(3) 전도성펜 x 오렌지보드-런던시티-보드연결
2018-12-27 14:09:31
런던시티 키트는 '소프트웨어 코딩 + 오렌지보드 활용 + 전도성펜 회로이해'의 삼박자를 모두 갖춘 키트로
소프트웨어 코딩교육(엔트리, 스크래치, 스케치 등)을 초급부터 고급까지 단계별로 실습해 볼 수 있으며,
오렌지보드로 실습결과를 직접 확인할 수 있습니다.
그럼, 이제부터 본격적으로 제어되는 런던시티를 완성해 보도록 하겠습니다!
크게 LED와 모터로 도시를 제어해 볼 계획인데요.
이번 포스팅에서는 소프트웨어 코딩을 통해서 오렌지보드로 제어를 하는 부분을 본격적으로 다룰 예정입니다.
건물 모두를 제어하는 게 어려운 경우, 키트 안에 함께 구성되어 있는 '전지소켓', '전지'로 기본적인 전도성펜 회로를 그려서
LED의 불빛을 켤 수 있습니다.
아래의 예제는 엔트리 프로그램과 스케치 프로그램을 이용하여 예시로 작성했으며,
가장 기본이 되는 가이드 안이니 해당 코딩을 따라해보고 자유롭게 응용해보세요!!

부품 목록
※ 부품 목록은 기본적인 가이드를 위해 작성된 것으로 자유롭게 사용하고 싶은 부품을 이용하여 만들어 주시면 됩니다.
반드시 아래의 목록에 있는 부품들만 이용해야 되는 것은 아니니 참고만 해 주시길 바랍니다!
| No | 부품명 | 수량 | 상세 설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | 브레드 보드 | 1 | |
| 3 | 점퍼케이블 | 3 | |
| 4 | 점퍼케이블(링 작업/ 둥근 발이 달림) | 6 | |
| 5 | DC 모터 | 1 | |
| 6 | 트랜지스터(npn형-KSP2222A) | 1 | |
| 7 | 저항(330Ω) | 1 | |
| 8 | 다이오드 | 1 |
| 부품명 | 오렌지보드 | 브레드보드 | 점퍼케이블 | 점퍼케이블(링 작업) | DC 모터 | 트랜지스터 | 저항 | 다이오드 |
| 파트 |  |
 |
 |
 |
 |
 |
 |
 |
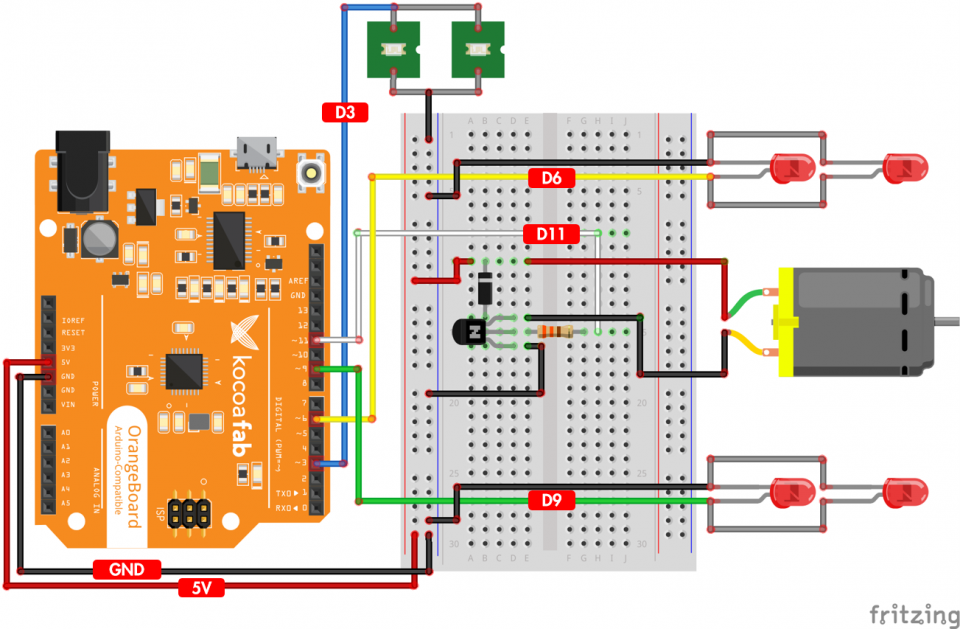
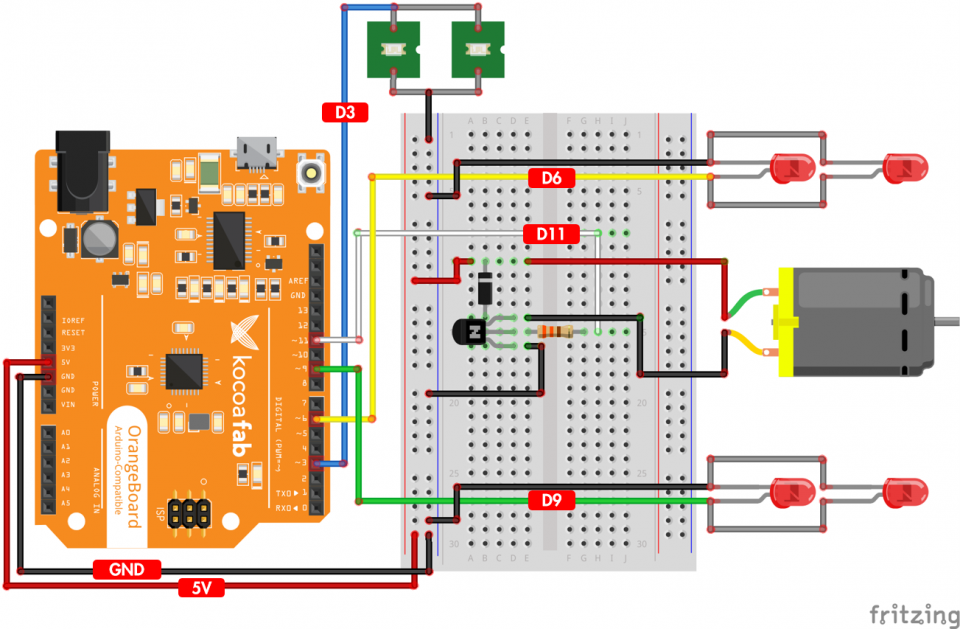
하드웨어 making
부품 + 전도성펜 + 오렌지보드를 연결하여 하드웨어를 먼저 만들어 보도록 해보겠습니다.
아래의 이미지에서 회색으로 되어 있는 부분은 전도성펜으로 연결한 부분이니 잘 확인해서 연결해 주세요!
전도성펜으로 연결한 부품과 오렌지보드를 연결 하실 때에는 링 작업 된 점퍼 케이블을 이용하여 연결해 주시면 됩니다^_^

소프트웨어 coding
하드웨어 연결이 다 되었으니 엔트리와 스케치 프로그램을 이용해 소프트웨어 코딩을 해보도록 하겠습니다.
[엔트리 프로그램]
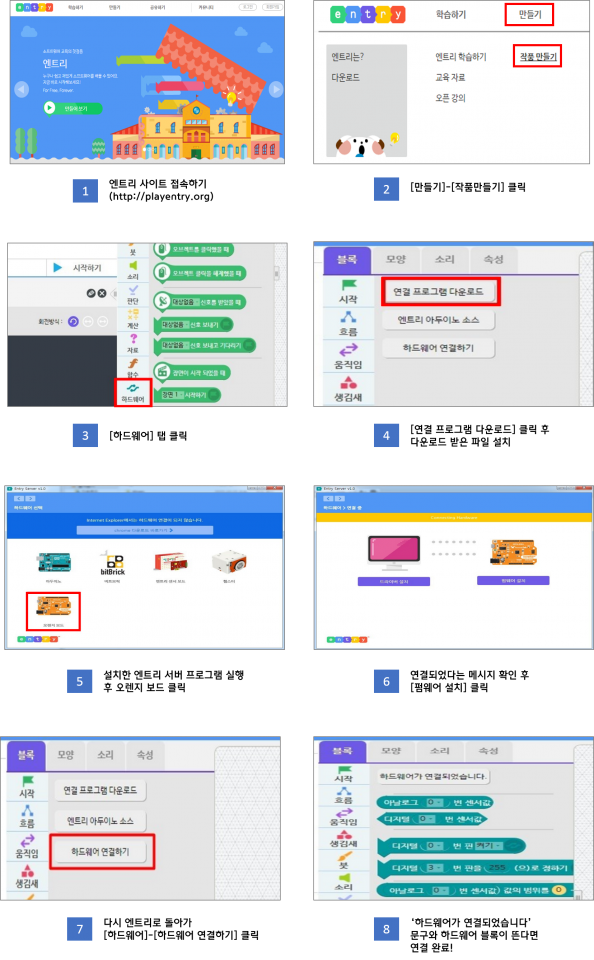
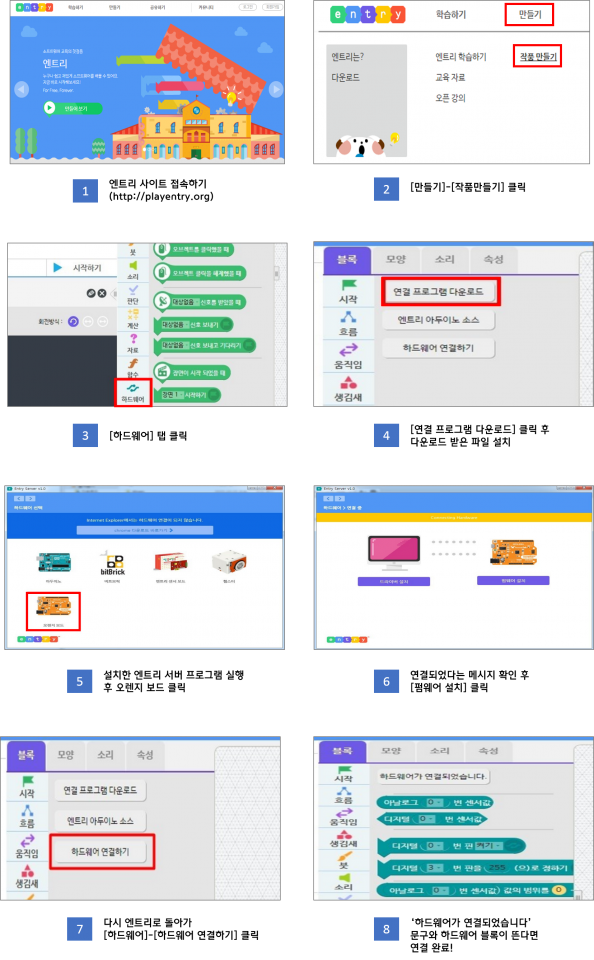
먼저, 엔트리와 오렌지보드의 연결 방법부터 알아볼까요?
아래에는 간단한 메뉴얼로 나와 있지만, 엔트리 프로그램과 오렌지보드의 더 자세한 연결 방법을 알고 싶으시다면 아래 링크의 튜토리얼을 참고해 주세요^_^
(엔트리-오렌지보드 연결 튜토리얼 : http://kocoafab.cc/tutorial/view/536)

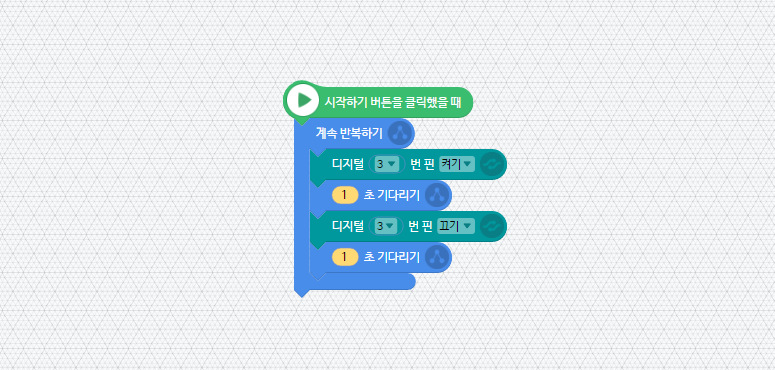
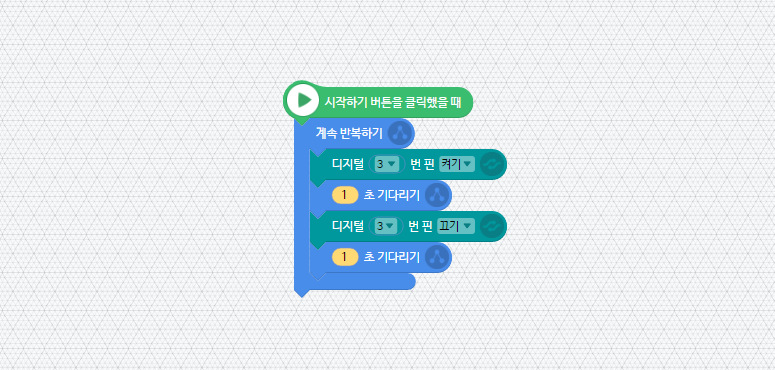
1. LED 1개 깜빡이기
먼저, 디지털 3번 핀에 연결된 LED를 1초 간격으로 깜빡이는 소스를 작성해 보도록 하겠습니다.

위의 코드를 작성하고 시작하기 버튼을 누르면, 디지털 3번 핀에 연결된 LED가 1초 동안 깜빡이게 됩니다.
디지털 3번 핀에 켜기라는 신호가 들어가게 되면, 3번 핀에 연결된 LED에 불이 들어오고 1초를 기다린 다음
끄기라는 신호가 들어가면 LED는 다시 꺼지게 됩니다. 이런 작업을 계속 반복하면서 LED는 깜빡이게 됩니다.
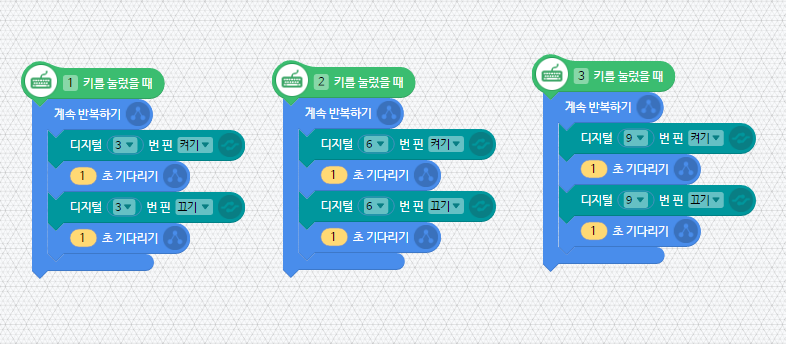
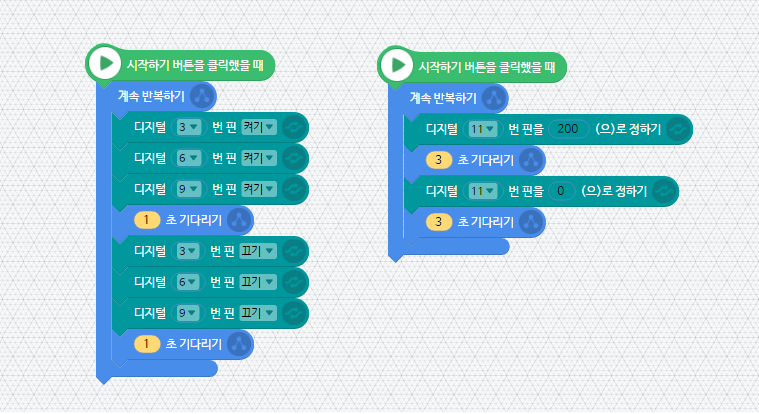
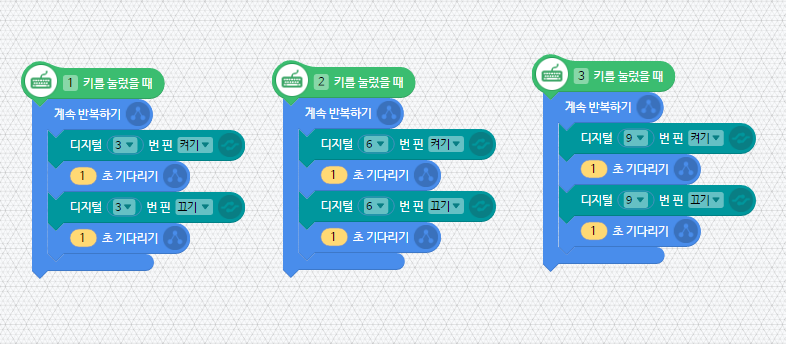
2. 키보드 버튼을 이용해서 LED 3개 제어하기
키보드의 버튼을 이용해서 3개의 LED를 제어해 보도록 하겠습니다.

위 코드는 키보드 숫자 버튼(1, 2, 3)을 이용해서 디지털 핀 3, 6, 9 번에 각각 연결된 LED를 제어하는 코드입니다.
동작 원리는 LED 하나 깜빡일 때와 동일합니다.
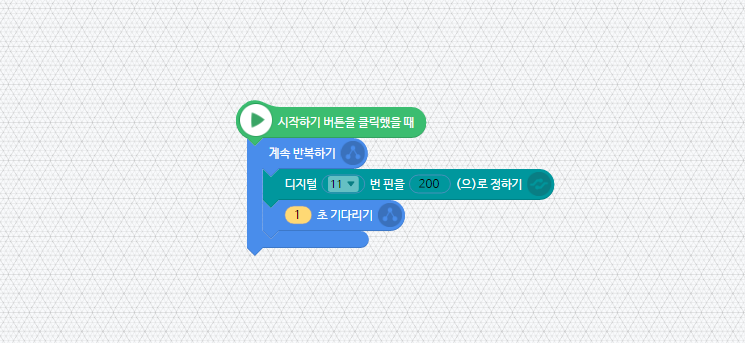
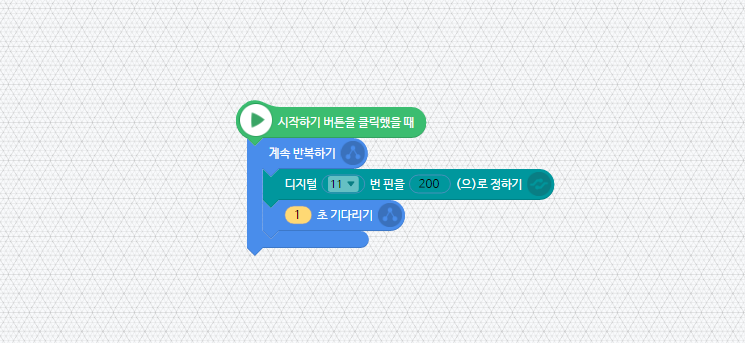
3. DC모터 동작시키기
DC모터를 동작시켜 런던아이를 움직여 보도록 하겠습니다.

모터를 동작시킬 때 LED를 제어했던 켜기, 끄기 신호를 줄 수 있는 블록을 사용해도 되지만
위 코드 처럼 디지털 핀 값을 아날로그 값으로 정할 수 있는 블록을 사용하면 모터의 속도를 제어할 수 있습니다.
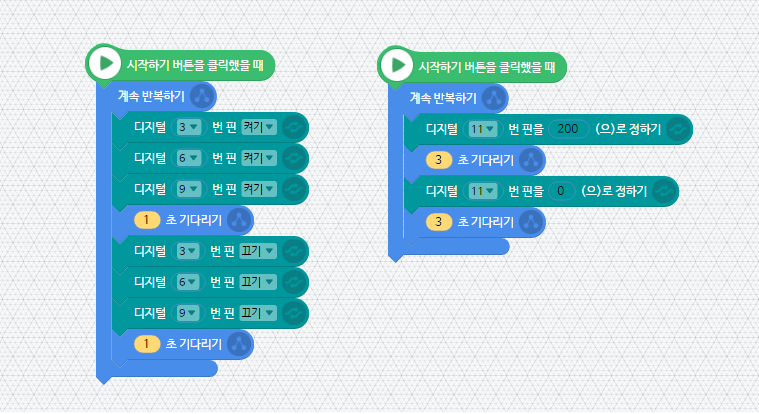
4. 3초 간격으로 LED와 DC모터 동시에 동작시키기
LED와 DC모터를 동시에 동작시켜 보도록 하겠습니다. LED는 1초 간격으로 제어하고, DC모터는 3초 간격으로 제어하는 소스 입니다.

이번 튜토리얼에서는 간단한 블록들을 이용해서 LED와 모터를 제어해 봤지만,
다음 포스팅에서는 엔트리의 오브젝트를 이용하여 더 다양한 방법으로 코딩을 해보도록 하겠습니다.
[스케치 프로그램]
1. LED 1개 깜빡이기
/*
제목 : LED 1개 깜빡이기
내용 : 오렌지보드에 연결된 LED 1개를 제어해 봅니다.
*/
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
delay(1000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
delay(1000);
}
2. 1초 간격으로 LED 3개 깜빡이기
/*
제목 : LED 3개 1초 간격으로 깜빡이기
내용 : 오렌지보드에 연결된 LED를 제어해 봅니다.
*/
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
int LED_2 = 6; //LED_2를 6번 핀으로 설정합니다.
int LED_3 = 9; //LED_3를 9번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
pinMode(LED_2, OUTPUT); // 디지털 6번 핀에 연결된 LED_2를 OUTPUT 으로 설정합니다.
pinMode(LED_3, OUTPUT); // 디지털 9번 핀에 연결된 LED_3를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
digitalWrite(LED_2, HIGH);
digitalWrite(LED_3, HIGH);
delay(1000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
digitalWrite(LED_2, LOW);
digitalWrite(LED_3, LOW);
delay(1000);
}
3. DC모터 동작시키기
/*
제목 : DC모터 동작시키기
내용 : 오렌지보드에 연결된 DC모터를 제어해 봅니다.
*/
int motor = 11; //DC모터를 11번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(motor, OUTPUT); // 디지털 11번 핀에 연결된 motor를 OUTPUT 으로 설정합니다.
}
void loop() {
analogWrite(motor, 150); // DC모터의 회전속도를 0~255 범위의 값으로 제어 합니다.
delay(3000);
analogWrite(motor, 0); //DC모터의 duty-cycle을 0%로 설정하여 DC모터를 멈추게 합니다.
delay(3000);
}
4. 3초 간격으로 LED와 DC모터 동시에 동작시키기
아래의 프로그램은 3초 간격으로 LED와 DC모터를 켰다, 껐다를 반복하는 프로그램 소스 입니다.
/*
제목 : LED 와 DC모터 제어하기
내용 : 오렌지보드에 연결된 LED와 DC모터를 제어해 봅니다.
*/
int motor = 11; //DC모터를 11번 핀으로 설정합니다.
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
int LED_2 = 6; //LED_2를 6번 핀으로 설정합니다.
int LED_3 = 9; //LED_3를 9번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
pinMode(LED_2, OUTPUT); // 디지털 6번 핀에 연결된 LED_2를 OUTPUT 으로 설정합니다.
pinMode(LED_3, OUTPUT); // 디지털 9번 핀에 연결된 LED_3를 OUTPUT 으로 설정합니다.
pinMode(motor, OUTPUT); // 디지털 11번 핀에 연결된 motor를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
digitalWrite(LED_2, HIGH);
digitalWrite(LED_3, HIGH);
analogWrite(motor, 255); // DC모터의 회전속도를 0~255 범위의 값으로 제어 합니다.
delay(3000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
digitalWrite(LED_2, LOW);
digitalWrite(LED_3, LOW);
analogWrite(motor, 0); //DC모터의 duty-cycle을 0%로 설정하여 DC모터를 멈추게 합니다.
delay(3000);
}
작동 영상
프로그램 소스 까지 업로딩이 완료 되었으면 이제 동작 시켜보도록 하겠습니다.
프로그램 소스는 얼마든지 응용해서 사용할 수 있다는 사실! 다 알고 계시죠?
완성된 나만의 런던시티를 영상으로 살펴볼까요?
이 외에도 조도센서를 활용해서 어두워지면 불이 켜지는 건물을 만들거나,
블루투스 모듈을 결합해서 모바일로 원격 제어할 수 있는 도시를 만들 수 있습니다. 마치 홈 loT처럼 말이죠!!!
여러분이 직접 만든 런던시티 결과물을 코코아팹의 '프로젝트'에 자유롭게 올려주세요!!!!!!
멋진 결과물을 기대해 봅니다!!!
런던시티 키트는 '소프트웨어 코딩 + 오렌지보드 활용 + 전도성펜 회로이해'의 삼박자를 모두 갖춘 키트로
소프트웨어 코딩교육(엔트리, 스크래치, 스케치 등)을 초급부터 고급까지 단계별로 실습해 볼 수 있으며,
오렌지보드로 실습결과를 직접 확인할 수 있습니다.
아이들과 함께 교육을 진행하실 때 참고하실 수 있는 튜토리얼은 아래와 같이 3단계로 나누어 진행하실 수 있으며,
이번 포스팅은 세 번째 단계입니다.
[STEP 1] 런던시티를 구성하는 건물 만들기 Click
[STEP 2] 전도성펜을 활용해서 회로 그리기 Click
[STEP 3] 소프트웨어 코딩 후, 오렌지보드와 연결하기
[응용-STEP 4] 조도센서 이용해서 어두워지면 불 켜지는 런던시티 만들기 Click
[응용-STEP 5] 엔트리 오브젝트 이용하여 런던시티 제어하기 Click
[응용-STEP 6] 오렌지보드 BLE, 또는 블루투스 모듈 이용해 런던시티 원격제어하기 Click
그럼, 이제부터 본격적으로 제어되는 런던시티를 완성해 보도록 하겠습니다!
크게 LED와 모터로 도시를 제어해 볼 계획인데요.
이번 포스팅에서는 소프트웨어 코딩을 통해서 오렌지보드로 제어를 하는 부분을 본격적으로 다룰 예정입니다.
건물 모두를 제어하는 게 어려운 경우, 키트 안에 함께 구성되어 있는 '전지소켓', '전지'로 기본적인 전도성펜 회로를 그려서
LED의 불빛을 켤 수 있습니다.
아래의 예제는 엔트리 프로그램과 스케치 프로그램을 이용하여 예시로 작성했으며,
가장 기본이 되는 가이드 안이니 해당 코딩을 따라해보고 자유롭게 응용해보세요!!

부품 목록
※ 부품 목록은 기본적인 가이드를 위해 작성된 것으로 자유롭게 사용하고 싶은 부품을 이용하여 만들어 주시면 됩니다.
반드시 아래의 목록에 있는 부품들만 이용해야 되는 것은 아니니 참고만 해 주시길 바랍니다!
| No | 부품명 | 수량 | 상세 설명 |
| 1 | 오렌지 보드 | 1 | |
| 2 | 브레드 보드 | 1 | |
| 3 | 점퍼케이블 | 3 | |
| 4 | 점퍼케이블(링 작업/ 둥근 발이 달림) | 6 | |
| 5 | DC 모터 | 1 | |
| 6 | 트랜지스터(npn형-KSP2222A) | 1 | |
| 7 | 저항(330Ω) | 1 | |
| 8 | 다이오드 | 1 |
| 부품명 | 오렌지보드 | 브레드보드 | 점퍼케이블 | 점퍼케이블(링 작업) | DC 모터 | 트랜지스터 | 저항 | 다이오드 |
| 파트 |  |
 |
 |
 |
 |
 |
 |
 |
하드웨어 making
부품 + 전도성펜 + 오렌지보드를 연결하여 하드웨어를 먼저 만들어 보도록 해보겠습니다.
아래의 이미지에서 회색으로 되어 있는 부분은 전도성펜으로 연결한 부분이니 잘 확인해서 연결해 주세요!
전도성펜으로 연결한 부품과 오렌지보드를 연결 하실 때에는 링 작업 된 점퍼 케이블을 이용하여 연결해 주시면 됩니다^_^

소프트웨어 coding
하드웨어 연결이 다 되었으니 엔트리와 스케치 프로그램을 이용해 소프트웨어 코딩을 해보도록 하겠습니다.
[엔트리 프로그램]
먼저, 엔트리와 오렌지보드의 연결 방법부터 알아볼까요?
아래에는 간단한 메뉴얼로 나와 있지만, 엔트리 프로그램과 오렌지보드의 더 자세한 연결 방법을 알고 싶으시다면 아래 링크의 튜토리얼을 참고해 주세요^_^
(엔트리-오렌지보드 연결 튜토리얼 : http://kocoafab.cc/tutorial/view/536)

1. LED 1개 깜빡이기
먼저, 디지털 3번 핀에 연결된 LED를 1초 간격으로 깜빡이는 소스를 작성해 보도록 하겠습니다.

위의 코드를 작성하고 시작하기 버튼을 누르면, 디지털 3번 핀에 연결된 LED가 1초 동안 깜빡이게 됩니다.
디지털 3번 핀에 켜기라는 신호가 들어가게 되면, 3번 핀에 연결된 LED에 불이 들어오고 1초를 기다린 다음
끄기라는 신호가 들어가면 LED는 다시 꺼지게 됩니다. 이런 작업을 계속 반복하면서 LED는 깜빡이게 됩니다.
2. 키보드 버튼을 이용해서 LED 3개 제어하기
키보드의 버튼을 이용해서 3개의 LED를 제어해 보도록 하겠습니다.

위 코드는 키보드 숫자 버튼(1, 2, 3)을 이용해서 디지털 핀 3, 6, 9 번에 각각 연결된 LED를 제어하는 코드입니다.
동작 원리는 LED 하나 깜빡일 때와 동일합니다.
3. DC모터 동작시키기
DC모터를 동작시켜 런던아이를 움직여 보도록 하겠습니다.

모터를 동작시킬 때 LED를 제어했던 켜기, 끄기 신호를 줄 수 있는 블록을 사용해도 되지만
위 코드 처럼 디지털 핀 값을 아날로그 값으로 정할 수 있는 블록을 사용하면 모터의 속도를 제어할 수 있습니다.
4. 3초 간격으로 LED와 DC모터 동시에 동작시키기
LED와 DC모터를 동시에 동작시켜 보도록 하겠습니다. LED는 1초 간격으로 제어하고, DC모터는 3초 간격으로 제어하는 소스 입니다.

이번 튜토리얼에서는 간단한 블록들을 이용해서 LED와 모터를 제어해 봤지만,
다음 포스팅에서는 엔트리의 오브젝트를 이용하여 더 다양한 방법으로 코딩을 해보도록 하겠습니다.
[스케치 프로그램]
1. LED 1개 깜빡이기
/*
제목 : LED 1개 깜빡이기
내용 : 오렌지보드에 연결된 LED 1개를 제어해 봅니다.
*/
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
delay(1000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
delay(1000);
}
2. 1초 간격으로 LED 3개 깜빡이기
/*
제목 : LED 3개 1초 간격으로 깜빡이기
내용 : 오렌지보드에 연결된 LED를 제어해 봅니다.
*/
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
int LED_2 = 6; //LED_2를 6번 핀으로 설정합니다.
int LED_3 = 9; //LED_3를 9번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
pinMode(LED_2, OUTPUT); // 디지털 6번 핀에 연결된 LED_2를 OUTPUT 으로 설정합니다.
pinMode(LED_3, OUTPUT); // 디지털 9번 핀에 연결된 LED_3를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
digitalWrite(LED_2, HIGH);
digitalWrite(LED_3, HIGH);
delay(1000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
digitalWrite(LED_2, LOW);
digitalWrite(LED_3, LOW);
delay(1000);
}
3. DC모터 동작시키기
/*
제목 : DC모터 동작시키기
내용 : 오렌지보드에 연결된 DC모터를 제어해 봅니다.
*/
int motor = 11; //DC모터를 11번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(motor, OUTPUT); // 디지털 11번 핀에 연결된 motor를 OUTPUT 으로 설정합니다.
}
void loop() {
analogWrite(motor, 150); // DC모터의 회전속도를 0~255 범위의 값으로 제어 합니다.
delay(3000);
analogWrite(motor, 0); //DC모터의 duty-cycle을 0%로 설정하여 DC모터를 멈추게 합니다.
delay(3000);
}
4. 3초 간격으로 LED와 DC모터 동시에 동작시키기
아래의 프로그램은 3초 간격으로 LED와 DC모터를 켰다, 껐다를 반복하는 프로그램 소스 입니다.
/*
제목 : LED 와 DC모터 제어하기
내용 : 오렌지보드에 연결된 LED와 DC모터를 제어해 봅니다.
*/
int motor = 11; //DC모터를 11번 핀으로 설정합니다.
int LED_1 = 3; //LED_1를 3번 핀으로 설정합니다.
int LED_2 = 6; //LED_2를 6번 핀으로 설정합니다.
int LED_3 = 9; //LED_3를 9번 핀으로 설정합니다.
void setup() {
// put your setup code here, to run once:
pinMode(LED_1, OUTPUT); // 디지털 3번 핀에 연결된 LED_1를 OUTPUT 으로 설정합니다.
pinMode(LED_2, OUTPUT); // 디지털 6번 핀에 연결된 LED_2를 OUTPUT 으로 설정합니다.
pinMode(LED_3, OUTPUT); // 디지털 9번 핀에 연결된 LED_3를 OUTPUT 으로 설정합니다.
pinMode(motor, OUTPUT); // 디지털 11번 핀에 연결된 motor를 OUTPUT 으로 설정합니다.
}
void loop() {
digitalWrite(LED_1, HIGH); // LED가 연결된 핀의 로직레벨을 HIGH(5V)로 설정하여, LED가 켜지도록 합니다.
digitalWrite(LED_2, HIGH);
digitalWrite(LED_3, HIGH);
analogWrite(motor, 255); // DC모터의 회전속도를 0~255 범위의 값으로 제어 합니다.
delay(3000);
digitalWrite(LED_1, LOW); // LED가 연결된 핀의 로직레벨을 LOW(0V)로 설정하여, LED가 꺼지도록 합니다.
digitalWrite(LED_2, LOW);
digitalWrite(LED_3, LOW);
analogWrite(motor, 0); //DC모터의 duty-cycle을 0%로 설정하여 DC모터를 멈추게 합니다.
delay(3000);
}
작동 영상
프로그램 소스 까지 업로딩이 완료 되었으면 이제 동작 시켜보도록 하겠습니다.
프로그램 소스는 얼마든지 응용해서 사용할 수 있다는 사실! 다 알고 계시죠?
완성된 나만의 런던시티를 영상으로 살펴볼까요?
이 외에도 조도센서를 활용해서 어두워지면 불이 켜지는 건물을 만들거나,
블루투스 모듈을 결합해서 모바일로 원격 제어할 수 있는 도시를 만들 수 있습니다. 마치 홈 loT처럼 말이죠!!!
여러분이 직접 만든 런던시티 결과물을 코코아팹의 '프로젝트'에 자유롭게 올려주세요!!!!!!
멋진 결과물을 기대해 봅니다!!!

kocoafab
 전도성펜, 런던시티 키트, 아두이노, 오렌지보드
전도성펜, 런던시티 키트, 아두이노, 오렌지보드





