날씨를 알려주는 웨더 클락 만들기
2015-12-14 09:21:59
안녕하세요! Klant입니다.
오랜만에 프로젝트를 소개하네요~
논 것은 아니구요~^^
재미난 놀이를 할 수 있는 프로젝트를 진행하고 있었어요(이 것도 곧 소개할게요!)
프로젝트를 진행하던 중 날씨라는 재료를 가지고 만들 수 있는 아디이어가 떠올라서 만들어 보았습니다.
이전에도 날씨를 알려주는 구름 조명, 날씨를 알려주는 무드 램프 등으로 날씨데이터를 활용한 프로젝트를 했었는데요.
'날씨'와 관련되어서는 이번 프로젝트를 마지막으로 잠시 넣어두려고 합니다. 허허 (p.s. 기상청 직원 아닙니다ㅎㅎ)
자 그럼 본격적으로 소개해볼까요? ;)
개요

이번에 만든 프로젝트는 '날씨를 알려주는 귀여운 시계'입니다. 이름하여 웨더 클락!
요즈음 3D 모델링과 3D 프린팅에 대해 관심히 커져서 부족한 실력이지만 직접 모델링하고 출력까지 진행해보았어요ㅎㅎ
작동 원리는 간단합니다.
오렌지보드 Wi-Fi를 이용해 웹에서 날씨 데이터를 받아온 후 날씨 데이터에 맞게 서보 모터의 각도를 제어합니다. 참 간단하죠?~
부가적으로 와이파이의 연결 상태를 확인하기 위한 용도와 시계를 은은히 밝혀주기 위한 용도로 LED를 사용했구요 ;)
작동 과정은 다음과 같습니다.
1. 와이파이 연결
- 오렌지보드 Wi-Fi 모듈에 문제가 있거나 와이파이 연결에 문제가 있다면 LED에 적색빛이 점멸됩니다.
- 서버 접속에 실패하면 LED에 적색빛이 점등됩니다.
- 와이파이 통신을 위한 준비가 완료되면 LED에 녹색빛이 점등됩니다.
2. 서버에 데이터 호출
- openweathermap 서버에 접속해 날씨 데이터를 호출합니다.
- 서버 연결 시 문제가 발생되면 LED에 적색빛이 점등됩니다.
3. 서보 모터 제어
- 전송 받은 날씨 코드에 따라 서보 모터의 각도를 제어 합니다.
참 간단하죠?
이전 프로젝트들도 그랬지만 이번 프로젝트도 쉽게 따라 만드실 수 있으실 것 같아요!
관련 튜토리얼
이 프로젝트에서는 오렌지보드 Wi-Fi, neopixel LED, 서보 모터를 사용합니다.
코코아팹 튜토리얼을 참고해 미리 사용법을 익혀두세요!
* 제작을 진행하시기 전 아래 링크를 통해 각 모듈의 라이브러리 다운로드와 함수 사용법을 인지하시는 것을 권장드립니다.
- 오렌지보드 Wi-Fi 사용하기 - OpenWeathermap API를 사용하여 날씨 데이터 받아오기
웨더 클락 역시 openweathermap API를 사용합니다.
openweathermap API 사용법과 관련된 내용은 아래 링크를 참고하세요!
추가적으로 아래 사진을 클릭하시면 오렌지보드 Wi-Fi의 다양한 IoT 예제를 만나보실 수 있습니다.
부품 목록
| NO | 부품명 | 수량 | 상세 설명 |
| 1 | 오렌지보드 Wi-fi | 1 | wizfi 250 |
| 2 | 서보 모터 | 1 | SG90 |
| 3 | neopixel LED | 5 | strip |
| 4 | 점퍼 케이블 | 10개 이상 | |
| 5 | 브레드 보드 | 1 | mini |
| 부품명 | 오렌지 보드 Wi-Fi | 서보 모터 | neopixel LED |
| 파트 |  |
 |
 |
하드웨어 메이킹
오렌지보드 Wi-Fi의 경우 WizFi250 모듈 사용(Wi-Fi 기능 사용), SPI 통신을 위해 할당된 핀이 있습니다.
Wi-Fi 기능 사용 시에는 사용이 제한됩니다.(아래 표 참고)
| D4 | WiFi_SS |
| D2 | WiFi_Reset |
| D3 | WiFi_Data_Ready(GPIO14) |
| D11 | WiFi_MOSI |
| D13 | WiFi_SCK |
| D12 | WiFi_MISO |
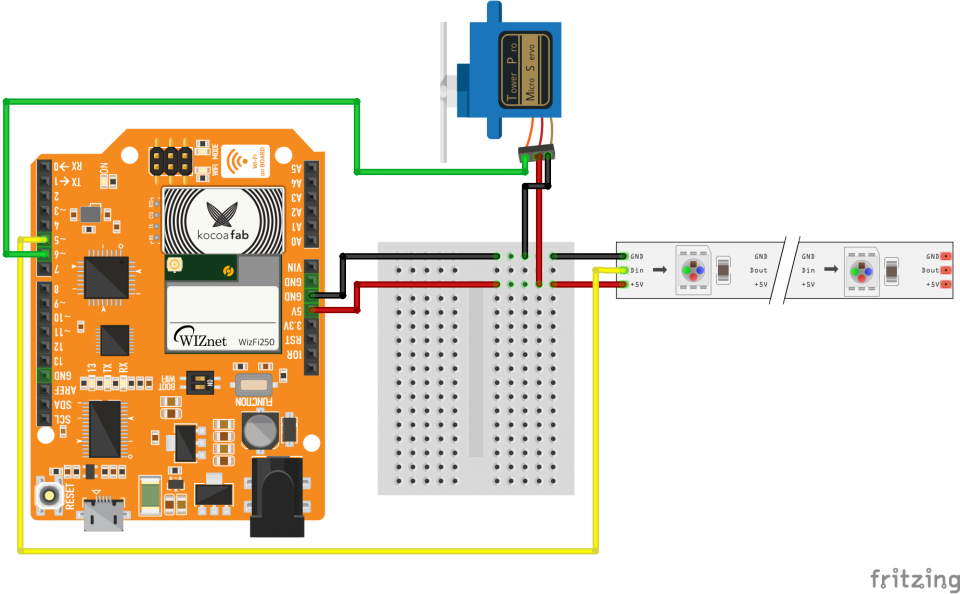
브레드보드 레이아웃

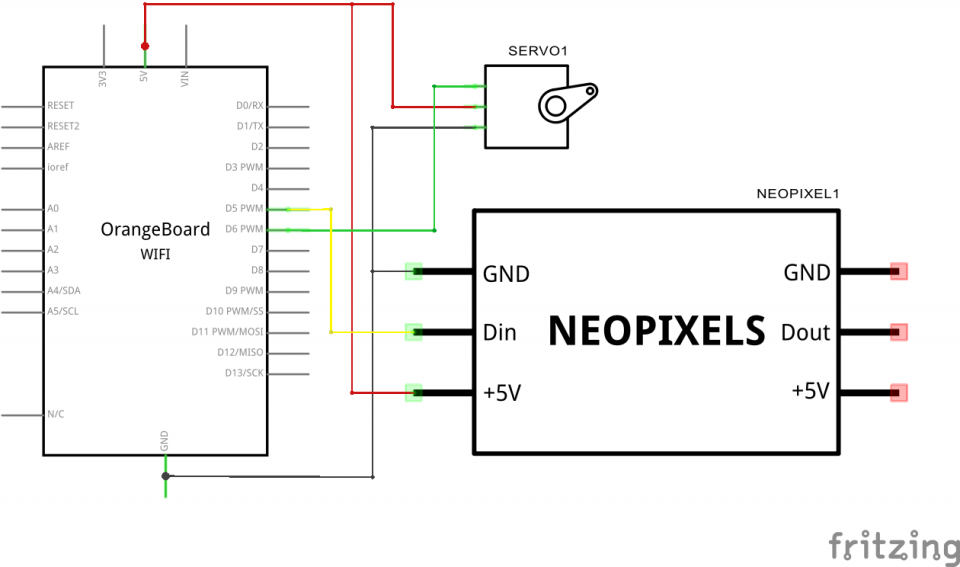
회로도(스케 메틱)

소프트웨어 코딩
오렌지보드 Wi-Fi는 WizFi 250 모듈이 내장된 All In One 보드입니다.
따라서 WizFi250 라이브러리를 다운로드 받으셔야 합니다.
아래 링크를 통해 WizFi250 라이브러리 설치법을 알아보세요!
제작 과정
웨더 클락을 만드는 과정에 대해 살펴볼까요?
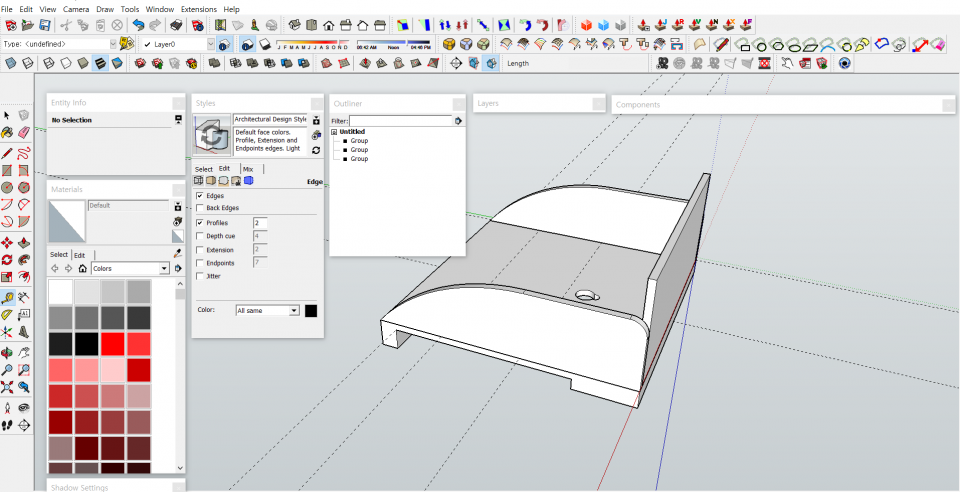
우선 웨더 클락을 만들기 위해 3D 모델링을 진행했습니다.
저 같은 경우는 스케치업을 사용했구요! ;)
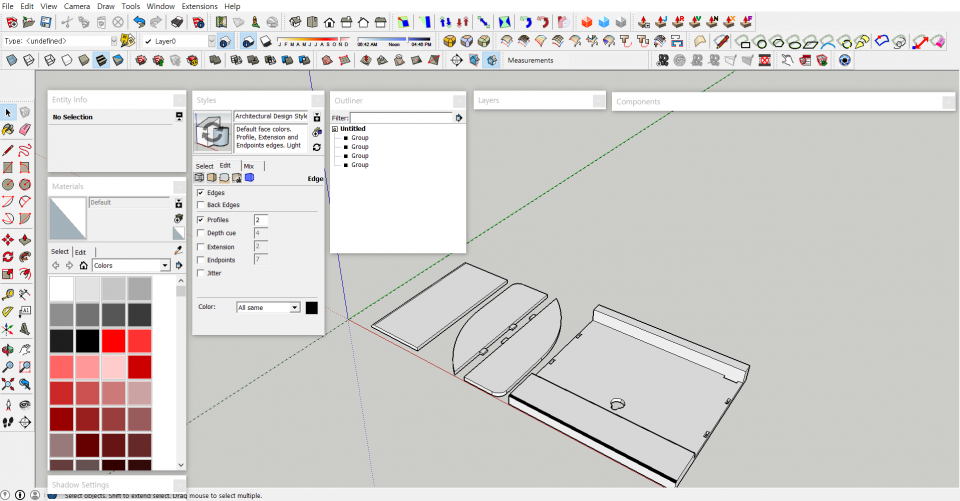
첫번째로 몸체를 모델링 했어요~
중앙에 구멍은 서보 모터가 들어갈 자리입니다.
염소 할배님께서 모델링 tip을 하나 주셨는데요~
부품이 들어갈 공간에 대해서는 0.3~0.5mm정도 공차를 주어야 한다고 해요.
즉 원래 부품 크기보다 0.3~ 0.5mm 정도 크게 구멍을 내야한다는 것이죠~ 저 같은 모델링 초보에게는 꿀팁! ;)

3d 프린팅을 하기 위해 아래 사진처럼 배치해주구요~

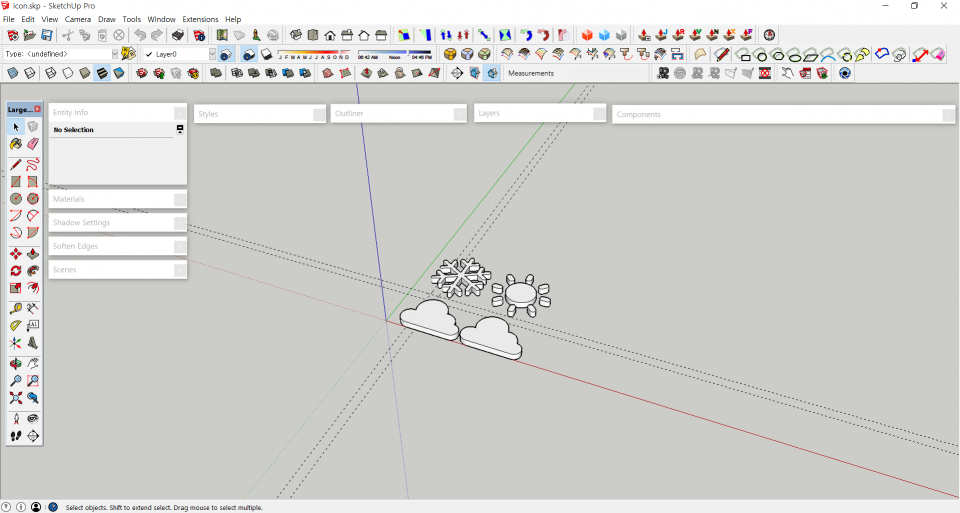
웨더 클락에 들어갈 아이콘도 모델링해줍니다.
저 같은 경우 flat icon에서 적당한 아이콘 파일(.svg)을 다운 받아 일러스트레이터에서 dxf로 변환시켜 스케치업으로 import 시켜서 사용했어요~

모델링한 파일들을 3D 프린터를 이용해 출력 후 퍼티를 바른 후 락카를 뿌려주었습니다.
락카칠 연습 좀 해야겠어요 ㅎㅎ
웨더 클락의 앞판에 아이콘을 붙여줍니다. 핀셋을 이용해 조심 조심~


웨더 클락의 옆 판을 이에 맞게 조립해줬어요~ ;)

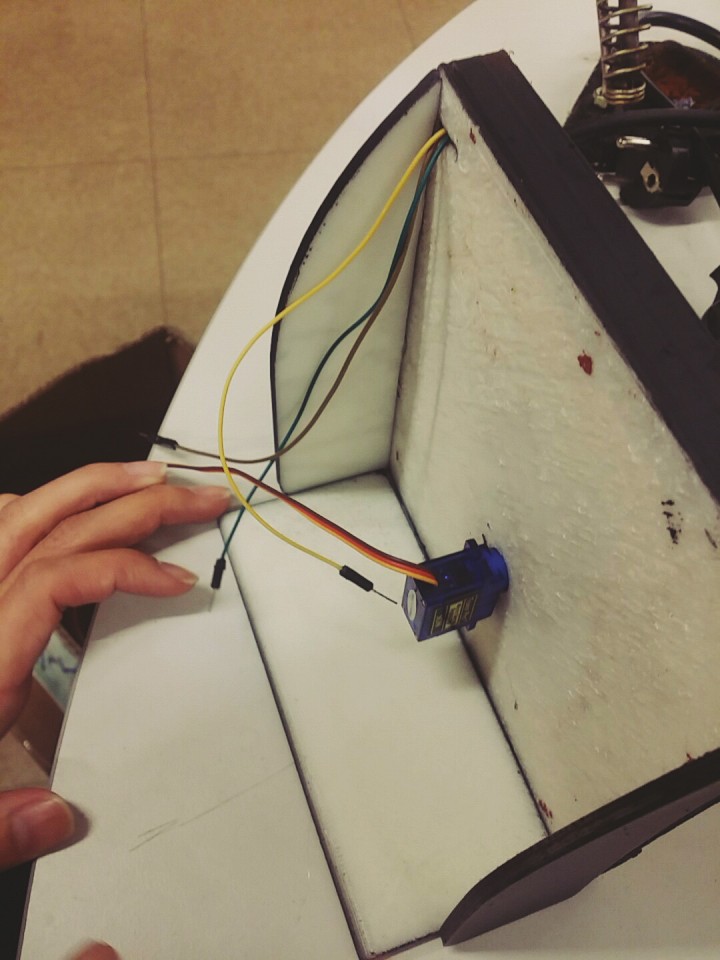
앞판의 홈에 맞게 서보 모터를 끼워줍니다! 흐엇! 사이즈를 너무 타이트하게 잡아서 끼우는데 좀 애를 먹었어요~ㅎㅎ 모델링 하실 때 공차를 꼭 주셔야 합니다.
0.3mm~0.5mm가 적당한 것 같아요!

LED도 윗 면에 붙여주면 완성! 어두운 곳에서도 시계를 환하게 밝혀줄 LED이니 조심 조심 붙여주었어요 ;)


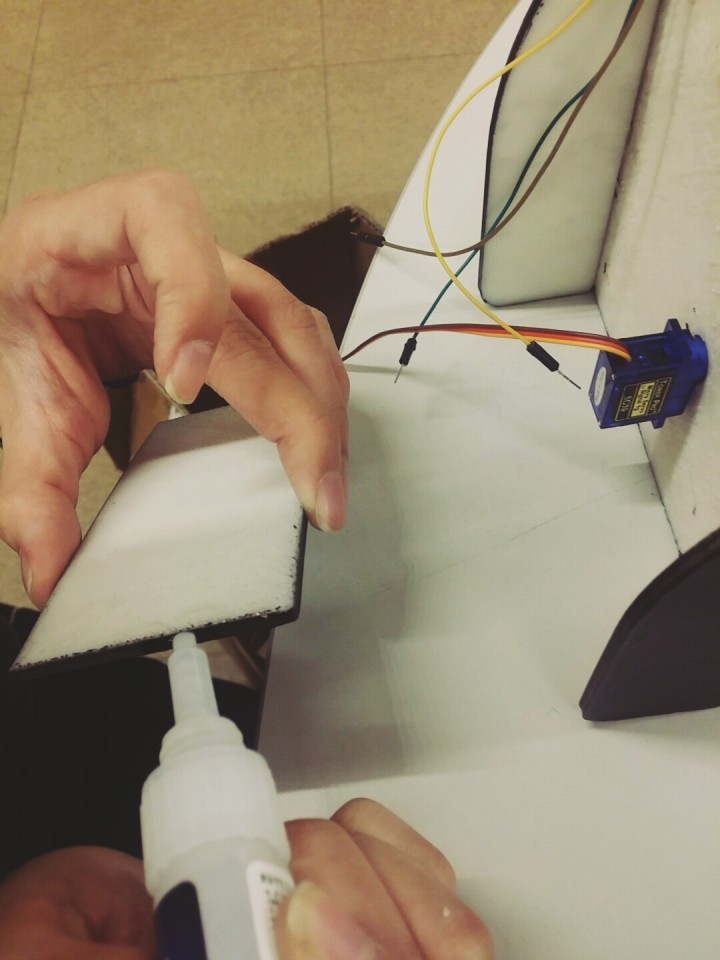
마지막으로 밑판까지 순간 접착제를 이용해 붙여주고, 부품을 오렌지 보드에 연결해주면 됩니다.
연결 방법은 본문의 하드 웨어 메이킹 파트를 참고하세요! ;)


완성 모습
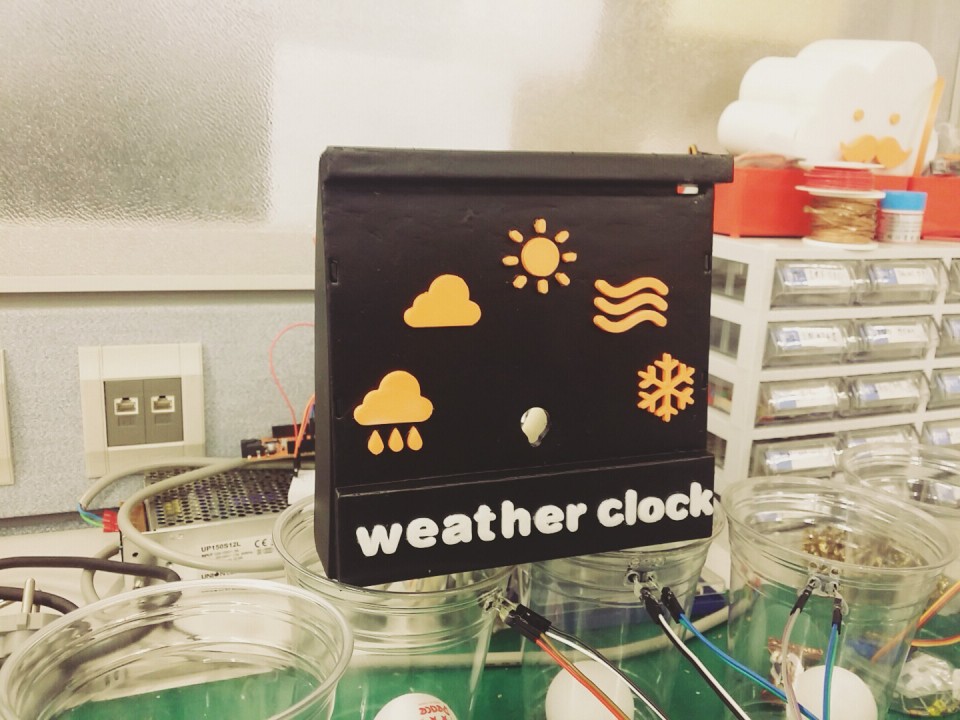
완성된 웨더 클락의 모습입니다.
아기 자기하고 이쁜 시계가 되었네요. 다소 밋밋할까봐 걱정했는데 LED가 밋밋함을 잘 커버해준 것 같아요 ;)
신발장 위에 올려두면 깜빡 잊고, 우산을 안 챙길 일은 없겠죠?

어두운 곳에서 찍은 모습입니다. LED 덕을 톡톡히 보네요~
오늘의 날씨는 '안개'네요^^

마치며..
이번 프로젝트를 통해 다시 한 번 느꼈지만, 3d 프린터의 활용도는 상당히 큰 거 같아요. 프로젝트의 퀄리티도 좋아지구요~
날씨를 알려주는 무드 램프를 만들면서 '출력물 후가공을 한 번 제대로 해봐야겠다' 라는 생각이 들었었는데요~
웨더 클락을 만들면서 퍼티와 락카를 이용해 후가공을 한 번 진행해봤어요.. 결과는?
역시나 쉬운 건 없습니다ㅎㅎ 좋은 경험이 되었네요.
출력물 후가공에 대한 노하우가 있으신 분들은 꼭 좀 알려주세요!ㅎㅎ

Klant
 오렌지 보드, 코코아팹, 오픈소스 하드웨어, 날씨를 알려주는, 웨더 클락, 와이파이, orange board, kocoafab, opensouce hardware, weather clock, wi-fi
오렌지 보드, 코코아팹, 오픈소스 하드웨어, 날씨를 알려주는, 웨더 클락, 와이파이, orange board, kocoafab, opensouce hardware, weather clock, wi-fi






