저장을 생활화 합시다! Ctrl S 버튼 만들기
2016-03-14 11:52:45
안녕하세요! Klant {;] 입니다.
오래간 만에 프로젝트를 통해 여러분을 찾아 뵙게 되었네요!
이번에 만든 프로젝트는 대형 Ctrl S 버튼입니다.
프로젝트 이름은 "저장의 생활화"로 정해봤어요~
본격적으로 프로젝트를 설명하기 전에 제가 왜 이 것을 만들었는지에 대해 짧게 설명해드릴려고 합니다ㅎㅎ
저의 경우 보통 디자인에 관련된 일을 많이 하는 편 입니다.
보통 작업을 하다보면 무아지경의 상태에서 집중해 작업을 하는 편입니다.

작업에 온전히 집중하다가 보면, 작업 이외의 다른 것들에 신경쓰는건 쉽지 않죠.
사용자경험 디자인 쪽에서는 이런 현상을 '주의'
주의를 기울이고 있는 대상을 '주의 소재'라고 표현합니다.
인간은 두가지 이상의 소재에게 '주의'를 기울일 수 없기 때문에 인간의 '주의 소재'는 하나입니다.
대표적인 예가 한/영 키입니다.
타이핑을 하다가 통화를 하거나 다른 일을 하고 오면 현재 상태가 영어 상태인지 한글 상태인지 기억을 하기가 굉장히 힘들죠.
많은 분들이 그냥 타이핑을 진행하다가 '아 영어네?'라고 생각한 후 잘못 쓴 본문을 지운 뒤 다시 한/영키를 눌러 타이핑을 진행하실거에요ㅎㅎ
정리하자면 주의 소재가 이동한 뒤에는 이전 주의 소재에 대한 단기 기억은 지워지는 경우가 경우가 많습니다.
다시 본론으로 돌아와 무아지경의 상태에서 작업을 하다보면 종종 이런 화면을 볼 수가 있습니다.

....? 뭐라고? 응답 없음이라고? 응답해!!!!

컴퓨터가 저희를 거부할 때가 있죠ㅎㅎ 이런 경우는 정말 난감합니다.
저장을 하지 않았다면, 지금까지 작업했던 것들을 다 날리게 되는 것이죠...ㅎㅎ
무거운 프로그램을 쓰다보면, 이런 경우는 정말 다반사입니다.
최신 프로그램에서는 auto save 기능을 제공하기는 하지만, auto save 기능을 제공하지 않는 프로그램이 더 많은게 현실입니다.
앞에서 언급했지만, 우리가 저장을 쉽게 하지 못하는 이유는 키보드의 Ctrl S키를 누르기가 힘들어서가 아니라
우리의 주의 소재가 Ctrl S키에 있지 않아서 입니다.
그래서 제가 생각한 방안은 '주의를 충분히 끌 만한 Ctrl S키를 만들어 보자' 였습니다.
자 그럼 프로젝트에 대해 살펴볼까요~?
개요
왜 우리의 뇌리 속에는 Ctrl + S가 남아있지 않은 것인가...
왜 프로그램이 뻑이 난 후에야 Ctrl + S를 누르지 않은 걸 후회해야 하는가....

이번에 만든 프로젝트는 'BIG Ctrl S' 버튼입니다.
위에서 언급한 것처럼 주의를 충분히 끌 수 있도록 아래와 같은 요소를 추가하였습니다.
크기 : 아무래도 크기가 커지면 주의를 더 많이 끌 수 있을거라고 생각하였습니다. 일반 키보드보다 약 10배정도의 크기로 단일 기능키를 만들었습니다.
빛 : 사람은 빛에 예민한 동물이죠! 일정 시간마다 빛을 발생시키면 주의를 끌 수 있겠죠?
Ctrl S키의 동작 원리는 다음과 같습니다.
- 일정 시간이 지나면 Ctrl S키 안에 내장된 LED가 3회 dimming 됩니다.
- Ctrl S키(버튼)를 누르면 오렌지보드에서 processing(PC)으로 데이터를 전송합니다.
- processing에서 데이터를 받으면 keyboard controll 라이브러리를 통해 컴퓨터 키보드의 Ctrl S를 눌러줍니다.
동작 원리는 참 간단하죠? ;)
자 그럼 어떻게 만드는지 만드는 과정에 대해 살펴볼까요?
관련 튜토리얼
이 프로젝트에서는 택트 스위치, RGB LED, 프로세싱의 keyboard 컨트롤을 사용합니다.
코코아팹 컨텐츠를 참고해 미리 사용법을 익혀주세요!
부품 목록
| NO | 부품명 | 수량 | 상세 설명 |
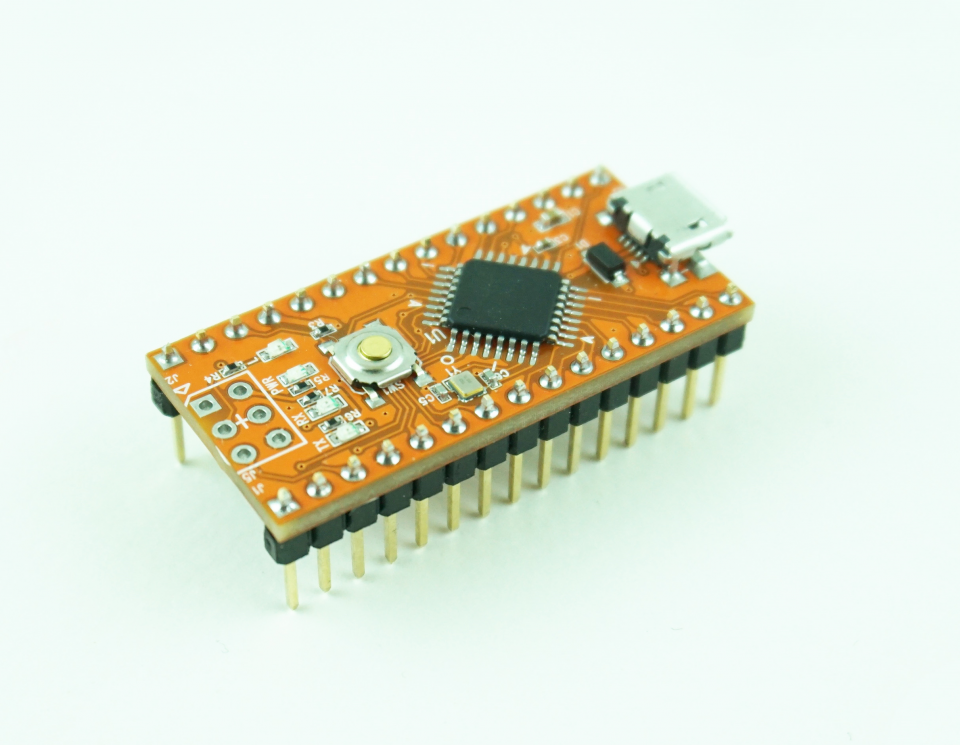
| 1 | 오렌지보드 나노 | 1 | arduino nano |
| 2 | 택트 스위치 | 1 | |
| 3 | RGB LED | 1 | dfrobot |
| 부품명 | 오렌지보드 나노 | 택트 스위치 | RGB LED |
| 파트 |  |
 |
|
하드웨어 메이킹
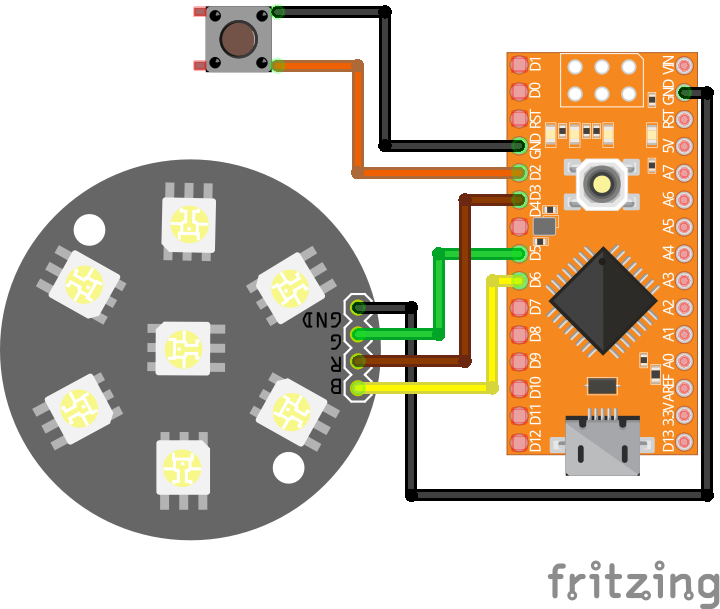
브레드보드 레이아웃

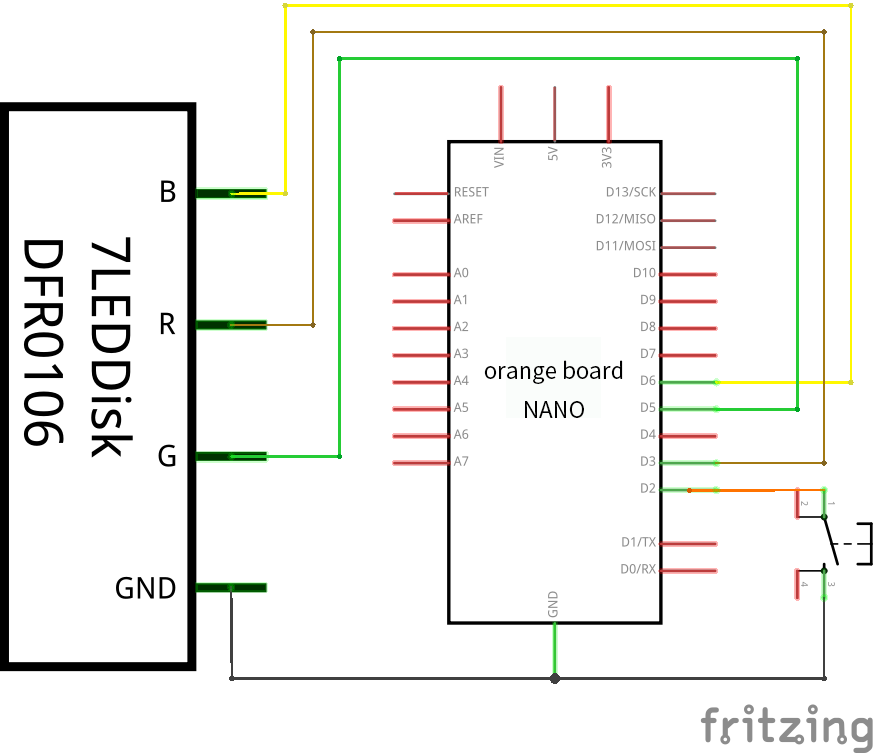
회로도(스케메틱)

소프트웨어 코딩
아두이노 코딩
오렌지보드에 업로드 되는 코드입니다.
/*
제목 : 대형 Ctrl S키 만들기
내용 : 저장을 하지 않아서 문서를 날리는 일은 이제 그만!!! '저장을 생활화'할 수 있는 귀여운 ctrl S 버튼
*/
// 택트 스위치를 디지털 2번에 연결합니다.
// 인터럽트를 사용하기 때문에 꼭 2번에 연결해주어야 합니다.
const int button = 2;
// 채터링 방지를 위해 사용할 변수
int buttonStatus = LOW;
// LED의 Red 핀을 디지털 3번에 연결합니다.
int redPin = 3;
// LED의 Green 핀을 디지털 5번에 연결합니다.
int greenPin = 5;
// LED의 Blue 핀을 디지털 6번에 연결합니다.
int bluePin = 6;
// LED dimming 제어(interval)를 위한 변수
unsigned long previousMillis = 0;
// interval 시킬 시간에 해당하는 변수입니다.
// 변수의 값을 조절해 시간을 조정할 수 있습니다.
const long interval = 10000;
void setup() {
// 버튼을 입력핀으로 설정
pinMode(button, INPUT_PULLUP);
// LED를 출력핀으로 설정
pinMode(redPin, OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(bluePin, OUTPUT);
// 시리얼 통신 속도를 9600 bps로 설정
Serial.begin(9600);
// 버튼 인터럽트
// 버튼의 값이 1에서 0으로 변화할 때 Bang 함수(ISR)를 호출
attachInterrupt(0, Bang, FALLING);
}
void loop() {
// 현재 시간을 측정하기 위한 함수
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
// LED dimming
for (int j = 0 ; j < 2 ; j++) {
for (int i = 0 ; i < 255 ; i++) {
setLED(i, i/4, 0);
delay(20);
}
for(int i = 255; i >= 0; i--){
setLED(i,i/4,0);
delay(10);
}
}
previousMillis = currentMillis;
// LED 소등
setLED(0, 0, 0);
}
}
// ISR (인터럽트 호출 합수)
void Bang() {
static unsigned long lastDebounceTime = 0;
unsigned long debounceTime = millis();
if(debounceTime - lastDebounceTime > 400) {
buttonStatus = !buttonStatus;
Serial.write("s");
Serial.write("\n");
}
lastDebounceTime = debounceTime;
}
// LED 색상 설정 함수
void setLED(int red, int green, int blue) {
analogWrite(redPin, red);
analogWrite(greenPin, green);
analogWrite(bluePin, blue);
}
프로세싱 코딩
아래 코드는 프로세싱 코드입니다. 오렌지보드에 업로드하는 코드가 아닙니다.
프로세싱 사용법은 아래 링크를 참고하세요!
- 프로세싱 사용법
코드의 내용은 이전에 만들었던 DIY BLE Joystick과 거의 동일합니다! ;)
/*
ctrl S버튼와 PC를 연결해 키보드를 제어하기 위한 프로세싱 소스입니다.
프로세싱을 실행해야 버튼을 통한 키보드 제어가 가능합니다.
*/
import processing.serial.*;
import java.awt.*;
import java.awt.event.KeyEvent;
Serial myPort;
boolean temp;
void setup(){
// 현재 PC에 연결되어 있는 포트를 출력합니다.
println(Serial.list());
println(Serial.list()[0]);
// 아두이노가 연결되어 있는 포트에 맞게 설정해주어야합니다.
// 예를들어 com6(다른 기기), com19(아두이노)가 연결 되어 있다면 2번째 포트가 아두이노이기 때문에 Serial.list[1]로 바꿔줘야 합니다.
String portName = Serial.list()[0];
myPort = new Serial(this, portName, 9600);
myPort.bufferUntil('\n');
}
void draw(){
serialEvent(myPort);
}
//키보드 이벤트를 위한 함수
void serialEvent(Serial myPort){
String inputString = myPort.readStringUntil('\n');
try{
inputString = trim(inputString);
RobotTest(inputString);
}catch(NullPointerException ne){
inputString = "0";
}
}
void RobotTest(String temp) {
try{
Robot robot = new Robot();
robot.setAutoDelay(10);
// 오렌지보드에서 's' 데이터가 들어오면
if(temp.equals("s")){
// Ctrl + S 키를 누릅니다.
robot.keyPress(KeyEvent.VK_CONTROL);
robot.keyPress(KeyEvent.VK_S);
robot.delay(5);
robot.keyRelease(KeyEvent.VK_CONTROL);
robot.keyRelease(KeyEvent.VK_S);
}
}catch(Exception e){
}
}
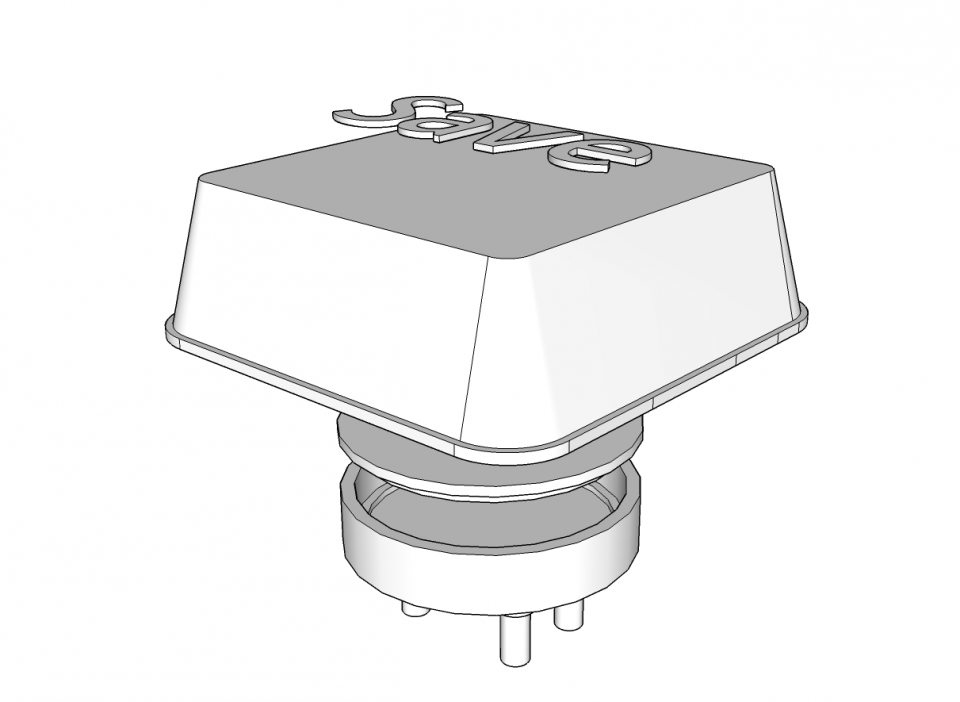
3D 모델링
다른 프로젝트들과 마찬가지로 회로 설계와 코딩이 마무리 되면 3D 모델링을 진행해야겠죠?
모델링 툴은 스케치업을 사용하였습니다.
모델링 파츠를 쓰윽 살펴볼까요~?

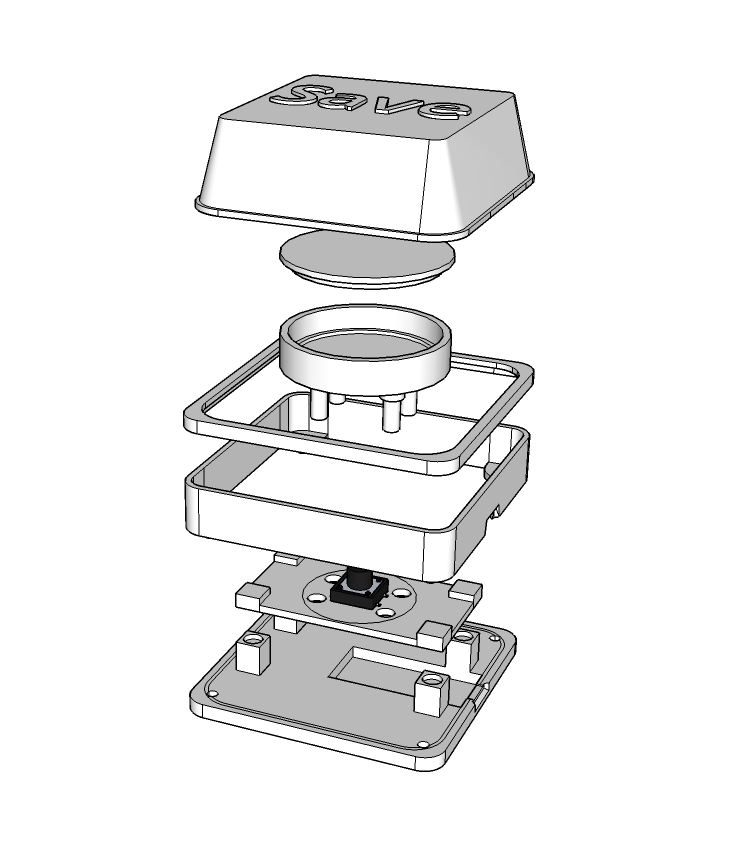
Ctrl S 버튼은 위 사진과 같은 파츠들로 구성되어 있습니다. 크게 분류하자면
몸통부과 버튼부로 나눠질 수 있겠죠?
먼저 몸통부 파츠들부터 하나씩 살펴보겠습니다! ;)
몸통부

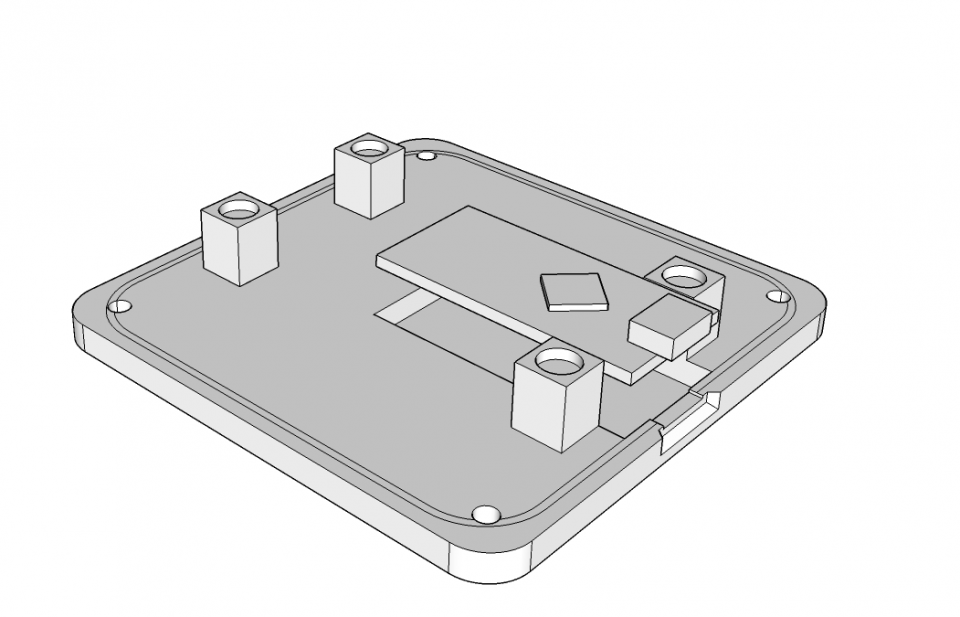
Ctrl S 버튼의 가장 밑 부분에 해당하는 파츠입니다.
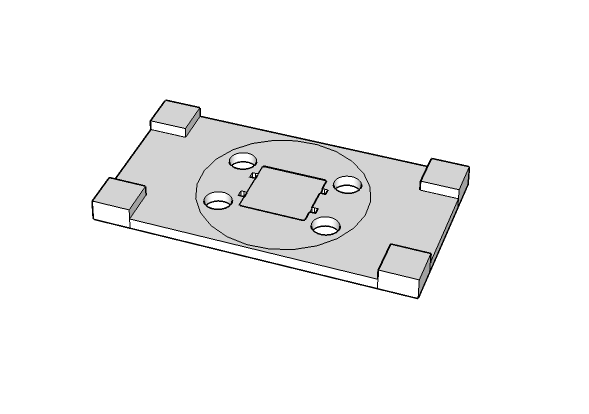
오렌지보드 나노가 결합하게 되는 파츠입니다.

택트 스위치가 결합되는 파츠입니다. 가장 밑 부분에 해당하는 파츠와 자석으로 결합할 수 있도록 설계하였습니다! ;)

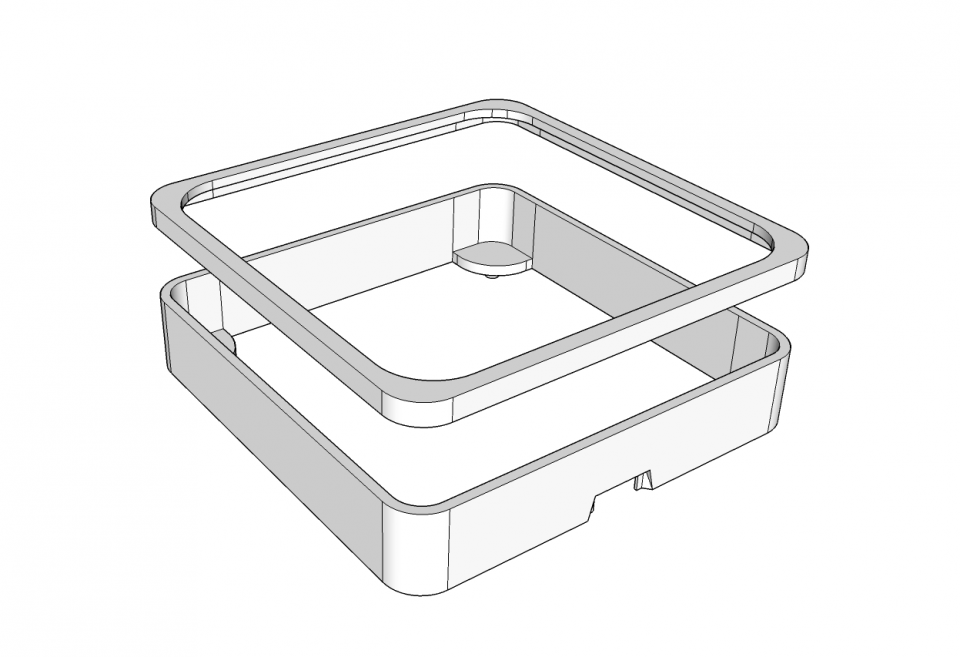
몸통부의 벽면에 해당하는 파츠입니다. 오렌지보드 나노의 USB 커넥터가 나올 부분을 만들어주었습니다.
벽면 파츠가 2개로 이루워져 있는 이유는 덮개 파츠를 고정시켜주기 위함입니다.
자세한 내용은 제작 과정에서 설명드리겠습니다! ;)

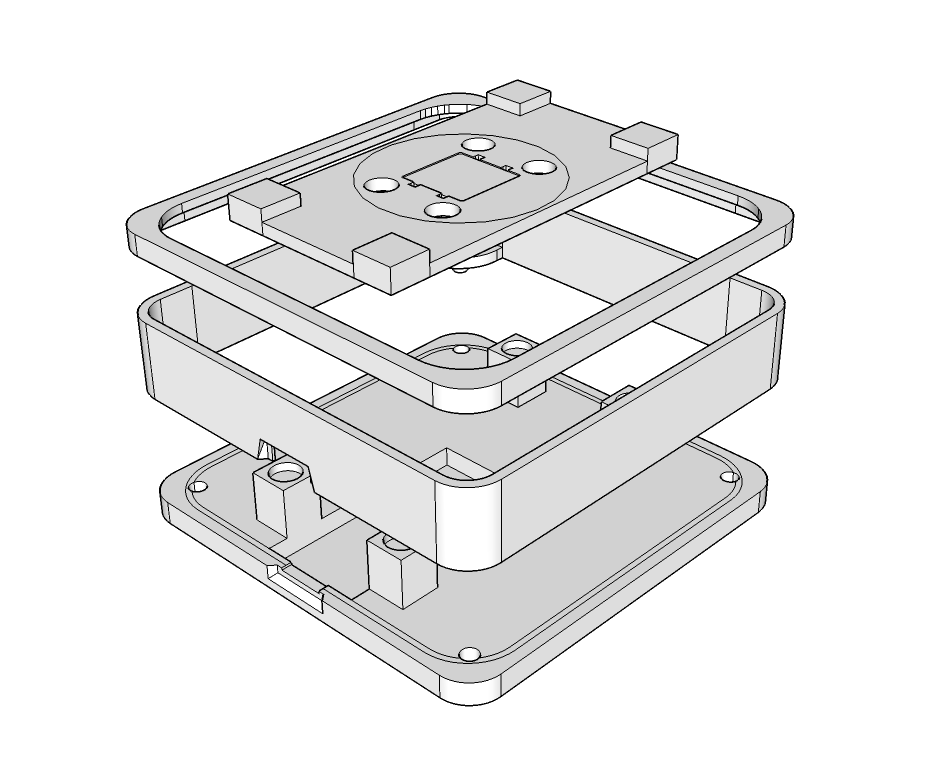
정리하자면 몸통부에 해당하는 파츠들은 위 그림과 같이 결합하게 됩니다! ;)
다음으로 버튼부에 해당하는 파츠들을 살펴보겠습니다~
버튼부

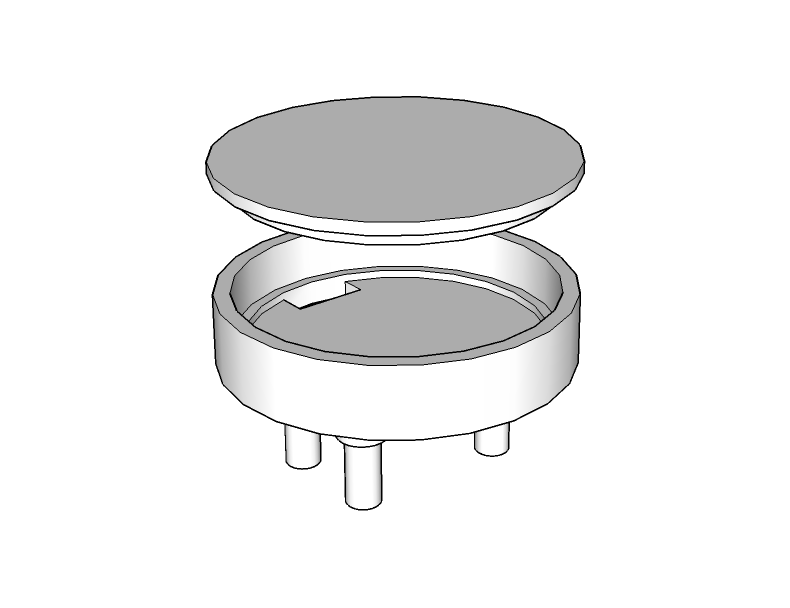
LED가 들어가는 파츠입니다. LED가 들어갈 공간과 덮개 부분을 모델링해주었습니다.
이 파츠는 몸통부의 택트 스위치를 눌러주는 역할을 하며, 아래의 4개의 발을 통해 몸통부와 결합됩니다.

버튼 덮개에 해당하는 파츠입니다. 가장자리에 단차를 줘 설계하였습니다.
단차를 준 이유는 몸통부와 결합된 이후에 충분히 결속을 시키기 위해섭니다~ ;)

덮개 부분에 해당하는 파츠는 위 그림과 같이 결합됩니다.
Ctrl S 버튼의 파츠들에 대해서 간략하게 살펴보았습니다.
이제 제작 과정에 대해 알아봐야겠죠~? GO! GO!
제작 과정
3D 모델링 작업 후 3D 프린터로 출력된 파츠들을 가지고 조립을 진행해야 합니다.
차근 차근 조립해볼까요?~

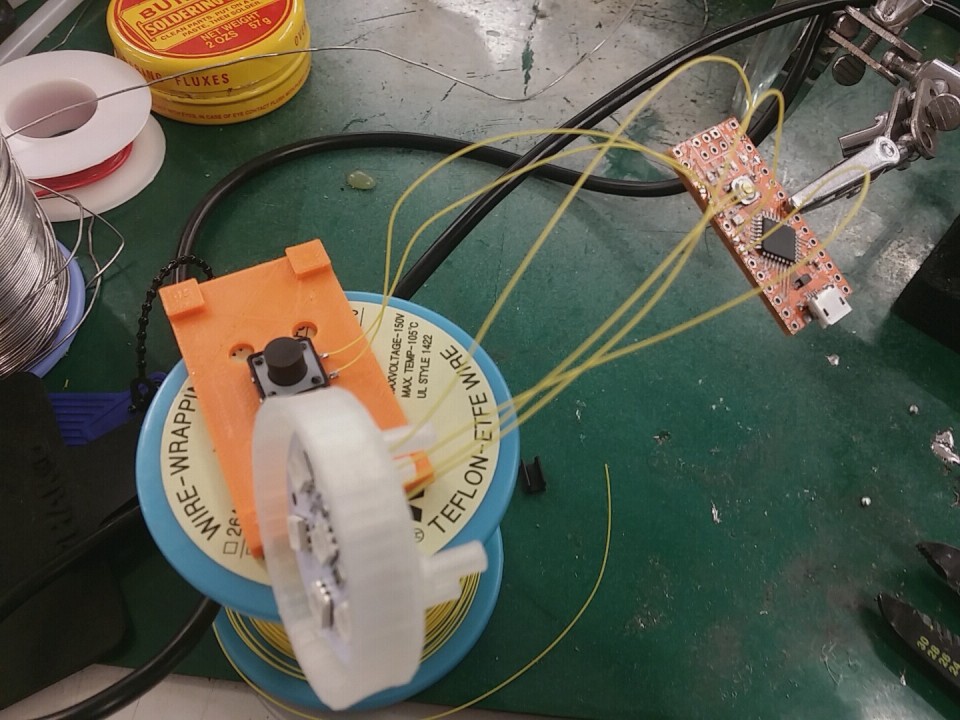
제일 먼저 택트 스위치와 LED를 오렌지보드에 납땜하는 과정을 진행하였습니다.
납땜은 항상 조심 조심 하셔야 합니다!(얼마전에도 손을 데었습니다ㅜㅜ)

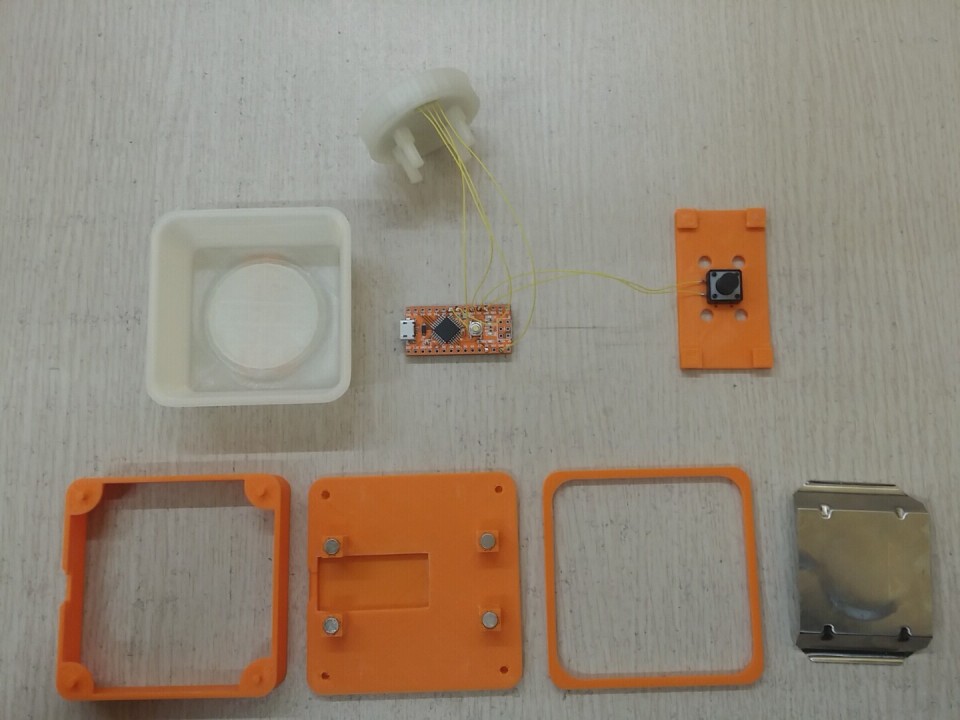
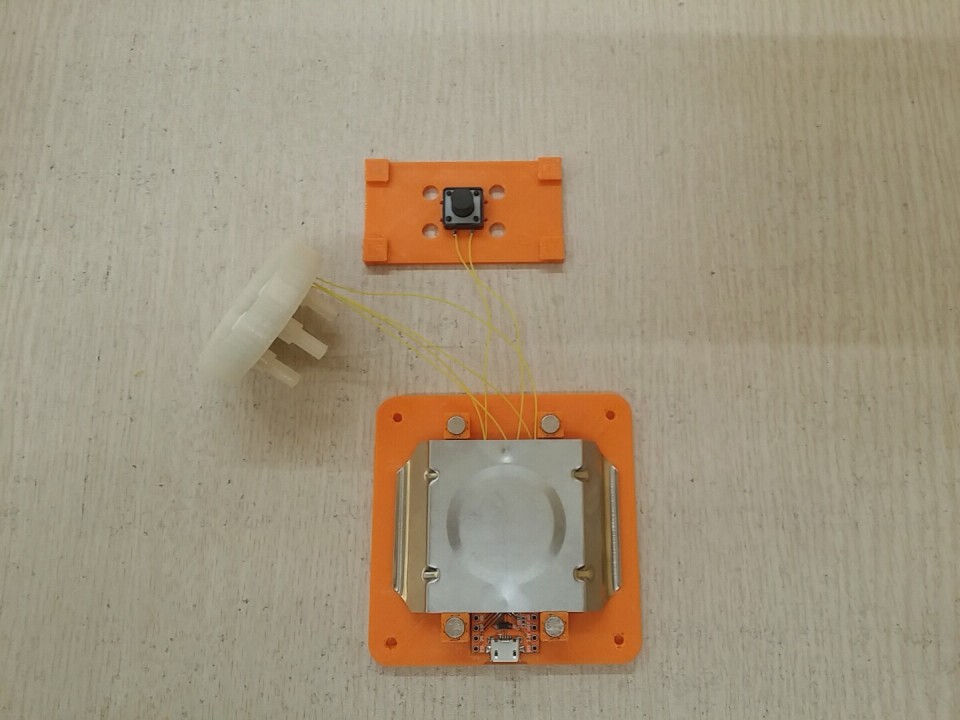
위 사진이 Ctrl S 버튼에 사용되는 파츠들입니다.
철판은 어디다쓰냐구요?
철판은 일종의 스프링 역할을 해줍니다.
LED가 들어가는 파츠의 4개의 다리가 철판을 눌러주면 딸깍 소리와 함께 다시 원래의 자리로 돌아가게 되는 것이죠~

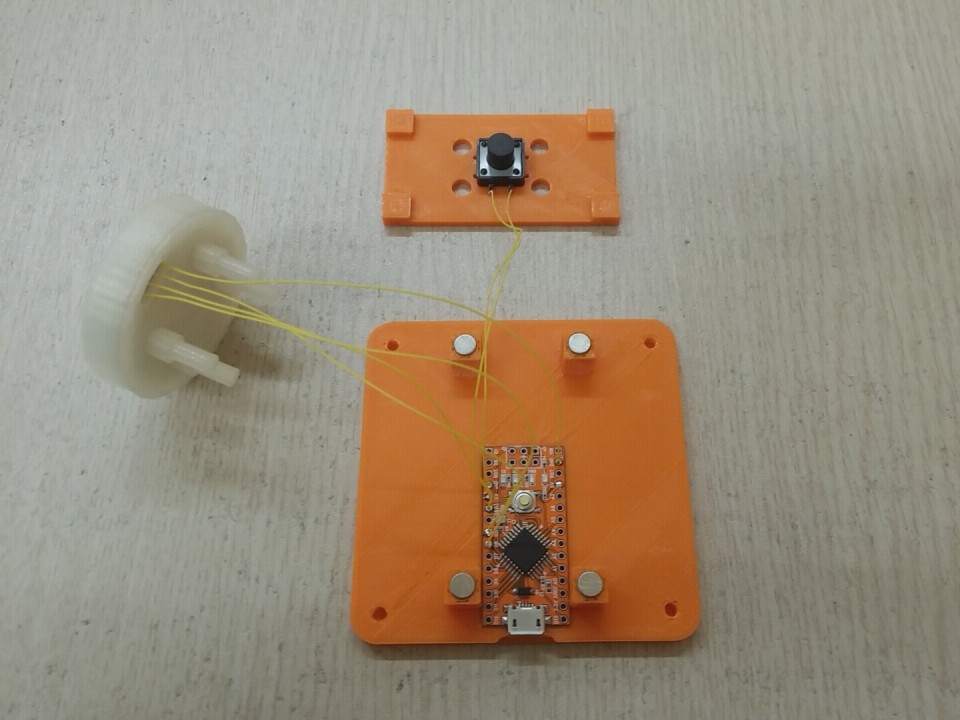
밑판에 오렌지보드 나노와 자석을 결합해주었습니다.
정말 딱!! 들어가서 기분이 너무 좋았습니다ㅎㅎ

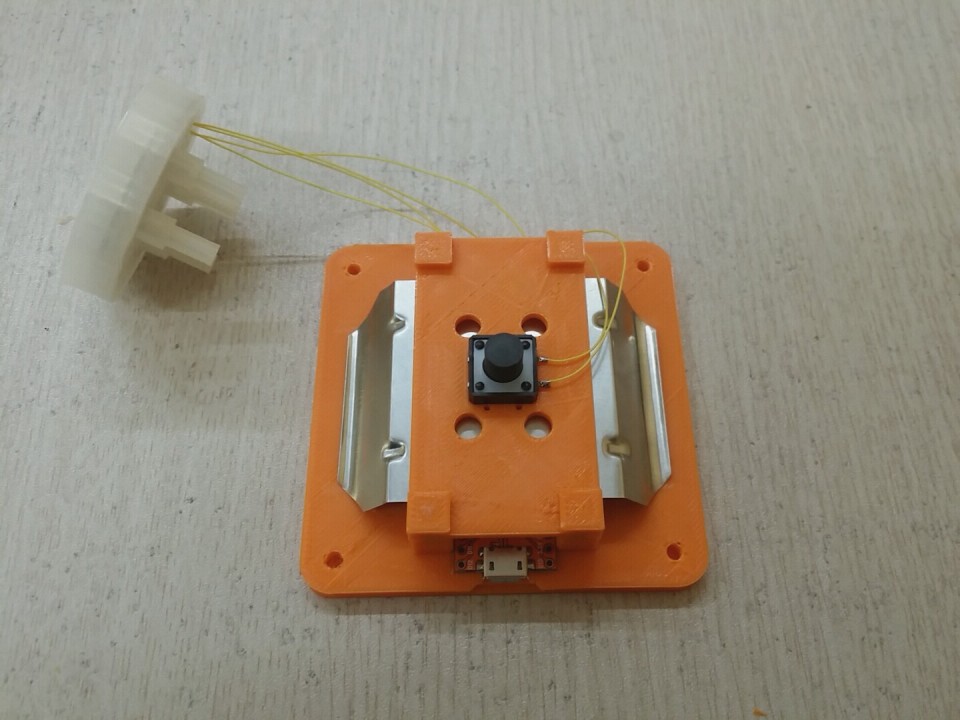
그 위에 철판을 올려주구요!

택트 스위치가 결합되는 파츠를 딱!! 붙여줍니다.
자석으로 고정되기 때문에 굉장히 단단히 고정됩니다! ;)

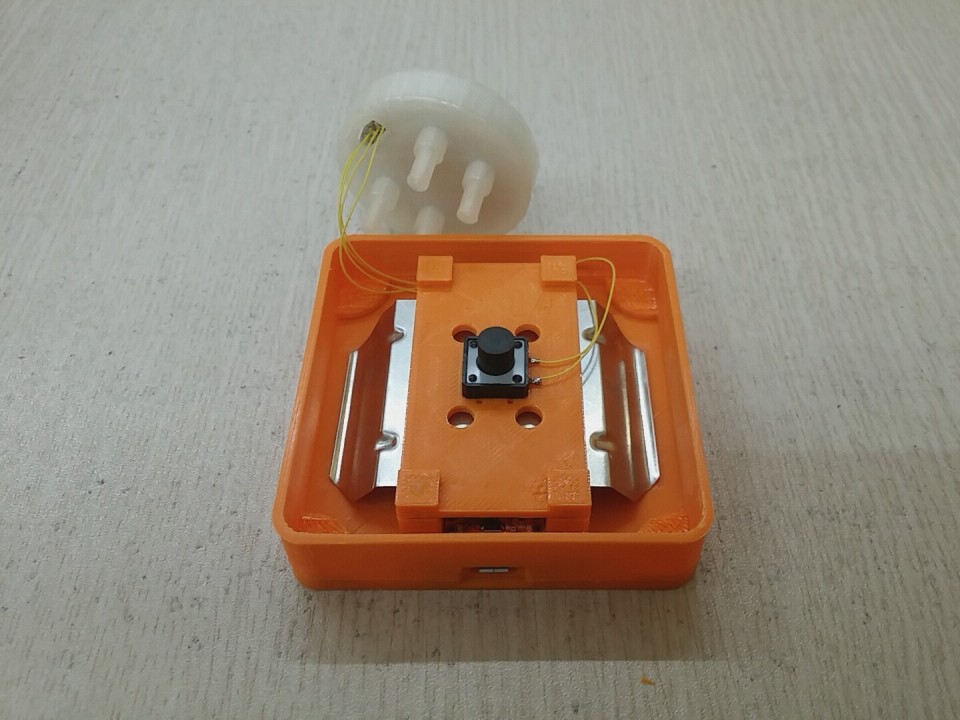
벽면에 해당하는 파츠를 결합해주었습니다.
이제 뭔가 그럴싸해졌죠?~ㅎㅎ

이제 LED가 들어가는 파츠를 4개의 구멍에 맞게 끼워줍니다.

그 위에 버튼 덮개 파츠를 끼위 줍니다.
위 사진에서 알 수 있다시피 저 상태로는 덮개가 고정이 되지 않습니다.
그렇기 때문에 몸통부의 벽면 파츠를 2개로 구성한 것 입니다.
몸통부의 최종 벽면 파츠는 몸통 벽면보다 내측이 적기 때문에 버튼 덮개 파츠가 빠지지 않는 것 입니다.

최종 벽면 파츠를 결합해주면 귀엽고 앙증 맞은 Ctrl S 버튼이 완성됩니다! 고급지쥬~?ㅎㅎ
완성 모습
조립을 완성했으니 이제 완성된 Ctrl S 버튼을 살펴볼 일만 남았네요! :)
두구 두구 두구 기대하시라~ 지금 바로 공개합니다!
Ctrl S 버튼의 완성 모습입니다.
오렌지색의 아기 자기한 버튼이 완성되었네요! ;)
LED가 점등된 모습입니다. 반투명 재질로 출력한 덕에 은은한 빛 효과가 나네요! ;)
어두운 곳에서 찍은 Ctrl S 버튼의 모습입니다. 무드 램프처럼 사용해도 손색이 없겠죠?
리소스
프로젝트에 사용된 소스들입니다. 이미지를 클릭하여 해당 파일을 다운받으세요!
동작 영상
동영상 편집 중입니다! 곧 공개합니다~
마치며....
이번 프로젝트를 만들며 느낀 점은 아이디어의 시작은 생활에서 불편함을 느끼는 작은 부분에서 시작될 수 있다는 것 입니다.
아직도 우리 생활에는 불편한 것들이 많지만, 대부분 적응하며 살아가고 있죠ㅎㅎ
여러분들이 생활에서 느끼는 불편함! 많이 많이 알려주세요~ ;)

Klant
 코코아팹, 오픈소스 하드웨어, 오렌지보드, 오렌지보드 나노, ctrl S, 저장을 생활화합시다. DIY, kocoafab, opensource hardware, orangeboard, orangeboard nano,
코코아팹, 오픈소스 하드웨어, 오렌지보드, 오렌지보드 나노, ctrl S, 저장을 생활화합시다. DIY, kocoafab, opensource hardware, orangeboard, orangeboard nano,