네오 LED 매트릭스에 대해 알아보기
2018-11-30 16:13:36
네오 LED 매트릭스란

네오 LED 매트릭스는 코코아팹에서 자체 개발 및 제작한 네오픽셀 모듈입니다.
가로 5열, 세로 5행으로 총 25개의 네오픽셀 LED로 구성되어 있습니다.
코코아팹의 네오 LED 매트릭스의 장점은?
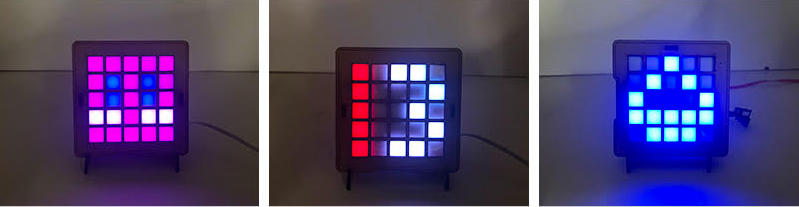
하나. 어디서든 돋보이는 높은 색 표현력
둘. 컴팩트한 디자인만큼이나 심플한 회로 연결 / 초보자도 걱정없어요!
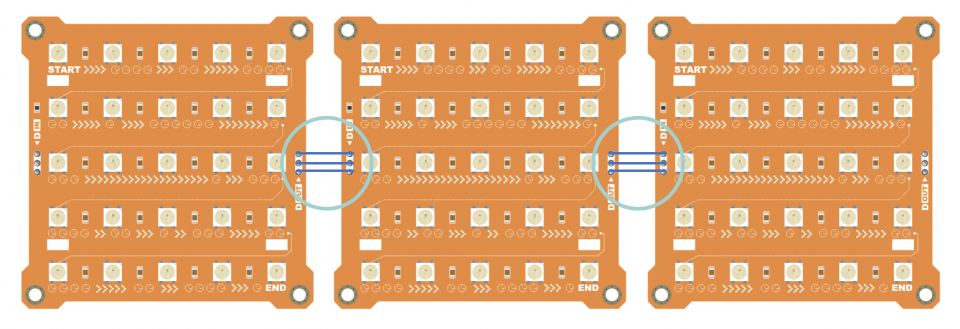
셋. 모두 모두 모여라! 매트릭스끼리 연결, 확장을 통해 협업 프로젝트 제작 가능

<네오 LED 매트릭스의 확장>
네오 LED 매트릭스 1개로 다양한 LED 프로젝트부터!
여러개의 네오 LED 매트릭스로 협업 프로젝트까지!
블링 블링 빛나는 프로젝트를 제작해보세요.
| LED 프로젝트 | 협업 프로젝트 |
|
|
준비물
| NO | 부품명 | 수량 | 상세설명 |
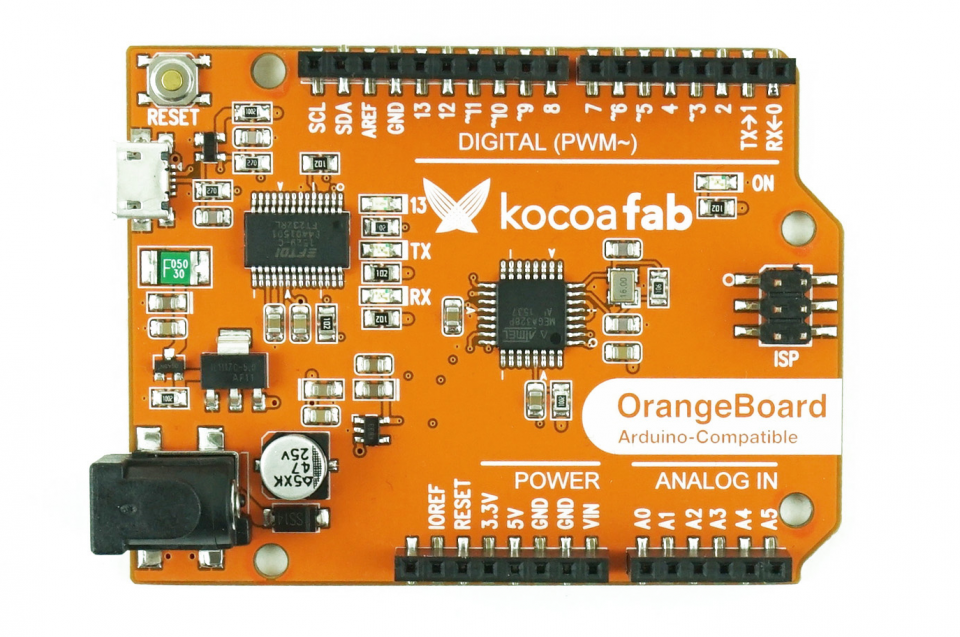
| 1 | 오렌지보드 | 1 | 아두이노 UNO 호환보드 |
| 2 | 네오 LED 매트릭스 | 1 | 5 x 5 네오픽셀 LED 모듈 |
| 3 | 점퍼케이블(암/수) | 3 | Female / Male Type |
| 부품명 | 오렌지보드 | 네오 LED 매트릭스 |
| 부품사진 |  |
 |
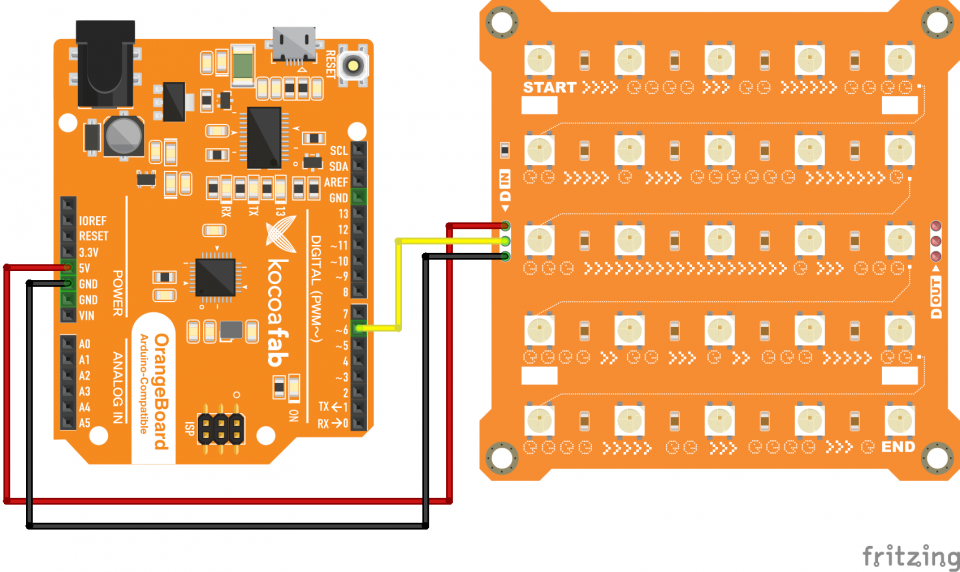
하드웨어 알아보기 & 연결하기
네오 LED 매트릭스는 WS2812 color LED를 사용하며 그에 대한 데이터시트는 아래 링크를 참고해주세요.
데이터 시트 보기
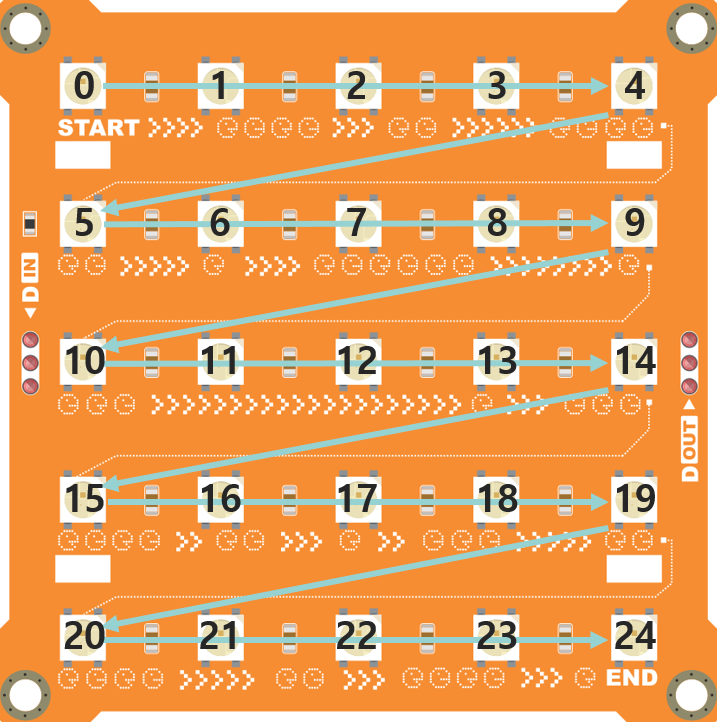
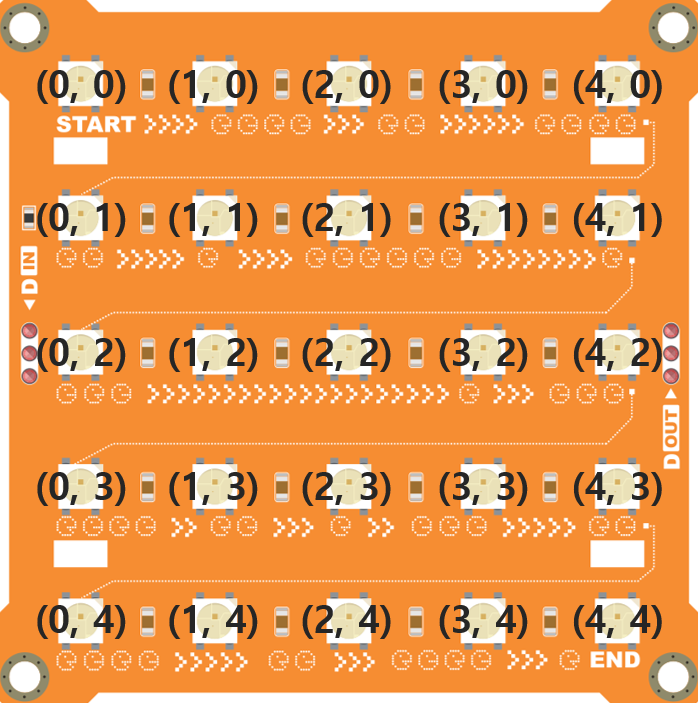
네오 LED 매트릭스는아래와 같이 연결되어 있습니다.
neoPixel 라이브러리를 사용할 경우 좌측 상단(START)을 기준으로 왼쪽에서 오른쪽으로 이동하며 한 줄 내려올때마다 다시 왼쪽부터 이어서 연결되어 있습니다.
neoMatirx 라이브러리를 사용할 경우 좌측 상단(START)를 기준으로 왼쪽에서 오른쪽, 위에서부터 아래로 각각 1씩 증가됩니다.

<네오 LED 매트릭스 pixel 연결도>

<네오 LED 매트릭스 Matrix 연결도>

소프트웨어코딩 알아보기
네오 LED 매트릭스를 사용하기 위해서는 별도의 라이브러리 설치가 필요합니다.
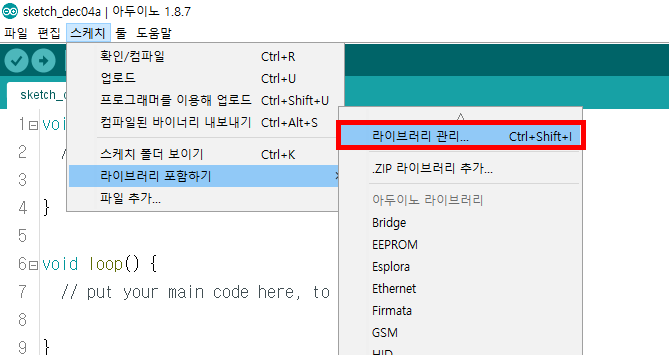
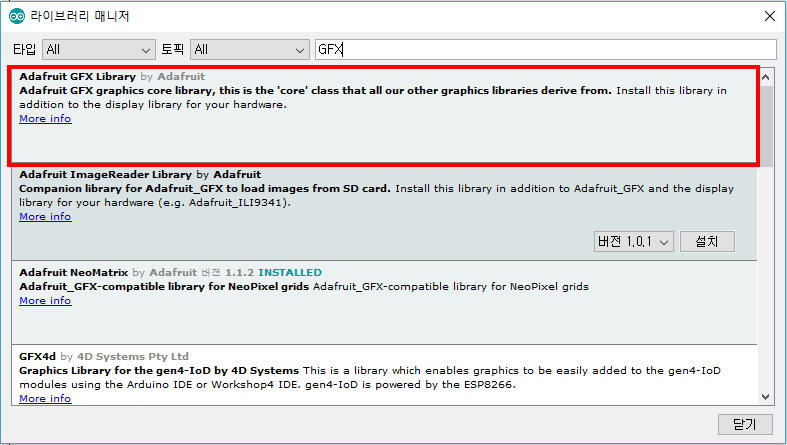
[스케치] - [라이브러리 포함하기] - [라이브러리 관리]를 클릭합니다.

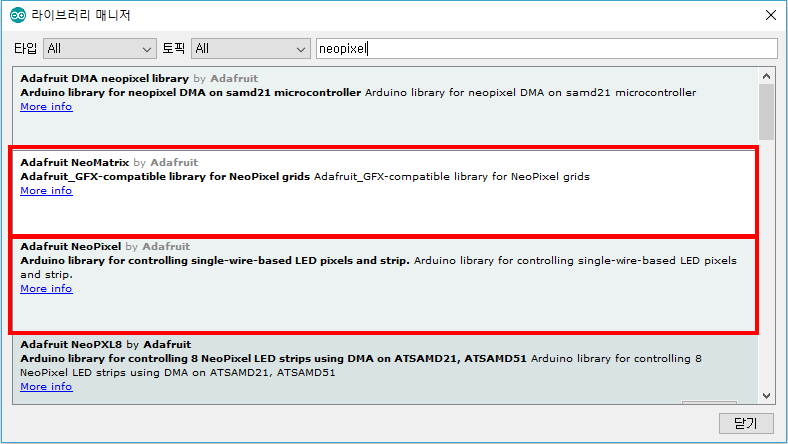
neopixel을 검색하면 나오는 Adafruit NeoPixel 과 Adafruit NeoMatrix 라이브러리와 GFX를 검색하면 나오는 Adafruit GFX 라이브러리를 설치합니다.


NeoPixel 라이브러리 사용하기
예제 코드 - 순서대로 점등하기(NeoPixel 라이브러리 버전)
|
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
|
#include <Adafruit_NeoPixel.h>
//네오 LED 매트릭스의 픽셀 수와 핀을 정의합니다.
const int num = 25;
const int pin = 6;
// 6번핀에 연결된 25구 네오 LED 매트릭스를 세팅해줍니다.
Adafruit_NeoPixel strip = Adafruit_NeoPixel(num, pin, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
}
void loop() {
//LED를 처음부터 차례대로 켭니다.
for (int i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, strip.Color(255, 0, 0));
strip.show();
delay(100);
}
// 모든 LED가 켜지면 전부 끕니다.
strip.clear();
strip.show();
delay(200);
}
|
tip. numPixels()함수를 사용하면 초기 세팅에서 지정한 pixel의 갯수를 읽어옵니다.
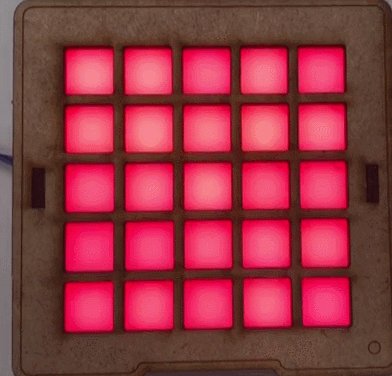
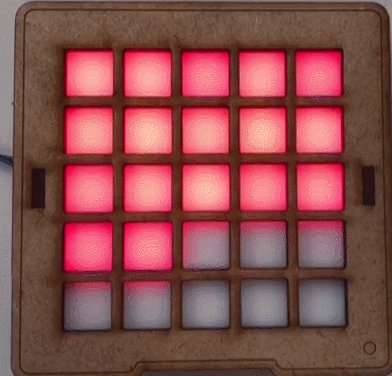
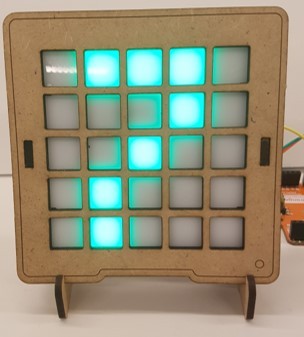
위의 예제를 실행하면 네오 LED 매트릭스에서 아래와 같이 LED가 점등되는 것을 볼 수 있습니다.

네오 LED 매트릭스의 색깔은 2가지 방법으로 입력이 가능합니다.
1. R, G, B 각각 수치를 256방식으로 입력하기
→ RGB색상코드를 각각 0~255사이의 숫자로 입력할 수 있습니다.
예를 들면 다음과 같습니다.
빨간색 - (255, 0, 0) / 초록색 - (0, 255, 0) / 파란색 - (0, 0, 255) / 노란색 - (255, 255, 0)
이때는 setPixelColor()에 들어가는 색상 매개변수는 3개가 됩니다.
ex) strip.setPixelColor(i, 255, 0, 0); → 색상을 빨간색으로 지정.
2. R, G, B수치를 16진수 방식으로 입력하기
→ RGB색상코드를 16진수로 변경하여 입력할 수 있습니다.
복잡해보이나 단순하게 0~255의 값을 16진수로 변경한 원리입니다.
역시 예를 들면 다음과 같습니다.
빨간색 - 0xFF0000 / 초록색 - 0x00FF00 / 파란색 - 0x0000FF / 노란색 - 0xFFFF00
이때는 setPixelColor()에 들어가는 색상 매개변수는 1개가 됩니다.
ex) strip.setPixelColor(i, 0x0000FF); → 색상을 파란색으로 지정.
하지만 Neopixel라이브러리에서 16진수 변환 함수를 지원하기 때문에 함수를 입력하면 쉽게 변환이 가능합니다.
strip.Color(255, 0, 0) → 빨간색
strip.Color(0, 255, 0) → 초록색
strip.Color(0, 0, 255) → 파란색
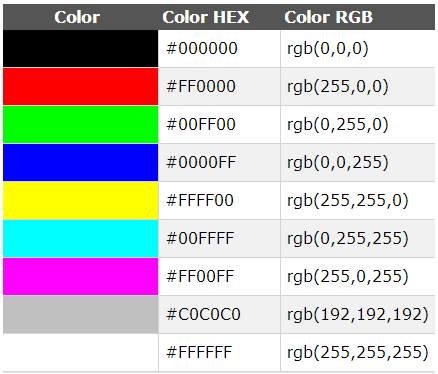
색상과 관련된 정보는 RGB색상표 or RGB색상코드를 검색하면 찾을 수 있습니다.

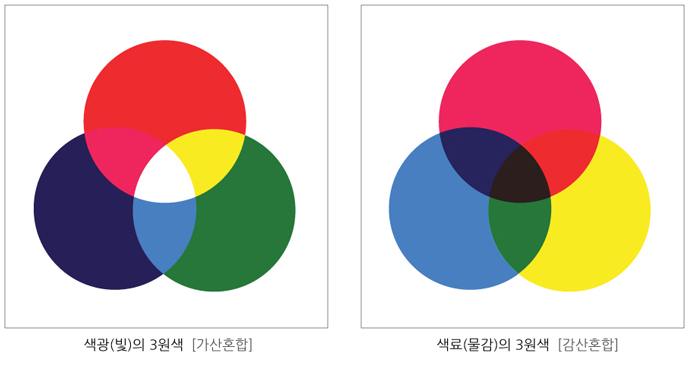
※ 색을 사용할 때는 LED는 빛이라는 점에 유의해주세요.
빛의 삼원색과 색의 삼원색은 가산혼합, 감산혼합의 차이가 있기 때문에
LED는 검정색의 표현이 불가능하며, 빛의 특성상 어두운색 계열의 색을 표현하는데 있어 어려움이 있습니다.(섞을수록 밝아짐)

예제 코드 - 교차 점멸하기
|
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
|
#include <Adafruit_NeoPixel.h>
//네오 LED 매트릭스의 픽셀 수와 핀을 정의합니다.
const int num = 25;
const int pin = 6;
// 6번핀에 연결된 25구 네오 LED 매트릭스를 세팅해줍니다.
Adafruit_NeoPixel strip = Adafruit_NeoPixel(num, pin, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
}
void loop() {
for (int i = 0; i < 2; i++) {// 2가지 패턴 생성(0, 1)
for (int j = i; j < strip.numPixels(); j = j + 2) {
if (j % 2 == 1) { //홀수번째 LED일 경우 초록색 점등(1부터 시작)
strip.setPixelColor(j, strip.Color(0, 255, 0));
strip.show();
}
else { //짝수번째 LED일 경우 파란색 점등(0부터 시작)
strip.setPixelColor(j, strip.Color(0, 0, 255));
strip.show();
}
}
delay(200);
//LED를 전부 끕니다.
strip.clear();
strip.show();
delay(200);
}
}
|
tip. clear()함수를 사용하면 LED를 전부 초기상태로 되돌립니다.
네오 LED 매트릭스의 패턴은 숫자 제어로 쉽게 생성할 수 있습니다.
위의 코드는 홀수, 짝수의 개념을 적용하여 네오 LED 매트릭스의 교차 점등을 구현한 예제입니다.
0부터 시작하여 +2씩 증가하는 LED픽셀은 짝수의 형태이기 때문에 파란색을 지정합니다.
1부터 시작하여 +2씩 증가하는 LED픽셀은 홀수의 형태이기 때문에 초록색을 지정합니다.
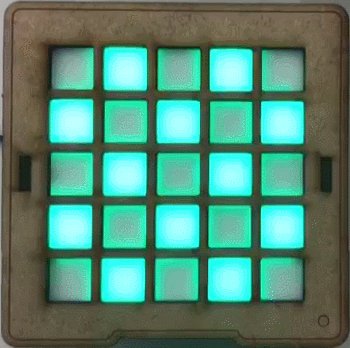
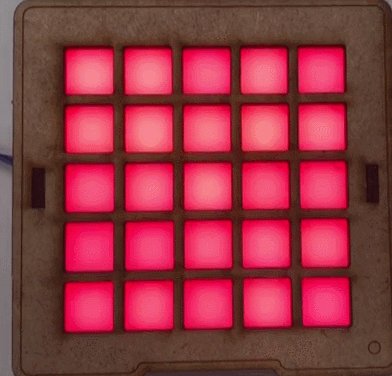
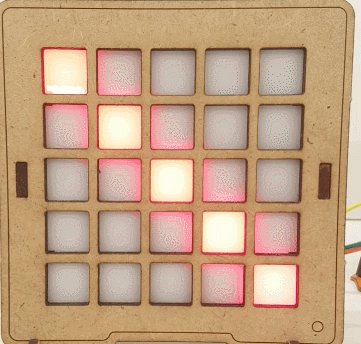
위의 예제를 실행하면 네오 LED 매트릭스에서 아래와 같이 LED가 교차 점등되는 것을 볼 수 있습니다.

NeoMatrix 라이브러리 사용하기
예제 코드 - 순서대로 점등하기(NeoMatrix 라이브러리 버전)
|
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
|
#include <Adafruit_NeoMatrix.h>
// 6번핀에 연결된 5X5 네오 LED 매트릭스를 세팅해줍니다.
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(5, 5, 6,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT +
NEO_MATRIX_ROWS + NEO_MATRIX_PROGRESSIVE,
NEO_GRB + NEO_KHZ800);
void setup() {
matrix.begin();
}
void loop() {
//LED를 처음부터 차례대로 켭니다.
for (int i = 0; i < 5; i++) {
for (int j = 0 ; j < 5; j++) {
matrix.drawPixel(j, i, matrix.Color(255, 0, 0));
matrix.show();
delay(100);
}
}
// 모든 LED가 켜지면 전부 끕니다.
matrix.clear();
matrix.show();
delay(200);
}
|
tip. 2중 배열을 사용하여 네오 매트릭스의 가로, 세로 위치를 1씩 증가시켜 줍니다.
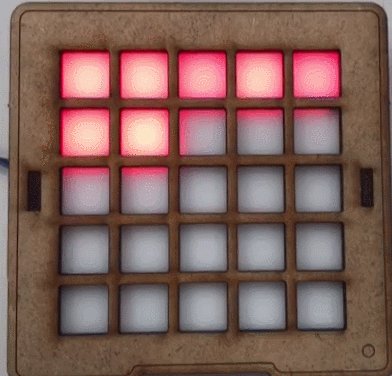
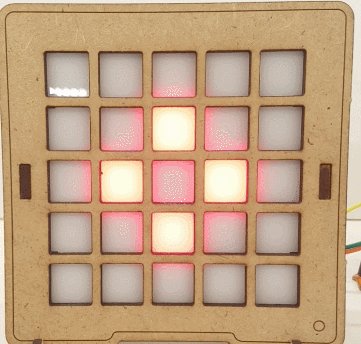
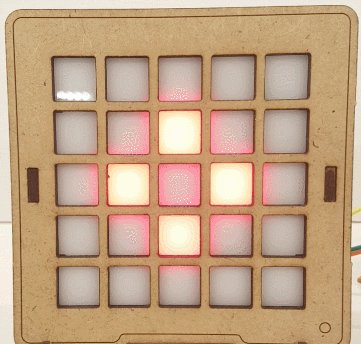
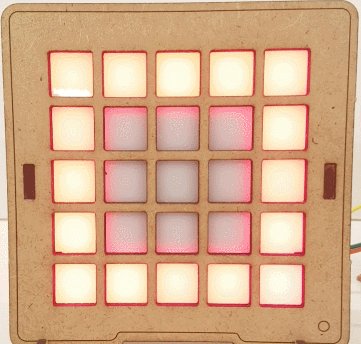
위의 예제를 실행하면 네오 LED 매트릭스에서 아래와 같이 LED가 점등되는 것을 볼 수 있습니다.

NeoMatrix 라이브러리의 경우 원하는 위치에 불을 켜기 위해서는 drawPixel함수를 통해 가로 위치, 세로 위치와 색상을 지정해준 다음 show() 명령어를 이용하여 화면에 표시합니다.
예제 코드 - 패턴 만들기
|
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
|
#include <Adafruit_NeoMatrix.h>
// 6번핀에 연결된 5X5 네오 LED 매트릭스를 세팅해줍니다.
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(5, 5, 6,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT +
NEO_MATRIX_ROWS + NEO_MATRIX_PROGRESSIVE,
NEO_GRB + NEO_KHZ800);
void setup() {
matrix.begin();
}
void loop() {
// 네오 매트릭스 0, 0 부터 5, 5 까지 직선을 그려줍니다.
matrix.clear();
matrix.drawLine(0, 0, 5, 5, matrix.Color(255, 0, 0));
matrix.show();
delay(500);
// 네오 매트릭스 0, 0 위치를 시작으로 가로, 세로 크기가 5인 네모를 그려줍니다.
matrix.clear();
matrix.drawRect(0, 0, 5, 5, matrix.Color(255, 0, 0));
matrix.show();
delay(500);
// 네오 매트릭스 2, 2 위치를 중심으로 반지름이 1인 원을 그려줍니다.
matrix.clear();
matrix.drawCircle(2, 2, 1, matrix.Color(255, 0, 0));
matrix.show();
delay(500);
}
|
tip. drawLine, drawRect, drawCircle을 이용하면 한번에 여러 개의 pixel을 제어할 수 있습니다.
NeoMatrix 라이브러리의 경우 LED 1개씩 키는 방법 외에 원이나 네모, 직선을 이용해 한 번에 여러 개의 LED를 켜볼 수 있습니다.

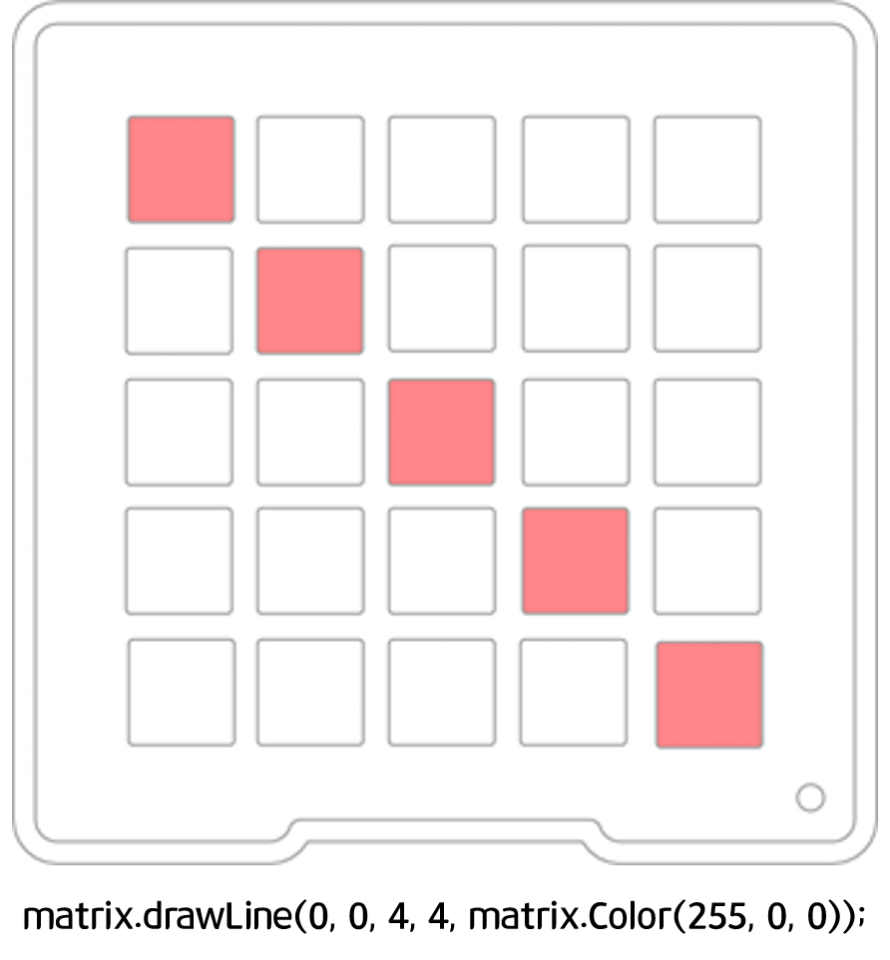
1. 직선 그리기
→ matrix.drawLine(가로 시작 위치, 세로 시작 위치, 가로 끝 위치, 세로 끝 위치, 색상)
지정한 시작 위치에서부터 끝 위치까지 직선을 그립니다.

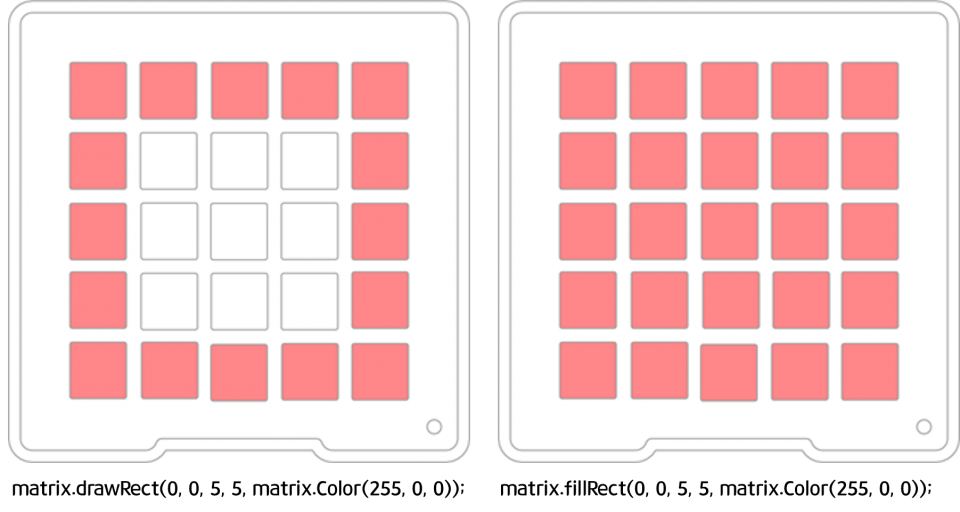
2. 사각형 그리기
→ matrix.drawRect(가로 위치, 세로 위치, 가로 크기, 세로 크기, 색상) / matrix.fillRect(가로위치, 세로 위치, 가로 크기, 세로 크기, 색상)
지정한 위치에서부터 오른쪽 / 아래 방향으로 지정한 크기만큼 사각형을 그립니다.
drawRect은 속이 빈 사각형이며, fillRect는 속이 꽉 찬 사각형입니다.

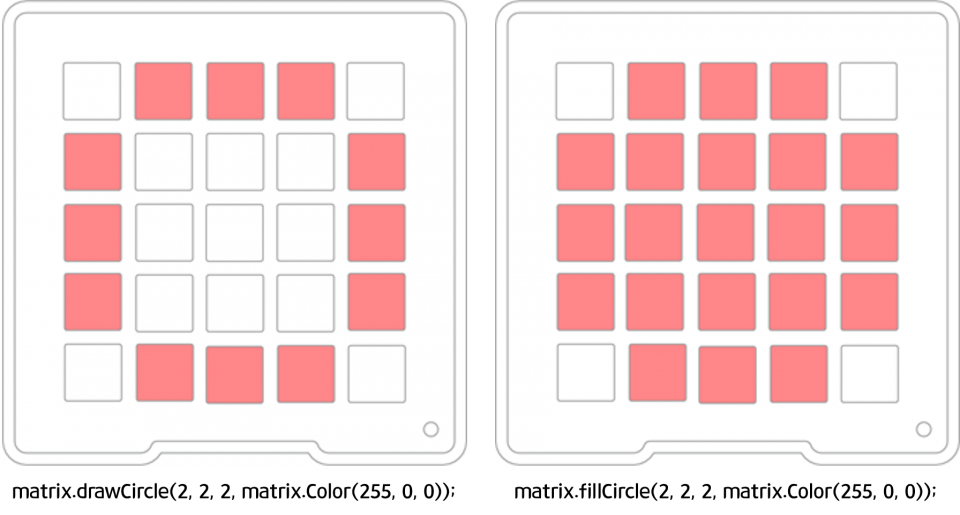
3. 원 그리기
→ matrix.drawCircle(가로 위치, 세로 위치, 반지름 크기, 색상) / matrix.fillCircle(가로위치, 세로 위치, 반지름 크기, 색상)
지정한 위치로부터 지정한 크기만큼 원을 그립니다.
drawCircle은 속이 빈 원이며, fillCircle는 속이 꽉 원입니다.

예제 코드 - 문자(숫자) 출력하기
|
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
|
#include <Adafruit_NeoMatrix.h>
#include "Fonts/TomThumb.h"
// 6번핀에 연결된 5X5 네오 LED 매트릭스를 세팅해줍니다.
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(5, 5, 6,
NEO_MATRIX_TOP + NEO_MATRIX_LEFT +
NEO_MATRIX_ROWS + NEO_MATRIX_PROGRESSIVE,
NEO_GRB + NEO_KHZ800);
void setup() {
matrix.begin();
// 출력할 문자의 폰트를 TomThumb로 설정합니다.
matrix.setFont(&TomThumb);
matrix.setTextWrap(false);
}
void loop() {
// 매트릭스 1, 5 위치를 기준으로 "7"을 녹색으로 출력합니다.
matrix.setCursor(1, 5);
matrix.setTextColor(matrix.Color(0, 255, 0));
matrix.print("7");
matrix.show();
}
|
NeoMatrix 라이브러리의 경우 print 명령어를 사용해서 문자나 숫자를 출력할 수 있습니다.
1. 문자(숫자) 출력하기
→ matrix.print( 출력할 문자나 숫자 )
setCursor로 지정한 위치에 문자나 숫자를 출력합니다. print명령을 사용 후에는 꼭 show() 명령어를 사용해야 문자가 제대로 출력됩니다.
1-1 문자 위치 정하기
→ matrix.setCursor( 가로위치, 세로 위치 )
문자가 출력될 위치를 정해줍니다.
1-2 문자 색상 정하기
→ matrix.setTextColor( 색상 )
문자의 색상을 정해줍니다.
1-3 폰트 설정하기
-> #include "Fonts/TomThumb" / matrix.setFont(&TomThumb);
네오 매트릭스 LED는 5X5 크기를 가지고 있어 기본으로 제공하는 폰트(7pt)는 표현할 수 없습니다.
그렇기 때문에 그보다 좀더 작은사이즈에 폰트인 TomThumb 폰트를 사용해야 합니다.
코드 맨 윗줄에 #include "Fonts/TomeThumb.h" 를 넣어주시고 setup함수 안에 setFont 명령어를 넣어주시면 됩니다.


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 코코아팹, kocoafab, 아두이노, Arduino, 오렌지보드, Orange Board, 네오 LED 매트릭스, Neo LED Matrix
코코아팹, kocoafab, 아두이노, Arduino, 오렌지보드, Orange Board, 네오 LED 매트릭스, Neo LED Matrix