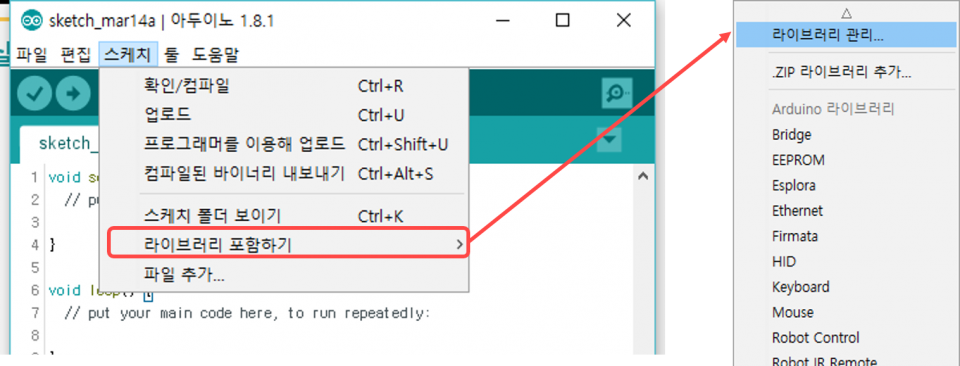
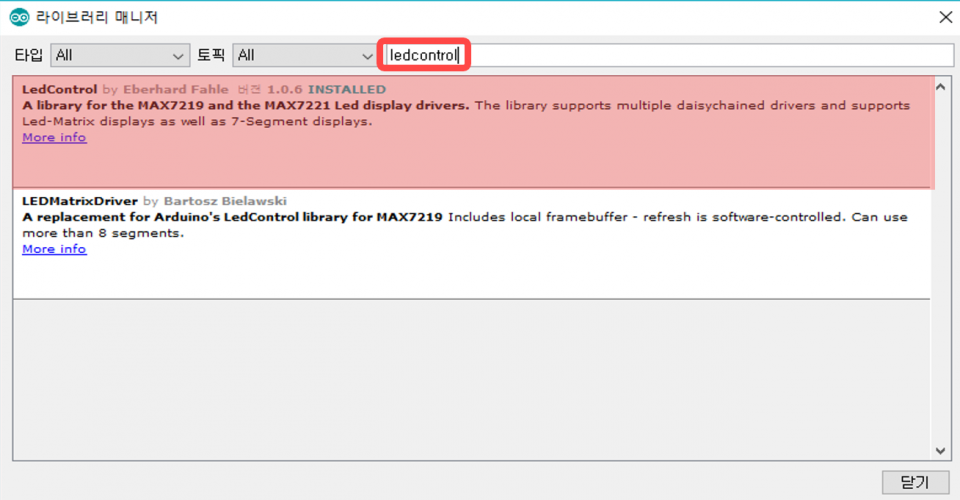
TIP ledControl 라이브러리는 외부 라이브러리라 라이브러리 추가 작업을 진행해야 합니다. 아래 사진을 참고하여 라이브러리를 추가한 후 코드를 업로드하세요.


setLed()
LedControl라이브러리를 사용하게되면 setLed()함수를 통해 8x8매트릭스를 제어합니다.
setLed()는 매트릭스 내의 좌표를 사용하여 Led를 켜고 끕니다.
setLed()에 들어가는 각 매개변수는 다음과 같습니다.
setLed(매트릭스 번호, 출력할 열 번호, 출력할 행 번호, 상태)
* 매트릭스 번호 = 0번이 default값으로 도트매트릭스를 여러개 사용할 경우 번호가 추가됩니다.
* 행 번호, 열 번호 = 켜고자 하는 LED의 행 열 위치 입니다. 시작은 0부터 시작하는것에 주의하세요!
* 상태 = true(LED ON), false(LED OFF)
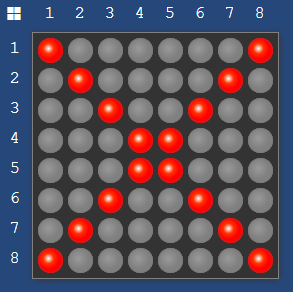
매트릭스 내에서 X자 표시하기
(이미지 배열 사용하기)

-
/*
-
제목 : 8x8 도트매트릭스 제어하기
-
내용 : 8x8 도트매트릭스를 오렌지보드에 연결한 후 각 LED를 제어해봅시다.
-
*/
-
-
#include "LedControl.h"
-
-
// 오렌지보드의 12, 11, 10핀을 사용하고, 1개의 8x8 도트매트릭스를 제어하는 도트매트릭스 객체를 생성합니다.
-
LedControl lc = LedControl(12, 11, 10, 1);
-
-
// 8X8로 X자를 표시할 수 있는 배열을 생성합니다.(1은 켜짐, 0은 꺼짐)
-
byte a[8] = { B10000001, B01000010, B00100100, B00011000, B00011000, B00100100, B01000010, B10000001};
-
-
// 실행시 가장 먼저 호출되는 함수이며, 최초 1회만 실행됩니다.
-
// 변수를 선언하거나 초기화를 위한 코드를 포함합니다.
-
void setup()
-
{
-
// 도트매트릭스의 절전모드를 꺼줍니다.
-
lc.shutdown(0, false);
-
-
// 도트매트릭스의 LED 밝기를 8로 지정해 줍니다.(0~15)
-
lc.setIntensity(0, 8);
-
-
// 도트매트릭스의 LED를 초기화 해줍니다.
-
lc.clearDisplay(0);
-
}
-
-
-
// setup() 함수가 호출된 이후, loop() 함수가 호출되며,
-
// 블록 안의 코드를 무한히 반복 실행됩니다.
-
void loop()
-
{
-
// 도트매트릭스의 LED를 첫 행부터 차례대로 켭니다.
-
for (int row = 0; row < 8; row++)
-
{
-
lc.setRow(0, row, a[row]); // 도트매트릭스의 LED를 행단위로 위부터 켭니다.
-
delay(25);
-
}
-
}
TIP 일반적인 방법으로는 LED에 이미지를 표현하기 쉽지 않습니다.
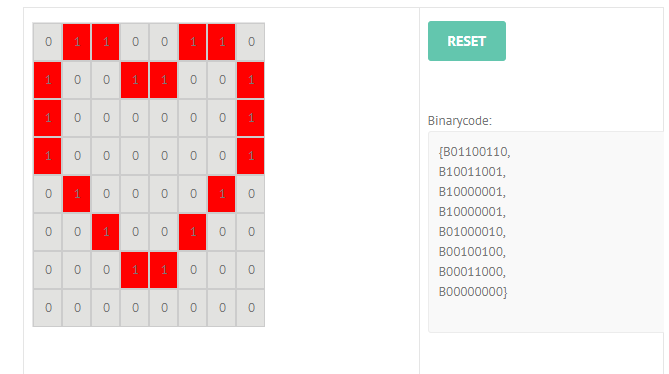
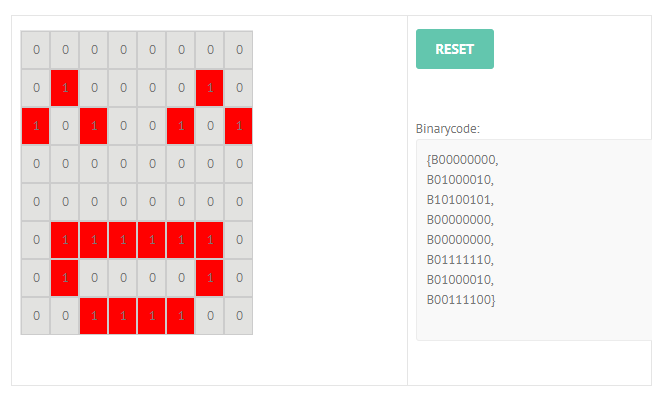
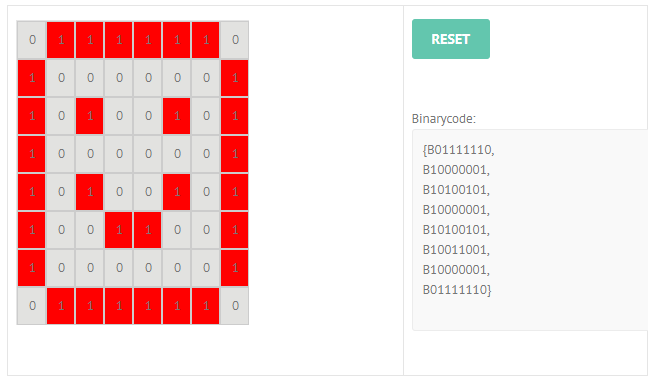
구글을 통해 8x8 dot matrix generator로 검색하면 도트를 찍어주면 배열로 변환해주는 많은 사이트를 볼 수 있습니다.
http://www.pial.net/8x8-dot-matrix-font-generator-based-on-javascript-and-html/
http://robojax.com/learn/arduino/8x8LED/
위 사이트를 참조하시면 쉽게 배열을 생성할 수 있습니다.
setRow()
setLed()함수가 각각의 행 열의 좌표를 찍어 LED를 켰다면 setRow()는 LED를 행단위로 켜게됩니다.
이때 8x8매트릭스는 한 행이 8개의 LED로 구성되어 있기 때문에 배열을 사용하여 제어합니다.
setRow(매트릭스 번호, 출력할 행 번호, LED배열)
배열은 일반적으로는 이진수의 배열을 사용하며 1일경우 켜짐, 0일경우 꺼짐을 의미합니다.
8x8매트릭스를 사용하면 다음과 같은 간단한 이미지를 찍어볼 수 있습니다.




kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 오렌지보드, 도트매트릭스
오렌지보드, 도트매트릭스





