아이언맨의 상징!! 아크원자로 만들기
2016-08-03 18:09:21
안녕하세요! Klant {;] 입니다!
무더운 여름 날씨의 연속이네요... 여러분들은 여름 잘 지내고 계신가요?
정말 오랜만에 프로젝트를 소개하는 것 같아요.. ;)
이번에 소개할 프로젝트는 개인의 덕심을 채우기 위해 만든 프로젝트인데요!
바로 바로 아이언맨의 아크원자로입니다!
아이언맨은 많은 분들이 좋아하는 히어로 중 하나일텐데요.

<출처 : 테일스타>
아이언맨의 아크 원자로는 천재 발명가인 토니 스타크가 심장에 치명적인 상처로부터 자신을 지키기 위해 만든 장치이기도 하면서, 아이언맨 수트에 전원을 공급하는 역할을 하는데요!
아크 원자로는 아이언맨의 트레이드 마크이기도 합니다 ;)
아이언맨 수트를 뚝딱 뚝딱 만들어 내는 토니스타크의 모습을 보면 토니스타크도 메이커가 아닐까 싶습니다.
자신이 필요한 것을 직접 만드는 사람이 바로 메이커니까요! ;)

출처 : DANNY YOUNT
프로젝트 제작을 명분으로 제가 평소 가지고 싶었던 아크원자로를 직접 만들어 봤는데요...ㅎㅎ
자 어떻게 만들어 보았는지 지금부터 소개하도록 하겠습니다!
개요

이번에 만들어 본 프로젝트는 'DIY 원자로' 입니다.
직접 만든 아크원자로를 옷에 부착하면 잠시나마 토니스타크가 된 기분을 느낄 수 있겠죠? (다른 사람의 시선은 물론 본인의 몫...ㅎㅎ)
옷에 부착하지 않더라도 집안의 인테리어 무드 램프 혹은 컵 받침으로 사용해도 될 것 같네요!
저는 이번 서울 메이커 페어에 참관할 때 착용하고 돌아다닐 예정이에요! ;) 사용되는 부품과 동작 원리도 간단하니 아이언맨 팬 분들이라면 한 번 만들어보셔도 좋을 것 같습니다!
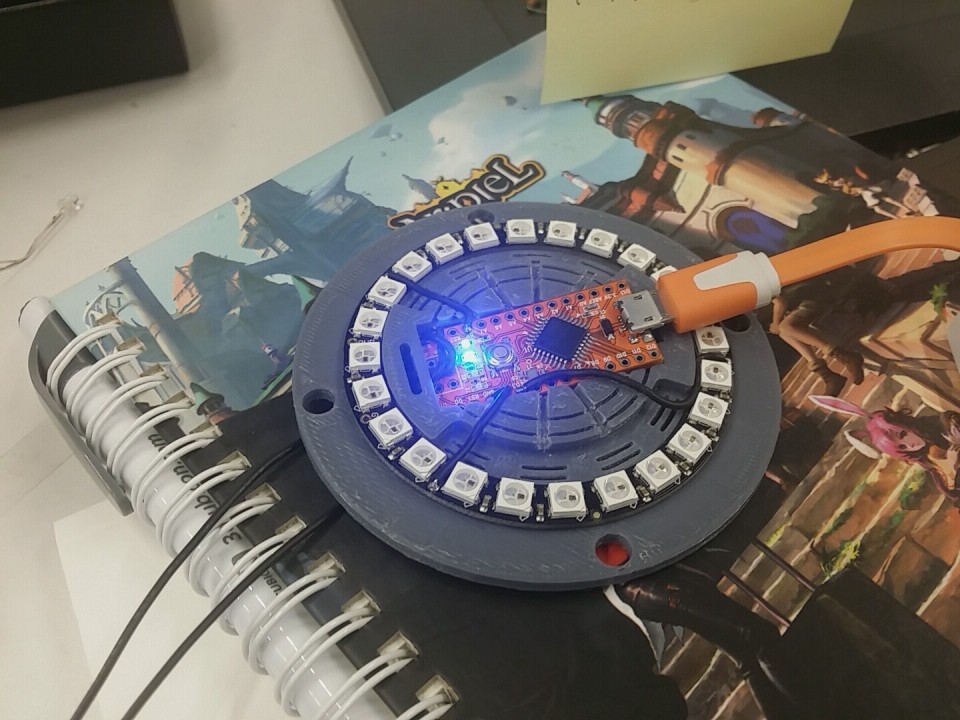
이번에 제작한 아크릴 램프의 동작 원리는 '오렌지보드로 neopixel LED의 색상을 제어'하는 아주 간단한 원리입니다.
자 그럼 제작 과정에 대해 살펴볼까요?
관련 튜토리얼
이 프로젝트에서는 오렌지보드 NANO와 neopixel LED를 사용합니다.
코코아팹 컨텐츠를 참고해 미리 사용법을 익혀주세요!
아크 원자로를 만들고 싶은데 neopixel LED가 없으시다구요?
neopixel LED가 없으신 분들도 5~6개의 RGB LED를 연결하여 아크원자로를 만들 수 있습니다.
RGB LED를 이용해 만들고자 하시는 분들은 아래 링크를 참고해주세요! ;)
부품 목록
아크 원자로에 사용되는 부품의 목록은 아래와 같습니다.
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지보드 NANO | 1 | Arduino NANO |
| 2 | Neopixel Ring LED | 1 | LED 24EA Type |
| 3 | 9V 배터리 홀더 | 1 | Switch Type |
| 4 | 9V 배터리 | 1 | Alkaline Battery |
| 부품명 | 오렌지보드 NANO | Neopixel Ring LED | 9V 배터리 홀더 | 9V 배터리 |
| 부품 사진 |  |
 |
 |
 |
위에서 언급한 바와 같이 Neopixel Ring 대신 RGB로 대체가 가능합니다! ;)
9V 배터리의 경우 망간 건전지는 수명이 짧기 때문에 알카라인 건전지를 추천드립니다.
부품 목록까지 살펴보았으니 각 부품을 어떻게 연결하는지 살펴보도록 할까요?~ GO GO!
하드웨어 메이킹
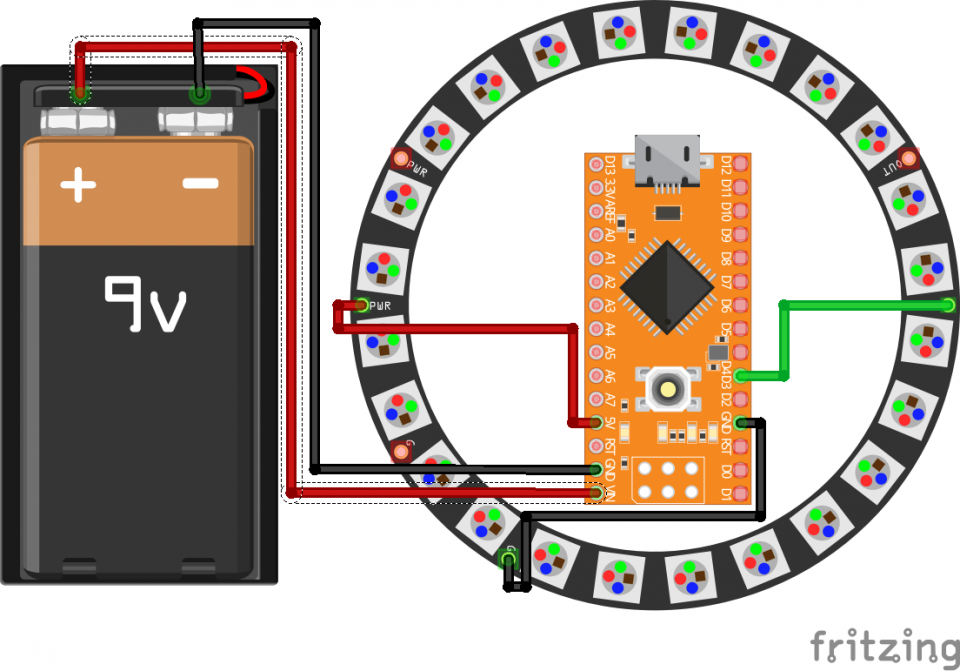
브레드보드 레이아웃

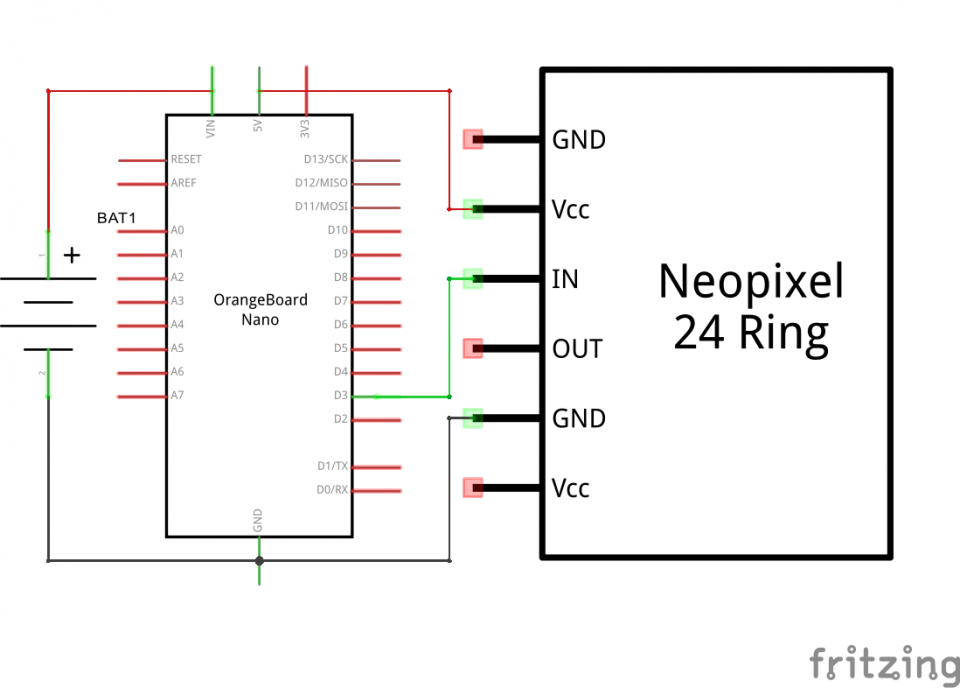
회로도(스케메틱)

소프트웨어 코딩
오렌지보드 NANO에 업로드 되는 코드입니다.
code bender를 통해 브라우저에서 간단하게 코드를 수정, 편집해보세요!
아크 원자로의 LED 패턴은 neopixel 라이브러리에서 제공하는 패턴의 색상 값만을 수정하여 만들었습니다.
neopixel 라이브러리의 사용법만 인지하면, 보다 다양한 패턴을 만들어 볼 수 있습니다! ;)
아래 링크를 통해 neopixel 라이브러리 사용법에 대해서 참고하세요!
/*
제목 : DIY 아크 원자로 만들기
내용 : 직접 토니스타크가 되어보자! 오렌지보드와 네오픽셀 링을 사용해 아크 원자로를 만들어봅시다.
*/
// 네오픽셀 LED를 사용하기 위한 라이브러리를 import 시켜줍니다.
#include <Adafruit_NeoPixel.h>
// 네오픽셀링을 오렌지보드의 D3번에 연결해줍니다.
#define PIN 3
// 네오픽실링을 제어하기 위한 객체를 선언해줍니다.
Adafruit_NeoPixel strip = Adafruit_NeoPixel(24, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
// LED off
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
//rainboyCycle 패턴으로 LED를 점등합니다.
rainbowCycle(5);
}
// ColorWipe 패턴 : LED를 차례로 하나씩 점등합니다.
void colorWipe(uint32_t c, uint8_t wait) {
for (uint16_t i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
// rainbow 패턴 : 색상환의 색상대로 LED를 점등합니다.
void rainbow(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256; j++) {
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i + j) & 255));
}
strip.show();
delay(wait);
}
}
// rainbowCycle 패턴 : 색 상환의 색상대로 LED의 색상을 순환하여 점등합니다.
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for (j = 0; j < 256 * 5; j++) {
for (i = 0; i < strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
// theaterChase 패턴 : 홀수번째 LED와 짝수번째 LED를 반복하여 점등합니다.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j = 0; j < 10; j++) { //do 10 cycles of chasing
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, c);
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0);
}
}
}
}
// theaterChase 패턴 : 홀수번째 LED와 짝수번째 LED를 색상환의 색상대로 반복하여 점등합니다.
void theaterChaseRainbow(uint8_t wait) {
for (int j = 0; j < 256; j++) {
for (int q = 0; q < 3; q++) {
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, Wheel( (i + j) % 255));
}
strip.show();
delay(wait);
for (int i = 0; i < strip.numPixels(); i = i + 3) {
strip.setPixelColor(i + q, 0);
}
}
}
}
uint32_t Wheel(byte WheelPos) {
if (WheelPos < 63) {
return strip.Color(64, 192 + WheelPos / 2, 230);
}
else if (WheelPos < 127) {
WheelPos -= 63;
return strip.Color(64 + WheelPos * 3, 223 + WheelPos / 2, 230);
}
else if (WheelPos < 191) {
WheelPos -= 127;
return strip.Color(255 - WheelPos * 3, 255 - WheelPos / 2, 230);
} else {
WheelPos -= 191;
return strip.Color(64, 223 - WheelPos / 2, 230);
}
}
3D 모델링
하드웨어 메이킹과 소프트웨어 코딩을 통해 동작 구현이 완료되었죠?
자 그럼 이제 아크원자로다운 외관을 만들어 볼 차례입니다. ;)
스케치업을 통해 3D 모델링을 진행해주었구요! 자 그럼 어떻게 외관 디자인을 진행하였는지 살펴볼까요~

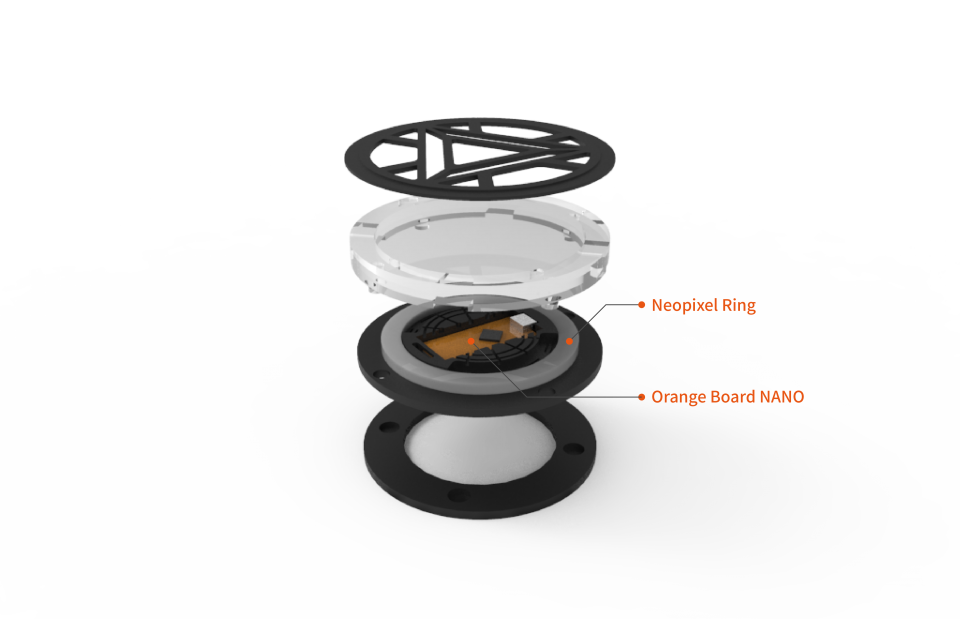
아크 원자로의 파츠 구성은 아래와 같습니다.
- 밑판 : neopixel ring과 오렌지보드 나노가 결합되는 메인 패널입니다. 밑판에 덮개와 옷 부착용 패널이 결합되게 됩니다.
- 덮개 : 밑판을 덮는 덮개입니다. 덮개에는 아크원자로 패턴 패널이 결합되게 됩니다.
- 패턴 패널 : 아크 원자로의 패턴(문양) 패널입니다.
- 옷 부착용 패널 : 밑판과 자석으로 부착되는 패널입니다. 옷 안쪽에 위치하여 밑판이 옷에 고정되도록 하는 역할을 합니다.
자 그럼 각각 파츠에 대해 알아볼까요? ;)
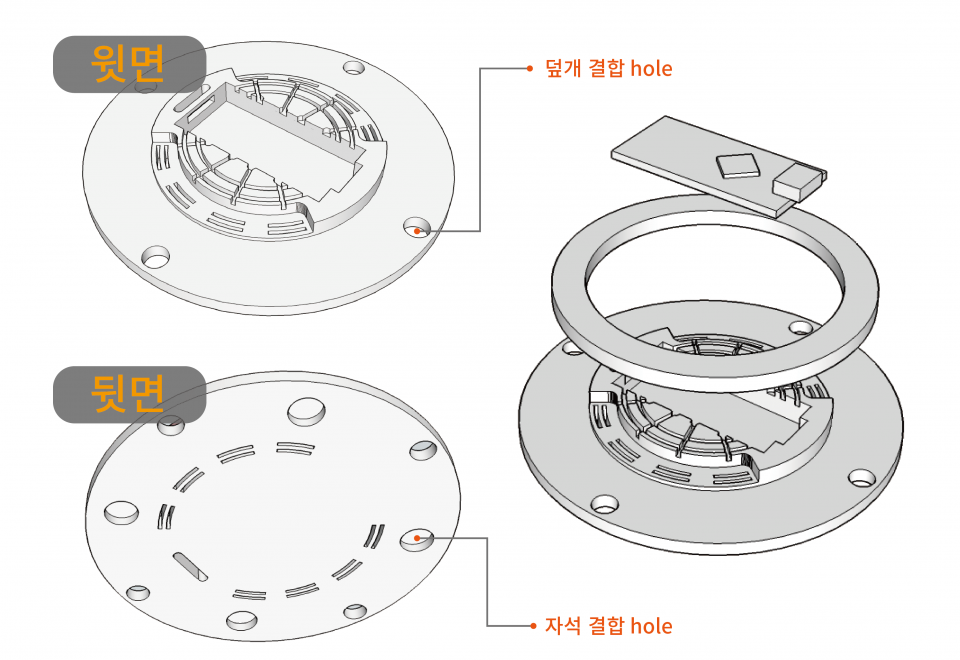
밑판

그림과 같이 오렌지보드와 neopixel링이 결합되게 됩니다. 오렌지보드와 네오픽셀링 그리고 외부 건전지와 케이블을 통해 연결을 해줘야 하기 때문에 오렌지보드 나노가 들어가는 부분 주변에 홈을 내주었습니다.
윗 면의 4개의 hole을 통해 덮개와 결합됩니다. 위에서도 언급하였지만, 옷 부착용 패널과는 자성을 이용해 접촉하기 때문에 뒷면에도 자석을 끼울 수 있는 4개의 hole을 만들어주었습니다.
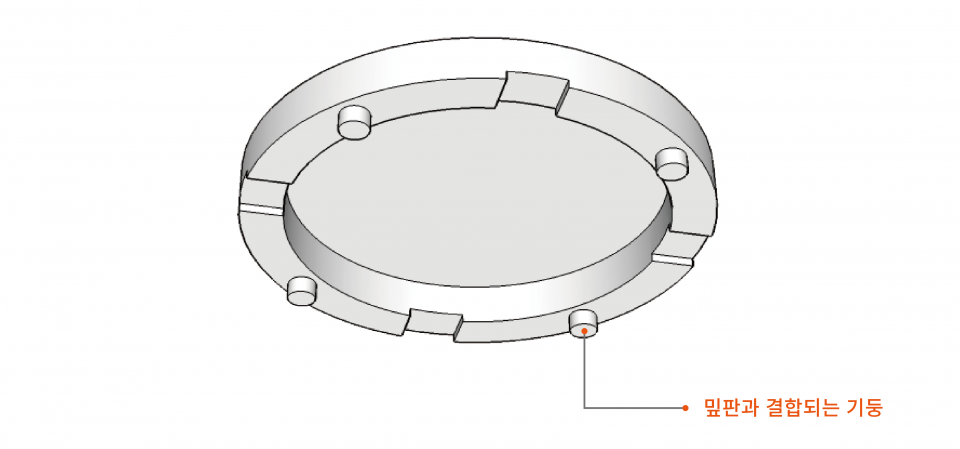
덮개
밒판과 결합되는 덮개입니다. 위 그림에서 알 수 있다시피 4개의 기둥이 밑판의 4개의 hole에 끼워지며 결합됩니다.
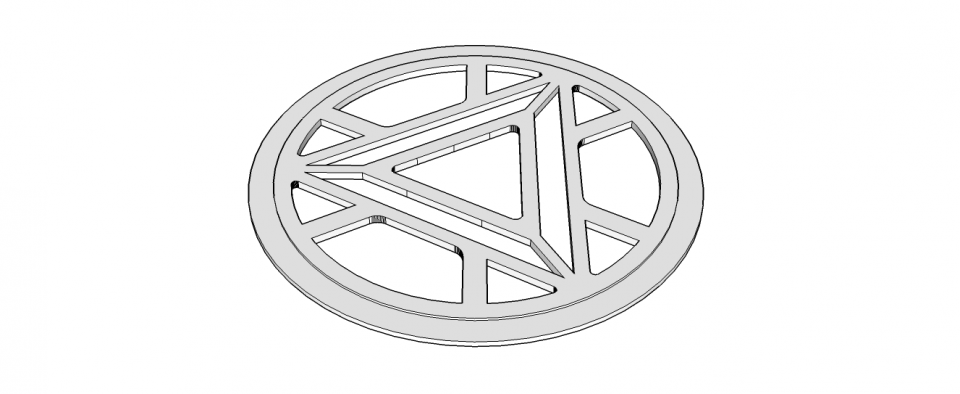
패턴 패널

다들 아시겠지만, 아크 원자로는 특유의 문양이 있습니다. 아크원자로의 문양을 표현하는 역할을 하는 패턴 패널입니다.
굳이 아이언맨의 아크 원자로 문양이 아니여도, 자신만의 문양으로 만들어도 재미있겠죠?
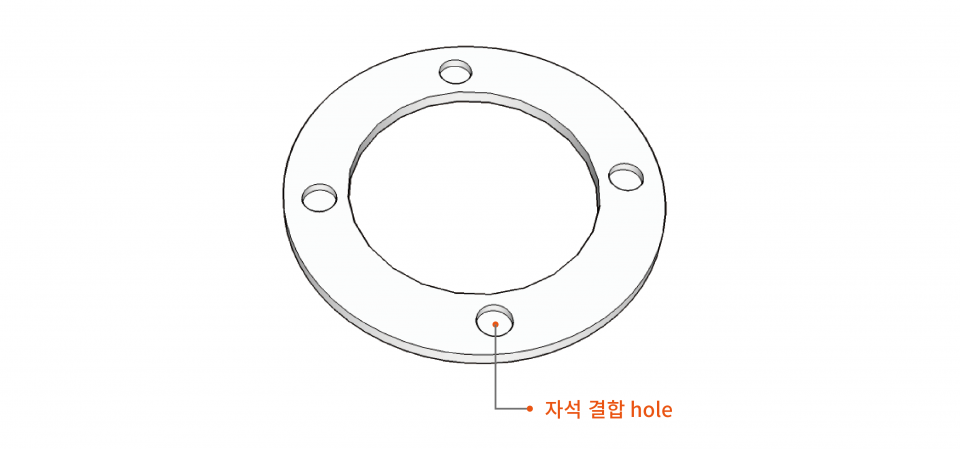
옷 부착용 패널

옷 안쪽에 위치하여 자성을 이용해 아크원자로가 옷에 고정되도록 하는 역할을 하는 옷 부착용 패널입니다.
밑판과 마찬가지로 자석을 끼울 수 있는 4개의 hole이 존재합니다.
이렇게 외관 파츠에 대해서도 알아보았습니다.
자 이제 이 파츠들과 부품들을 연결해 실물을 만들어 봐야겠죠?
그러 제작 과정을 살펴보도록 할까요? ;)
제작 과정


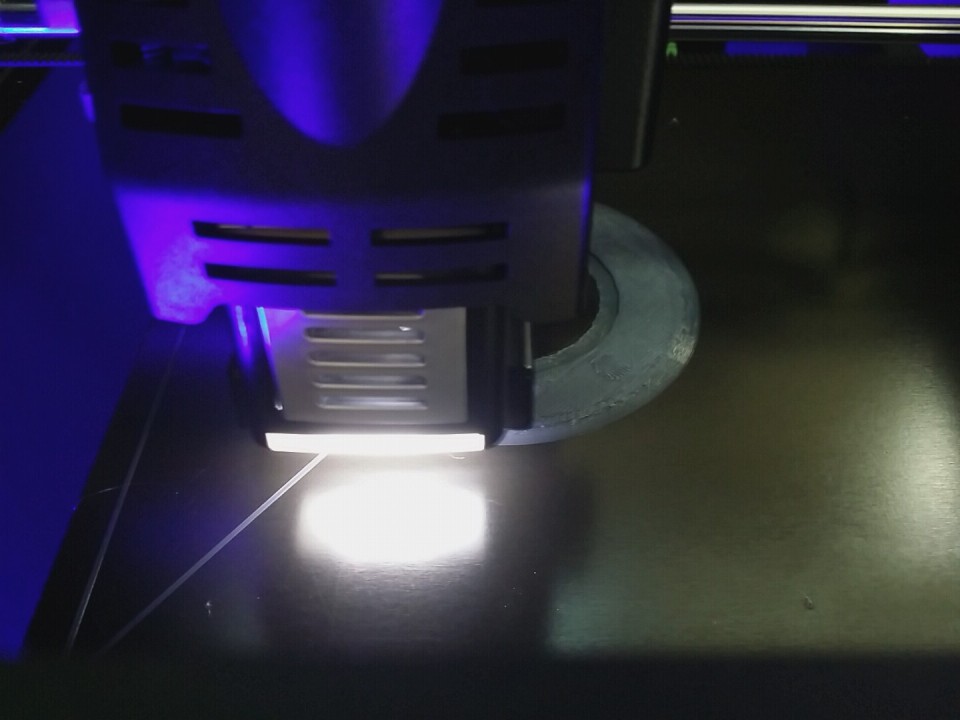
3D 프린터를 통해서 모델링한 파츠들을 출력해주었습니다.



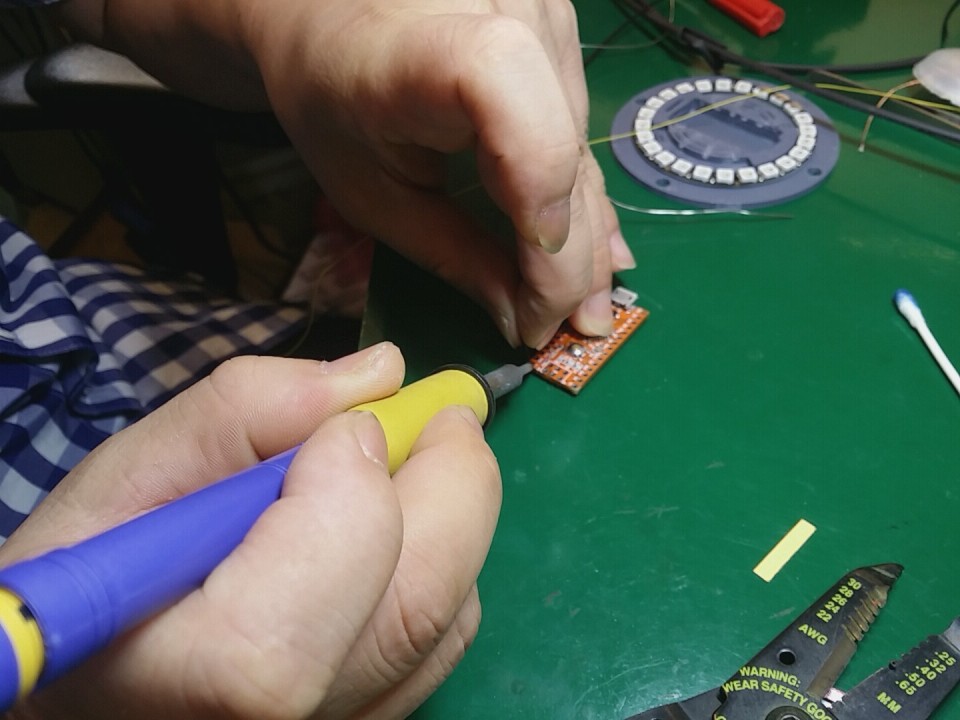
오렌지보드 나노에 나머지 전자 부품들(네오픽셀링, 배터리 홀더)을 납땜해줍니다. 연결해 준 이후에 PC와 연결해 소스코드를 업로드도 완료해 주었구요! ;)

순간 접착제를 이용해 덮개 위에 패턴 패널을 붙여줍니다. 면봉을 이용하면 깔끔히 부착할 수 있다는 점!



밑판 패널 밑면에 있는 4개의 hole에 자석을 끼워줍니다. 나중에 빠지는 것을 예방 하기 위해 순간접착제를 바른 후 끼워주었습니다!;) (철저함)


옷 부착용 패널에도 마찬가지로 자석을 끼워주면 완성입니다! ;)
어떤가요? 외관 파츠만 제대로 구성하면 조립하는 것은 일도 아니죠?ㅎㅎ
하지만 아크원자로는 빛이 들어와야 진가를 발휘하죠!
완성된 착용샷이 궁금하시다구요?
워 워~ 자 그럼 완성된 아크원자로의 착용샷(?)을 만나보도록 할까요? :)
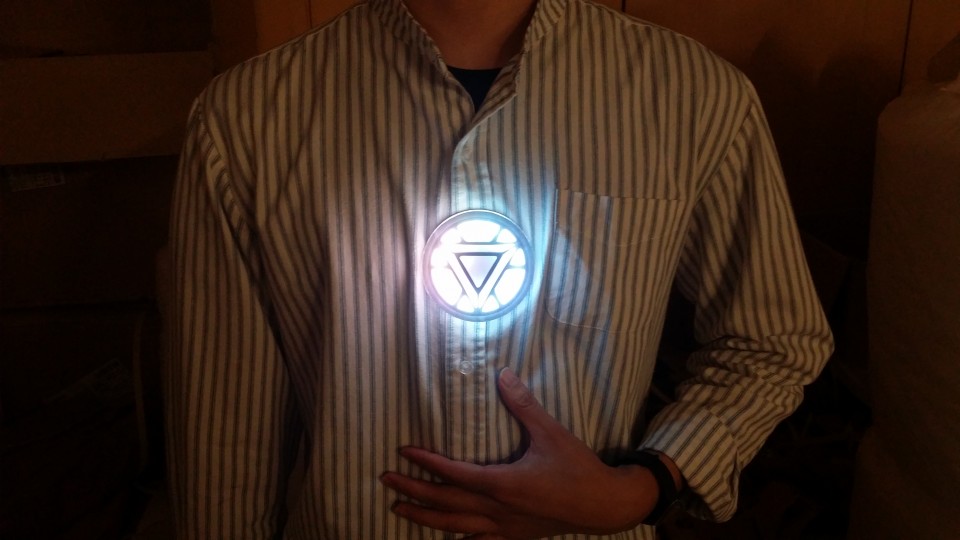
완성 모습



자석을 활용해 옷에 부착하였기 때문에 선이 보이지 않고, 깔끔하게 고정된 모습입니다.
가슴에 아크원자로를 붙이니 진짜 토니스타크가 된 느낌이였습니다! ;)
리소스
프로젝트에 사용된 소스들입니다. 이미지를 클릭하여 해당 파일을 다운받으세요!
오픈소스이기는 하나 배포 시에 출처를 명시하는 것은 매너겠죠? ;)
동작 영상
아크 원자로 동작 영상입니다.
LED의 패턴도 꽤나 은은하니 튀지 않아서 좋네요!
아이언맨 팬으로서 흡족합니다! 키키 ;)
마치며.....
이번 프로젝트는 특정한 기술이나 톡 톡 튀는 아이디어가 있던 프로젝트는 아니였지만, 평소 만들어보고 싶었고 좋아하는 물건을 직접 만들어 보았기 때문에 만드는 내내 즐거웠던 것 같습니다.
역시 자신이 좋아하는 것을 만들 때가 가장 즐거운 법이죠? 다음 번에는 어떤 아이언맨 아이템을 만들까 고민 중 입니다..ㅎㅎ 기대해주실꺼죠? ;)
자 그럼 아크원자로 프로젝트는 여기서 마치겠습니다! 다음 프로젝트에서 만나요~! ;)

Klant
 아이언맨, 아크원자로, 웨어러블, DIY, 코코아팹, 오렌지보드 나노, iron man, arc reactor, wearable, kocoafab, orange board nano
아이언맨, 아크원자로, 웨어러블, DIY, 코코아팹, 오렌지보드 나노, iron man, arc reactor, wearable, kocoafab, orange board nano