날씨 정보를 알려주는 무드 램프 만들기
2015-10-29 16:03:00
안녕하세요!
Klant {;] 입니다.
한글 시계 프로젝트 이후에 정말 오랜만에 진행하는 프로젝트인 것 같네요!

여러분 혹시 날씨 정보를 알려주는 구름 조명 프로젝트 기억하시나요?
많은 분들이 관심을 주셨고, 피드백도 해주셔서 피드백 내용을 바탕으로 부족한 점을 보완해 업그레이드 버젼의 구름 조명을 만들어보기로 결심했습니다.
자 그럼 시작해볼까요?
개요
날씨 정보를 알려주는 구름 조명에 대한 피드백 중 제가 주목한 내용은 다음과 같습니다.
1. 조명인데 계속해서 날씨를 표현한다면, 신경이 쓰일 것 같다.
- 날씨 정보를 알려주는 기능에 너무 치중했던 것 같습니다. 기본적으로 '조명'인데 말이죠. 피드백이 아니였다면 생각해보지 못했을 부분이였습니다.
2. 날씨 정보를 표현하는 것 이외의 조명의 기능이 있었으면 좋겠다.
- 이번 프로젝트에서는 조명의 기능에 조금 더 비중을 둬야겠다는 생각이 들었습니다.
이번에 리뉴얼한 무드 램프의 경우 2개의 푸쉬 버튼과 3개의 가변저항을 사용하였습니다.
본연의 기능인 '조명' 기능에 충실하기 위해서 말이죠!
날씨 정보를 알려주는 무드램프의 기능을 알아보도록 할까요?
무드램프의 모드는 총 2개입니다.
첫번째 모드는 조명 기능입니다.
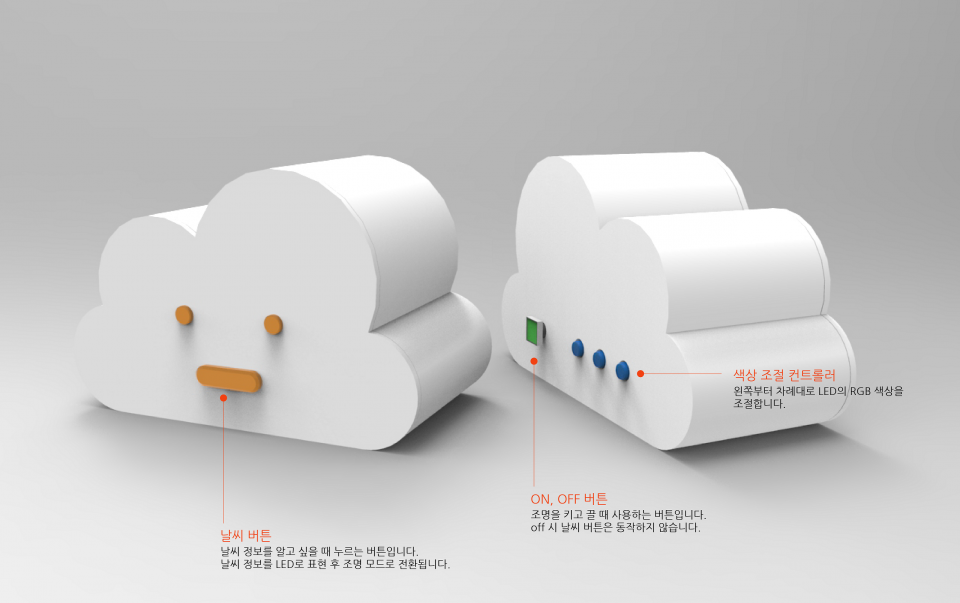
후면부의 1개의 푸쉬 버튼과 3개의 가변 저항으로 제어가 가능합니다.
- 푸쉬 버튼(On, Off 버튼) : 조명을 키고 끄는 전원 버튼 역할을 합니다.
- 가변 저항(색상 컨트롤러) : 3개의 가변 저항을 통해 조명의 색상을 조절할 수 있습니다. 각 각의 가변 저항으로 LED의 Red, Green, Blue 값을 조절합니다.
나머지 모드는 날씨 데이터를 받아와 표현하는 기능입니다.
무드 램프의 전면부의 1개의 푸쉬 버튼이 있는데요. 램프의 입이 바로 푸쉬 버튼입니다.
조명 모드에서 램프의 입을 눌러주게 되면, 날씨 데이터를 받아 날씨를 표현 해준 후 다시 조명 모드로 돌아가게 됩니다.
물론 조명이 off 상태일 때는 동작하지 않습니다.

관련 튜토리얼
이 프로젝트에서는 오렌지보드 Wi-Fi, 프로토타입 쉴드, 푸쉬 버튼, 가변 저항, neopixel LED를 사용합니다.
코코아팹 튜토리얼을 참고해 미리 사용법을 익혀두세요!
* 제작을 진행하시기 전 아래 링크를 통해 각 모듈의 라이브러리 다운로드와 함수 사용법을 인지하시는 것을 권장드립니다.
- 오렌지보드 Wi-Fi 사용하기 - OpenWeathermap API를 사용하여 날씨 데이터 받아오기
추가적으로 아래 사진을 클릭하시면 오렌지보드 Wi-Fi의 다양한 IoT 예제를 만나보실 수 있습니다.
부품 목록
| NO | 부품명 | 수량 | 상세 설명 |
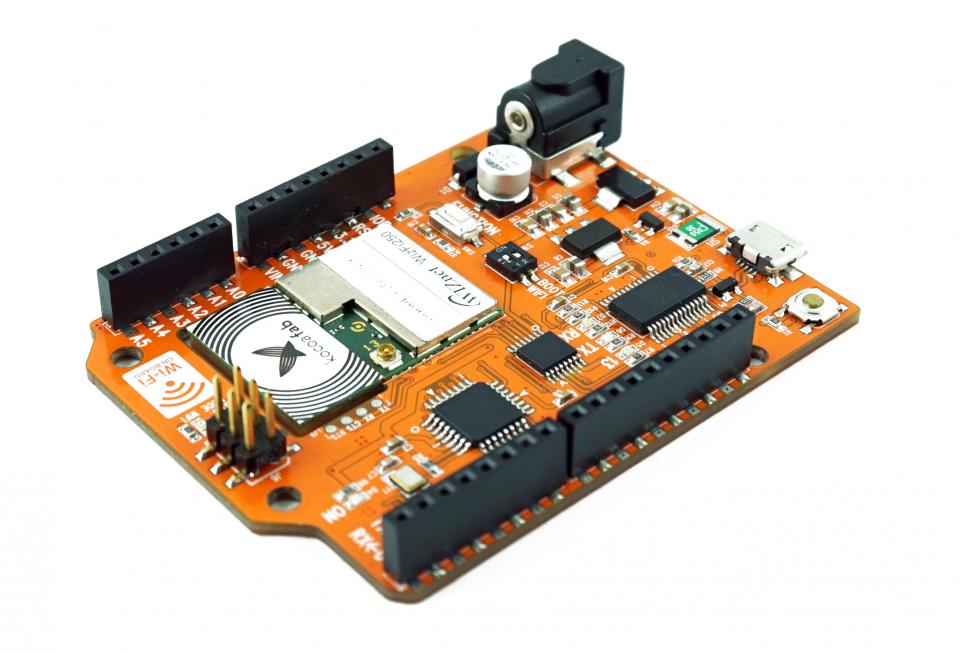
| 1 | 오렌지보드 Wi-Fi | 1 | WizFi 250 |
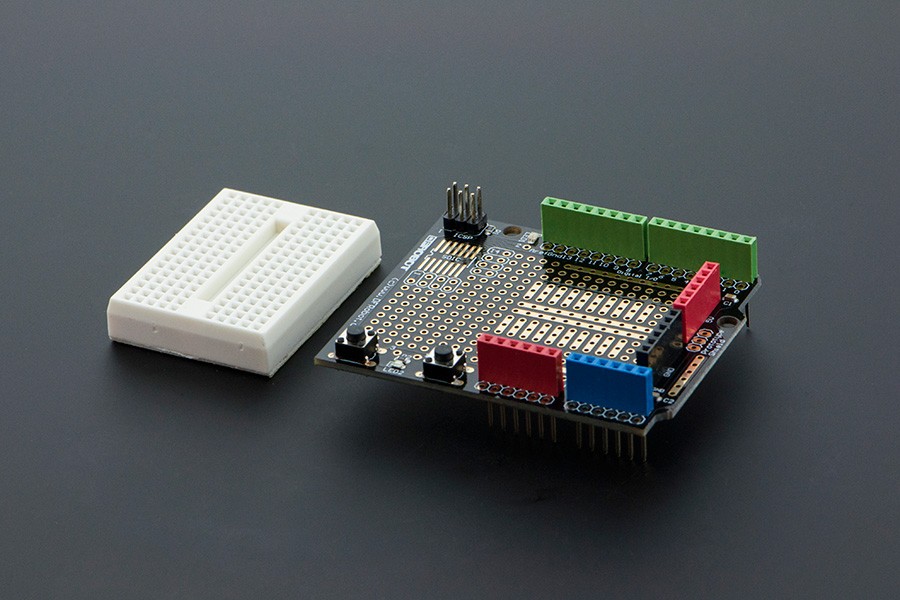
| 2 | 프로토타입 쉴드(선택) | 1 | |
| 3 | 가변 저항 | 3 | |
| 4 | 푸쉬 버튼 | 2 | |
| 5 | neopixel LED | 10 | strip |
| 6 | 점퍼 케이블 | 15개 이상 |
| 부품명 | 오렌지보드 Wi-Fi | 프로토타입 쉴드(선택) | 가변 저항 | 푸쉬 버튼 | neopixel LED |
| 파트 |  |
 |
 |
 |
 |
하드웨어 메이킹
오렌지보드 Wi-Fi의 경우 WizFi250 모듈 사용(Wi-Fi 기능 사용), SPI 통신을 위해 할당된 핀이 있습니다.
Wi-Fi 기능 사용 시에는 사용이 제한됩니다.(아래 표 참고)
| D4 | WiFi_SS |
| D2 | WiFi_Reset |
| D3 | WiFi_Data_Ready(GPIO14) |
| D11 | WiFi_MOSI |
| D13 | WiFi_SCK |
| D12 | WiFi_MISO |
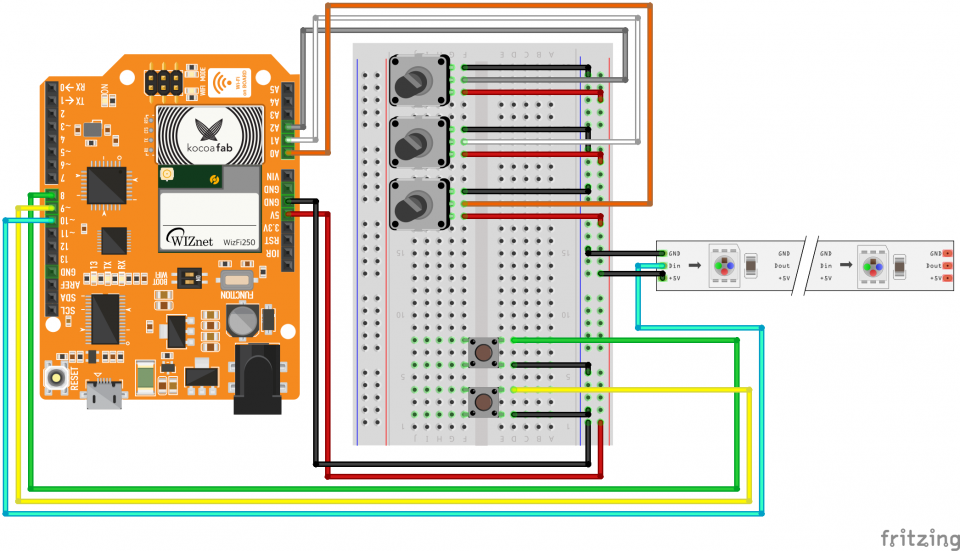
브레드보드 레이아웃

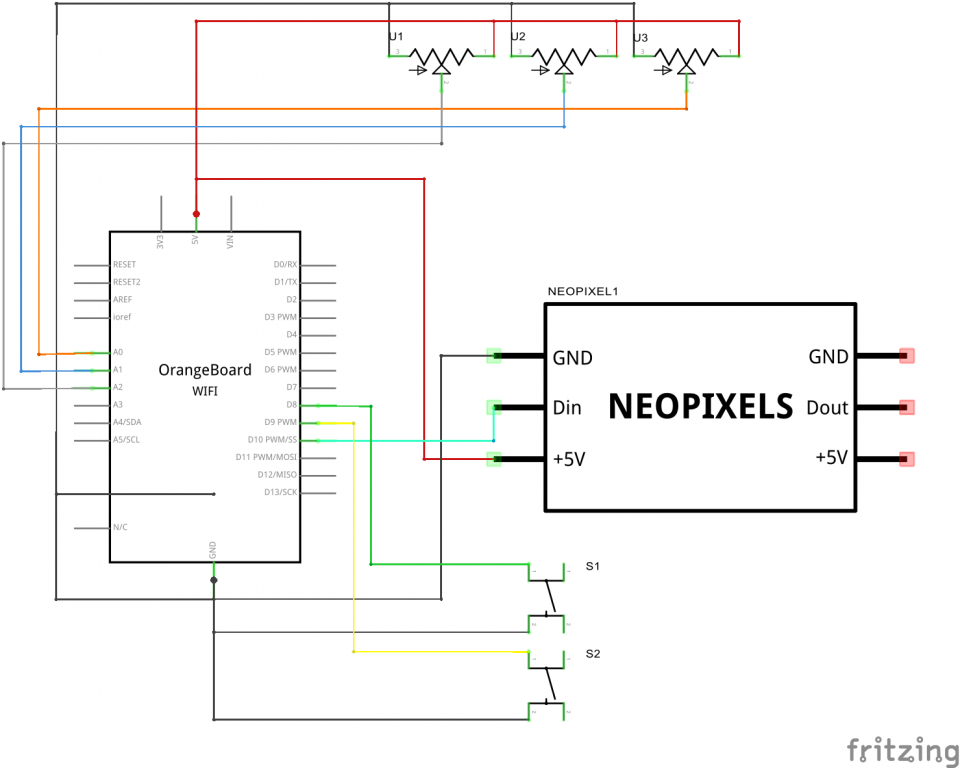
회로도(스케메틱)

소프트웨어 코딩
오렌지보드 Wi-Fi는 WizFi 250 모듈이 내장된 All In One 보드입니다.
따라서 WizFi250 라이브러리를 다운로드 받으셔야 합니다.
아래 링크를 통해 WizFi250 라이브러리 설치법을 알아보세요!
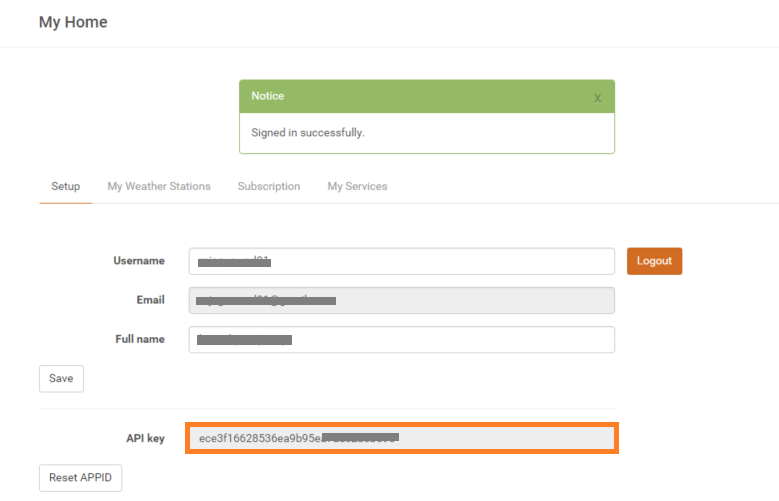
추가적으로 많은 분들께서 openweathermap API의 API key 사용에 대해서 여쭤보셨는데요.
API key를 사용하는 이유는 과도한 트래픽을 막기 위해서 인 것 같네요.
openweathemap에 가입하면 API key를 할당 받게 됩니다.
아래 사진에 표시된 부분을 복사하여, 아래 소스 코드의 'VARID' 부분에 넣어주시면 됩니다.

제작 과정
무드램프를 만드는 과정에 대해 보실까요?
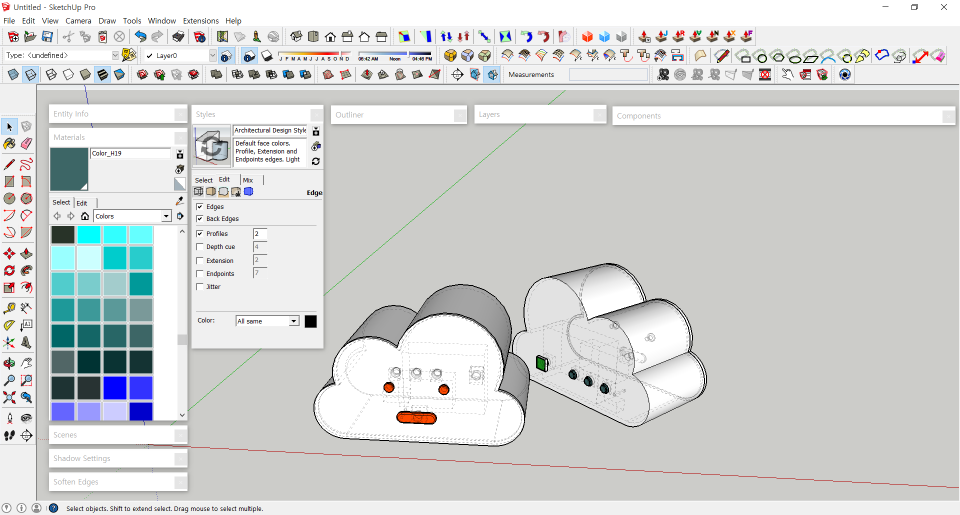
우선 3D 프린터를 활용해 출력할 외관을 디자인해줘야겠죠?
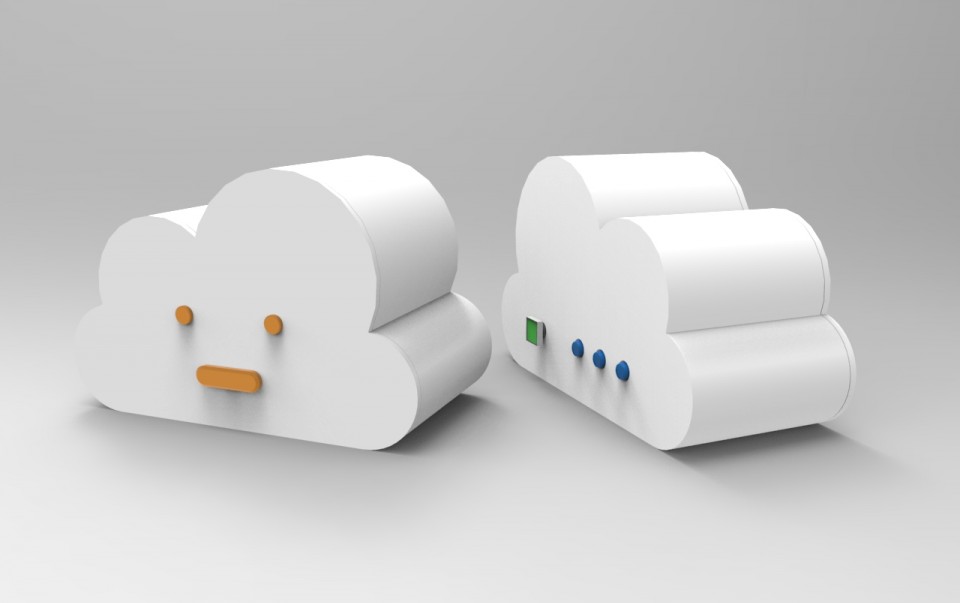
스케치업을 사용해 외관 설계(디자인)을 진행하였습니다. 귀여운 구름 모양으로 디자인을 진행해보았습니다! ;)


외관 디자인이 완료되었다면, 이제 디자인한 외간을 3D 프린터를 이용해 출력해줄 차례입니다.
3D 프린터를 통해 외관을 출력하였습니다. 깔끔하게 잘 나오지 않았나요?
3D 프린터 출력 시 잘 출력이 되지 않는 부분을 다시 모델링하거나 출력 설정을 변경해 출력해보는 과정이 필요합니다.
출력된 외관은 서포터를 제거한 후가공을 해줘야 합니다. 저 같은 경우는 매끄럽지 못한 표면을 사포를 통해 수정하였습니다.
사포질을 마친 후 아세톤을 통해 표면을 닦아주었는데요. 큰 효과는 없는거 같습니다.
후가공을 마친 모습입니다. 나름 깔끔하지 않나요? 생각보다 후가공에 많은 시간이 들었습니다.
출력된 외관에 사용될 부품들을 부착해줍니다. 푸쉬 버튼 2개, 가변 저항 3개를 부착해줍니다.
저는 글루건을 이용해 부품들을 붙였습니다 ;)
전면부의 버튼에는 자석을 붙여주었는데요! 사용자의 기호에 따라 구름의 표정을 쉽게 변경할 수 있도록 하기 위해서 입니다 ;)
본체 내부에 neopixel LED를 붙여줍니다. 저 같은 경우는 10개의 neopixel LED를 사용했습니다.
부품 부착이 완료 되었다면 부품들과 보드를 와이어링 해주시면 됩니다.
프로토타입 쉴드 대신 브레드보드를 사용하셔도 됩니다 ;)
모든 부품의 와이어링 끝난 상태입니다. 와이어링 끝난 후에는 부품들이 정상적으로 작동하는지 테스트를 해줘야합니다.
저같은 경우는 부품 하나가 와이어링이 끝나면 바로 테스트를 해보는 편입니다.
다 와이어링 하고 부품이 동작하지 않으면 낭패겠죠? 불도 번쩍 번쩍 이상 없네요 ;)
동작 테스트도 이상 없다면 이제 본체를 결합해주면 됩니다. 저는 보드와 본체를 고정시키기 위해 벨크로를 활용하였습니다!
본체에 오렌지보드를 고정 해준 후 전면부를 닫아주변 완성입니다! ;)
귀여운 구름이 완성되었네요.
완성 모습
밝은 곳에서 소등된 모습의 무드 램프입니다.
어두운 곳에서 점등된 무드 램프의 모습입니다!
조명을 켜보니 전면부의 결이 보이네요 ㅜ 전면부만 다시 출력해봐야겠네요 ;)
그래도 만족입니다~!
마치며...
이전에 구름 조명을 만든 적이 있었는데요.
많은 분들이 관심을 가져주셔서 이번 무드 램프는 조금 더 욕심내서 만든 것 같아요 ;)
이번 프로젝트를 진행하면서 3D 프린터를 이용해 출력한 출력물의 후가공에 대한 필요성을 절실히 느꼈습니다.
후가공에 대해 공부를 해봐야 할 것 같네요!
기회가 된다면 후가공 방법에 대한 소개도 하도록 하겠습니다.

Klant
 코코아팹,오렌지보드,날씨를 알려주는 무드램프,kocoafab,orangeboard,maker,DIY
코코아팹,오렌지보드,날씨를 알려주는 무드램프,kocoafab,orangeboard,maker,DIY






