[해외 프로젝트] LED 시계 만들기
2015-04-27 10:56:07
Kocoafab에서 이제 해외의 여러 Maker분들의 허락을 받아 작품성 있는 여러 작품들을 번역하여 Kocoafab에 게재하기로 했습니다!
번역하여 올리는 목적은 해외에 여러 작품들이 있지만 언어 문제로 이해 할 수 없는 문제를 인지하고 이를 해결하여 우리나라에도 오픈소스 공유문화를 확산하는데 의의가 있습니다.
해외 여러 작품들을 보시고 Kocoafab을 방문하시는 여러 유저들도 많은 영감과 아이디어를 얻어가셨으면 좋겠습니다.
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
Instructables 페이지 : http://www.instructables.com/
Instructables 작품 원본 페이지 : http://www.instructables.com/id/Charliexplexed-LED-Clock-Arduino/?ALLSTEPS
Instructables 제작자 페이지 : http://www.instructables.com/member/dushu/
개요
아내가 마음에 들어 하던 시계가 어느 날 작동을 정지했다. 움직이지 않는 시계를 가지고 수리점에 방문했는데 수리기사가 말하길 여분의 부품이 없어서 이 시계를 고칠 수 없다고 했다. 그 말을 듣고 있자니 갑자기 왜 내가 지금까지 LED시계를 만들지 않았는지 모르겠다는 생각이 들었다. LED는 지천에 널려있고 RTC모듈은 내가 사용해 주기를 기다리고 있었다.
원래의 계획은 60개의 LED를 9개의 핀으로, 12개의 LED를 4개의 핀으로 제어하고, 4개의 AA사이즈의 배터리로 전원을 공급하는 독립된 아두이노로 사용할 수 있게 하는 찰리플렉싱(적은 수의 핀으로 여러 개의 LED를 제어하는 방식)방식의 LED시계를 만드는 것이었다.
그러나 시계가 완성되기 전에 WS2812B RGB LED 스트립이 도착했다. 나는 이것들을 몇 달 전에 주문했는데 마침 아주 정확한 타이밍에 도착한 것이다. 나의 아내가 LED 스트립이 만들어내는 빛의 느낌을 보았지만 전체적으로 수정하기에는 너무 늦어있었다. 왜냐하면 그 당시에 우리는 상당한 시간을 찰리플렉싱 방식으로 LED를 붙이고, 납땜하는데 썼기 때문에 기존의 작업물 자체를 포기하기 전에는 LED스트립만을 사용한 컨셉으로 바꿀 수는 없었다. 그래서 절충안으로 두 가지를 다 사용하여 하얀색 LED를 사용해서 초를 보여주고, RGB LED 스트립에 있는 60개의 LED를 사용하여 분과 시간을 표현하는 방식으로 제작했다. 최근에는 코드를 추가하여 매 분마다 무지개 빛이 나타나게 했고, 빨간 점으로는 시간을 표현하고, 0부터 시작되는 LED의 색으로 분을 표현했다. 과정은 아주 힘들었지만 만들고 난 결과물은 놀라웠다.
동영상
필요한 부품 목록
1. 아두이노
2. 화이트 LED 60개
3. 저항 9개 (110Ω)
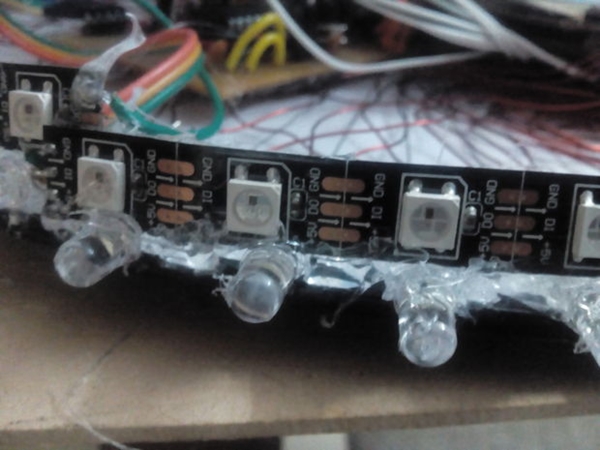
4. WS2812B RGB LED 스트립(60개의 LED가 달린)
5. RTC 모듈 – DS1307
6. 헤더와 와이어 캐퍼시터 등
7. 12V – 800mA 어탭터
8. CP2102 USB to TTL
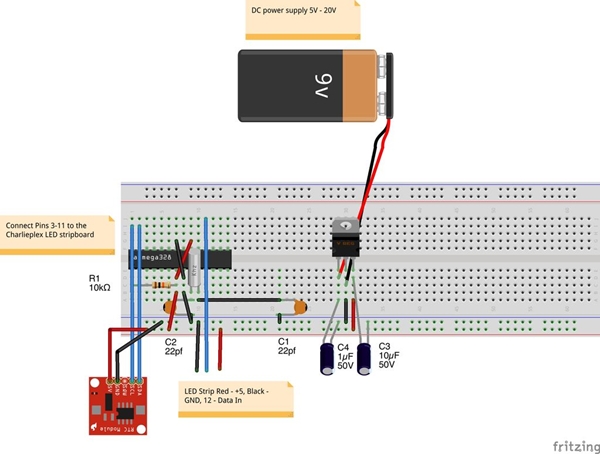
회로도

회로도를 짜기 전에 스트립보드를 사용하여 LED를 찰리플렉싱 했었다. 위의 다이어그램에서 파란색으로 표시된 숫자는 납땜할 때 에러가 야기된 부분이다.(너무 힘들었던…..)
나머지 회로도는 간단하다.
1. 아두이노의 3-11핀을 위의 회로에 연결한다.
2. 12번 핀을 LED 스트립의 데이터핀으로 사용한다.
3. SDA와 SCL핀을 RTC모듈의 SDA와 SCL핀으로 사용한다.
더욱 자세한 사항은 아래의 페이지에서 확인 가능하다.
URL: http://dushyant.ahuja.ws/2013/10/standalone-arduin...
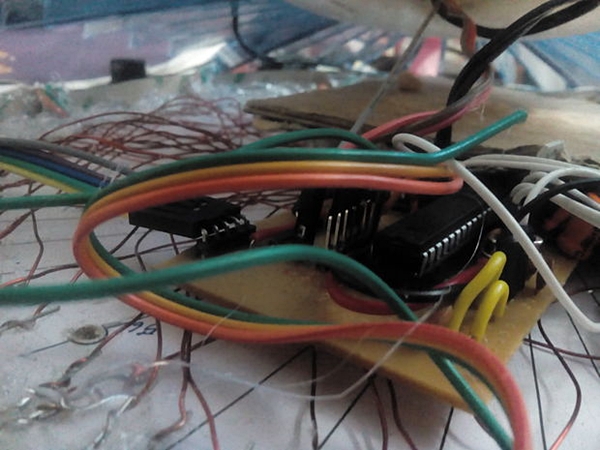
만드는 과정




소스 코드
#include "Wire.h"
#include "RTClib.h"
#include "FastLED.h"
byte LEDs[][2]={ // Array to define the Charlieplexed LEDs
{3,4},
{5,6},
{7,8},
{9,10},
{4,3}, // 5
{6,5},
{8,7},
{10,9},
{3,5},
{4,6}, //10
{7,9},
{8,10},
{5,3},
{6,4},
{9,7}, //15
{10,8},
{3,6},
{4,7},
{5,8},
{9,11}, //20
{6,3},
{7,4},
{8,5},
{11,9},
{3,7}, //25
{4,8},
{5,9},
{6,10},
{4,9},
{8,4}, //30
{9,5},
{10,6},
{3,8},
{7,3},
{5,10}, //35
{6,11},
{8,3},
{9,4},
{10,5},
{11,6}, //40
{3,9},
{4,10},
{5,11},
{9,3},
{10,4}, //45
{11,5},
{3,10},
{4,11},
{10,3},
{11,3}, //50
{11,4},
{4,5},
{6,7},
{8,9},
{10,11}, //55
{5,4},
{7,6},
{9,8},
{5,7},
{6,8} //60
};
#define NUM_LEDS 60
#define DATA_PIN 12
CRGB leds[NUM_LEDS];
byte lastmin;
RTC_DS1307 rtc;
void setup() {
// put your setup code here, to run once:
AllOff();
#ifdef AVR
Wire.begin();
#else
Wire1.begin(); // Shield I2C pins connect to alt I2C bus on Arduino Due
#endif
rtc.begin();
lastmin=0;
LEDS.setBrightness(128);
FastLED.addLeds(leds, NUM_LEDS);
//effects();
//Serial.begin(57600);
}
void loop() {
// put your main code here, to run repeatedly:
DateTime now = rtc.now();
// Serial.print(now.hour(), DEC);
if(( now.second() == 0)){
effects();
}
if(now.minute() != lastmin){
for(int i=0; i http://www.kasperkamperman.com/blog/arduino/ardui...
* hue ranges from 0 to 360
* sat is from 0 to 255
* val is from 0 to 255
*/
void getRGB(int hue, uint8_t sat, uint8_t val, uint8_t colors[3]) {
/* convert hue, saturation and brightness ( HSB/HSV ) to RGB
The dim_curve is used only on brightness/value and on saturation (inverted).
This looks the most natural.
*/
val = pgm_read_byte(&dim_curve[val]);
sat = 255 - pgm_read_byte(dim_curve[255-sat]);
int r;
int g;
int b;
int base;
if (sat == 0) { // Acromatic color (gray). Hue doesn't mind.
colors[0]=val;
colors[1]=val;
colors[2]=val;
} else {
base = ((255 - sat) * val)>>8;
switch(hue/60) {
case 0:
r = val;
g = (((val-base)*hue)/60)+base;
b = base;
break;
case 1:
r = (((val-base)*(60-(hue%60)))/60)+base;
g = val;
b = base;
break;
case 2:
r = base;
g = val;
b = (((val-base)*(hue%60))/60)+base;
break;
case 3:
r = base;
g = (((val-base)*(60-(hue%60)))/60)+base;
b = val;
break;
case 4:
r = (((val-base)*(hue%60))/60)+base;
g = base;
b = val;
break;
case 5:
r = val;
g = base;
b = (((val-base)*(60-(hue%60)))/60)+base;
break;
}
colors[0]=(uint8_t) r;
colors[1]=(uint8_t) g;
colors[2]=(uint8_t) b;
}
}
시계의 앞면


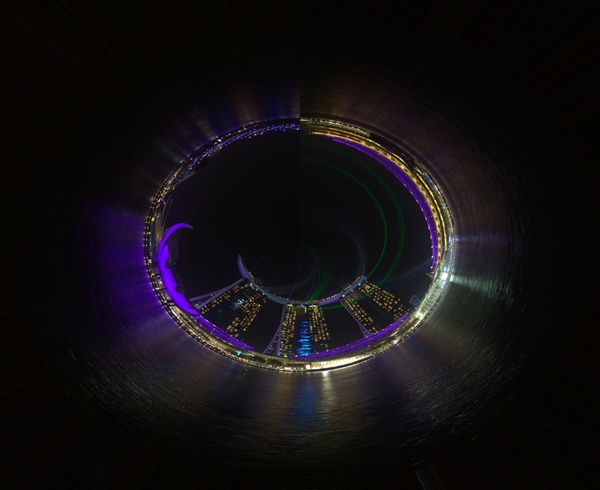
시계의 앞면의 모티브는 내가 싱가폴에서 촬영한 사진에서 가져왔다.(마리나 베이샌즈 호텔이군요...) 이것을 모방하여 시계의 앞면을 제작했다.
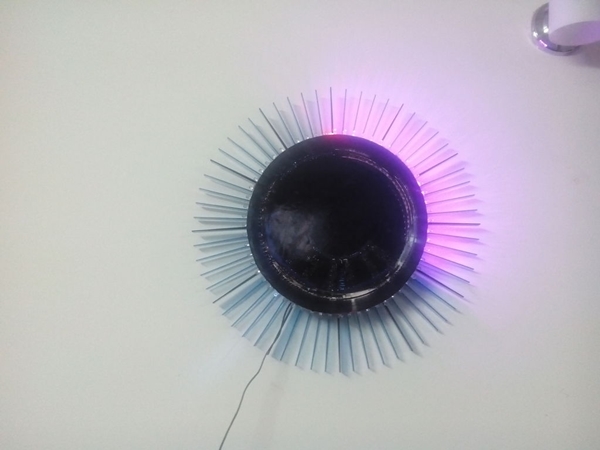
최종 결과물


이 작품은
1. LDR을 사용하여 불을 끄면 LED의 빛이 희미해진다.
2. 무선 컨트롤러를 통해서 내가 원할 때 스위치를 끄거나 밝기를 조절할 수 있다.
3. PIR센서로 기본적인 LED 컨트롤이 가능하다.
이 작업을 통해 깨달은 것
1. 찰리플렉싱을 사용하지 마라. LED를 정확하게 납땜하는 것과 올바른 코드를 작성하는 것이 너무 힘들다. 시프트 레지스터를 사용하는 편이 쉽다.
2. 합성수지로 절연 처리된 구리선을 사용하지 마라. 나는 내가 인두기로 합성수지를 태워 벗겨낼 수 있다고 생각했다. 하지만 결국 샌드페이퍼를 사용해서 손으로 수지를 벗겨내야 했다. 이 작업은 엄청나게 힘들었다.
3. 큰 스트립보드를 사용하고, 찰리플렉싱으로 연결한 줄마다 충분한 간격을 확보해라. 나는 납땜하는 도중 실수를 할 때마다 문제를 해결하기 어려워졌다. 결과적으로 3개의 스트립보드를 연결하여 겨우 작업을 끝마칠 수 있었다. 아마 내가 큰 스트립보드를 사용하여 인접한 열마다 줄을 맞춰 충분한 공간을 확보했다면 납땜에 사용한 시간을 절반으로 줄일 수 있었을 것이다.

수박쨈
 해외 프로젝트, 아두이노, Arduino, LED, LED스트립, LED시계, RTC,
해외 프로젝트, 아두이노, Arduino, LED, LED스트립, LED시계, RTC,





