범죄 예방 목걸이 만들기
2015-05-27 08:23:02
개요
뉴스를 보다보면, 철도 성범죄, 아동 성범죄, 대학생 성범죄, 청고년 성범죄 등 성범죄에 관한 이야기들을 심심치 않게 들을 수 있습니다.
특히 지하철, 철도 성범죄의 경우 3년간 84%가 증가했다고 합니다.

성범죄를 당했을 때는 빨리 남들에게 도움을 청하는게 가장 좋은 방법일 것입니다.
'나는 아니겠지?', '나한테 그럴 일이 생기지 않겠지?'라는 생각보다는 언제 생길지 모르는 범죄에 대해 미연에 대비한다면 좋겠죠?
이번 프로젝트는 위급한 상황에 꽉 움켜쥐면 경보가 울리는 범죄 예방 목걸이입니다.
평소에는 목걸이처럼 악세서리 기능을 하지만, 위급할 때 목걸이를 일정 시간 꽉 움켜지면, 등록해논 번호로 자신의 현재 위치 좌표와 위급 메세를 전송하는 것이 범죄 예방 목걸이의 기능입니다.
위치 정보를 수집하고, 메세지를 전송하는 기능을 구현하기 위해 어플리케이션을 개발해야하지만, 난이도가 있는 작업이라서 부득이하게 piezo buzzer로 경보를 울리는 것으로 대체하였습니다.
관련 튜토리얼
kocoafab에 있는 튜토리얼을 참고해 기본 사용법을 익혀두세요!
- 버튼 사용하기
부품 목록
| NO | 부품명 | 수량 | 상세설명 |
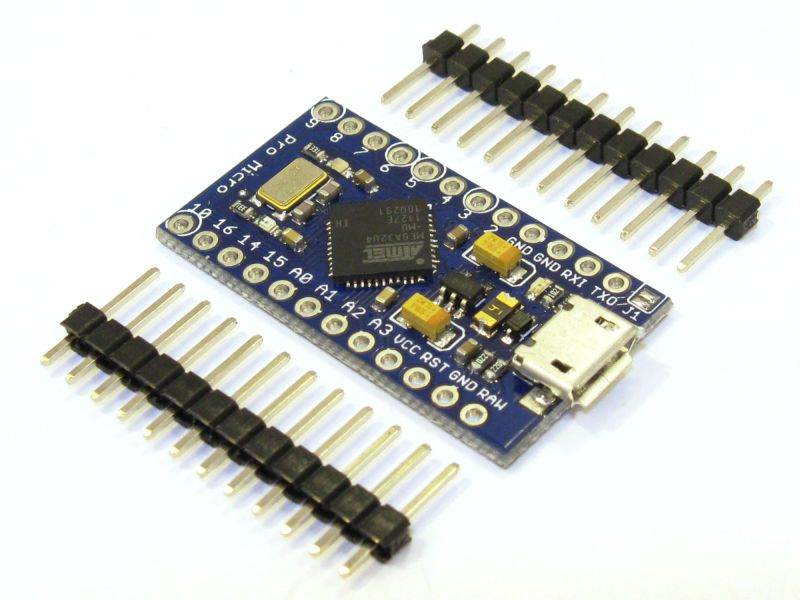
| 1 | arduino | 1 | pro micro |
| 2 | 버튼 | 2 | |
| 3 | piezo buzzer | 1 | |
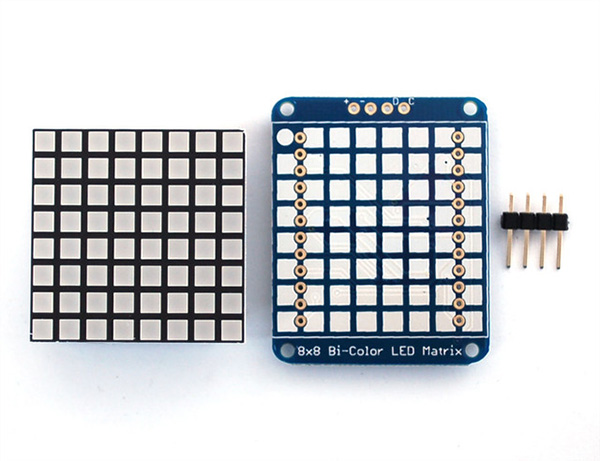
| 4 | dot matrix | 1 | 8*8 |
| 5 | coin cell | 3 | 3V |
| 6 | coin cell holder | 1 | |
| 7 | 점퍼 케이블 | 10개 이상 | |
| 8 | 만능 기판 | 1 |
| 부품명 | 아두이노 | 버튼 | 피에조부저 | 도트매트릭스 |
| 부품사진 |  |
 |
 |
 |
하드웨어 메이킹
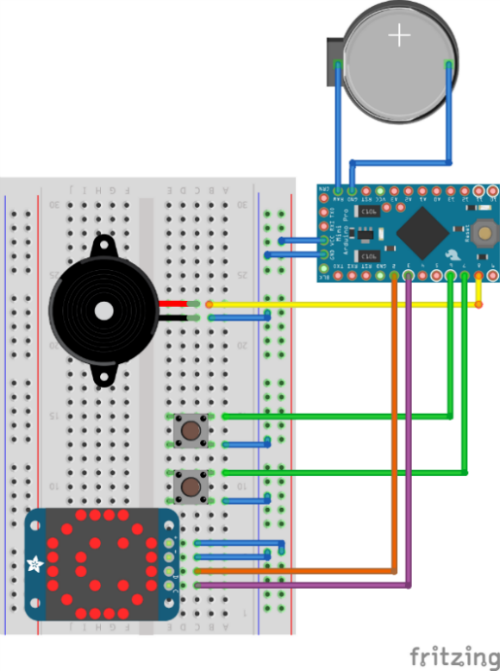
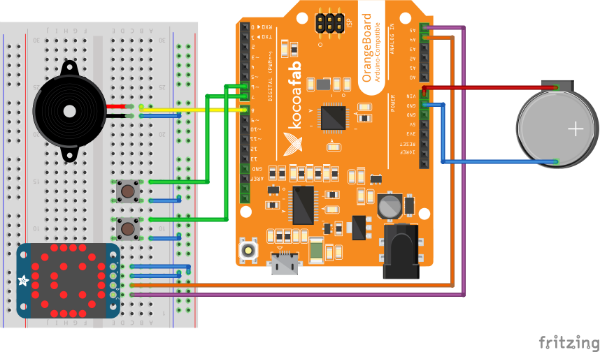
브레드 보드 레이아웃

오렌지보드의 경우는 도트매트릭스 핀 연결이 조금 다릅니다.
- D를 A4에
- C를 A5에 연결해주시면 됩니다.

회로도

소프트웨어 코딩
Adafruit_LEDBackpack 라이브러리와 Adafruit_GFX 라이브러리를 필요로 합니다, 아래 링크를 통해 다운받으세요
#include <Wire.h>
#include "Adafruit_LEDBackpack.h"
#include "Adafruit_GFX.h"
Adafruit_BicolorMatrix matrix = Adafruit_BicolorMatrix();
int leftButton = 6;
int rightButton = 7;
int buzzer = 8;
int time = 0;
int tones[] = {2093,2793,2093,3135};
boolean goal = false;
//도트매트릭스에 얼굴을 표현하기 위한 배열입니다. 1인 부분만 불이 들어옵니다.
static const uint8_t PROGMEM
smile_bmp[] =
{ B00111100,
B01000010,
B10101001,
B10000101,
B10000101,
B10101001,
B01000010,
B00111100
},
neutral_bmp[] =
{ B00111100,
B01000010,
B10100101,
B10000101,
B10000101,
B10100101,
B01000010,
B00111100
},
frown_bmp[] =
{ B00111100,
B01000010,
B10100101,
B10001001,
B10001001,
B10100101,
B01000010,
B00111100
};
void setup() {
Serial.begin(9600);
pinMode(buzzer, OUTPUT);
pinMode(leftButton, INPUT_PULLUP); //내부 풀업저항을 사용합니다. 눌러졌을 때 0, 안눌러졌을 때 1입니다.
pinMode(rightButton, INPUT_PULLUP);//내부 풀업저항을 사용합니다. 눌러졌을 때 0, 안눌러졌을 때 1입니다.
matrix.begin(0x70);
}
void loop() {
int leftButtonState = digitalRead(leftButton);
int rightButtonState = digitalRead(rightButton);
while (leftButtonState == 0 && rightButtonState == 0) { //버튼 두개가 눌러졌을 때
time++; //time이 증가합니다.
leftButtonState = digitalRead(leftButton);
rightButtonState = digitalRead(rightButton);
matrix.clear();
if (!goal) { //time이 목표치에 이르지 못할 경우
//도트매트릭스에 무표정을 출력
matrix.drawBitmap(0, 0, neutral_bmp, 8, 8, LED_YELLOW);
matrix.writeDisplay();
}
if (time > 400) { //time이 400이상이면
goal = true; //목표치 달성
}
if (goal == true) { //목표치를 달성했다면
//부저를 10번 울리고
for (int j = 0; j < 10; j++) {
for (int i = 0; i < 4; i++) {
tone(buzzer,tones[i]);
delay(130);
//도트매트릭스에 화난 표정을 출력
matrix.clear();
matrix.drawBitmap(0, 0, frown_bmp, 8, 8, LED_RED);
matrix.writeDisplay();
}
}
if (leftButtonState == 1 || rightButtonState == 1) { //버튼 중 둘중 하나만 눌러졌다면
goal = false; //목표치 달성 실패
}
noTone(buzzer); //부저를 울리지 않음.
}
}
// 버튼이 아무것도 안눌러졌다면
time = 0;
//도트매트릭스에 웃는 얼굴 출력
matrix.clear();
matrix.drawBitmap(0, 0, smile_bmp, 8, 8, LED_GREEN);
matrix.writeDisplay();
}
제작 과정
제작을 하면서 중점적으로 생각했던 것은 '크기'입니다. 목걸이기 때문에 너무 크거나 거추장스러우면 안되기 때문입니다.
부피를 줄이기 위해 브래드 보드 대신 만능 기판을 사용하였고, 오렌지보드 대신 pro micro를 사용하였습니다.
넓이를 줄일려고 하다보니, 높이가 높아졌네요^^



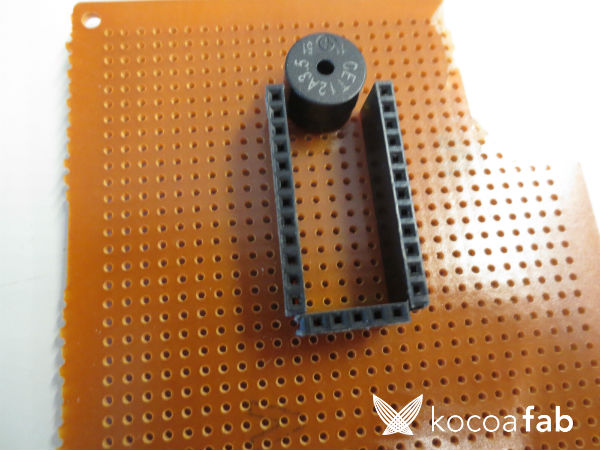
pro micro에 맞게 핀 헤더 소켓을 만능기판에 납땜합니다.(세로 2열)
도트 매트릭스를 끼울 핀 헤더 소켓을 만능키판에 납땜합니다.(가로 1행)
경보를 울릴 부저를 납땜합니다.
위 사진과 같이 pro micro를 끼우고 그 위에 도트 매트릭스를 끼울 수 있는 형태입니다.

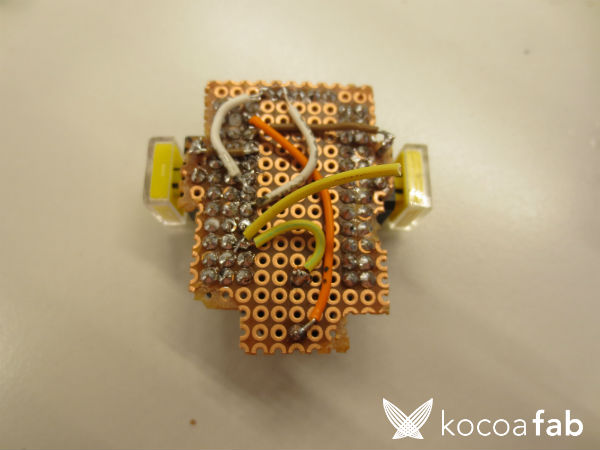
양 옆으로 버튼을 납땜 합니다.
만능 기판의 안쓰는 부분은 다 제거합니다.
남는 핀 헤더 소켓은 도트매트릭스의 크기에 맞게 버튼을 고정하려고, 납땜 해둔 것 입니다.

점퍼선으로 각 핀과 부품들을 연결해줍니다.(인내심을 필요로 합니다^^)


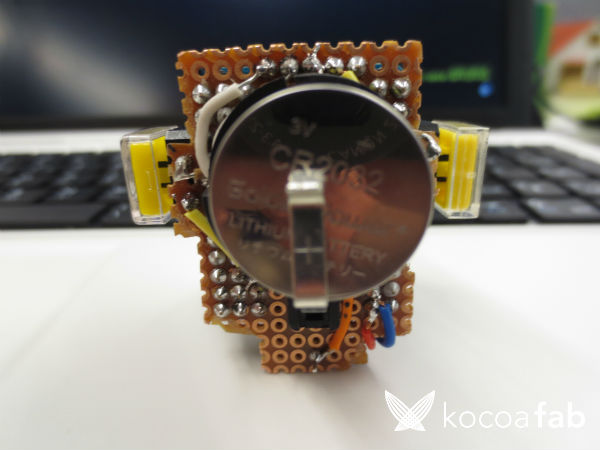
부품들 납땜이 끝나게 되면 뒷면에 coin cell holder를 결합합니다.
다시 앞면으로 돌아와 coin cell holder를 납땜하여 고정 시킨 후 +단자를 RAW 핀에, -단자를 GND 핀에 연결합니다.



pro micro를 소켓에 결합하고, 그 위에 도트 매트릭스를 결합하고, coin cell을 끼우면 완성입니다.
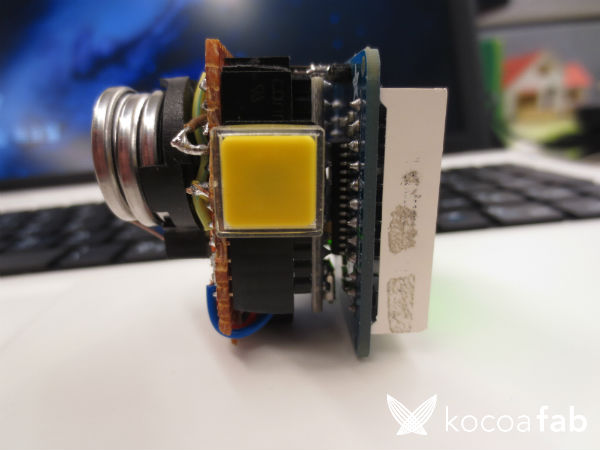
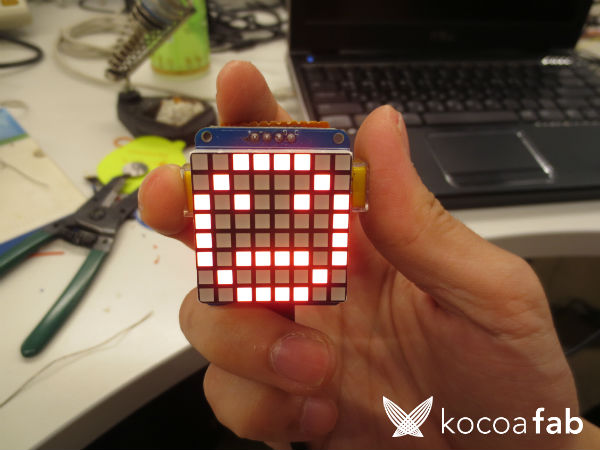
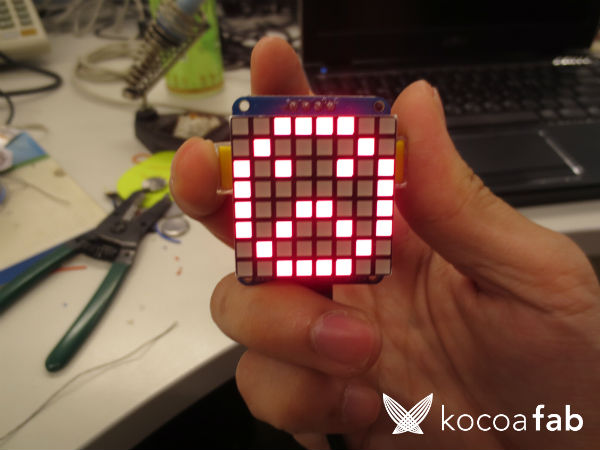
완성된 모습을 살펴볼까요?


이런 모습입니다. 도트매트릭스로 표정을 표현해보았습니다. 귀엽나요?
도트 매트릭스를 사용하기 때문에 coin cell 3개를 사용하다보니 두꺼워졌네요

평소에는 웃는 모습입니다.

버튼이 눌리게 되면 무표정으로 바뀝니다.

두개의 버튼을 일정 시간 누르고 있으면(목걸이를 꽉 움켜쥐고 있으면) 화난 표정으로 바뀌면서 경보를 울립니다.
동영상
일정 기간 목걸이를 누르고 있으면 경보가 울리는 것을 확인 할 수 있습니다.

Klant
 범죄예방목걸이,kocoa fab,kocoaFab,orange board,DIY,opensource hardware
범죄예방목걸이,kocoa fab,kocoaFab,orange board,DIY,opensource hardware





