자그마한 인터랙티브 그림 만들기
2015-02-25 17:23:55
개요
인터랙티브(Interactive)를 아시나요?
상호작용을 한다는 뜻으로 디자인이나 미디어아트쪽에서는 많이 쓰이는 단어이고 이것을 사용하여 많은 작품들을 만들기도 합니다.
인터랙티브 작품들은 단방향적 감상이 아닌 '나'와 작품간에 양방향 소통을 한다는 느낌을 받기 때문에 이러한 작품들을 보는 관객이나 사용자들은 신선하다라는 느낌과 함께 많은 인상적인 느낌을 받게 합니다.

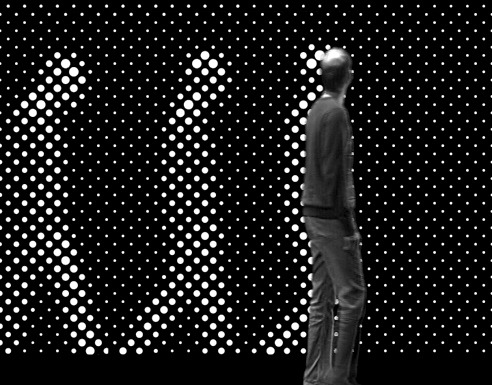
▲ Facade Installation
위 작품은 인터랙티브 작품중에 하나인데 사람의 움직임에 따라 벽에 달린 원형 모듈이 카메라 조리개처럼 움직여서 이미지를 만들어 내는 작품입니다.
사람에 움직임에 따라 작품이 상호작용을 하여 생동감있는 작품을 경험하고 직접 체험할 수 있습니다.
예전에는 이런 미디어아트 작품들이 단순히 예술적인 재능만 요구했다면 요즘에는 예술적인 재능과 더불어 기술적인 이해와 더 나아가 프로그래밍 능력까지 요구하고 있습니다.
이런 요구에 좋은 대안이 될 수 있는 것이 누구나 쉽게 사용할 수 있는 아두이노이고 그래서 실제로도 아두이노는 예술쪽에도 많이 쓰이고 있습니다.
이번에는 위 작품처럼 크고 규모있지는 않지만 작게 인터랙티브를 할 수 있는 작은 그림을 만들어 보겠습니다.
원리는 그림의 일정 부분을 터치하게 되면 그림의 일부분에 불이 들어오는 작품입니다.

동영상
필요한 사전 지식
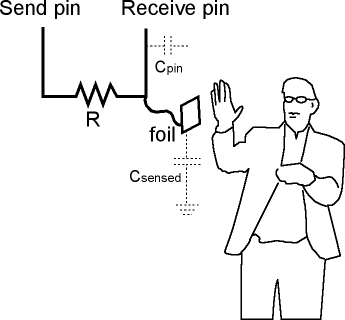
CapacitiveSensing
부품 목록
| No | 부품 이름 | 수량 | 비고 |
| 1 | 오렌지 보드 | 1개 | |
| 2 | LED | 15개 | RED-5개, GREEN-7개, BLUE-3개 |
| 3 | PCB보드 | 1개 | |
| 4 | 저항 | 18개 | 10k-3개, 220-15개 |
| 5 | 점퍼 케이블 | 10~20개 |
| 부품 이름 | 오렌지 보드 | LED | PCB보드 | 저항 | 점퍼케이블 |
| 부품 사진 |  |
 |
 |
 |
 |
만드는 과정
1. 스티로폼을 적당한 크기로 잘라서 그림을 그리고 LED가 비칠 위치를 정해 구멍을 뚫어줍니다.

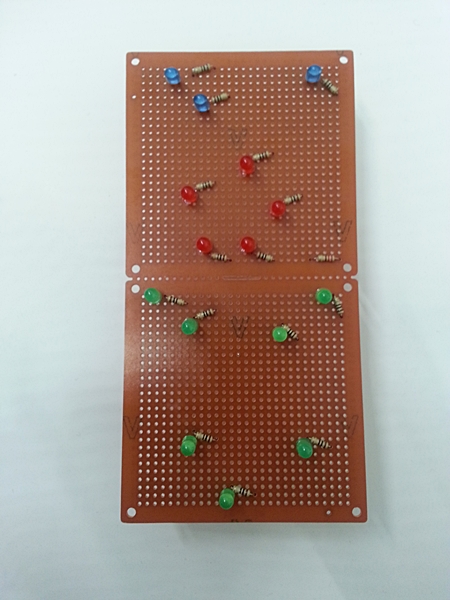
2. 위에서 만든 스티로폼과 동일한 크기의 PCB기판에 스티로폼 구멍에 맞게 LED를 꽂아서 설치합니다.

구멍에 위치에 맞게 LED를 달았으면 PCB기판위에 스티로폼을 덮었을 때 LED만 보이게 됩니다.

3. Capacitive Sensing을 사용하기 위해 접촉이 필요한 위치에 호일을 붙여줍니다.

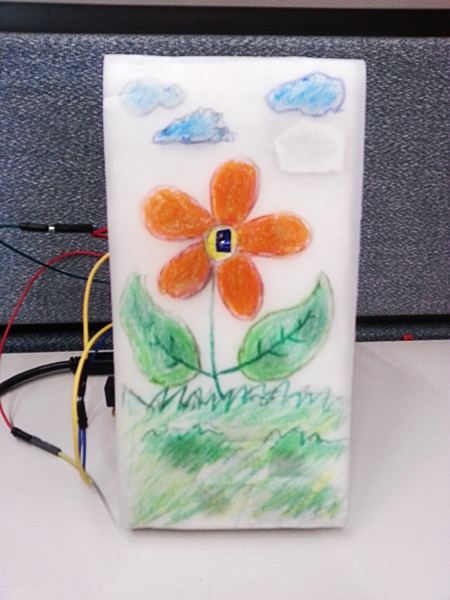
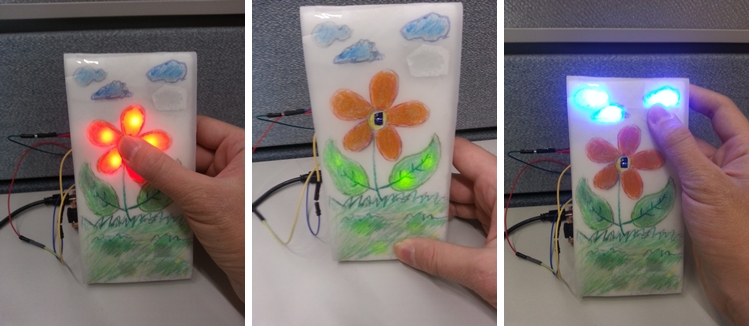
4. 기름종이 위에 자신이 원하는 그림을 그려줍니다. 여기서는 꽃을 그렸습니다.

5. 그림 뒤에는 호일을 붙여 스티로폼에 붙인 호일과 맞닿을 때 불이 들어오게 합니다.
(여기서 꽃 가운데 구멍을 뚫어놨는데 제작하면서 꽃 가운데 스티로폼이 많이 닳아서 접촉이 잘 되지 않아 일부러 구멍을 뚫어놨습니다.)

손으로 일정 위치를 만지게 되면 아래와 같이 불이 들어오게 됩니다.

소스 코드
#include //CapacitiveSensor라이브러리 사용
CapacitiveSensor cs_8_10 = CapacitiveSensor(8,10);
CapacitiveSensor cs_8_11 = CapacitiveSensor(8,11);
CapacitiveSensor cs_8_12 = CapacitiveSensor(8,12);
void setup()
{
//CapacitiveSensor 초기화
cs_8_10.set_CS_AutocaL_Millis(0xFFFFFFFF);
cs_8_11.set_CS_AutocaL_Millis(0xFFFFFFFF);
cs_8_12.set_CS_AutocaL_Millis(0xFFFFFFFF);
for(int i=5;i<=7;i++) {
pinMode(i, OUTPUT);
}
Serial.begin(9600); //시리얼 통신 초기화
}
void loop()
{
long start = millis();
//선 끝부분의 접촉으로 인해 변화하는 변수값 측정
long total1 = cs_8_10.capacitiveSensor(30);
long total2 = cs_8_11.capacitiveSensor(30);
long total3 = cs_8_12.capacitiveSensor(30);
Serial.print(millis() - start); // Capacitive Sensing 수행시간 측정
Serial.print("\t");
Serial.print(total1); //파란색LED를 켜기 위한 접촉 여부 값 출력
Serial.print("\t");
Serial.print(total2); //빨간색LED를 켜기 위한 접촉 여부 값 출력
Serial.print("\t");
Serial.println(total3); //초록색LED를 켜기 위한 접촉 여부 값 출력
//LED제어
//정전용량값의 변화가 20이상일 경우 지정된 LED를 켜고
//손을 떼서 다시 0이 될 경우 LED를 끈다.
if(total1 > 20) {
digitalWrite(5, HIGH);
}
else {
digitalWrite(5, LOW);
}
if(total2 > 20) {
digitalWrite(6, HIGH);
}
else {
digitalWrite(6, LOW);
}
if(total3 > 20) {
digitalWrite(7, HIGH);
}
else {
digitalWrite(7, LOW);
}
delay(10);
}
CapacitiveSensor 라이브러리는 아래의 링크에서 받을 수 있습니다.
CapacitiveSensor라이브러리는 신체의 접촉이 생기는 순간 연결된 물체의 정전용량의 변화를 감지하여 접촉을 인식하는 라이브러리로 연결된 저항값이 클수록 더 민감하게 반응합니다.

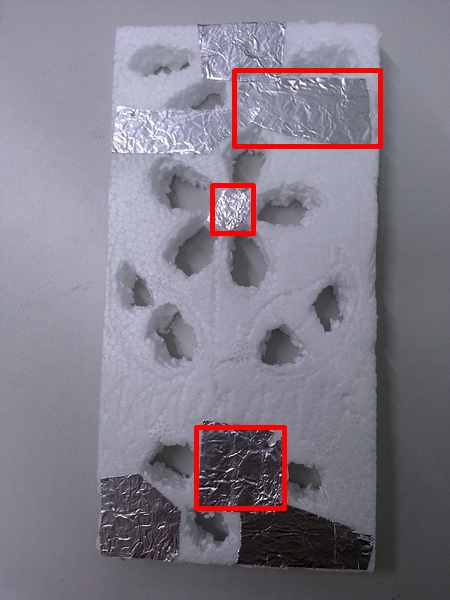
소스 자체는 CapacitiveSensor에 들어있는 기본 예제를 바꿔서 사용하였고, 아래의 사진에서 보이는 3개의 빨간 사각형 에는 호일이 있고 스티로폼의 바닥에서부터 아두이노와 연결된 선을 뚫어 그 선이 호일과 연결되게 합니다.
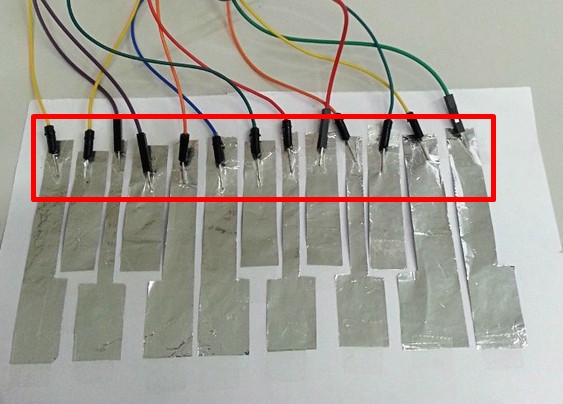
예전에 만든 호일로 만든 종이피아노를 보면 이해가 쉽게 될거라 생각합니다.(종이 피아노의 빨간색 사각형 참조!)
선과 연결된 호일은 전기가 쉽게 통하기 때문에 손이 살짝만 닿아도 CapacitiveSensor를 사용하면 값의 변화를 쉽게 볼 수 있습니다.
이 값의 변화를 통해 값이 변할 경우 지정된 LED를 켜게되고, 손을 떼면 값이 원상태로 변하여 다시 LED는 꺼지게 됩니다.



수박쨈
 아두이노, CapacitiveSensor, LED
아두이노, CapacitiveSensor, LED





