2014-10-21 15:41:07
앞에 있는 '소형 열전사 프린터 사용하기' 컨텐츠에서 사용한 소형 열전사 프린터를 Adafruit_Thermal 라이브러리를 사용하여 쉽게 원하는 내용을 출력해 보고, 이미지와 QR코드를 프린터에 출력할 수 있게 수정하여 출력해 봅시다.


| NO | 부품명 | 수량 | 상세 설명 |
| 1 | 오렌지 보드 | 1 | 아두이노 |
| 2 | 미니 열전사 프린터 | 1 | 프린터 |
| 3 | 직류전원장치(5V) + DC전원 어댑터 | 1 | 전원 |
| 4 | 점퍼케이블 | 5 | 점퍼케이블 |
| 부품명 | 오렌지 보드 | 미니 열전사 프린터 | 직류전원장치(5V) | DC전원 어댑터 | 점퍼케이블 |
| 파트 |  |
 |
 |
 |
 |


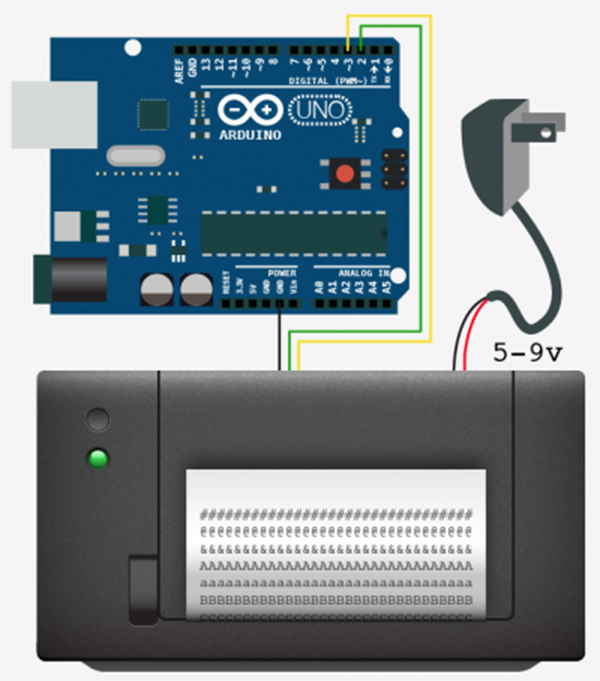
출처 : bildr.blog

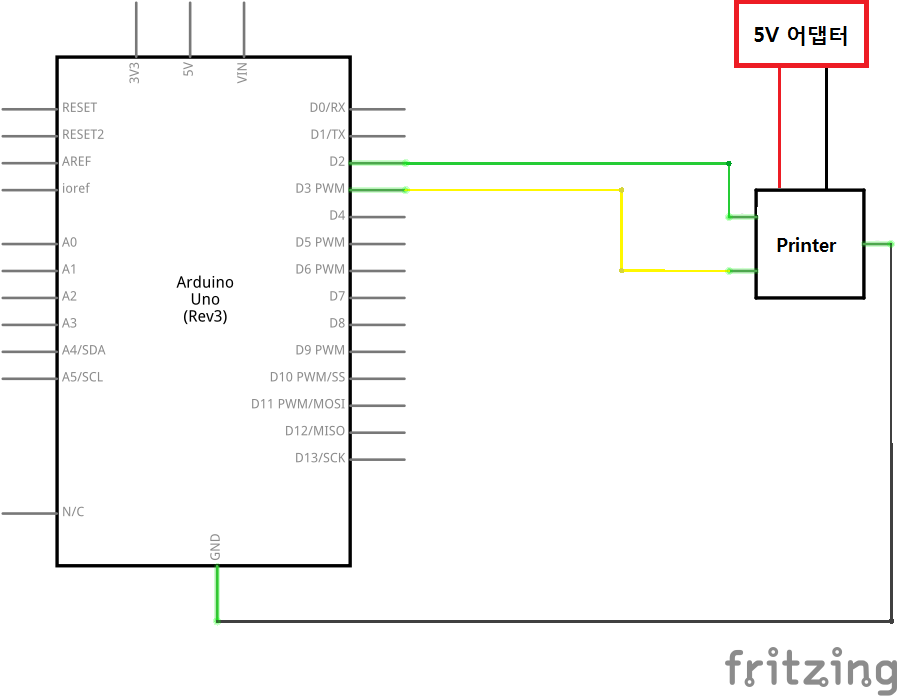
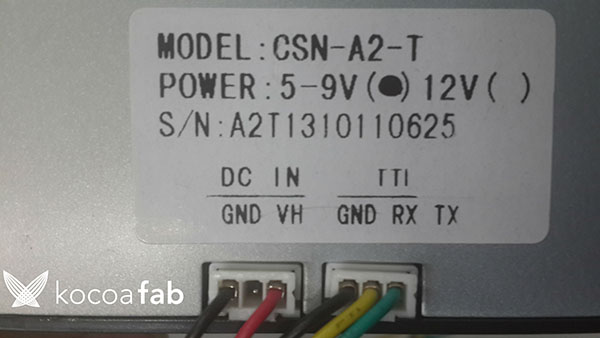
위 사진에서 GND와 VH는 5V 직류전원장치에 연결 해주시고(DC어댑터 사용하여 연결하시면 편합니다.), 오른쪽에 GND는 아두이노 GND에, RX는 3번핀, TX는 2번 핀에 연결하시면 됩니다.
* 이 소스는 스케치를 사용하여 작성 / 업로드 합니다. 스케치에 대한 사용법은 링크를 참고 하시기 바랍니다. * 이 소스는 Adafruit_Thermal라이브러리를 사용했습니다. 라이브러리에 대한 사용방법은 링크를 참고 하시기 바랍니다.
* kocoaFabQR.h와 tempBMP.h는 직접 만든 헤더 파일입니다. 이 파일을 만드는 방법은 밑에 추가 하였으니 확인하시기 바랍니다.
(위 두 파일을 이용하실 경우 링크(kocoaFabQR.h, tempBMP.h) 를 받아서 이 아두이노 소스랑 같은 폴더에 넣어서 사용하시면 됩니다.)
/*************************************************************************
This is an Arduino library for the Adafruit Thermal Printer.
Pick one up at --> http://www.adafruit.com/products/597
These printers use TTL serial to communicate, 2 pins are required.
Adafruit invests time and resources providing this open source code.
Please support Adafruit and open-source hardware by purchasing products
from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries.
MIT license, all text above must be included in any redistribution.
*************************************************************************/
#include "SoftwareSerial.h"
#include "Adafruit_Thermal.h"
#include "kocoaFabQR.h"
#include "tempBMP.h"
#include <avr/pgmspace.h>
int printer_RX_Pin = 2; // 녹색선은 2번 핀에 연걸합니다.
int printer_TX_Pin = 3; // 노란색선은 3번 핀에 연결합니다.
Adafruit_Thermal printer(printer_RX_Pin, printer_TX_Pin); // 프린터 선언(2, 3번핀에 연결된 프린터)
void setup(){
Serial.begin(9600);
pinMode(7, OUTPUT); digitalWrite(7, LOW);
printer.begin();
printer.justify('C');
printer.boldOn();
printer.setSize('L');
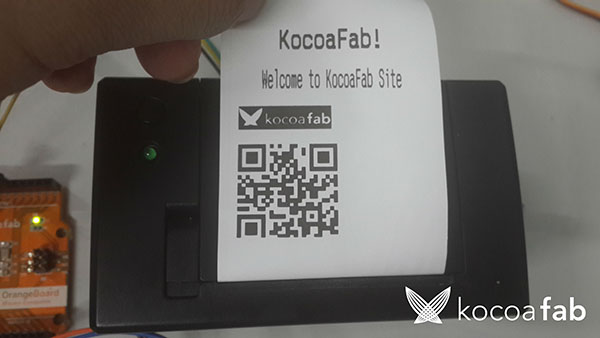
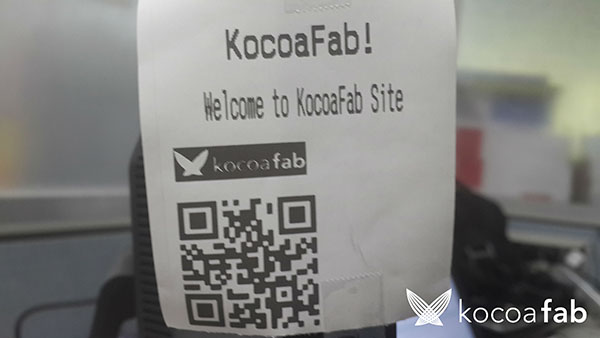
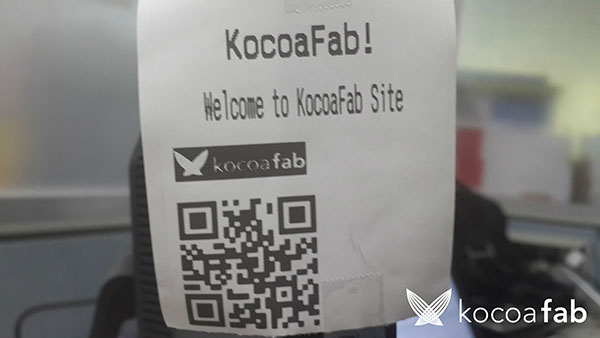
printer.println("KocoaFab!");
printer.boldOff();
// "KocoaFab!" 을 가운데 정렬 하여 큰 글씨로 굵게 출력합니다.
printer.justify('C');
printer.setSize('M');
printer.println("Welcome to KocoaFab Site");
printer.feed(1);
// "Welcome to KocoaFab Site"를 가운데 정렬하여 중간 크기 글씨로 출력합니다.
printer.printBitmap(tempBMP_width, tempBMP_height, tempBMP_data);
// KocoaFab 마크를 출력합니다.
printer.feed(1);
printer.printBitmap(KocoaFabQR_width, KocoaFabQR_height, KocoaFabQR_data);
// KocoaFab QR코드를 출력합니다.
printer.feed(1);
printer.sleep();
printer.wake();
printer.setDefault();
// 프린터를 기본 세팅으로 다시 세팅합니다.
}
void loop() {
}
// Adafruit_Thermal 라이브러리 예제 printtest를 KocoaFab에서 사용에 맞게 편집하였습니다.
* 이 소스는 프로세싱를 사용하여 작성 / 업로드 합니다. 프로세싱에 대한 사용법은 링크를 참고 하시기 바랍니다.
* 이 소스는 bmp파일을 열어 프린터에 출력 하기 위한 헤더 파일로 만들어주는 소스입니다.
* 링크를 클릭하시면 밑의 소스 파일이 다운됩니다.
* 위의 kocoaFabQR.h와 tempBMP.h 두 헤더파일을 만드는데 사용한 소스 입니다. 내용은 건드리지 마시고 그냥 사용하시기 바랍니다.
// Convert image to a C header file suitable for the Adafruit_Thermal library.
// This is NOT an Arduino sketch. Runs in Processing IDE (www.processing.org)
void setup() {
// Select and load image
selectInput("Select image file to convert:", "processImage");
}
void processImage(File image) {
String filename, basename;
PImage img;
PrintWriter output;
int i, x, y, b, rowBytes, totalBytes, lastBit, sum, n;
println("Loading image...");
filename = image.getPath();
img = loadImage(image.getPath());
// Morph filename into output filename and base name for data
x = filename.lastIndexOf('.');
if(x > 0) filename = filename.substring(0, x); // Strip current extension
x = filename.lastIndexOf('/');
if(x > 0) basename = filename.substring(x + 1); // Strip path
else basename = filename;
filename += ".h"; // Append '.h' to output filename
println("Writing output to " + filename);
// Calculate output size
rowBytes = (img.width + 7) / 8;
totalBytes = rowBytes * img.height;
// Convert image to B&W, make pixels readable
img.filter(THRESHOLD);
img.loadPixels();
// Open header file for output (NOTE: WILL CLOBBER EXISTING .H FILE, if any)
output = createWriter(filename);
// Write image dimensions and beginning of array
output.println("#ifndef _" + basename + "_h_");
output.println("#define _" + basename + "_h_");
output.println();
output.println("#define " + basename + "_width " + img.width);
output.println("#define " + basename + "_height " + img.height);
output.println();
output.print("static PROGMEM prog_uchar " + basename + "_data[] = {");
// Generate body of array
for(i=n=y=0; y<img.height; y++) { // Each row...
output.print("\n ");
for(x=0; x<rowBytes; x++) { // Each 8-pixel block within row...
lastBit = (x < rowBytes - 1) ? 1 : (1 << (rowBytes * 8 - img.width));
sum = 0; // Clear accumulated 8 bits
for(b=128; b>=lastBit; b >>= 1) { // Each pixel within block...
if((img.pixels[i++] & 1) == 0) sum |= b; // If black pixel, set bit
}
output.format("0xX", sum); // Write accumulated bits
if(++n < totalBytes) output.print(',');
}
}
// End array, close file, exit program
output.println();
output.println("};");
output.println();
output.println("#endif // _" + basename + "_h_");
output.flush();
output.close();
println("Done!");
exit();
}
아두이노
// 글자의 색상을 반전합니다.
printer.inverseOn();
printer.println("Inverse ON");
printer.inverseOff();
// 글자의 높이를 2배로 늘려줍니다.
printer.doubleHeightOn();
printer.println("Double Height ON");
printer.doubleHeightOff();
// 글자의 위치를 정해줍니다.
// L->왼쪽정렬, C->가운데정렬, R->오른쪽정렬 입니다.
printer.justify('R');
printer.println("Right justified");
printer.justify('C');
printer.println("Center justified");
printer.justify('L');
printer.println("Left justified");
// 글자를 Bold로 출력합니다.
printer.boldOn();
printer.println("Bold text");
printer.boldOff();
// 글자에 언더라인을 그려줍니다,
printer.underlineOn();
printer.println("Underlined text ");
printer.underlineOff();
printer.setSize('L'); // 글자 크기를 세팅해 주는 명령어입니다
printer.println("Large"); // 크기는 S, M, L 3종류가 있습니다.
printer.setSize('M');
printer.println("Medium");
printer.setSize('S');
printer.println("Small");
printer.justify('C');
printer.println("normal\nline\nspacing");
printer.setLineHeight(50);
printer.println("Taller\nline\nspacing");
printer.setLineHeight(); // 기본세팅으로 리셋해 줍니다.
printer.justify('L');
위 소스는 Adafruit_Thermal 라이브러리에서 printtest파일에 있는 내용입니다. 프린터에 출력할 글씨를 사용자에 맞게 편집할 수 있습니다.
inverseOn(), inverseOff()는 On과 Off사이에 출력하는 글자의 색상을 반전시켜서 출력합니다.(기본 -> 흰색 바탕, 검은색 글씨 / Inverse -> 검은색 바탕, 흰색 글씨)
boldOn(), boldOff()는 On과 Off사이에 출력하는 글자를 굵게 하여 출력합니다.(기본 문서 편집기에 '굵게'와 같습니다.)
underlinOn(), underlineOff()는 On과 Off사이에 출력하는 글자의 밑에 라인을 그려줍니다.(기본 문서 편집기에 '밑줄'과 같습니다.)
setSize(' ') 는 밑의 글자의 크기를 정해줍니다. 사이즈는 S(Small), M(Medium), L(Large) 3종류가 있습니다.
justify(' ')는 출력할 글자의 위치를 정해줍니다. C(Center), R(Right), L(Left) 3종류가 있습니다.
printer.printBitmap(tempBMP_width, tempBMP_height, tempBMP_data); // KocoaFab 마크를 출력합니다. printer.feed(1);
printer.printBitmap(KocoaFabQR_width, KocoaFabQR_height, KocoaFabQR_data); // KocoaFab QR코드를 출력합니다. printer.feed(1);
위 소스는 프린터로 이미지를 출력하는 부분입니다. printBitmap을 해서 이미지를 출력합니다. 이미지를 출력하기 위해서는 해당 이미지를 헤더 파일로 만들어야 합니다.
헤더 파일을 만들기 위해서는 위에 프로세싱 소스를 실행 시켜서 변환시킬 이미지를 선택하면, 선택한 이미지의 파일명과 같은 이름의 헤더파일이 만들어 집니다.
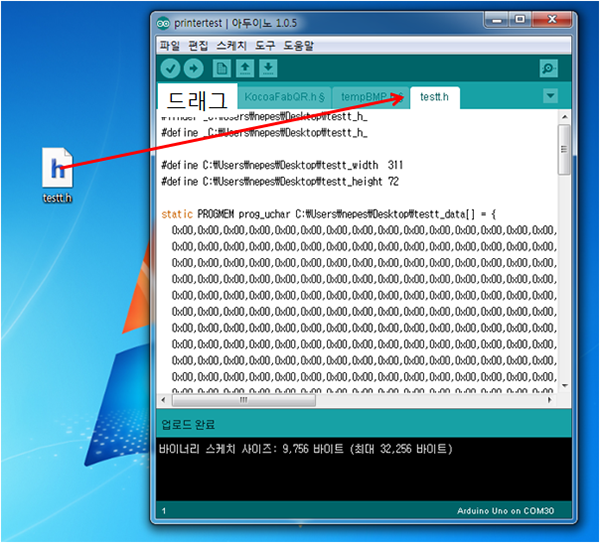
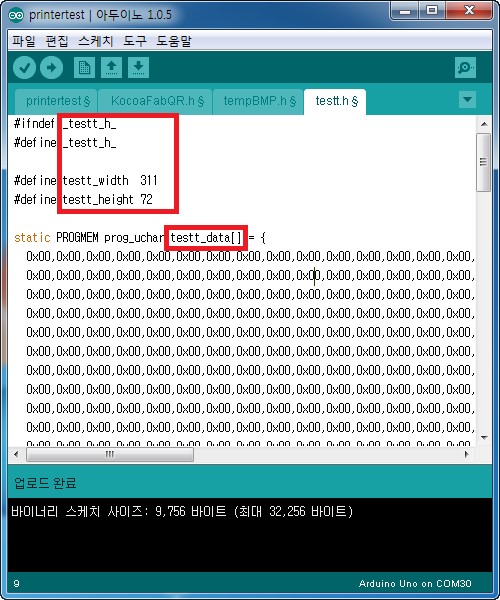
이렇게 만들어진 헤더파일을 스케치에 드래그 해서 옮기면 안에 내용을 볼수 있습니다.

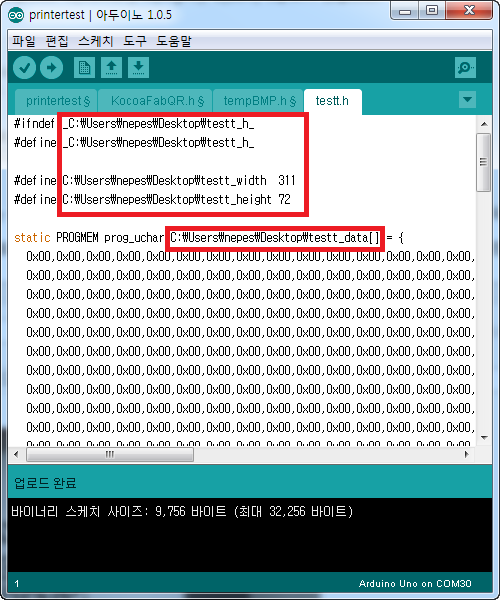
헤더파일 안에 내용을 보면 밑의 빨간색 네모칸 안에 있는 것 처럼 해당 파일의 경로가 나오는데, 앞의 경로를 다 지우고 맨 뒤에 파일명이 써있는 부분만 남기시면 됩니다.
(맨 밑의 그림 참고)


이렇게 바꾼 그림을 메인 소스 맨 위에 include 해주시고, printBitmap(헤더파일_width, 헤더파일_height, 헤더파일_data)를 사용해서 출력하시면 됩니다.
이미지의 크기는 헤더파일로 변환하기 전에 바꿔주셔야 제대로 된 이미지 파일이 나옵니다.(헤더파일로 변환 후 헤더 파일에서 크기를 바꿔주시면 프린터로 출력할 때 이미지가 많이 깨져서 나옵니다.)
#include "SoftwareSerial.h" #include "Adafruit_Thermal.h" #include "kocoaFabQR.h" #include "tempBMP.h" #include <avr/pgmspace.h> // 맨 위에 include 하는 부분입니다. 만드신 이미지의 헤더파일을 여기서 include해주시면됩니다. // #include "파일명.h"
printer.printBitmap(image_width, image_height, image1); // 이미지를 출력하는 부분입니다. 헤더파일에 설정한 width, height, 함수명 을 넣어주시면 됩니다.

* 위에 첨부한 QR코드를 QR리더기로 읽으시면 kocoaFab 홈페이지로 이동합니다. 프린터로 출력해보시고 스마트폰을 이용하여 QR코드를 읽어 보세요.
* QR코드는 네이버나 다음, http://qrcode.kaywa.com 여기서 만드시면 됩니다.
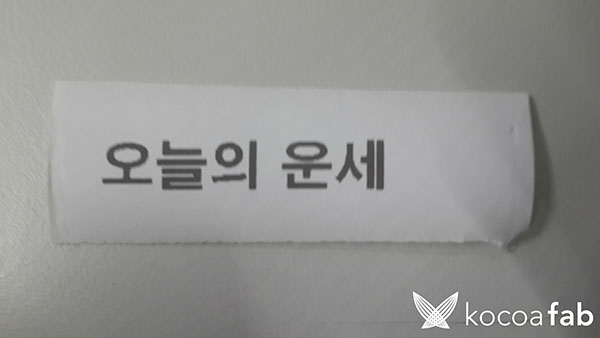
* 글자 출력시 한글은 출력이 되지 않습니다. 한글을 출력하기 위해서는 한글을 이미지화 하여 출력하셔야 합니다.
(간단한 문서편집기를 이용하여 한글로 출력할 문서를 작성하시고 이를 printscreen등을 이용하여 이미지화한 후 위와 같은 방법으로 헤더파일로 변경하여 출력하시면 됩니다.)


kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 열전사 프린터, 아두이노, 오렌지보드
열전사 프린터, 아두이노, 오렌지보드