앱 인벤터2로 음성으로 LED를 제어하는 어플 만들기
2018-04-13 10:18:50
개요
앱 인벤터2는 단순하게 앱만 제작하는 것이 아니라 트위터, DB연동, 센서 사용등 다양한 추가 기능들을 제공합니다.
다양한 추가기능 중 음성을 문자로 바꿔주는 TTS(Text to Speech)기능과 우리가 자주 사용하는(??) 번역기능이 있습니다.
(앱 인벤터는 Yandex라는 번역기를 사용합니다. 네이버나 구글 번역과 같은 성능은 나오지 않아 비교적 정확도가 떨어집니다.)

앱 인벤터2를 이용하여 오렌지 BLE보드와 통신 가능한 어플을 제작해 봤는데, 여기에 음성인식과 번역기능을 추가하여 3색 LED를 목소리(한글)로 제어해보겠습니다.
이 컨텐츠는 다음 컨텐츠를 확인하고 기본적인 앱인벤터를 사용해보신 분들을 위해 작성하였습니다. 앱 인벤터를 처음해보시는 분들은 아래 링크를 참고하여 기초부터 진행하시길 추천드립니다.
앱 인벤터 소개 : https://kocoafab.cc/tutorial/view/280#
앱 인벤터2를 이용하여 블루투스 통신을 해봅시다. : https://kocoafab.cc/tutorial/view/704
앱 인벤터2를 이용하여 BLE 통신을 해봅시다. : https://kocoafab.cc/tutorial/view/736
이 컨텐츠의 실습 코드는 위에 있는 링크 중 마지막 링크 "앱 인벤터2를 이용하여 BLE 통신을 해봅시다." 에 있는 코드를 기준으로 작성되었습니다.
부품 목록
| NO | 부품명 | 수량 | 상세설명 |
| 1 | 오렌지 BLE 보드 | 1 | |
| 2 | 3색 LED | 1 | RGB LED |
| 3 | 330Ω 저항 | 1 | |
| 4 | 브레드보드 | 1 | |
| 5 | 점퍼케이블 | 4 |
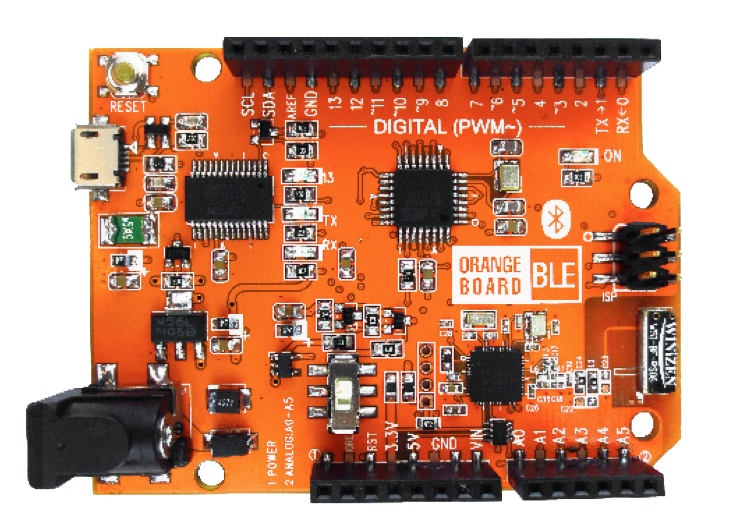
| 부품명 | 오렌지 BLE | 3색 LED | 330Ω 저항 | 브레드보드 | 점퍼케이블 |
| 사진 |  |
 |
 |
 |
 |
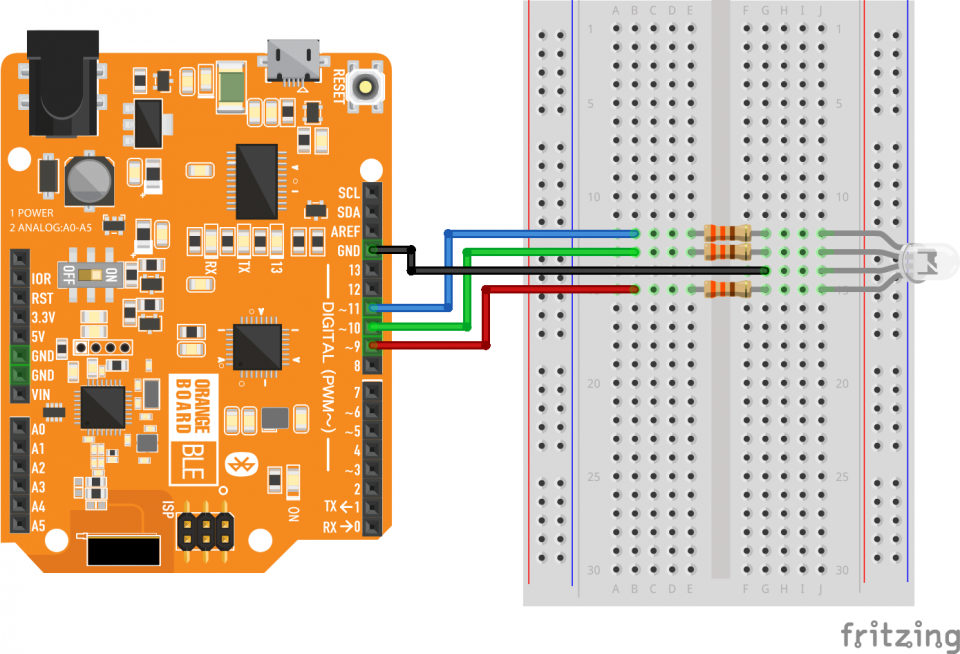
하드웨어 Making

* 검은색 선이 연결된 부분이 3색 LED의 가장 긴 다리(-극) 입니다.
소프트웨어 Coding
아두이노 소스 코드
코드를 작성 후 오렌지 BLE보드에 업로드 해줍니다.
#include <SoftwareSerial.h>
SoftwareSerial BTSerial(4, 5);
void setup() {
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
BTSerial.begin(9600);
Serial.begin(9600);
}
void loop() {
if (BTSerial.available()) {
char data = BTSerial.read();
if (data == 'a') {
digitalWrite(9, LOW);
digitalWrite(10, HIGH);
digitalWrite(11, LOW);
}
if (data == 'b') {
digitalWrite(9, LOW);
digitalWrite(10, LOW);
digitalWrite(11, HIGH);
}
if (data == 'c') {
digitalWrite(9, HIGH);
digitalWrite(10, LOW);
digitalWrite(11, LOW);
}
}
}
오렌지 BLE보드에 코드를 업로드 하셨으면, 지난 컨텐츠에서 제작한 앱인벤터 파일을 불러옵니다.
(앱 인벤터2를 이용하여 BLE 통신을 해봅시다. : https://kocoafab.cc/tutorial/view/736)
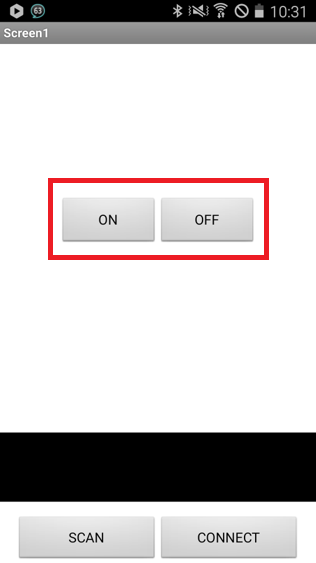
불러오셨으면 가운데 ON / OFF 버튼은 지워주세요

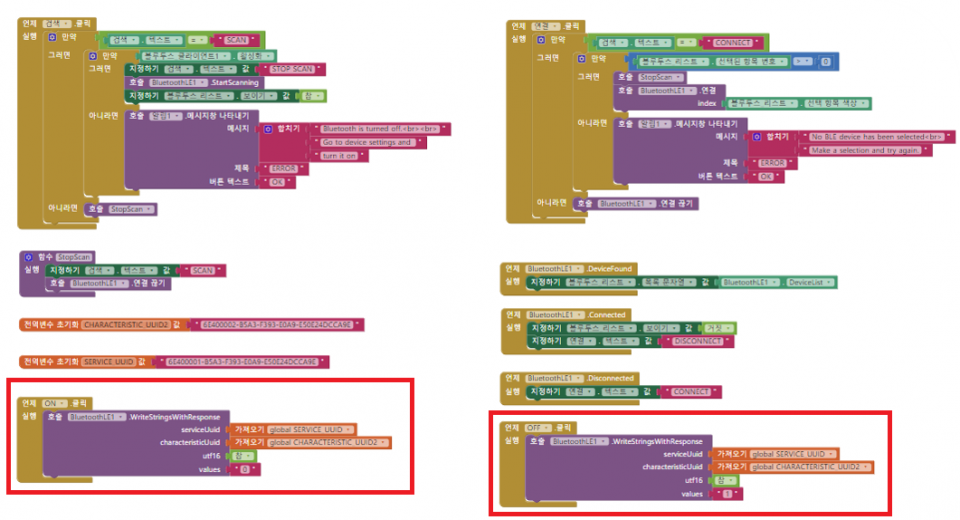
블럭 부분도 마찬가지로 ON / OFF 버튼 기능을 지워 줍니다.(아래 사진에서 빨간색 상자 부분)

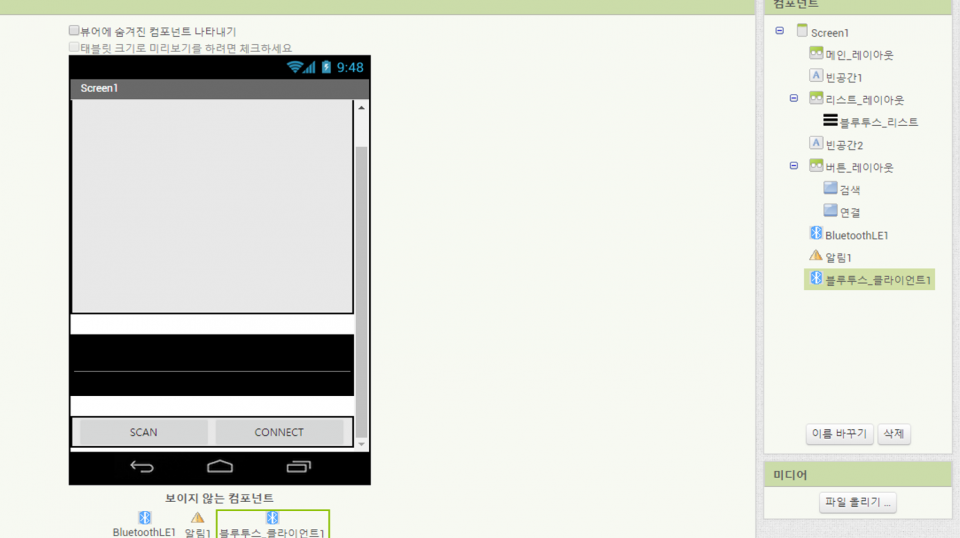
아래와 같이 화면이 나오면 됩니다.

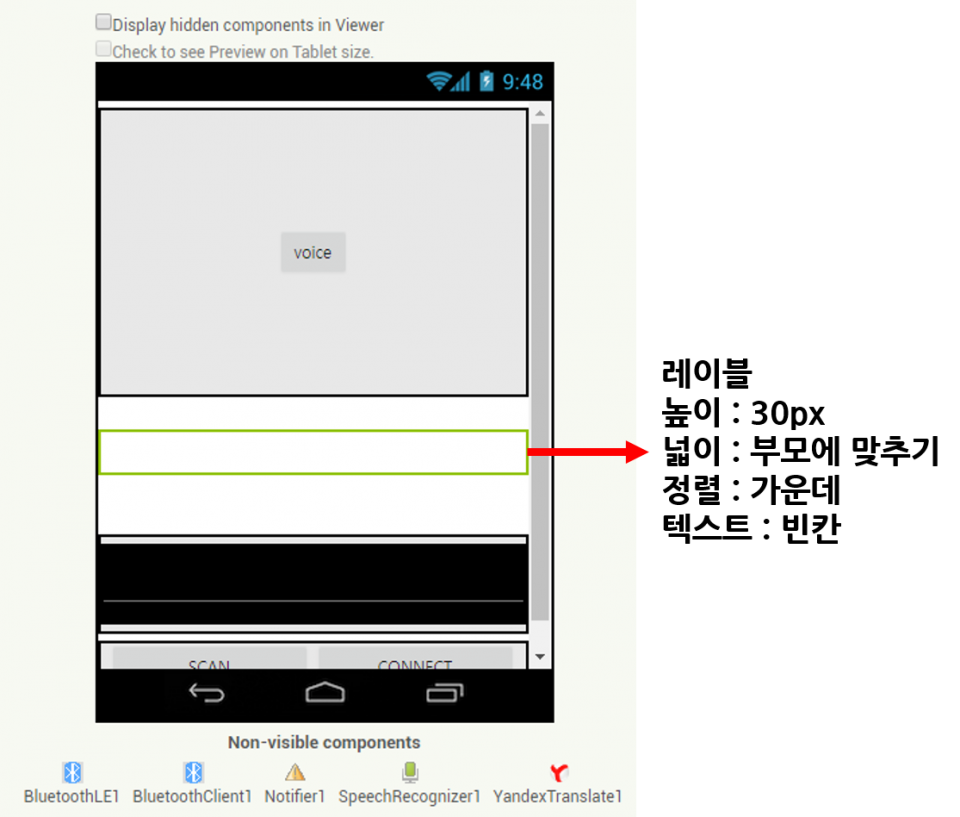
여기까지 되셨으면 아래와 같이 가운데 빈칸에 voice 버튼을 만들어 주고, 빈공간1 밑에 레이블을 하나 더 추가해 주세요.
(main_Layout의 정렬이 수직, 수평 모두 Center로 되어있어서 버튼을 만들고 voice 텍스트만 넣어주시면 밑에 이미지와 같이 생성됩니다.)

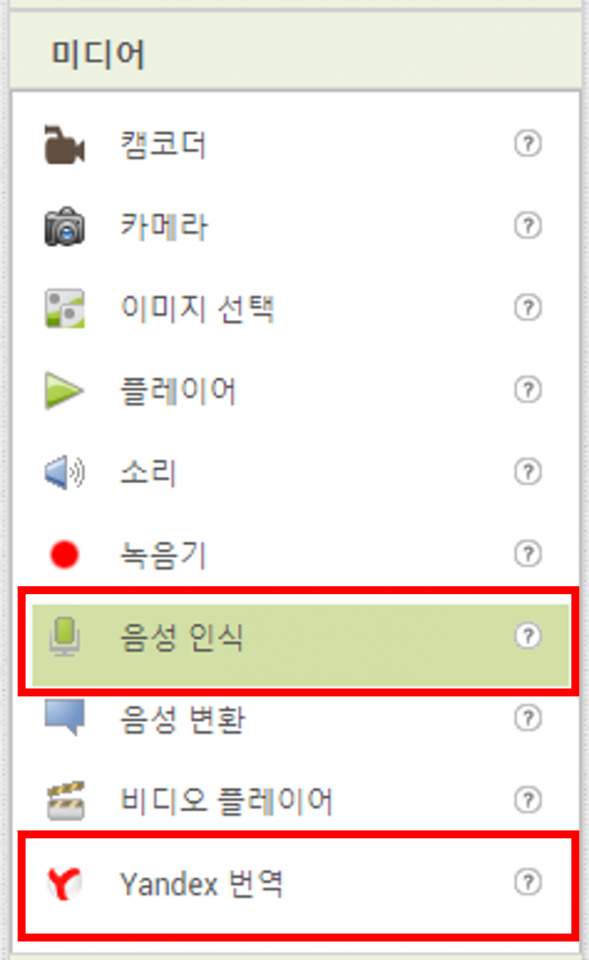
옆에 팔레트에서 음성인식(SpeechRecognizer)과 Yandex 번역(YandexTranslate)을 끌어다 넣어줍니다.

뷰어 밑쪽 보이지 않는 컴포넌트에 이미지와 같이 5개가 들어가 있으면 됩니다.

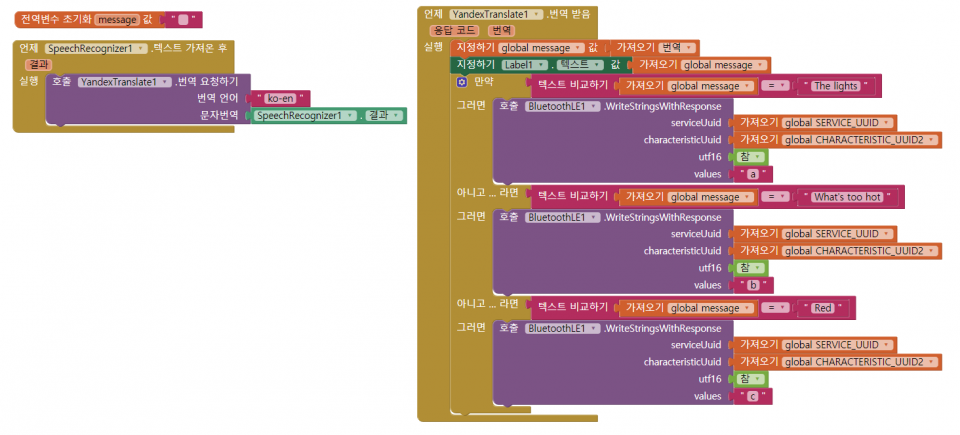
그럼 다시 블럭 칸으로 넘어와서 기존에 있는 블럭에 추가로 아래 있는 블럭을 만들어 줍니다.(message의 경우 변수 탭에서 만들어 주셔야 합니다.)

블럭이 완성되셧으면 QR코드나 APK로 빌드하여 스마트폰에 설치해 봅시다.
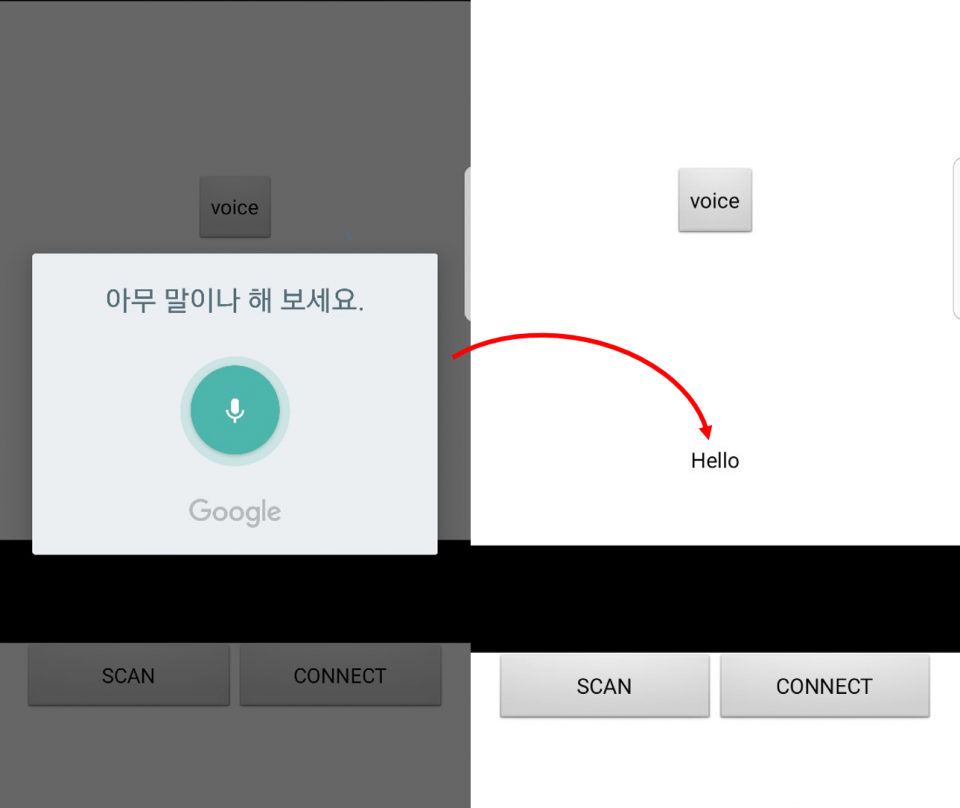
설치후 실행하시면 지난번 컨텐츠에서 만든 어플과 같이 BLE연결 화면이 나옵니다. 오렌지 BLE보드에 연결한 후 가운데 버튼을 누르면 아래 이미지와 같이 입력 창이 나옵니다.
(BLE가 제대로 연결되셨으면 아래 검은색 창이 나오지 않습니다.)
어플에서 하라는대로... 아무 말이나 해봅시다. 그럼 번역한 문장이 가운데 창에 나오게 됩니다.(EX : 안녕하세요.)

위 코드에서 명령어로 정한 말은 '불 켜'(The lights), '어~ 너무 더워'(What's too hot), '빨강'(Red) 입니다.
(Yandex 번역기가 성능이 약간 부족해서 정확히 번역이 안되네요..)
다른 명령어를 추가하고 싶으시면 어플에서 인식해보고 나오는 결과를 사용하세요.
어플에서는 위 3가지 명령어가 들어왔을 때만 BLE를 통해 'a', 'b', 'c' 데이터를 전달합니다.
(그 외 다른 말들은 그냥 번역만해서 화면 가운데 출력합니다.)
명령어를 직접 입력해보고 오렌지 BLE보드에 있는 3색 LED의 색깔이 바뀌는지 확인해보세요!
소프트웨어 설명

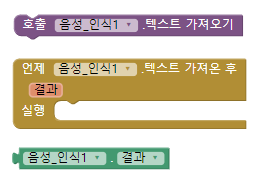
앱인벤터에서 음성인식을 사용하기 위한 블럭입니다. 음성인식을 하고, 음성인식이 끝나면 그 결과값 가져옵니다.
호출 음성_인식1.텍스트 가져오기 블럭을 실행하면 음성인식 창이 나오면서 음성인식을 실행합니다. 음성인식이 완료되면 노란색 언제 음성_인식1.텍스트 가져온 후 함수가 실행됩니다.
인식된 음성인식의 결과는 맨 밑 음성_인식1.결과 블럭이 가지고 있습니다.

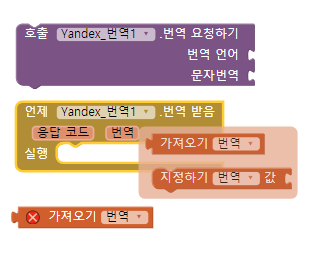
앱인벤터에 있는 번역기 Yandex를 사용하는 블럭입니다.
호출 Yandex_번역1 요청하기 블럭이 실행되면 문자번역 라인에 있는 문자가 번역이 됩니다. 번역이 완료되면 노란색 언제 Yandex_번역1.번역 받음 함수 블럭이 실행됩니다.
노란색 함수 블럭안에 있는 응답 코드, 번역을 누르시면 응답 코드나 번역값을 가져오거나 지정할 수 있는 블럭이 나옵니다. 여기서 가져오기 블럭을 선택하시면 번역된 결과값을 사용할 수 있습니다.
이 컨텐츠를 응용하면 스마트홈(링크) 에 있는 가구들을 목소리로 모두 제어가 가능합니다!! 한번 도전해보세요!!

kocoafabeditor
 오렌지 BLE보드, 코코아팹, KocoaFAB, 코코아팹, 음성인식, 앱인벤터2
오렌지 BLE보드, 코코아팹, KocoaFAB, 코코아팹, 음성인식, 앱인벤터2





