프로세싱에 대한 소개

프로세싱이란 MIT미디어랩에서 개발한 오픈소스 개발툴 중에 하나로 자바언어를 기반으로 한 언어이다. 기존의 프로그래밍언어로 개발을 하는 사람들이나 일반 사람들이 쉽게 사용할 수 있도록 만들어졌다. 특징이라면 디자이너들이 사용하기 좋은 언어로 그래픽이나 텍스트 같은 시각적인 효과를 표현하는 데 강점을 보인다. 오픈소스이기 때문에 무료로 다운이 가능하고 사용하기가 쉽다는 점이 가장 큰 장점이다. 하지만 오픈소스인 만큼 다른 언어와 퍼포먼스를 비교한다면 조금은 뒤처지는 점이 단점이라고 볼 수 있다. 그래도 그래픽적인 요소를 쉽게 구현할 수 있다는 점에서 큰 가치를 가지고 있다고 말할 수 있다.
아두이노를 사용하는 사람들이라면 아두이노에 센서를 달아 센서값을 컴퓨터에서 시각적인 효과로 표현하고 싶을 때 프로세싱을 사용하면 좋다. 간단하게 버튼만들기나
오실로스코프 표현 등의 여러 가지 그래픽효과를 줄 수 있다. 아두이노를 사용하다 보면 한 번쯤은 들어볼 수밖에 없는 쉬우면서도 다재다능한 개발툴이다.
프로세싱은
http://processing.org/ 여기서 다운로드가 가능하다.

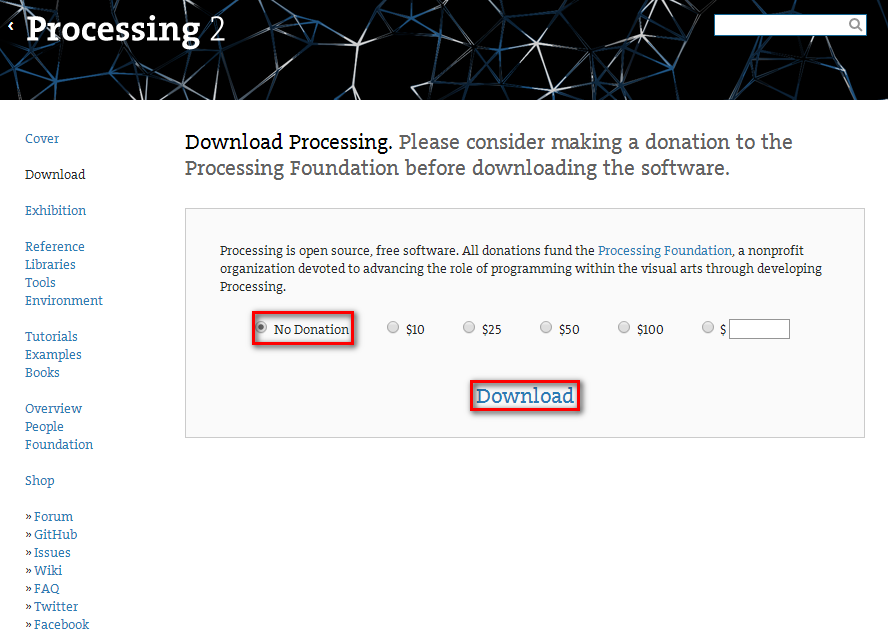
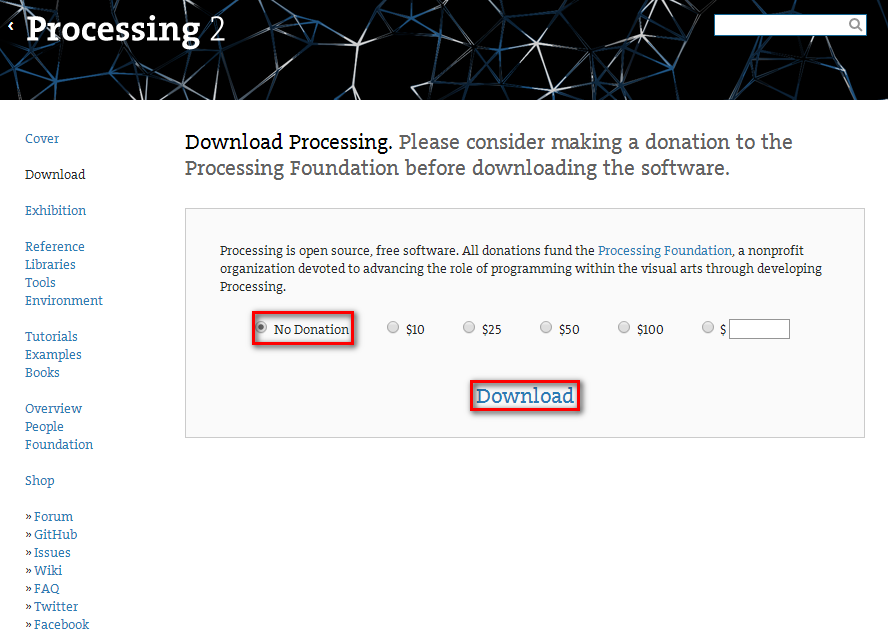
다운로드를 누르면 기부하겠느냐는 멘트가 뜨는데 기부할 생각이 없는 사용자라면
No Donation에 체크한 뒤 다운로드를 받으면 된다.

다운로드를 받게 되면 압축파일이 나오는데 아두이노와 같이 압축을 풀 위치는 특별히 상관이 없다. 사용자가 편한 곳에 압축을 풀면 되고 압축을 풀면 설치 없이 바로 실행파일을 통해 사용할 수 있다.
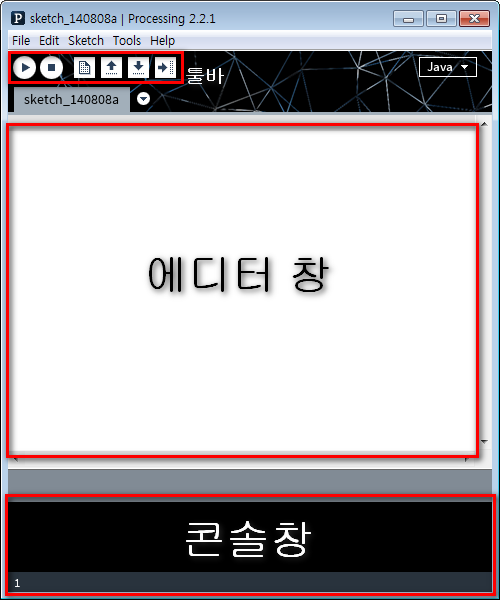
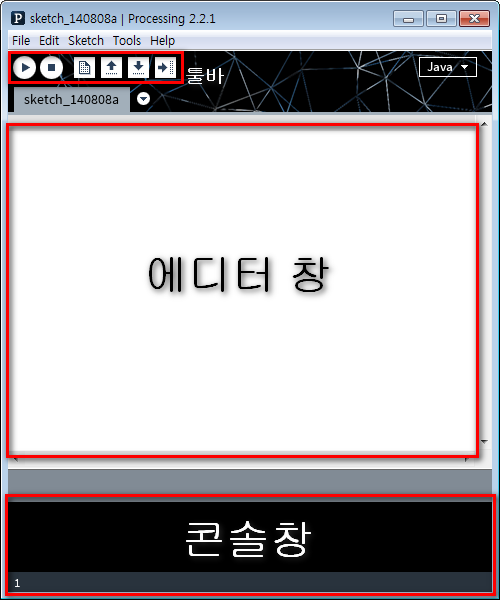
프로세싱을 실행시켰을때의 기본화면. 아두이노 스케치와 많이 유사하다.

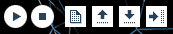
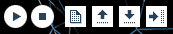
1. 툴바 : 툴바는 자주 사용하는 버튼을 모아둔 일종의 즐겨찾기라고 보면 된다.

왼쪽부터 차례대로 실행, 중지 버튼, 새로 만들기, 열기, 저장, 실행파일로 만들기 버튼이다.
프로세싱으로 프로그램을 작성했다면 재생버튼과 유사한 맨 왼쪽버튼을 누르게 되면 컴파일 후 자동으로 실행된다.
2. 에디터 창 : 사용자가 소스코드를 작성하는 공간이다.
3. 콘솔창 : 프로그램 작성 후 컴파일을 할 때 문법에러나 논리에러 같은 에러, 오류정보를 보여주는 창으로 보면 된다.
4. 실행창 : 만약 에디터 창에 아무것도 작성하지 않고 툴바의 실행버튼을 눌렀다면 다음과 같은 창이 뜰 것이다. 이 창이 사용자가 에디터창에 작성한 코드를 시각화하여 결과로 보여주는 창이다.
기본적으로 회색의 색상을 배경색으로 가지고 있으며 사용자가 지정해 주는 명령어나 함수에 따라 창의 크기나 배경색이 달라지고 각종 도형이나 시각적인 요소를 나타낼 수 있다.

간단한 실행
프로세싱 에디터창에 다음과 같이 작성하고 실행하여 보자.
size(500,500);
background(0,255,0);
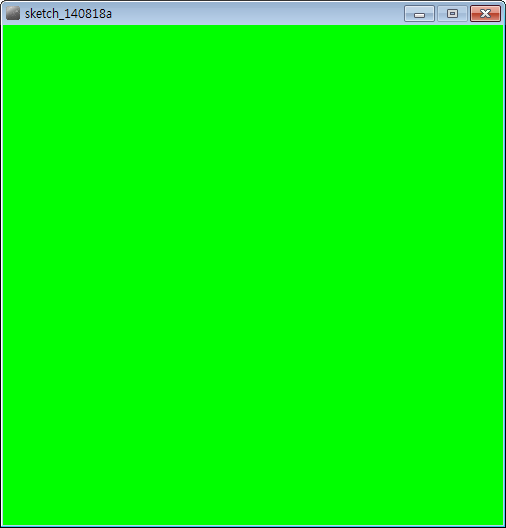
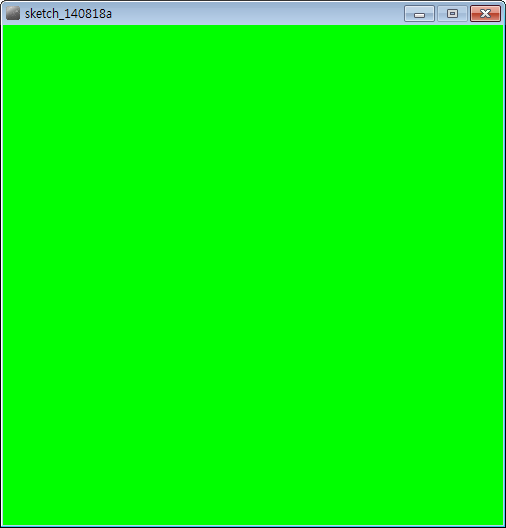
다음을 작성하고 실행하게 되면 다음과 같은 창이 뜰것이다.

소스를 간단히 분석하자면
size(500, 500)은 말 그대로 창의 사이즈의 크기를 나타낸다 값이 클수록 창의 크기도 커지며 현재 창의 크기는 가로 500, 세로 500으로 작성한 창의 크기이다.
background(0,255,0)은 배경색상을 나타낸다. ()안의 3개의 값은 각각
RGB값을 나타내며 최소0부터 최대 255까지 표현할 수 있다.
현재 창의 경우에는 Red값과 blue의 값이 0이고 green의 값을 최대값 255로 주었기 때문에 녹색의 창이 뜨게 된다.
background(255)이렇게 값이 하나가 들어있을 때도 있는데 이럴 때는 검은색과 흰색으로 구분된다. 0일 때는 제일 어두운 검정색으로 바탕화면이 칠해지고 255 일때는 흰색으로 바뀌게 된다.
이제는 다음과 같이 작성해 보자.
size(500,500);
background(0,0,255);
fill(255,0,255); //앞으로 그릴 도형을 채울 색을 지정하는 함수
strokeWeight(10); //앞으로 그릴 도형의 테두리 굵기를 지정하는 함수
stroke(255,255,0); //앞으로 그릴 도형의 테두리 선의 색을 지정하는 함수
ellipse(250,250,200,100); //x좌표 250, y좌표 250에 가로길이 200 세로길이 100의 타원을 그리는 함수
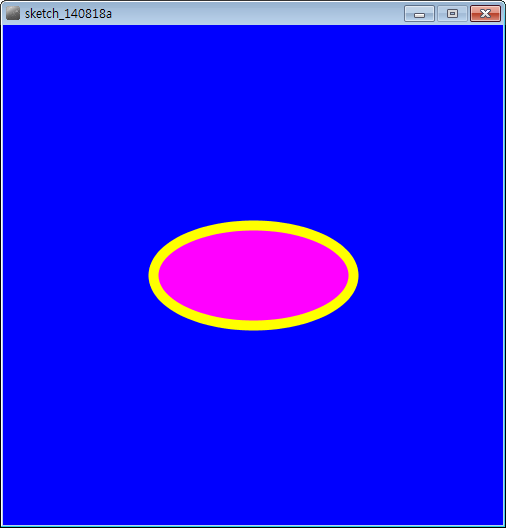
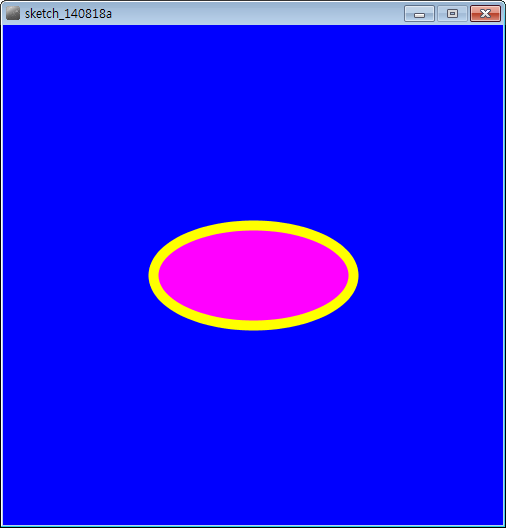
다음 소스를 실행한다면 다음과 같은 창이 뜰 것이다.

앞에 그렸던 배경을 이용하여 배경색을 파란색으로 바꾸고 프로세싱 안의 함수를 이용하여 타원을 그렸다.
fill()을 통해 ()안에 RGB값을 정해줌으로 도형 내부의 색을 지정하였고 stroke()와 strokeWeight()을 이용하여 테두리 선의 색깔과 선의 굵기를 나타내었다.
ellipse()는 타원을 그리는 함수로써 함수 앞에 지정해준 조건과 함께 원을 생성한다. 만약 원의 가로길이와 세로 길이가 같다면 타원이 아닌 원이 생성된다.
함수는 놔둔 채 ()안의 값만 바꾼다면 전혀 다른 느낌의 원도 얼마든지 나타낼 수 있다.
이처럼 프로세싱은 간단하게 자신이 원하는 도형이나 모형을 시각화하여 나타낼 수 있다.
예를 들면 이런 간단한 게임을 구현할 수도 있고

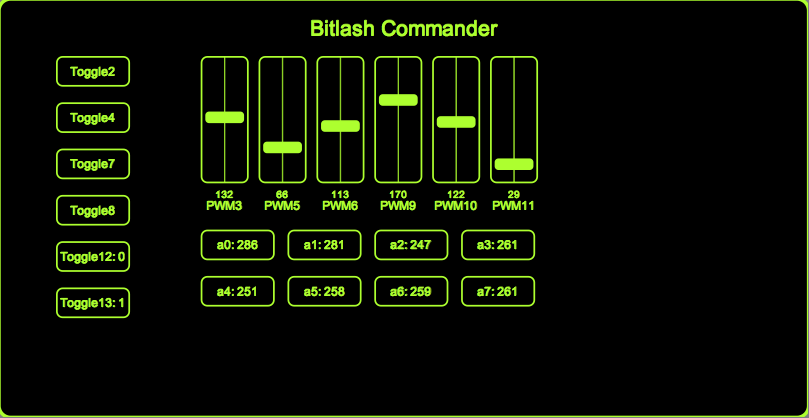
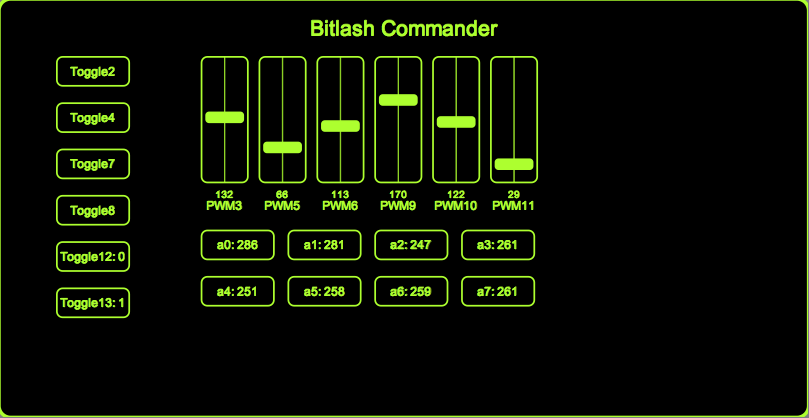
하드웨어를 제어하는 환경을 구현할 수도 있으며

다음과 같이 데이터가 수치화된 모습을 시각화할 수도 있는 멋진 개발툴이다.

데이터 입출력 능력은 탁월하지만, 데이터를 가공하는 점에 있어 취약한 아두이노와 같이 사용한다면 큰 시너지를 낼 수 있는 개발툴이기 때문에 사용법을 익혀두고 잘만 사용한다면 멋진 제어환경이나 시각효과를 나타낼 수 있을 것이다.













 프로세싱, 기타
프로세싱, 기타