7세그먼트 LED-주사위 만들기
2014-08-04 14:46:39
개요
전 컨텐츠에서 다양한 주사위 게임을 하기 위해 필요한 주사위를 LED를 가지고 만들어 보았습니다.
이 컨텐츠에서는 주사위를 7segment 를 이용하여 만들어 봅시다.


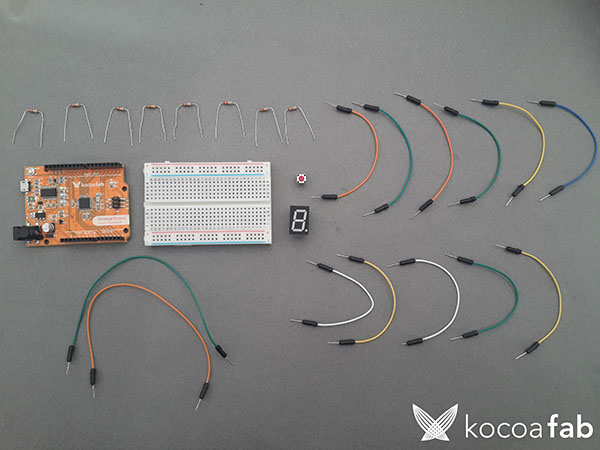
부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지보드 | 1 | 아두이노 |
| 2 | 7세그먼트 LED | 1 | 7세그먼트 LED |
| 3 | 220Ω 저항 | 8 | 저항 |
| 4 | Push Button | 1 | Push Button |
| 5 | 브레드보드 | 1 | 브레드보드 |
| 6 | 점퍼케이블 | 13 | 점퍼케이블 |
| 부품명 | 오렌지보드 | 7세그먼트 LED | 220Ω 저항 | Push Button | 브레드보드 |
| 파 트 |  x1 x1 |
 X1 X1 |
 X8 X8 |
 X1 X1 |
 X1 X1 |
| 부품명 | 점퍼케이블 |
| 파 트 |  X13 X13 |

하드웨어 making
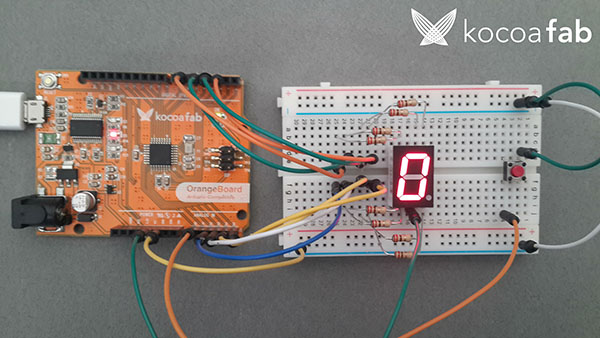
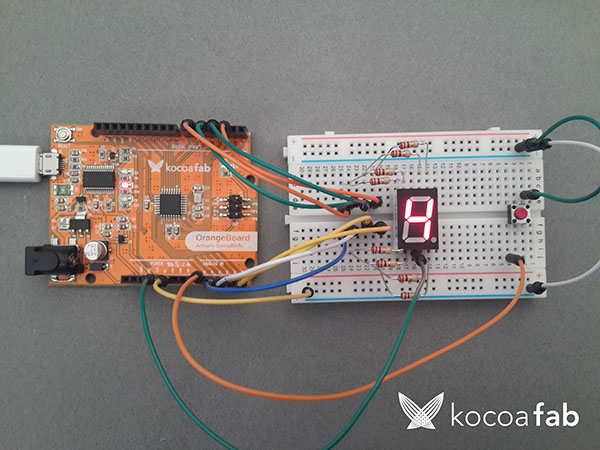
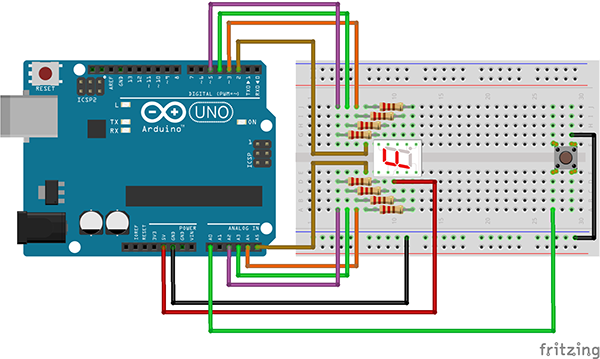
브레드보드

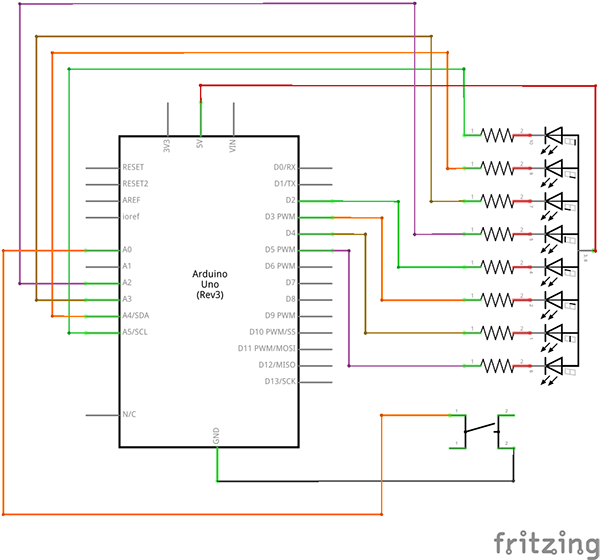
전자 회로도


7Segment LED 연결시 위아래 중앙 핀은 둘 중 하나만 연결 해도 되고, 7Segment LED핀이 연결된 아두이노 핀번호를 알아 두어야
각 숫자 표현시 불이 들어와야하는 부분(ex: 0 표현시, A,B,C,D,E,F 총 6군데에 불이 들어와야 합니다.) 을 표현 할 수 있습니다.
* 7Segment LED는 종류마다 핀의 구조가 다르므로 핀의 구조를 확인 하고 연결 해야 합니다.
소프트웨어 coding
int segmentPins[] = {3, 2, A4, A3, A2, 4, 5, A5}; // 7세그먼트 LED
int buttonPin = A0;
byte digits[10][8] = { // 각 숫자의 따른 7세그먼트 LED 의 표현 방법
{0, 0, 0, 0, 0, 0, 1, 1}, // 0
{1, 0, 0, 1, 1, 1, 1, 1}, // 1
{0, 0, 1, 0, 0, 1, 0, 1}, // 2
{0, 0, 0, 0, 1, 1, 0, 1}, // 3
{1, 0, 0, 1, 1, 0, 0, 1}, // 4
{0, 1, 0, 0, 1, 0, 0, 1}, // 5
{0, 1, 0, 0, 0, 0, 0, 1}, // 6
};
void setup(){
for(int i = 0; i < 8; i++){
pinMode(segmentPins[i], OUTPUT);
}
// 각각의 세그먼트 LED 핀을 출력으로 설정
pinMode(buttonPin, INPUT_PULLUP);
// Push Button 을 입력으로 설정
}
void loop(){
static int dice;
if(digitalRead(buttonPin) == LOW){ // Push Button을 눌렀을 때
dice = random(1,7); // 난수생성을 이용하여 1~6까지 중 랜덤으로 하나를 선택한다.
}
setSegments(dice); // 위에서 나온 숫자를 7세그먼트 LED로 표현한다.
}
void setSegments(int n){ // 숫자를 7세그먼트 LED 에 표현 하는 함수
for(int i = 0; i < 8; i++){ // 연결된 7세그먼트 LED 핀을 각각 세팅 해준다.
digitalWrite(segmentPins[i], digits[n][i]);
}
}
소프트웨어 설명
* 이 코드는 스케치를 사용하여 작성 / 업로드 합니다. 스케치에 대한 사용법은 링크를 참고하시기 바랍니다.
int segmentPins[] = {3, 2, A4, A3, A2, 4, 5, A5}; // 7세그먼트 LED
int buttonPin = A0;
byte digits[10][8] = { // 각 숫자의 따른 7세그먼트 LED 의 표현 방법
{0, 0, 0, 0, 0, 0, 1, 1}, // 0
{1, 0, 0, 1, 1, 1, 1, 1}, // 1
{0, 0, 1, 0, 0, 1, 0, 1}, // 2
{0, 0, 0, 0, 1, 1, 0, 1}, // 3
{1, 0, 0, 1, 1, 0, 0, 1}, // 4
{0, 1, 0, 0, 1, 0, 0, 1}, // 5
{0, 1, 0, 0, 0, 0, 0, 1}, // 6
};

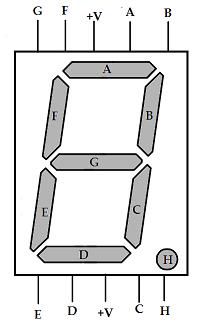
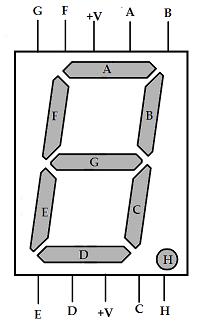
7세그먼트 LED 의 구조입니다. A부터 H 까지 연결된 아두이노 핀번호를 알아 두고,(위에 연결은 A부터 H까지 3, 2, A4, A3, A2, 4, 5, A5 순서 였습니다.)
7Segment LED의 A부터 연결된 아두이노 핀번호를 순서대로 등록 합니다. 그다음 digits[][]에서 0부터 9까지 표현할 수 있는 조합을 세팅합니다.(ex: 0을 표현 할 경우 A,B,C,D,E,F에만 불이 들어와야 하므로 배열은{0,0,0,0,0,0,1,1} 이 되야 합니다.)
void setup(){
for(int i = 0; i < 8; i++){
pinMode(segmentPins[i], OUTPUT);
}
// 각각의 세그먼트 LED 핀을 출력으로 설정
pinMode(buttonPin, INPUT_PULLUP);
// Push Button 을 입력으로 설정
}
7세그먼트 LED와 연결된 핀을 출력모드로 설정해 주고, Push Button을 입력모드로 설정해 줍니다.
void loop(){
static int dice;
if(digitalRead(buttonPin) == LOW){ // Push Button을 눌렀을 때
dice = random(1,7); // 난수생성을 이용하여 1~6까지 중 랜덤으로 하나를 선택한다.
}
setSegments(dice); // 위에서 나온 숫자를 7세그먼트 LED로 표현한다.
}
void setSegments(int n){ // 숫자를 7세그먼트 LED 에 표현 하는 함수
for(int i = 0; i < 8; i++){ // 연결된 7세그먼트 LED 핀을 각각 세팅 해준다.
digitalWrite(segmentPins[i], digits[n][i]);
}
}
맨 처음에 선언한 byte digits[][] 에서 각 숫자에 맞게(위에서 부터 0~6) 세팅을 해서, setSegments()함수에서 loop문으로부터 입력된 난수에 맞게 LED의 불을 키고 끕니다.
(digits[][] 배열은 맨 앞에 A 부터 H 까지 순서대로 저정합니다.)
* 현재 이 소스는 1~6까지만 출력 할수 있도록 되어 있습니다. 밑의 소스 부분을 추가 / 수정 하시면 1~9까지의 숫자를 출력 하실 수 있습니다.
byte digits[10][8] = { // 각 숫자의 따른 7세그먼트 LED 의 표현 방법(1이 불이 들어오고 0이 꺼짐)
{0, 0, 0, 0, 0, 0, 1, 1}, // 0
{1, 0, 0, 1, 1, 1, 1, 1}, // 1
{0, 0, 1, 0, 0, 1, 0, 1}, // 2
{0, 0, 0, 0, 1, 1, 0, 1}, // 3
{1, 0, 0, 1, 1, 0, 0, 1}, // 4
{0, 1, 0, 0, 1, 0, 0, 1}, // 5
{0, 1, 0, 0, 0, 0, 0, 1}, // 6
{0, 0, 0, 1, 1, 1, 1, 1}, // 7
{0, 0, 0, 0, 0, 0, 0, 1}, // 8
{0, 0, 0, 0, 1, 0, 0, 1} // 9
};
-----------------------------------------------------------------------------------------------------
dice = random(1,10);
2. loop()문 안에 난수 생성하는 부분에서 범위를 random(1, 10) 으로 늘려주면 1~9까지의 숫자가 나오게 됩니다.

kocoafabeditor 
항상 진취적이고, 새로운 것을 추구하는 코코아팹 에디터입니다!
 7세그먼트, LED, 아두이노, 오렌지보드
7세그먼트, LED, 아두이노, 오렌지보드





