LED 만화경 만들기
2015-01-07 08:24:19
개요
개요
만화경(kaleidoscope)이란 거울을 이용해 여러 가지의 색채무늬를 볼 수 있도록 고안된 장치를 말한다.
커서는 만화경을 볼 일이 거의 없지만 다들 어렸을적에는 장난감으로 한번쯤은 만화경을 본적이 있었을 것이다.

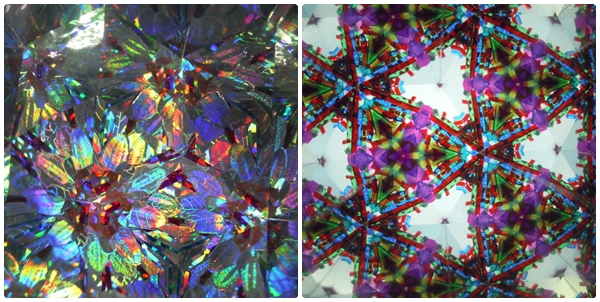
만화경을 들여다 보면 아래와 같이 한가지의 패턴이 거울에 계속 반사되어 무한하게 퍼진 신비로운 모습에 매료되곤 한다.

보통 만화경안에서 저런 무늬를 내는 재료는 자개나 색구슬, 조그만한 보석 등으로 빛을 투과하게 하여 화려한 모양을 보여주는데
이번에 만들 LED 만화경은 이런 다채로운 재료 대신 LED가 빛을 내어 그 빛을 거울로 통래 무한 반사를 시키는 만화경을 만들 것이다.
LED같은 경우에는 일반 조그만한 LED를 기판에 납땜시켜서 무늬패턴대용으로 사용해도 무방하다. 여기서는 LED matrix를 사용해 쉽게 만들었다.

동영상
필요한 사전 지식
부품 목록
| NO | 부 품 명 | 수 량 | 상 세 정 보 |
| 1 | 아두이노 | 1 | 오렌지 보드 |
| 2 | 8x8 LED matrix | 1 | adafruit |
| 3 | 스위치 | 1 | |
| 4 | 브레드 보드 | 1 | |
| 5 | 케이블 | 10+ |
| 부품명 | 아두이노 | 8x8 LED matrix | 스위치 | 브레드 보드 | 케이블 |
| 부품사진 |  |
 |
 |
 |
 |
하드웨어 making
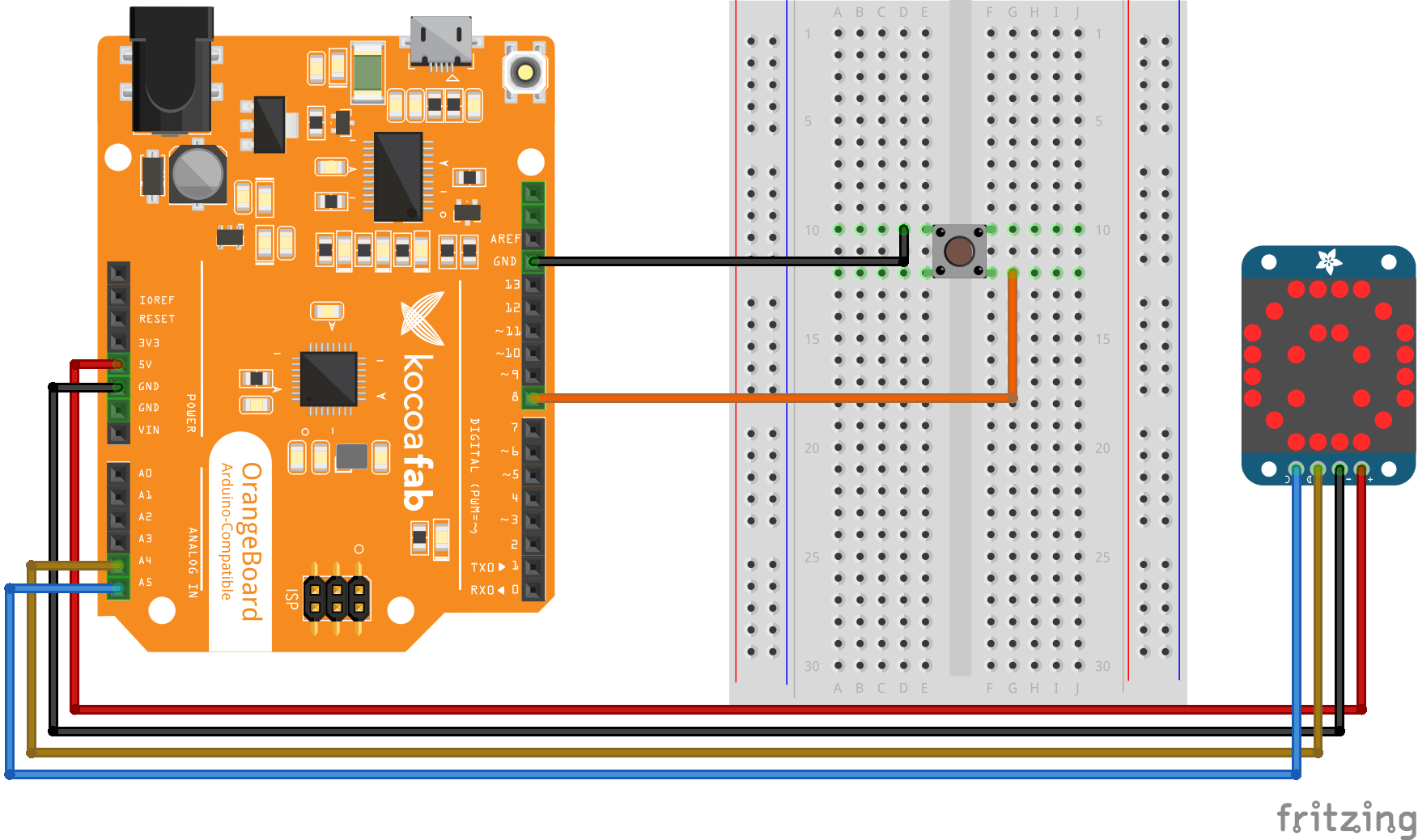
브레드보드

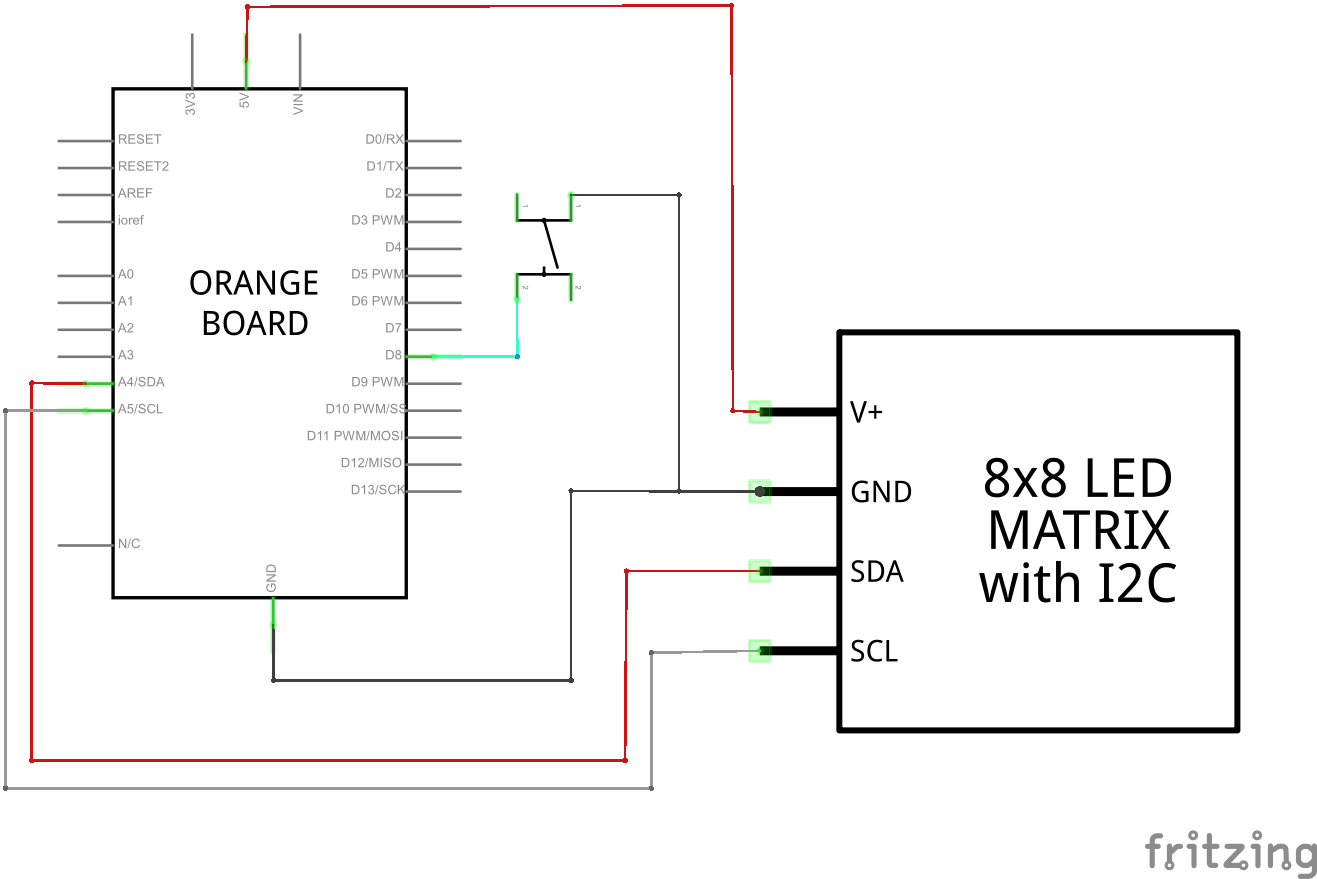
전자회로도

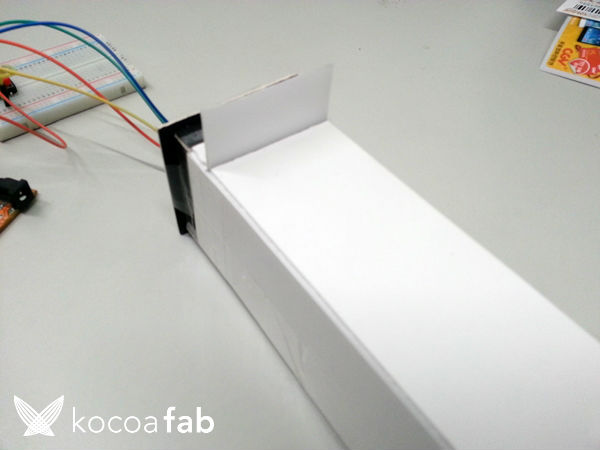
외관은 하드보드지를 통해 직사각형의 관을 만들었다. 관 왼쪽에 보이는 얇은 구멍은 확산판을 끼우기 위한 공간이다.

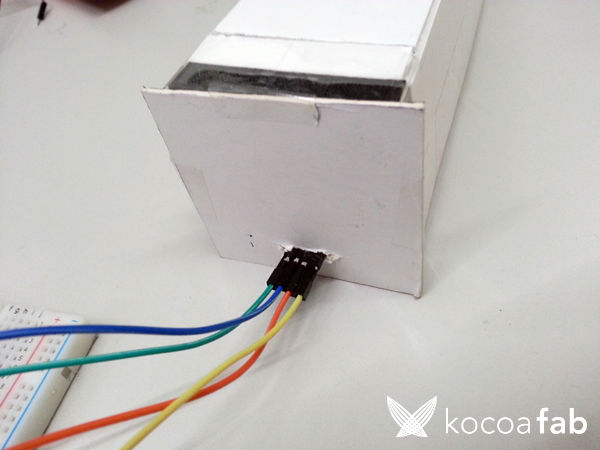
뒷모습이다. 뒤에는 8x8 LED matrix의 선을 연결하는구멍이 있어 아두이노와 연결할 수 있게 한다.

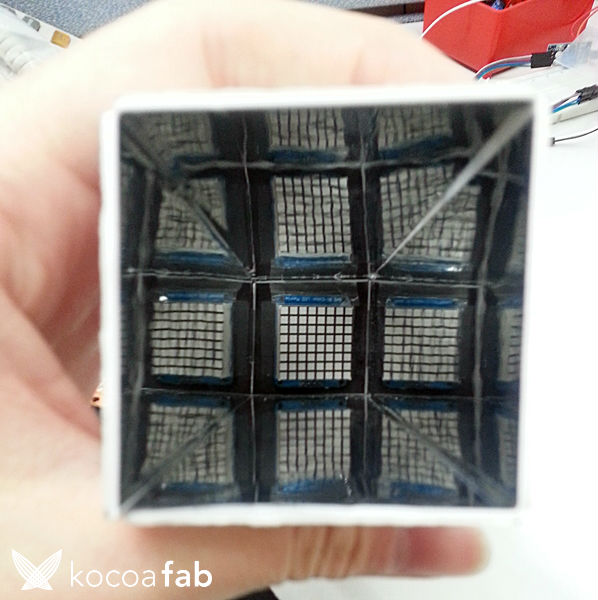
내부의 모습이다. 내부에는 하드보드지에 미러시트지를 붙여서 거울과 같은 효과를 볼 수 있게 한다.
솔직히 거울을 붙이면 좋지만 가격도 비싸고 가공도 어렵고 여러모로 미러시트지가 낫다고 판단하여 시트지를 이용하여 작업하였다.
거울처럼 완전 평면 반사는 아니지만 스퀴즈를 이용하면 최대한 평평하게 붙이면 거울과 비슷하게 반사를 하게 된다.

확산판인데 8x8 LED matrix를 그냥 눈으로 보면 눈이 많이 아프다.
그냥 봐도 괜찮은분은 그냥 봐도 상관은 없다.
확산판을 쓰면 직선으로 오는 빛을 굴절시켜 빛을 흐리게 만들어주는 효과가 있다.
아까 첫번째에서 말한 구멍에 들어 갈 수 있게 확산판을 알맞은 크기로 잘라 준다.

아까 말한 위치에 확산판을 끼운 모습.

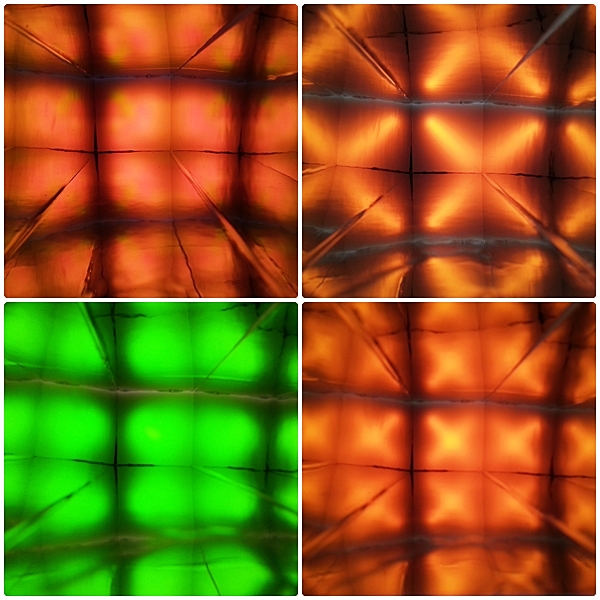
확산판을 끼운다음에 보게되면 아래와 같이 보이게 된다.
상당히 뭉개져서 보이지만 빛은 그만큼 은은하게 보인다.

소프트웨어 coding
#include
#include
#include
Adafruit_BicolorMatrix matrix = Adafruit_BicolorMatrix();
int sw = 8; //스위치 핀번호 설정
int cnt = 0; //카운트 변수
void setup() {
pinMode(sw, INPUT_PULLUP);
matrix.begin(0x70);
}
static const uint8_t PROGMEM //하트 비트맵
heart_bmp[] =
{
B00000000,
B01100110,
B11111111,
B11111111,
B11111111,
B01111110,
B00111100,
B00011000 };
void loop() {
if(digitalRead(sw)==LOW){ //스위치가 눌리게 되면 카운트를 1 증가시킨다
cnt++;
if(cnt > 4){ //카운트가 4이상 일 경우 0으로 초기화
cnt = 0;
}
delay(100);
}
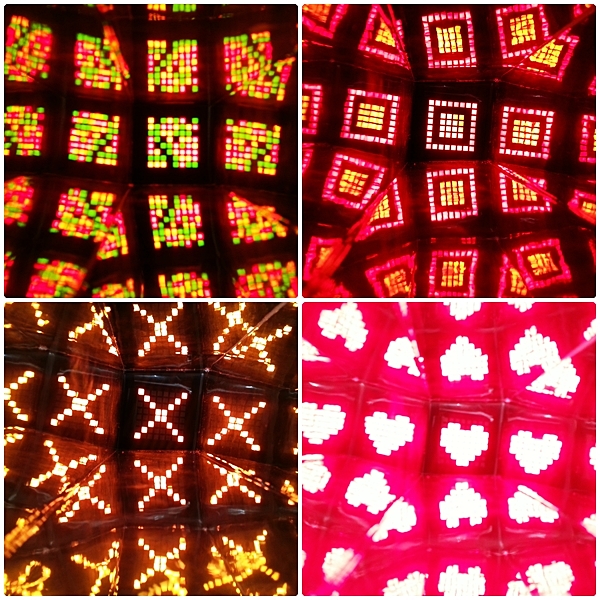
if(cnt == 0) { //랜덤 픽셀 색칠
//컬러, 좌표위치를 랜덤하게 받는다
uint16_t color = random(4);
int x = random(8);
int y = random(8);
//2ms마다 랜덤한 픽셀을 색칠한다
matrix.drawPixel(x,y,color);
matrix.writeDisplay();
delay(2);
}
else if(cnt == 1) { //사각형 랜덤 색칠
matrix.clear();
//컬러변수 3개가 랜덤으로 값을 받는다
uint16_t color = random(4);
uint16_t color1 = random(4);
uint16_t color2 = random(4);
//정해진 좌표에 있는 사각형을 랜덤한 색으로 색칠한다
matrix.drawRect(0,0, 8,8, color);
matrix.drawRect(1,1, 6,6, color1);
matrix.fillRect(2,2, 4,4, color2);
matrix.writeDisplay();
delay(200);
}
else if(cnt == 2) { //노란색 대각선 색칠
matrix.clear();
//좌상단에서 우하단으로 내려가는 대각선을 그린다
matrix.drawLine(0,0, 7,7, LED_YELLOW);
matrix.writeDisplay();
delay(200);
}
else if(cnt == 3) { //노란색 대각선 하나 더 색칠
//우상단에서 좌하단으로 내려가는 대각선을 그린다
//count2일때 그렸던 대각선에 덧칠하여 하나를 더 그리게 된다
matrix.drawLine(7,0, 0,7, LED_YELLOW);
matrix.writeDisplay();
delay(200);
}
else if(cnt == 4) {
uint16_t color = random(4); //0-3까지의 숫자 중 랜덤으로 하나를 색상으로 지정한다.
matrix.clear();
//하트모양의 비트맵을 받아 랜덤한 색으로 그린다.
matrix.drawBitmap(0, 0, heart_bmp, 8, 8, color);
matrix.writeDisplay();
matrix.setRotation(1);
delay(100);
}
}
Adafruit제품을 사용하기 때문에 Adafruit의 라이브러리를 사용하게 된다.
구조는 스위치를 누를때마다 카운트가 올라가 각 카운트에 해당하는 if문으로 들어가 LED를 어떤식으로 켤지 결정하게 된다.
스위치는 INPUT_PULLUP으로 받아서 평소에는 HIGH값을 유지하다가 눌렸을 경우 LOW값을 출력하게 된다.
LOW값이 나타나게 되면 cnt변수는 0부터 시작해서 1씩 증가하게 되는데 5까지 증가하게 되면 다시 0으로 내려가게 된다.
스위치를 눌렀을때 나타나는 패턴은 0부터 4까지 총 5가지의 패턴을 지니고 있으며, 스위치를 누르지 않는한 현재 지정된 패턴은 무한 반복하게 된다.
각 패턴마다 조금씩 딜레이값을 주었는데 스위치를 눌렀을 때 패턴이 몇단계씩 뛰어넘어서 확 바뀌지 않게 하기 위해서 딜레이 값을 주었다.

수박쨈
 아두이노, 8x8 LED matrix
아두이노, 8x8 LED matrix





